JavaScript-Framework Electron: Mit JavaScript zur Desktop-App

(Grafik: Electron)
JavaScript wurde ursprünglich für den Webbrowser entwickelt. Inhalte sollten sich ohne manuelles Nachladen dynamisch verändern können. Das wurde erst mit der Skriptsprache möglich, welche seit Jahren die meistverwendete Programmiersprache auf GitHub ist. Die sehr aktive Entwickler-Community erschafft immer wieder zahlreiche Tools, Frameworks und Bibliotheken, mit denen JavaScript schon lange nicht mehr nur für das Web zum Einsatz kommt. Dazu zählen mobile Cross-Plattform-Apps genauso wie Server- und eben auch Desktopanwendungen – was seit 2013 mit Electron umgesetzt werden kann.

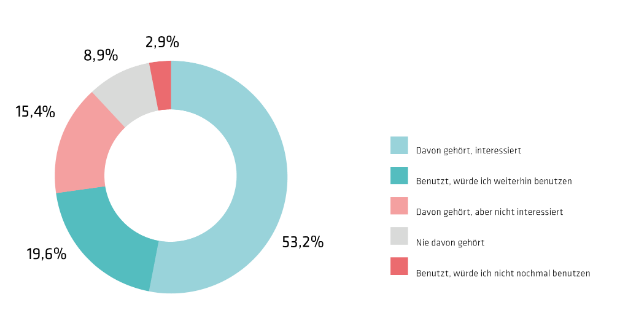
Die Umfrage „State of JavaScript 2018“ zeigt: Das Interesse an Electron ist unter Programmierern hoch. (Quelle: State of JavaScript 2018)
Seit mehr als fünf Jahren ist das Open-Source-Framework nun öffentlich. Im Dezember 2018 hat Electron auch den Sprung auf die neue Major-Version 4 gemacht. Dennoch haben 2018 lediglich rund 22 Prozent der befragten Teilnehmer in der jährlichen Entwicklerumfrage „State of JavaScript“ angegeben, bereits mit dem Framework gearbeitet zu haben. Aber das Interesse an Electron scheint riesig. Über 53 Prozent der Programmierer haben nicht nur von Electron gehört, sondern wollen es auch ausprobieren. Damit ist das Framework laut der Umfrage im Bereich Mobile und Desktop das Meistgefragte. Was macht Electron so besonders?
Electron vereinfacht Desktop-Entwicklung
Eine Desktopanwendung zu entwickeln, ist mit immens vielen Herausforderungen verbunden. Dazu zählen unter anderem Packaging, die Update-Verwaltung oder das Lernen von neuen Programmiersprachen und Tools, wenn die Programmierer aus anderen Bereichen kommen – wie beispielsweise aus der Webentwicklung. Auch das Bereitstellen der Anwendung für die verschiedenen Betriebssysteme Windows, MacOS und Linux stellt eine große Schwierigkeit dar. Vor allem wenn auch Features wie native Menüs oder Benachrichtigungen implementiert werden sollen.
Webanwendungen haben hingegen beim Thema Plattformunabhängigkeit die Nase vorn. So gut wie jeder Nutzer hat einen Webbrowser installiert, der mit Unterstützung für HTML, CSS und JavaScript daherkommt. Meistens haben Browser wie Google Chrome oder Mozilla Firefox außerdem mächtige Debugging-Tools an Bord, die Programmierern die Arbeit zusätzlich erleichtern. Außerdem sorgt die riesige JavaScript-Community für ein stetiges Wachstum der Libraries und Frameworks.
Keine Frage: Auch bei der Webentwicklung gibt es einige Stolpersteine. Eine häufige Anforderung an eine Website ist die Unterstützung der vielen verschiedenen Browsertypen und älteren -versionen. Hinzu kommen die vielen verschiedenen Plattformen: Das Design muss responsive sein, um auf Desktop, Tablet und Smartphone gut zu funktionieren, was den Aufwand schnell in die Höhe treiben kann. Hinzu kommt der eingeschränkte Zugriff auf das Dateisystem. Das direkte Lesen, Schreiben oder Erstellen von Dateien in einem konkreten Verzeichnis auf den Endgeräten ist nicht möglich – deswegen müssen Dateien immer separat hoch- oder heruntergeladen werden. Auch sind Webanwendungen meist stark abhängig von einer guten Netzwerkverbindung.
Electron macht sich die Vorteile der Webentwicklung zunutze und überträgt sie auf die Desktopentwicklung. So bleiben Nachteile wie die Abhängigkeit von der Netzwerkverbindung und der beschränkte Zugriff auf das Dateisystem aus. Um plattformübergreifende Desktopanwendungen mit Webtechnologien wie JavaScript, HTML und CSS zu schreiben, werden Chromium und Node.js kombiniert: Chromium ist ein Open-Source-Browser, auf den unter anderem auch Google Chrome aufbaut. Die Kombination mit der asynchronen, eventbasierten JavaScript-Laufzeitumgebung Node.js sorgt dafür, dass eine Electron-Anwendung letztlich nichts anderes ist, als eine Art Webbrowser mit der Möglichkeit, auf das lokale Dateisystem zuzugreifen. Dateien normal zu lesen und zu schreiben, ist kein Problem mehr. Dabei sind die User-Interfaces letztlich nichts anderes als Websites – gestaltet mit HTML und CSS. Zugegeben: Es ist schwer vorstellbar, wie aus einer Internetseite eine Desktopanwendung entstehen soll. Doch Electron-Apps sehen keinesfalls mehr wie Websites aus. Durch die Entwicklung mit Webtechnologien ergeben sich sogar zahlreiche Vorteile. Die machen sich bereits einige Unternehmen zunutze: Verbreitete Software wie Slack oder Visual Studio Code setzen auf das GitHub-Open-Source-Projekt. Ob sinnvoll oder nicht: Selbst Spiele oder Fotobearbeitungstools sind mit dem Framework möglich.
Pro und Contra für den Einsatz
Wer in der Webentwicklung zu Hause ist, wird sich schnell in Electron einfinden, ist es doch letztlich ein JavaScript-Framework wie andere auch. Selbst auf Programmierneulinge dürfte Electron deutlich weniger abschreckend wirken als so manches andere Tool: Sowohl JavaScript als auch Node.js lassen sich vergleichsweise leicht erlernen. Zu den Vorteilen, die für Electron verbucht werden können, zählen automatische Updates, Absturzberichte sowie Debugging und Profiling. Auch können native Features wie Menüs und Benachrichtigungen mit wenig Aufwand genutzt werden.
Doch wie so häufig gibt es auch eine andere Seite der Medaille: Dass Schreiben einer Desktop-App in der verbreiteten Skriptsprache geht auf Kosten der Codekomplexität und des Speicherplatzes. Denn jede Electron-App benötigt einen Webbrowser, der den Code auch versteht – und die dazu benötigte Chromium-Version muss bei jeder einzelnen Anwendung komplett mit installiert werden. Das sind gigantische 20 Millionen Codezeilen, die benötigt werden, ohne dass auch nur eine einzige Codezeile für die eigentliche App geschrieben wurde. Zum Vergleich: Windows XP hat 45 Millionen Codezeilen benötigt. Auch kleine Anwendungen benötigen also einiges an Speicherplatz.
Obwohl sich mithilfe von Chromium Desktopanwendungen für alle gängigen Betriebssysteme entwickeln lassen, ist eine Electron-App nicht automatisch Cross-Plattform. Sie muss entsprechend entwickelt, signiert und verteilt werden. Will man eine native Abhängigkeit implementieren, beispielsweise Code-Signing für MacOS, also das von Apple entwickelte Zertifikat zur Verifizierung des Entwicklers einer App, so kann die Anwendung in der Form nur für die entsprechende Zielplattform kompiliert werden. Zumindest wenn ihr Prebuild, also das native Entwickeln von Modulen ohne Versionswechsel, nutzen wollt. Das ist zwar nur bedingt problematisch, sorgt aber für einen Mehraufwand, der berücksichtigt werden sollte.
Eine häufige Frage bleibt noch offen: Wann ist die Entwicklung einer Webanwendung und wann die einer Electron-App sinnvoller? Auf der einen Seite hat das GitHub-Framework einige Vorteile gegenüber Webanwendungen. Für Letztere ist ein wohl noch größerer Mehraufwand nötig, um sie für die verschiedenen Plattformen und Browser zur Verfügung zu stellen. Damit muss sich bei Electron niemand herumschlagen – ebenso wenig mit dem Browser-Cache oder der Gefahr, dass Daten verloren gehen könnten, wenn die Anwendung aktualisiert wird. Auf der anderen Seite hängt die Antwort auf die Frage natürlich stark von der Anwendung selbst und den Use-Cases ab. Es gibt zahlreiche Beispiele, in denen eine Web-App weniger sinnvoll ist und umgekehrt. Bestehende Electron-Apps kommen meistens aus den Bereichen Produktivität, Entwicklertools sowie Utility. Aber auch einige Messenger oder Musikplayer tummeln sich auf der Referenzseite von Electron. Das sind sicherlich einige der besten Möglichkeiten, auf Electron zu setzen.
Der Start mit Electron – so legt ihr los
Wer Electron ausprobieren möchte, kann in wenigen einfachen Schritten ein frisches Projekt generieren. Dafür ist lediglich NPM nötig, der Paketmanager von Node.js. Mit ihm wird die Anwendung installiert und später auch gestartet. Im ersten Schritt wird ein leerer Projektordner erstellt. Im Terminal lässt sich jetzt über den Befehl cd (change Directory) zu dem erstellten Verzeichnis navigieren. Als Nächstes muss der Befehl npm init ausgeführt und den angezeigten Schritten gefolgt werden, um die benötigte package.json zu erstellen. Den nächsten Command installiert Electron selbst: npm install --save-dev electron

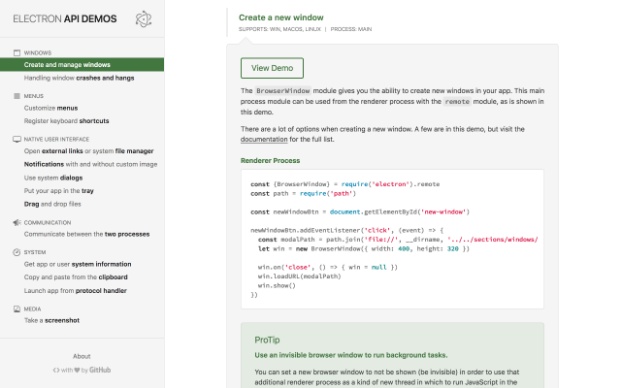
Die von GitHub veröffentlichte Tutorial-App wurde mit Electron entwickelt und zeigt grundlegende Codebeispiele mit ausführlicher Demo an. (Screenshot: Electron/GitHub )
Damit steht das grundlegende Setup. Da Electron-Anwendungen mit JavaScript entwickelt werden, spricht natürlich nichts dagegen, neben Node.js auch noch weitere Tools, Frameworks und Libraries der Skriptsprache zu verwenden. Bevor die Anwendung aber wirklich startbereit ist, fehlen noch zwei weitere Dateien, die es jetzt anzulegen gilt: die main.js, die für das Erstellen und Verwalten von Fenstern sowie das Behandeln von Systemevents verantwortlich ist. Und die index.html, die in der Webentwicklung vom Browser üblicherweise als erstes in einem Verzeichnis angesteuert wird. Auch bei Electron stellt die Datei das Layout für das erste Fenster bereit. Existieren beide Dateien mit den benötigten Inhalten, kann die App über das Terminal mit dem Befehl npm start gestartet werden. Für erste Schritte mit Electron stellt GitHub zusätzlich auch eine Tutorial-App zur Verfügung, die per Git geklont und per NPM installieret werden kann. Git-Repository: Dort stehen neben vielen Beispielen auch die zugehörigen Code-Ausschnitte zur Verfügung.
So funktionieren Electron-Apps
Eine Electron-App arbeitet grundlegend mit zwei Prozessarten. Der Hauptprozess (engl. Main Process) existiert in der Anwendung genau einmal. Das Skript, welches im Hauptprozess ausgeführt wird, wird bei der Installation in der package.json unter main definiert. Standardmäßig ist das die oben erwähnte main.js oder auch index.js. Außerdem gibt es Renderer-Prozesse (engl. Renderer-Process). Dank der Multi-Prozess-Architektur von Chromium läuft jede vom Browser dargestellte Seite, die vom Hauptskript im Hauptprozess erstellt wird, in einem eigenen isolierten Renderer-Prozess. Dabei entsteht immer eine neue Instanz eines sogenannten Browser-Windows. Sobald die Instanz zerstört wird, terminiert auch der zugehörige Renderer-Prozess. In Electron gibt es Funktionen, welche entweder nur auf dem Haupt- oder Renderer-Prozess oder aber auch auf beiden ausgeführt werden können.
Das Anzeigen von Benachrichtigungen beispielsweise ist mit Electron und der HTML-5-Notification-API denkbar einfach und wird im Renderer-Prozess ausgeführt. Der folgende Code-Ausschnitt öffnet beim Drücken des Buttons mit der ID „Notification-Button“ eine Benachrichtigung und gibt auf der Konsole einen Log-Eintrag aus, wenn sie angeklickt wurde.
const notification = {
title: ‘Basic Notification’
body: ‘Short message’
}
const button = document.getElementById(‘notification-button’)
button.addEventListener(‘click’, () => {
const theNotification = new window.Notification(notification.title, notification)
theNotification.onclick = () => {
console.log(‘Notification clicked’)
}
})Die Benachrichtigung funktioniert für Windows, MacOS und Linux identisch. Jedes Betriebssystem hat jedoch andere Anforderungen und Möglichkeiten. Beispielsweise kann bei neueren MacOS-Versionen bei Benachrichtigungen eine Schnelleingabe erfolgen. Möchte man derartige native Features verwenden, die nicht auf allen Plattformen möglich sind, fängt für den Entwickler der Mehraufwand an.
Nichtsdestotrotz wird die Entwicklung von Cross-Plattform-Anwendungen für den Desktop mit Electron denkbar einfach.
Es gibt zahlreiche Anwendungsfälle, in denen Webanwendungen eher hinderlich sind oder bei denen eine zusätzliche Desktop-App einfach Sinn ergibt. Wer bereits eine JavaScript-Codebase hat oder in der Webentwicklung zu Hause ist, wird sich sehr schnell in das Open-Source-Framework von GitHub einarbeiten können. Das schnelle Aufsetzen neuer Projekte ohne lange Installationen senkt die Hemmschwelle enorm, Electron einfach mal auszuprobieren.

