Striktes Corporate Design im Redaktionssystem mit FlexContentElementen: Das Layout fest im Griff
TemplaVoilà und FCEs
Mit Templa Voilà [1] [2] wird die bisher komplizierte Realisierung von Designvorlagen durch eine strukturierte Layout-Definition ersetzt. Grundlage bildet auch hier eine HTML-Vorlage. Es ist aber nicht mehr nötig, die Vorlage in irgendeiner Weise, zum Beispiel mit Markern, für TYPO3 vorzubereiten. TemplaVoilà bietet einen Modus, in dem der HTML-Code grafisch aufbereitet wird, um die einzelnen Elemente wie Navigation, News- und Inhaltsbereich zu definieren. Dazu wird das Template wie in einem Browser dargestellt, wobei HTML-Tags sichtbar gemacht werden, die als Container dienen können. Durch Klicken auf eine der Tag-Schaltflächen wird der Container einem Bearbeitungstyp wie „Bild“ oder „Inhalt“ zugewiesen, der zuvor in einem Menü ausgewählt wurde. Dieses visuelle Mapping ist eines von zwei TemplaVoilà-Modulen. Das zweite Modul bilden die XML-basierten Komponenten Data Structures (DS) und Template Objects (TS). Während Data Structures, ähnlich wie eine Datenbank, Felder und Feldtypen zur Verfügung stellt, definieren die Template Objects die Ausgabe der Elemente des DS. Template Objects beinhalten Angaben über die Quelle der HTML-Datei, wie zum Beispiel deren Speicherort oder welche Elemente zum Erzeugen der Frontend-Ausgabe genutzt werden sollen. Um den starren Inhaltstypen Dynamik zu verleihen, besteht die Möglichkeit, TypoScript in ein Template-Object einzubinden. Eine typische Anwendung wäre, dem Inhaltselement „Bild“ standardmäßig eine Thumbnail-Funktion zur Verfügung zu stellen.
TemplaVoilà bietet aber nicht nur Werkzeuge zum Erstellen von Seiten-Templates. Eine weitere Möglichkeit, visuelles Mapping von HTML–Vorlagen zu nutzen, bieten FlexContentElemente (FCE). Diese sind schon seit längerem in TYPO3 implementiert, werden aber erst von TemplaVoilà richtig genutzt. Prinzipiell bilden FCEs eine Schnittstelle im Backend, mit deren Hilfe Datenbankfelder mit Inhalt gefüllt werden können. Mit TemplaVoilà können diese Felder mit Relationen belegt werden, um vordefinierte Eingaben zu realisieren. Wird ein Feld als „Bild“ definiert, werden im Backend automatisch Funktionen zur Auswahl von Bildern aus einer beliebigen Quelle hinzugefügt. Eine reine Texteingabe ist dann nicht mehr möglich. Das Erscheinungsbild im Frontend eines „Flexmoduls“ kann wiederum auch durch eine HTML–Vorlage, nach dem schon beschriebenen Visual-Mapping-Prinzip, erzeugt werden.
Individuelle Inhaltselemente
Die Verwendung von FCEs macht natürlich nur Sinn, wenn auf der Webseite Elemente zu finden sind, die öfter auftauchen, da die Generierung etwas Zeit in Anspruch nimmt. Die einfachste Form eines FCEs könnte zum Beispiel eine Fließtext mit Überschrift sein. Denkbar wäre auch die Realisierung eines kompletten Produktdatenblatts, mit dessen Hilfe ein Unternehmen seine Sortiment vorstellt. Es ist darauf zu achten, die Inhaltselemente so modular wie möglich zu gestalten und später aus mehren einzelnen die komplette Seite zu erstellen. Dadurch wird die Zahl der benötigten FCEs auf ein Minimum reduziert und der spätere Redakteur wird nicht mit einer unüberschaubaren Menge von möglichen Vorlagen erschlagen.
Von HTML zum FCE

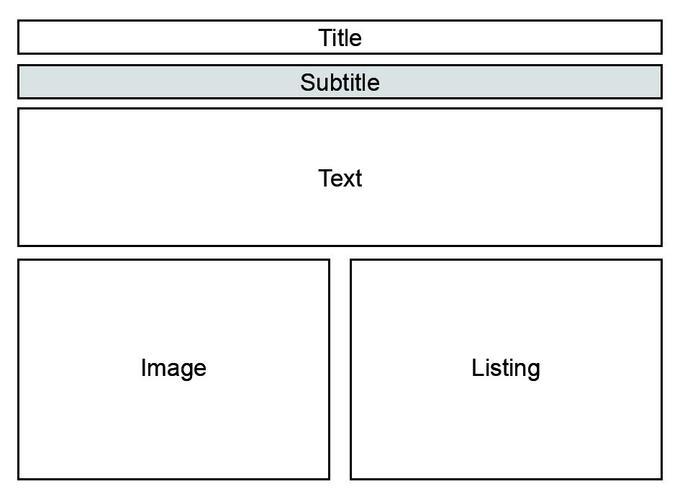
Schematischer Aufbau eines FCEs für die Kurzbeschreibung eines Produkts.
Nachdem die strukturelle Analyse der zu erwartenden Inhaltselemente abgeschlossen ist, geht es an die Erstellung der HTML-Vorlagen. Um die Übersicht zu gewähren empfiehlt es sich, jede Vorlage in einer separaten Datei zu speichern. Es wäre aber auch möglich, nur eine Datei anzulegen, die alle Vorlagen beinhaltet. Es ist aber darauf zu achten, dass jede Vorlage von einem Container umschlossen ist. Ansonsten ist eine spätere Zuordnung nur Bedingt oder gar nicht möglich. Als Beispiel für ein Inhaltselement soll die Kurzbeschreibung eines Produktes dienen.
Das Element besteht aus einem Titel. Darunter folgt eine Zwischenüberschrift, die grau unterlegt ist, danach die Produktbeschreibung in einem Fließtext. Den Abschluss bildet ein Produktbild auf der rechten und eine Aufzählung auf der linken Seite. Das Bild soll sich via Klick vergrößert in einem separaten Fenster öffnen, wobei sich dieses automatisch wieder schließt, sobald der Fokus wieder auf der eigentlichen Webseite liegt. Für den Fließtext und die Aufzählungen soll ein RTE mit minimalem Funktionsumfang zur Verfügung stehen. Der entsprechende HTML-Code sieht wie folgt aus:
... <div id="fce_container"> <table class="fce_product" border="0"> <tr> <td colspan="2" id="pro_title" class="pro_title">Title</td> </tr> <tr> <td colspan="2" id="balken" class="balken"><span id="pro_subtitle">Subtitle</span></td> </tr> <tr> <td colspan="2" id="pro_text" class="pro_text">Text</td> </tr> <tr> <td id="pro_image" class="pro_image">Image</td> <td id="pro_listing" class="pro_listing">Listing</td> </tr> </table> </div> ...
Listing 1
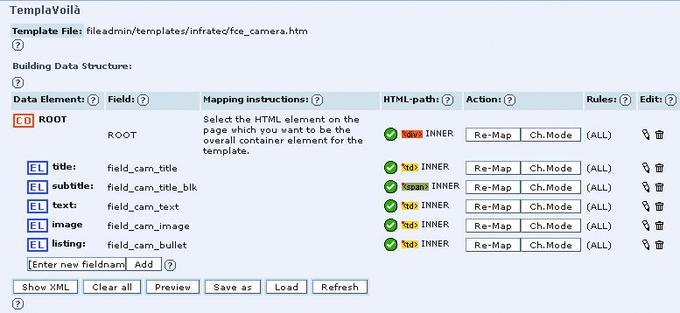
Wie schon erwähnt, muss jedes FCE in einen Container eingebettet werden. In diesem Fall ist es ein DIV-Container. Im späteren Mapping wird dies deutlich, da dort zuallererst das Element festgelegt werden muss, in dem sich das FCE befindet. Außerdem muss jedes Einzelelement eines FCEs eine eineindeutige ID haben, damit eine Registrierung im System möglich wird. Da das spätere Aussehen über CSS gesteuert wird, ist es auf jeden Fall hilfreich, für jedes Element eine Klasse zu vergeben. Hierbei können mehrere Elemente die gleiche Klasse haben. Sinnvoll wäre dies zum Beispiel für alle Überschriften einer Webseite. Die entstandene HTML-Datei wird in das Filesystem von TYPO3 kopiert, um darauf zugreifen zu können. Ist dies geschehen, können die einzelnen Elemente des FCEs mit Hilfe des Mapping-Moduls von TemplaVoilà im System registriert und eine Datenstruktur aufgebaut werden. Dazu muss jedem einzelnen Element ein Feld, ein Name, eine Beschreibung und ein Typ, wie Image,
Header oder Text, zugewiesen werden. Je nachdem, welcher Typ gewählt wurde, stellt TYPO3 später in der Backendeingabemaske verschiedene Funktionen zur Verfügung. Bei dem Typ IMAGE steht zum Beispiel automatisch ein Dialog zur Verfügung, mit dem ein Bild aus dem Dateisystem von TYPO3 oder direkt hoch geladen werden kann. Um zusätzliche Funktionalitäten wie die Enlarge-Fuktion des Bildes oder den RTE einzuschalten, bedarf es einer Modifikation des DS per Hand.
... <TypoScript><![CDATA[ 10 = IMAGE 10.file.import = uploads/tx_templavoila/ 10.file.import.current = 1 10.file.import.listNum = 0 10.file.maxW = 200 10.imageLinkWrap = 1 10.imageLinkWrap.enable = 1 10.imageLinkWrap.JSwindow = 1 10.imageLinkWrap.bodyTag = <body onblur="javascript:close();" > ]]></TypoScript> .... <label>listing:</label> <defaultExtras> richtext[link|paste]:rte_transform[mode=css] </defaultExtras> </TCEforms> ...
Listing 2
Das DS stellt für jedes registrierte Element eines FCEs unter anderem das Feld „TypoScript“ bereit. Wie der Name schon vermuten lässt, nimmt es TypoScript für das jeweilige Element auf. Dadurch wird es möglich, die Funktionalität zu erweitern. Beispielsweise kann so die Enlarge-Funktion für das Bild oder auch die maximale Größe definiert werden. Weiterhin sind einige Funktionalitäten von vornherein vorgesehen und müssen nur freigeschalten werden. Dies geschieht im Feld „defaultExtras“ .
FlexContentElemente im Einsatz
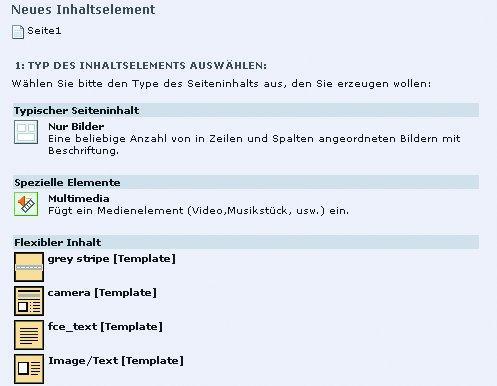
Ein FCE verhält sich im Grunde genau wie alle anderen Inhaltselemente, die standardmäßig von TYPO3 bereitgestellt werden. Es kann über den Dialog „neues Seitenelement“ in eine Seite integriert, bearbeitet, kopiert, ausgeschnitten und referenziert werden. Damit die Redakteure der Webseite aber auch wirklich mit
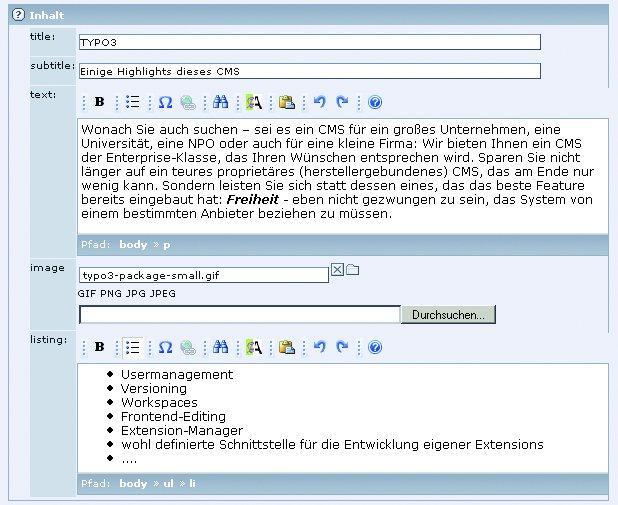
den FCEs arbeiten, sollten alle Inhaltselemente, die nicht benötigt werden, im Konfigurationsmenü der jeweiligen Backend-Gruppe ausgeschaltet werden. Nachdem eines der FCEs ausgewählt wurde, erscheint ein neuer Dialog, in dem der Inhalt, der letztlich im Frontend angezeigt werden soll, eingetragen werden kann. Da im DS des FCE der RTE freigeschaltet wurde, steht er dem Redakteur nun zur Verfügung, wobei dessen Funktionalität im Setup der Backend-Gruppe stark eingeschränkt wurde. Nachdem alle Inhalte eingetragen und gespeichert wurden, ist das Resultat im Frontend zu sehen.
Fazit
FlexContentElements bieten eine Vielzahl von Anwendungsmöglichkeiten. Mit ihrer Hilfe ist es möglich, die Pflege einer Webseite erheblich zu vereinfachen, da sich der Redakteur keine Gedanken über das Layout der Seite oder irgendwelche gestalterische Richtlinien machen muss. Ein Resultat dessen sind homogen aufgebaute Seiten, sodass sich der Besucher leicht zurecht finden kann und sich damit auf das konzentrieren kann, was wichtig ist: den Inhalt.





 Michael Lehnert arbeitet in der Marketingabteilung der Firma InfraTec GmbH aus Dresden und ist dort unter anderem für dem Bereich Online-Marketing zuständig. Außerdem ist er einer der Gründer der TYPO3 Usergroup Dresden.
Michael Lehnert arbeitet in der Marketingabteilung der Firma InfraTec GmbH aus Dresden und ist dort unter anderem für dem Bereich Online-Marketing zuständig. Außerdem ist er einer der Gründer der TYPO3 Usergroup Dresden.
