Mehrsprachigkeit für Einsteiger: Konfiguration des TYPO3-Backends für mehrere Sprachen
Die Sprache des TYPO3-Backends lässt sich problemlos umstellen, sodass Redakteure in ihrer vertrauten Sprache arbeiten können. Sofern die entsprechenden Sprachpakete installiert sind, steht dem Administrator eine große Zahl an Sprachen zur Auswahl. Aber auch die Inhalte des Frontends kann TYPO3 als ausgereiftes Content Management System in mehreren Sprachen parallel verwalten.
Bei einem mehrsprachigen Webauftritt ist die bequeme Pflege der mehrsprachigen Inhalte besonders wichtig. Um das zu erreichen, müssen Sie die Templates und die generierten Menüs entsprechend anpassen und erweitern. Wie das geht, zeigt dieser Artikel.
Anlegen der Sprachvariante in der Website
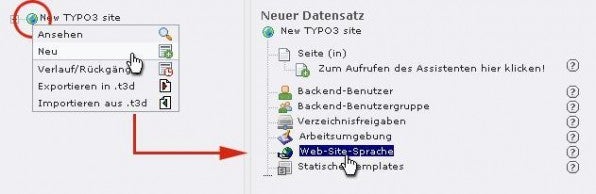
In der Wurzel der Website (dem Weltkugel-Icon im Seitenbaum) können Sie über das Kontextmenü und den Eintrag „Neu“ eine weitere Sprachvariante hinzufügen.
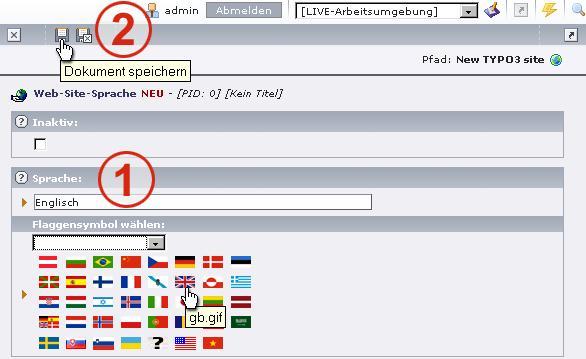
Wie in der nachfolgenden Abbildung zu sehen, erscheint ein Feld „Sprache“, in das Sie die Sprachbezeichnung eingeben – in unserem Fall „Englisch“. Über die Auswahl an Flaggensymbolen ist es möglich, der Website-Sprache ein Icon zuzuweisen. Eine Sprachvariante kann hier zudem über die Checkbox „Inaktiv“ stillgelegt werden.
Durch einen Klick auf das Weltkugelsymbol im Modul „Web->Liste“ zeigt TYPO3 Ihnen alle Datensätze, die die gesamte Website betreffen. Neben Backend-Benutzern sind dies auch die angelegten Website-Sprachen, in unserem Beispiel „Englisch“. Damit ist die Möglichkeit geschaffen, die Seiten mit englischsprachigem Inhalt zu füllen. Wenn Sie in dieser Liste mit dem Mauszeiger über das Icon einer Sprache fahren, sehen Sie im Tooltipp die zugehörige Sprach-ID. Diese ID wird später zur Steuerung der Sprachauswahl benötigt. Die Standardsprache der Website (Deutsch) ist nicht in der Liste zu sehen. Sie besitzt stets die ID 0.
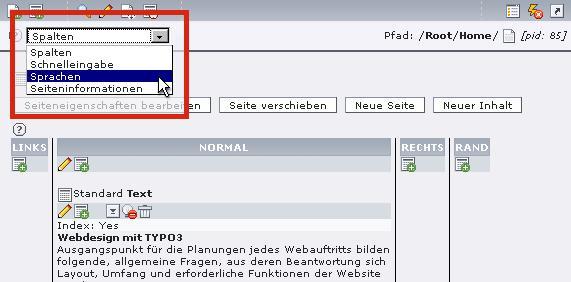
Um für eine bestehende deutsche Seite ein englischsprachiges Gegenstück zu erzeugen, wählen Sie das TYPO3-Backendmodul „Seite“ und dann wie in nachfolgender Abbildung zu sehen „Sprache“ aus.
In unserem Beispiel geschieht dies auf der Seite „Home“. Die Aufteilung der Eingabemaske wechselt nun von einer vertikalen Einteilung, die sich auf die Datenbankspalten Links, Normal, Rechts und Rand bezieht, zu einer horizontalen Einteilung, in der die Spalten übereinander dargestellt sind.
Oberhalb der Inhalte in der Standardsprache gibt es eine Auswahlbox mit der Bezeichnung “Neue Übersetzung dieser Seite anlegen“, in der Sie eine der verfügbaren Alternativsprachen auswählen können. Für unser Beispielprojekt wählen wir, da keine weitere Alternative existiert, „Englisch“.
Nach der Auswahl der Sprache erscheint eine Maske für das Anlegen der Seite in der alternativen Sprache. Hier müssen Sie den Seitentitel in der Alternativsprache angeben, der dann zur Menügenerierung herangezogen wird. Geben Sie hier ebenfalls „Home“ ein.
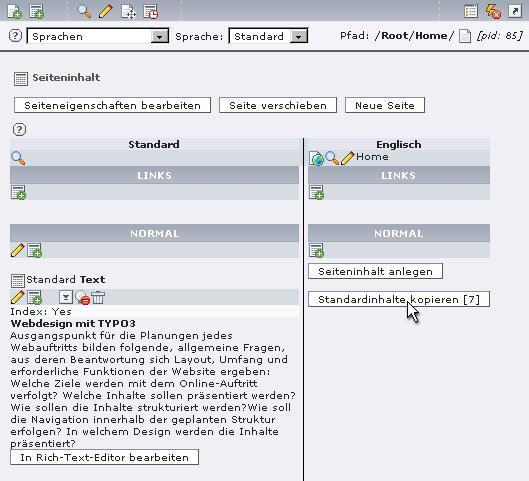
Auch die Inhaltsangabe und die Stichwörter der Webseite können in englischer Sprache erfasst werden. Nach dem Abspeichern des Datensatzes erscheint eine Spaltenansicht, in der die einzelnen Inhaltselemente übersetzt werden können. Die korrespondierenden Inhaltselemente sind für beide Sprachversionen nebeneinander angeordnet, um einen guten Überblick zu gewährleisten.
Klicken Sie auf den Button „Standardinhalte kopieren“, um alle Inhalte von der Spalte „Standard“ in die Spalte „Englisch“ zu kopieren. Die in der Buttonaufschrift eingeblendete Zahl gibt die Anzahl der zu übersetzenden Inhaltselemente an.
Die kopierten Inhalte versieht TYPO3 mit dem Vermerk „[Translate to Englisch:]“, so dass sie vom Original unterscheidbar sind. Klicken Sie jetzt ein Element zum Bearbeiten an. Sie sehen daraufhin eine Eingabemaske, auf der, ähnlich derjenigen für die Seiteneigenschaften, die ursprüngliche und die englischsprachige Version verglichen werden können. Geben Sie hier die englische Überschrift ein (löschen Sie dabei den Übersetzungsvermerk), speichern Sie und wechseln Sie in den Reiter „Text“. In der sich öffnenden Maske können Sie die Übersetzung des Textinhalts vornehmen. Speichern Sie abschließend und schließen Sie die Maske.
Die Definition der Sprachauswahl im Template
Im statischen Template „css_styled_content“, das für die Darstellung der Inhaltselemente zuständig ist, finden Sie die für diese Zuordnung verantwortliche Definition:
styles.content.get = CONTENT
styles.content.get {
table = tt_content
select.orderBy = sorting
select.where = colPos=0
select.languageField = sys_language_uid
}
Listing 1
Dieser Auszug aus dem Template zeigt Ihnen, dass der Inhalt nicht nur gemäß der gewählten Spalte (colPos), sondern auch gemäß der eingestellten Sprache (sys_ language_uid) der Datenbank entnommen wird.
Mehrsprachige Menüs
In der Designvorlage des Beispiels legen Sie einen Subpart „###language###“ an der Stelle an, an der das Sprachumschaltmenü erscheinen soll. Im Seitentemplate wird dieser Marker dann durch drei in ein COA eingebettete TEXT-Objekte ersetzt:
subparts.language= COA
subparts.language {
10 = TEXT
10.field = uid
10.wrap = <a href="index.php?id= | &L=0">deutsch</a>
20 = TEXT
20.value = |
30 = TEXT
30.field = uid
30.wrap = <a href="index.php?id=|&L=1">english</a>
}
Listing 2
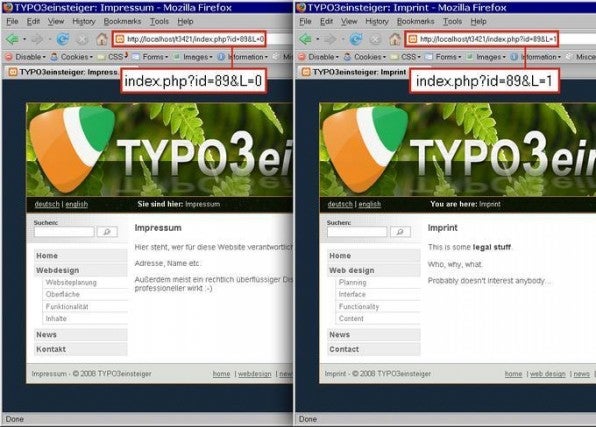
Im Grunde werden hier lediglich zwei Links erzeugt, die die ID der aktuellen Seite enthalten. Diese wird über die Eigenschaft „field“ ausgelesen und anschließend „gewrappt“. Dabei wird sprachabhängig ein Parameter „L“ (für „language“) an den Link gehängt. Beachten Sie, dass die Sprach-ID der Website-Sprache übergeben wird. Falls die Sprachwahl nicht funktioniert, kontrollieren Sie, ob die zweite übergebene ID mit der Ihrer angelegten Website-Sprache übereinstimmt. Die ID der Standardsprache ist stets 0. Um die Konfiguration der Mehrsprachigkeit abzuschließen, sind zusätzliche Einträge im config-Block Ihres Templates erforderlich.
config {
language = de
locale_all = de_DE
doctype = xhtml_trans xhtml
Doctype = xhtml_trans xml
prologue = none
metaCharset = utf-8
htmlTag_langKey = de-DE
linkVars = L
sys_language_uid = 0
}
Listing 3
Mit „linkVars = L“ wird eingestellt, dass der Buchstabe L als Parameter zur Kennzeichnung der Sprache verwendet wird. „language = de“ legt Deustch als Standardsprache fest, „sys_language_uid = 0“ definiert 0 als Kennzeichung der Standardsprache. Dies genügt jedoch noch nicht. Der Parameter L wurde zwar bekanntgegeben, wird aber noch nicht ausgewertet. Dies geschieht im Rahmen einer sogenannten Condition (Bedingung), die in eckigen Klammern in Ihr TypoScript-Setup eingefügt werden muss. Sie dient dazu, sprachabhängig vier Anweisungen aus dem config-Block zu überschreiben. Platzieren Sie die Bedingung daher nach dem obigen config-Block.
# wenn der globale Parameter L auf 1 steht: [globalVar = GP:L = 1] config.sys_language_uid = 1 config.language = en config.locale_all = en_UK config.htmlTag_langKey = en-UK [global]
Listing 4
„config.sys_language_uid = 1“ und „config.language = en“ definieren für die Alternativsprache Englisch (en) die Kennung L=1. Die Verwendung der Bedingung „[globalVar = GP:L = 1]“ bewirkt, dass die folgenden Anweisungen nur dann gelten, wenn der globale Parameter L (der mit der URL übergeben wird) den Wert 1 hat. „[global]“ beendet den Bedingungsblock im Template.
Die Einführung des L-Parameters über die config-Eigenschaft „linkVars“ führt dazu, dass dieser der Seiten-URL stets angehängt wird. Der Sprachparameter wird automatisch angehängt, so dass Sie stets in einem Sprachzweig bleiben, solange Sie nicht den Sprachwechsler betätigen.
Fazit
Sie sind nun in der Lage, mehrere Sprachvarianten in einer TYPO3-Website zu verwalten und die Menüstrukturen zu erstellen, die eine Sprachauswahl ermöglichen. Weiterführende Informationen zu Übersetzungsabläufen finden Sie zum Beispiel unter [1].
Dieser Workshop basiert auf dem Buch „Einstieg in TYPO3 4.2“ von Andreas Stöckl und Frank Bongers.
| Titel: | Einstieg in TYPO3 4.2 |
| Autor: | Andreas Stöckl, Frank Bongers |
| Erscheinungsdatum: | Oktober 2008 |
| Verlag/ISBN: | Galileo Press/978-3836212342 |
| Preis/Umfang: | 29,90 Euro/546 Seiten |





![Die kopierten Inhalte in der neuen Sprachversion sind durch „[Translate to ...]“ gekennzeichnet. Die kopierten Inhalte in der neuen Sprachversion sind durch „[Translate to ...]“ gekennzeichnet.](https://images.t3n.de/magazin/wp-content/uploads//2009/03/dms_ec832b58373b578fd1bc871d123b876e.jpg?class=content)



und was sollte man hier lesen?
Hallo, der Artikel ist noch nicht freigegeben und kann aktuell nur in der gedruckten Ausgabe Nr. 16 gelesen werden. Bis die nächste Ausgabe erscheint, werden wir die Artikel des t3n Magazins Nr. 16 zum kostenlosen Lesen freigeben. Wann das mit diesem speziellen Beitrag sein wird, kann ich momentan noch nicht sagen.
Der Artikel ist jetzt also eine Vorschau. Zudem können Leser der gedruckten Ausgabe hier natürlich per Kommentar Fragen stellen oder den Artikel diskutieren.