Praxistipps: Onlineshops intuitiver und visueller gestalten

Das Text-Bild-Verhältnis
Die grundsätzliche Frage „Lesen Nutzer beim Besuch von Webauftritten gerne Texte?“ kann man nicht pauschal beantworten. Man muss hier zwischen „Text als Inhalt“ und „Text zur Nutzerführung“ unterscheiden. Gerne lesen Nutzer zum Beispiel einen Artikel, einen Beitrag in einem Expertenblog oder eine hilfreiche Nutzermeinung. Nicht gerne arbeiten sich Besucher aber lesend zu den interessanten Inhalten durch.
Untersuchungen haben sogar ergeben, dass Nutzer die Navigationspunkte oder auch die ersten Wörter eines Teasers lediglich scannen. Danach entscheiden sie in Sekundenbruchteilen, ob es sich um einen interessanten Inhalt beziehungsweise Zugang handelt oder nicht. Für eine visuelle Nutzerführung ist es daher wichtig, Text entsprechend einzusetzen. Dient ein Text hauptsächlich der Nutzerführung, sollte er so kurz wie möglich sein.
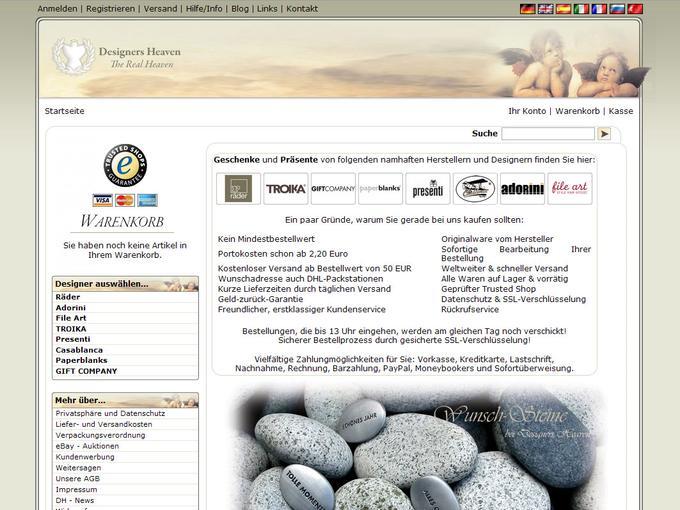
Oft sagt ein Bild allein mehr als tausend Worte, denn noch wesentlich schneller als einen kurzen Text können Nutzer die Aussage eines passenden Bilds erfassen. Der Onlineshop designers-heaven.de möchte den Nutzern auf der Startseite mitteilen, dass hier wirklich tolle Design- und Geschenkartikel in einem sicheren Shop mit tollem Service zu haben sind. Diese Botschaft vermittelt der Shop hauptsächlich über viel Text, der
dem Nutzer visuell allerdings nur eines vermittelt: „Hier muss ich lesen.“
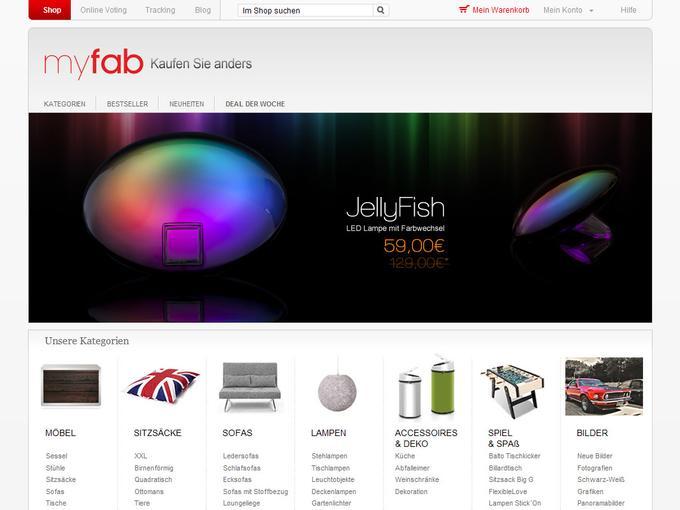
Die gleichen Informationen vermittelt auch myfab.com, jedoch hauptsächlich visuell. Der Nutzer sieht sofort, dass der Shop Designermöbel und Accessoires anbietet. Er sieht außerdem dank professionellem Design, dass es sich um einen seriösen Onlineshop handelt.
Mit Farbe führen
Der Einsatz von Farbe spielt bei der Gestaltung von Webseiten seit jeher eine große Rolle. Die Bedeutung von Farbe hat sogar weiter zugenommen. Der Grund dafür liegt im veränderten Nutzerverhalten: Anwender wollen schnell und visuell ans Ziel gelangen.

Visuelle Kommunikation ist zur Nutzerführung besser geeignet als bloßer Text. Bei myfab.com sagen Bilder mehr als tausend Worte.
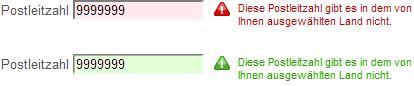
Farbe hilft dabei, weil Menschen Farbe und die damit verbundene Bedeutung blitzschnell erfassen können. Farbe teilt etwas mit und das unschlagbar schnell. Ob es eine rote Fehlermeldung ist oder grüne Häkchen bei einer Vorteilskommunikation – in beiden Fällen unterstützt der adäquate Einsatz von Farbe visuell die Aussage und Funktion des entsprechenden Moduls.

Rote Häkchen beispielsweise in einer Vorteilskommunikation wirken einfach falsch.

Auch grüne Fehlermeldungen verwirren den Nutzer.
Farbe kann aber auch grundsätzlich kommunizieren: „Hier geht’s lang.“ Daher ist es unerlässlich, den wesentlichen Call-to-Action, wie zum Beispiel den „In den Warenkorb“-Button, schön auffällig und unbedingt farbig zu gestalten. Ein Button in Hellgrau – Designer sagen auch gern Silber dazu – wirkt eben leider wie ausgegraut, also wie inaktiv. Besonders im E-Commerce orientieren sich Anwender stark an der Farbe und lernen deren Funktion sehr schnell.
Shopbetreiber sollten Farbe gemäß ihrer Bedeutung und Funktion einsetzen und nicht wahllos, weil es zum Beispiel „einfach gut aussieht“. Die Theorie „Wenn wir unsere Rubriken unterschiedlich einfärben, helfen wir dem Nutzer bei der Orientierung“ ist zwar klar und erfrischend einfach, sie scheitert aber in der Praxis. Ein Farbcode ist sicher nicht grundsätzlich schlecht oder störend. Allerdings macht er eine Seite vor allem bunt – und das ohne wirklichen Nutzen.
Warum bleibt dieser Nutzen aus? Wie beschrieben, haben unterschiedliche Farben eine unterschiedliche Wirkung und Bedeutung. Blau steht zum Beispiel für Verlässlichkeit und Seriosität, aber nicht für Kindermoden; Gelb macht Besucher ganz automatisch auf ein tolles Sonderangebot aufmerksam und steht nicht für Möbel; Grün sagt „Alles bestens“, aber nicht „Hier gibt’s Schuhe“. Wenn Shopbetreiber also die intuitive Grundbedeutung der Farbe bei ihrem Einsatz mit einbeziehen, helfen sie dem Nutzer wirklich.
In allen anderen Fällen muss der Nutzer den neuen, willkürlich definierten Farbcode eines Shops erst lernen – und zwar auf jeder Seite, die einen spezifischen Farbcode beinhaltet, aufs Neue. Das verschärft das Problem: Viele Shops implementieren Farbcodes vor allem dann, wenn ein Angebot besonders umfangreich ist. Wenn jede Rubrik ihre eigene, willkürliche Farbe bekommt, erschlägt die Komplexität des Farbcodes den Nutzer. Statt klarer Gliederung nimmt der potenzielle Kunde dann nur noch Buntheit wahr.

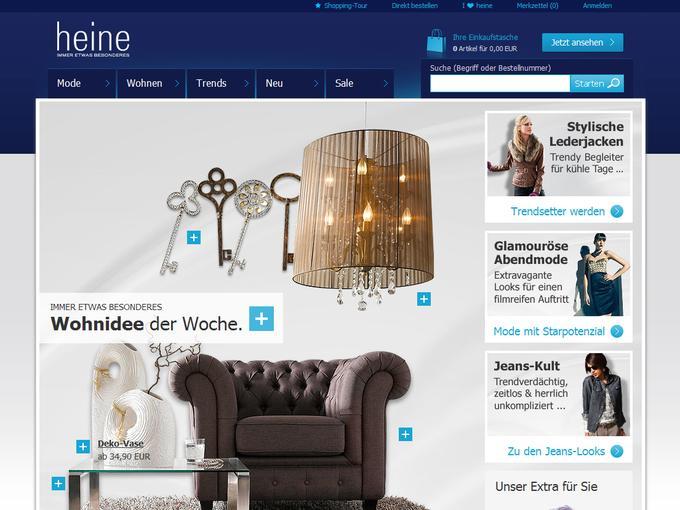
Heine bietet jedem Nutzer einen passenden Einstieg: klassische Navigation, prominente Suche und visuelle Teaser.
Icons verwenden und Funktion zeigen
Effektiver, als die Besucher zum Anlesen von Text, zum so genannten Scannen, zu zwingen, ist es, Inhalte von vornherein grafisch darzustellen. Das Prinzip des erzählenden Icons kennt man zum Beispiel von Verkehrsschildern: Ein Bild von einem Auto, das ins Wasser fällt, kann man sofort erfassen und verstehen.
Um die gleiche Aussage „Vorsicht: In zweihundert Metern endet die Straße am Ufer“ im Vorbeifahren als Text zu erfassen, braucht man hingegen einen – möglicherweise entscheidenden – Moment länger. Ein Icon funktioniert allerdings nur, wenn das Symbol entweder sehr aussagekräftig oder eben bekannt und erlernt ist. Das Prinzip gilt auch für alle Online-Auftritte: Ein „Drucken-Icon“ in Form eines Druckers ist sowohl aussagekräftig als auch erlernt. Leider bringen nur sehr wenige Icons diese nützlichen Eigenschaften mit.
Im folgenden Beispiel ist erkennbar, wie gut die bekannten Icons für „Schrift größer“, „Versenden“, „Drucken“ und „RSS“ funktionieren, die für „Bookmarken“ und „Merken“ dagegen nicht annähernd so gut:
Icons vermitteln Informationen oft schneller als Text.
Neben Icons sind Funktionsteaser ein wirksames Mittel der visuellen Nutzerführung. Hier geht es darum, eine Funktion und den entsprechenden Mehrwert im Einstieg nicht nur zu beschreiben und zu verlinken, sondern direkt im Teaser selbst zu zeigen. So können Shopbetreiber etwa auf der Startseite eine gute, erweiterte Suchmaske oder einen interaktiven Geschenkefinder integrieren.
Funktion direkt zu zeigen, ist aber auch auf den Unterseiten ein probates Mittel. Amazon zum Beispiel hat seine Artikeldetailseite entsprechend ausgerichtet. Die Seite ist recht lang, dafür kann der Nutzer sehr einfach herunterscrollen und die für ihn relevanten Informationen visuell schnell erfassen.
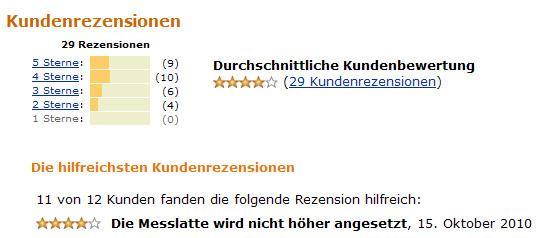
Die Bewertungsfunktion beispielsweise ist bei Amazon besonders visuell und aussagekräftig gestaltet:
Unterschiedliche Einstiege bieten
Für die Usability ist es wichtig, möglichst vielen Nutzern einen geeigneten Weg durch das Angebot aufzuzeigen, der ihrem Use-Case entspricht. Findet ein Nutzer keinen passenden Einstieg, wird er dadurch schlicht ausgeschlossen und ist als möglicher Kunde verloren. Wer möglichst wenig Nutzer ausschließen will, sollte bei allen interaktiven Elementen eine Entweder-oder-Strategie vermeiden.
Für den Link zur Startseite gibt es beispielsweise inzwischen mehrere gelernte Darstellungsformen: oben rechts in der Metanavigation, als erster Hauptnavigationspunkt, unterhalb des Logos und natürlich in Gestalt des Logos selbst. Die Annahme, es reiche zum Beispiel aus, einfach das Logo zu verlinken, da das „ja eh jeder kennt“, führt unweigerlich zu einem Ausschluss der Nutzer, die diesen Link stattdessen etwa in der Metanavigation erwarten und suchen.
Bei einer Eye-Tracking-Studie hat eine Probandin über 30 Sekunden gebraucht, um auf Amazon einen Link zur Startseite zu finden. Für einen Internetnutzer fühlt sich das wie eine absolute Ewigkeit an. Man darf davon ausgehen: Wäre die Probandin in einer echten Besuchssituation auf der Amazon-Site gewesen, hätte sie längst aufgegeben und ihren Besuch abgebrochen.
Die drei klassischen Haupteinstiege Navigation, Suche und Einstieg über visuelle Teaser sollten Shopbetreiber in jedem Fall anbieten und auch adäquat darstellen. Findet ein Nutzer mit einer dieser Surfvorlieben sehr schnell „seinen“ Einstieg, ist er damit zufriedengestellt – und es stört ihn auch nicht, dass noch andere, redundante Wege existieren.

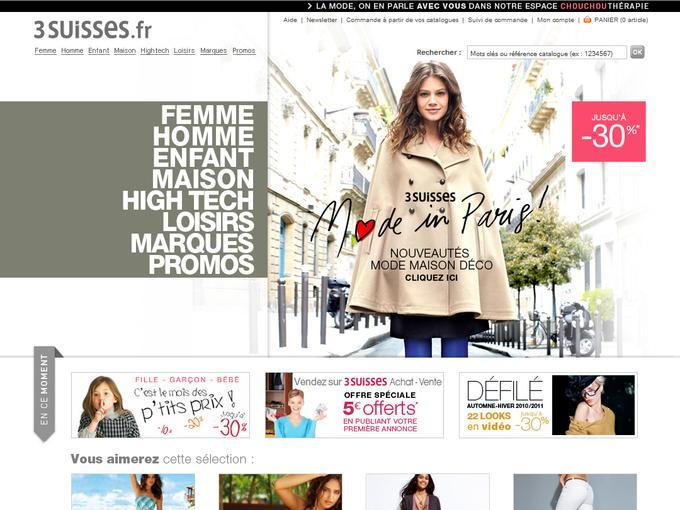
Der Aufbau der französischen Seite 3suisses.fr ist ungewöhnlich und erschwert Besuchern die Orientierung.
Im E-Commerce ist es unerlässlich, dass Shopbetreiber unterschiedliche Use-Cases beachten. Die meisten Onlineshops bedienen in erster Linie lediglich den klassischen Use-Case: Der Nutzer weiß schon ziemlich genau, nämlich bis auf Ebene der Kategorie, was er sucht. Nicht immer sind die Nutzer jedoch auf der Suche nach Artikeln aus einer bestimmten Rubrik wie „Hose“ oder „MP3-Player“. Häufig wollen potenzielle Kunden auch nur stöbern oder haben nur eine ungefähre Vorstellung davon, was sie kaufen wollen. Durch eine interaktive Filtersuche, durch Produktfinder und Funktionsteaser gibt es inzwischen vielfältige Möglichkeiten, unterschiedliche Einstiege anzubieten.
Nicht jeder Käufer ist gleich
Filtersuchen, Produktfinder und Funktionsteaser sind probate Mittel, um die Nutzer intuitiv zu führen. Wenn es ein besonders breites und großes Angebot gibt oder wenn diverse Unterzielgruppen mit ganz unterschiedlichen Bedürfnissen existieren, dann besteht die Herausforderung darin, möglichst viele Nutzer abzuholen.
Ein Mittel ist hier die klassische Portalstrategie: Für jede Untergruppe gibt es eine eigene Tür. Dies ist leider nicht sehr intuitiv, der Nutzer muss auch hier wieder viel lesen und selber entscheiden, in welche Schublade er passt. Genau hier liegt der Kernpunkt: Menschen lassen sich nicht gerne in Schubladen stecken, zudem gibt es oft keine passende Schublade.
Besser ist es darum, die unterschiedlichen Nutzer intuitiv über spezifische Teaser abzuholen oder ihnen über einer Filtersuche oder über Konfiguratoren einen Weg anzubieten, auf dem sie sich mit jedem einzelnen Klick das Angebot immer passgenauer zurechtkürzen können. Das heißt der Shopbetreiber lässt die Nutzer selbst entscheiden – ohne sie in offensichtliche Schubladen zu stecken.
Fazit
Das Ziel einer jeden intuitiven und visuellen Benutzerführung ist es, möglichst viele unterschiedliche Nutzer mit all ihren unterschiedlichen aktuellen Ausgangssituationen, Gewohnheiten und Vorlieben so zu bedienen, dass sie gut und vor allem schnell zu ihren präferierten Inhalten finden.
Setzt man Text, Bild, Farbe und Icons dem erlernten Surfverhalten entsprechend ein und findet der Nutzer einen adäquaten Einstieg, ohne dafür viel arbeiten zu müssen, ist schon ein sehr großer Schritt hin zu einer visuellen und intuitiven Nutzerführung getan. Gerade im E-Commerce sind die Prinzipien der intuitiven Benutzerführung so gut wie unverzichtbar. Nur wenn der Kunde eine Ware findet, kann er sie auch kaufen.



 Florian Schneider ist Creative Director und Managing Partner bei der netz98 new media GmbH. Er leitet die Kreation und ist in der Beratung, im Marketing sowie im Bereich Sales tätig. Zuvor arbeitete der ausgewiesene Social-Media- und Usability-Experte bei der BBDO InterOne GmbH als Screendesigner.
Florian Schneider ist Creative Director und Managing Partner bei der netz98 new media GmbH. Er leitet die Kreation und ist in der Beratung, im Marketing sowie im Bereich Sales tätig. Zuvor arbeitete der ausgewiesene Social-Media- und Usability-Experte bei der BBDO InterOne GmbH als Screendesigner.

Vielen Dank für die interessanten Anregungen, wir werden uns daran ein Beispiel nehmen!
jep, das Gleiche hab ich auch vor bei 3 privaten Projekten, herzlichen Dank für den Artikel! :)
Achja und danke für die t3n-Magazine und das T-Shirt, das Angebot war so genial, das ich mich den Monat sogar um die 35 Euro verschuldet habe :D
Nochmals danke, unsere Webseite wird zukünftiger noch besser :)