Interessante TYPO3-Extensions vorgestellt: TER kompakt
Intelligente Frontend-Engine (browser)
TYPO3 bietet Entwicklern mächtige Werkzeuge zum Anlegen eigener Extensions. Selbst komplexe Datenbankstrukturen mit untereinander verknüpften Tabellen und beliebigen Feldtypen lassen sich durch den Kickstarter komfortabel zusammenklicken. Sämtliche Konfigurationsinformationen werden hierbei im TCA (TYPO3 Configuration Array) gespeichert, anhand dessen das System im Backend die jedem Redakteur bekannten Formulare zur Pflege der Datensätze generieren kann. Für die Frontend-Ausgabe bietet der Kickstarter zwar auch die Möglichkeit, ein Grundgerüst als Plugin zu erstellen. Die eigentliche Abarbeitung der in der Datenbank hinterlegten Einträge müssen Entwickler jedoch entweder manuell in PHP programmieren oder den vom Kickstarter erzeugten Beispielcode anpassen.
Der „Browser“ will dies ändern und macht die Informationen aus dem TCA im Frontend zugänglich. Jedes Datenbankfeld wird hierbei gemäß den Vorgaben aus dem TCA in ein TypoScript-Objekt gewandelt. Die komplette Frontend-Anzeige wird somit über TypoScript gesteuert, PHP-Code und handgeschriebene Frontend-Plugins sind nicht mehr nötig. Der Arbeitsaufwand zur Entwicklung von Frontend-Ausgaben soll sich so drastisch verringern.
Zur Darstellung beliebiger Datensätze im Frontend liefert „Browser“ eine Listenansicht wahlweise mit Suchformular, A-Z-Registern, Filter-/Sortieroptionen und Pagebrowser sowie eine Detailansicht. Beide lassen sich anhand von HTML-Templates und eigenen CSS-Stilen an die jeweiligen Projekterfordernisse anpassen. Die einzelnen Felder des Datensatzes werden anhand der TCA-Informationen verarbeitet, wodurch der „Browser“ auch Bilder und Dokumente automatisch erkennt und optimal für die Ausgabe im Frontend aufbereitet, zum Beispiel mit MIME-Type-Icons für Dateidownloads. Beziehungen zwischen verknüpften Tabellen werden hierbei ebenfalls automatisch erkannt, falls gewünscht kann man das SQL-Statement auch manuell setzen.
Eine erste Standard-Ausgabe der gewünschten Datenbank-Tabelle ist innerhalb weniger Minuten erzeugt: Nach Installation von „Browser“ über den Extension-Manager und Einbindung des zugehörigen statischen Templates muss man das gleichnamige Frontend-Plugin im Seitenbaum platzieren. Neben der Auswahl des Ausgangspunkts können hier grundlegende Einstellungen zur Frontend-Ansicht getätigt werden. Im „Constant Editor“ finden sich noch weitere Konfigurationsmöglichkeiten. Die eigentliche Auswahl der Datenbank-Tabelle und der einzelnen Felder findet indessen über TypoScript statt: Eine einzige Codezeile in einem auf der jeweiligen Seite platzierten „Extension Template“ reicht für die Listenansicht aus, eine weitere generiert die Detailansicht. Für die genaue Syntax sei an dieser Stelle auf das Manual verwiesen, das Kapitel „Quick Start“ bietet ein Beispiel anhand „tt_news“.
Wer tiefer in die Arbeit mit dem „Browser“ eintauchen möchte, sollte die Suchfunktion im TER nutzen: Neben dem umfangreichen Manual finden sich unter dem Extension-Key-Prefix „browser_tut“ sage und schreibe zehn weitere Tutorials mit Details zu Bildverarbeitung, Konfiguration von RealURL, Lokalisierung, Einstellungen der Suchfunktion oder Navigation und vielem mehr. Insgesamt stehen damit circa 300 Seiten Dokumentation zur Verfügung, die keine Fragen offen lassen sollten.
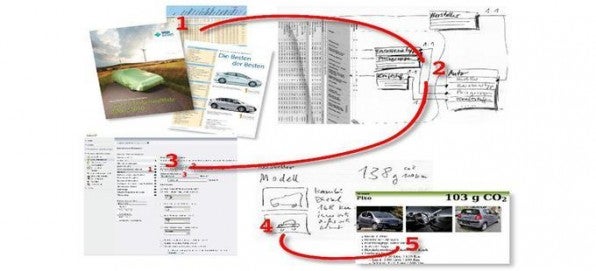
Anhand der veröffentlichten Fallstudie „Grüne Autos“ demonstrieren die Entwickler darüber hinaus die Leistungsfähigkeit ihrer Extension: Innerhalb von drei Arbeitsstunden wird darin eine fiktive Datenbank mit Frontend-Ausgabe für den Verkehrsclub-Deutschland (VCD) aufgesetzt. Die daraus resultierende, auf den „Browser“ aufbauende Extension und die Studie selbst sind im TER unter dem Key „green_cars“ abrufbar. Gerade für Einsteiger bietet die Fallstudie ein anschauliches Beispiel, das sich zur Umsetzung eigener Vorhaben optimal nacharbeiten lässt.
| Autor | Kategorie | Status | Version |
| Dirk Wildt (Die Netzmacher) | Plugin | Beta | 3.2.1 |
| Letzte Aktualisierung: 20.02.2010 | |||
Adressenverzeichnis (wt_directory)
Einen multifunktionalen Aufsatz für das etablierte TYPO3-Adressplugin „tt_address“ bietet die von Alex Kellner geschriebene Extension „wt_directory“.
Damit die Installation der Extension klappt, müssen „tt_address“ und „wt_doorman“ installiert sein. Die sehr gut dokumentierte und regelmäßig gewartete Extension bietet Funktionen, die in „tt_address“ nicht verfügbar sind, zum Beispiel eine Detail- und Listenansicht. Ebenso lassen sich aus den erfassten Datensätzen vCard-Dateien exportieren. Darüber hinaus gibt es eine Google-Maps-Integration, wofür allerdings eine weitere Extension (rggooglemap) benötigt wird. Zusätzlich kann ein Adressdatensatz auch in der Detailansicht von „tt_news“ dargestellt werden.
Am Beispiel des Zusammenspiels von „wt_directory“ und Google Maps wird die Mächtigkeit der Extension deutlich. Das benötigte „rggooglemap“ erweitert dabei die standardmäßig vorhandenen Felder von „tt_address“ um Angaben zum Längen- und Breitengrad. Ist eine valide Adresse vorhanden, so werden die Geokoordinaten beim Speichern des Datensatzes im Backend gespeichert.
Der Redakteur hat im Backend die Möglichkeit, dem Datensatz bei der Ausgabe im Frontend einen Link mitzugeben, der die Darstellung in Google Maps ermöglicht. Trickst man hier etwas und hat parallel ein Inhaltselement mit „rggooglemap“ auf der selben Seite und dem Adressdatensatz eine entsprechende Kategorie (POI) zugewiesen, werden diese auf der aktuellen Seite alle parallel zur Adressliste dargestellt.
Im Backend kann man die Ausgabefelder der Adressliste und Adresseinzelansicht sowie die darzustellenden Kategorien genau definieren und zudem festlegen, ob nur bestimmte, ausgewählte Datensätze angezeigt werden sollen. In der Listenansicht gibt es zudem noch die Möglichkeit, die Datensätze in einer ABC-Liste entsprechend ihrer Anfangsbuchstaben (das Feld ist frei auswählbar) zu gruppieren. Jedes Feld ist zudem über TypoScript konfigurier- und manipulierbar.
Eine Suchfunktion hilft dabei, Adressen der ausgewählten Kategorie auf den Webseiten schnell zu finden, außerdem besteht die Möglichkeit, über ein Powermail-Formular eine E-Mail an die E-Mail-Adresse einer Person zu senden, ohne den E-Mail-Client benutzen zu müssen.
Der Autor plant derzeit, Frontend-Editing in seine Extension zu integrieren. Dafür ist er allerdings auf der Suche nach Sponsoren, die ihn dabei finanziell unterstützen.
| Autor | Kategorie | Status | Version |
| Alexander Kellner | Plugin | Stable | 1.3.25 |
| Letzte Aktualisierung: 28.04.2010 | |||
Download-Listen erstellen (dr_blob)
Die Extension „File List“ (dr_blob) erweitert TYPO3 um ausgeklügelte und sichere Dateidownloads. Nach Installation der Extension aus dem TER müssen Entwickler zunächst noch TypoScript-Templates einbinden und SysFolder anlegen. In den SysFoldern werden die Dateien gespeichert und kategorisiert, die man dem Benutzer zur Verfügung stellen möchte.
Der Administrator kann aus zwei möglichen Speicherorten wählen: Einerseits kann er die Dateien konventionell im Filesystem des Servers speichern, auf dem die TYPO3-Installation läuft (auch außerhalb der TYPO3-Verzeichnisse), andererseits aber auch als Blob (Binary Large Object) in einem Feld einer Datenbanktabelle. Die Speicherung in der Datenbank oder außerhalb des Document Roots sorgt dafür, dass auch nur derjenige die Dateien herunterladen darf, der auch über entsprechende Berechtigungen verfügt.
Zu jeder Datei kann der Redakteur eine Beschreibung in einem RTE-Feld verfassen, einen Dateinamen frei angeben und festlegen, ob der Download in einer VIP-Liste erscheint.
Um die Dateien darzustellen, wird die Extension als Inhaltselement in einer Seite angelegt. Dort kann man auch den bekannten Kategorienfilter anwenden, der dafür sorgt, dass nur entsprechend zugewiesene Downloads dargestellt werden. Bei der Darstellung hat man die Auswahl aus einer TOP-Ansicht (also alle VIP-Dokumente), einer Listenansicht, einer Single-Ansicht, einer Downloadsuche sowie einer personalisierbaren Liste.
Das HTML-Template kann man frei nach den gestalterischen Wünschen an die Bedürfnisse der Webseiten anpassen. Neben den oben aufgeführten Darstellungsmöglichkeiten lassen sich die Kategorien und Dateien auch in einer Ordnerbaumeinstellung anzeigen. Diese Ansicht sorgt für eine dem Windows-Explorer sehr ähnliche Anzeige der Dateien in einem so genannten vFolder-Baum.
Bei der Anzeige im Frontend wird im Regelfall eine Listenansicht zu sehen sein, die der Besucher dann mit dem Klick auf eine Datei vertiefen kann, um Details wie Dateigröße, Dateibeschreibung, Anzahl der Downloads, Einstelldatum oder Autor einzusehen.
Diese mächtige und sehr gut dokumentierte Extension bietet zudem viele Möglichkeiten der Konfiguration über TypoScript. Durch die vorhandenen Hooks können andere Entwickler die Extension zudem hervorragend erweitern.
| Autor | Kategorie | Status | Version |
| Daniel Regelein | Plugin | Beta | 2.2.1 |
| Letzte Aktualisierung: 14.03.2010 | |||
Lightbox-Alternative (jq_fancybox)
Eine ansprechende Alternative zur allgegenwärtigen „Lightbox“ im Mac-Look-and-Feel bietet die FancyBox (www.fancybox.net). Die dazugehörige Extension „jq_fancybox“ ersetzt die in TYPO3 integrierte Funktion zur Bildvergrößerung. Neben obligatorischen Elementen wie Schließen-Button und Pfeilen zur Navigation zwischen mehreren Grafiken lässt sich die Bildunterschrift an verschiedenen Positionen platzieren. Bildergalerien lassen sich zudem optional per Maus-Scroll-Rad bedienen.
Alle Einstellungen zu Farben, Navigationselementen und Geschwindigkeiten der Einblendungen lassen sich nach Integration des statischen Templates über den „Constant Editor“ vornehmen. Darüber hinaus steht die Funktionalität auch für Bilder in „tt_news“-Datensätzen zur Verfügung. Soll der Effekt in TemplaVoilà-FCEs oder anderen Extensions Anwendung finden, bietet das Manual eine beispielhafte TypoScript-Konfiguration der IMAGE-Objekte.
| Autor | Kategorie | Status | Version |
| Aji Yahya | Frontend | Stable | 1.3.1 |
| Letzte Aktualisierung: 24.03.2010 |
|||









Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team