- UI-Frameworks für den Einstieg
- Flexibles UI-Widget-System
- Natives Look & Feel auf jedem Gerät
- DHTMLX Touch mit „Visual Designer“ und „Touch UI Inspector“
- The M-Project: Ganzheitliches App-Framework aus Deutschland
- Sencha Touch 2: HTML5-Framework als Alternative
- Nativ und webbasiert: Titanium Mobile
- PhoneGap
- Fazit
Frameworks für mobile Web-Apps: So gelingt die Plattform-Unabhängigkeit

Ein Programm zu schreiben, das dann auf jeder beliebigen Plattform ohne weitere Anpassungen läuft, ist wohl der Traum eines jeden Software-Entwicklers. Denn die Vorteile plattformunabhängiger Software liegen auf der Hand: kürzere Entwicklungszeiten, weniger Aufwand, mehr potenzielle Kunden, leichtere Instandhaltung. Für Otto Normalverbraucher ist das aber völlig irrelevant. Für ihn zählt Performance, Funktionalität, Design und Usability. Ob also eine App nativ umgesetzt oder auf Web-Technologien basiert, ist dem Nutzer egal, solange sie sich in ansprechendem Design präsentiert, schnell und stabil läuft.
Zuletzt machten mobile Web-Anwendungen enorme Fortschritte und stehen heute zunehmend in direkter Konkurrenz mit in Objective-C (iOS) oder Java (Android und Blackberry) umgesetzten Applikationen. Web-Entwickler, die heute auf Basis von HTML5, CSS3 und JavaScript mobile Apps realisieren möchten, können auf reife und bewährte Frameworks zurückgreifen, die ein solides Fundament bieten und damit die Entwicklung beschleunigen können.
Dabei sind die Möglichkeiten und Lösungsansätze so unterschiedlich wie vielfältig. Von reinen Web-Apps, die klassisch über den mobilen Browser bereitgestellt werden, über hybride Lösungen, die das Beste aus zwei Welten versprechen, bis hin zu Anwendungen, die auf Basis von Web-Technologien realisiert, aber beim Deployment nativ kompiliert beziehungsweise übersetzt werden, ist so ziemlich alles möglich.
UI-Frameworks für den Einstieg
Wer einen leichten Einstieg in die Welt mobiler Web-Apps sucht und bestehende Web-Anwendungen mit möglichst wenig Aufwand fit für Smartphones und Tablets machen möchte, der findet bei einfachen UI-Frameworks wie „Jo HTML5”, „jQMobi”, „Wink Toolkit”, „Kendo UI Mobile” und „jQuery Mobile” einige interessante und leistungsstarke Alternativen. Bei diesen Bibliotheken liegt der Fokus auf der Erstellung mobiler UI-Clients, die speziell für kleine Touchscreens optimiert sind. Davon können vor allem Entwickler von Content-Apps profitieren, die hauptsächlich aus Formularen und Standard-UI-Komponenten bestehen.

Flexibles UI-Widget-System
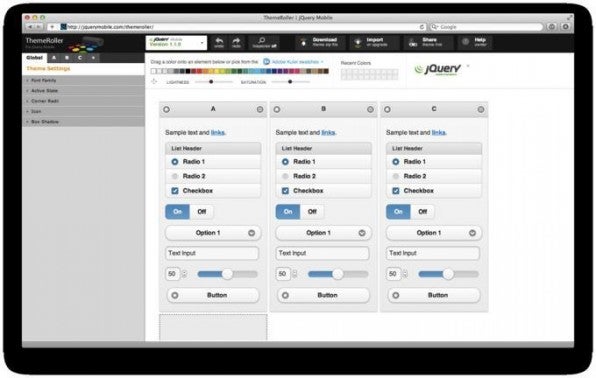
Unter den genannten Frameworks ist jQuery Mobile [1] besonders beliebt, da es mobile Apps in einem einheitlichen, individuellen und konsistenten UI-Design auf sämtlichen mobilen Plattformen bereitstellt. Den Kern bildet dabei ein flexibles und stark modularisiertes UI-Widget-System, das aus üblichen UI-Komponenten wie Listen, Buttons, Tabellen, Toolbars und Ähnlichem besteht, die sich mittels CSS beliebig anpassen lassen. Zudem stellt jQuery Mobile eine Reihe nützlicher Funktionen und Werkzeuge für Event-Handling, die Manipulation von Daten, visuelle Effekte und diverse Animationen bereit, die die Realisierung ansprechender und reaktionsfähiger Anwendungsschnittstellen ermöglichen.
Wer eine Alternative zu jQuery Mobile sucht, wird bei jqMobi [2] vom HTML5-Spezialisten AppMobi aus den USA fündig. Dabei handelt es sich um ein weniger bekanntes JavaScript-Framework, das auf der beliebten jQuery-Bibliothek basiert und in etwa die gleichen Ziele verfolgt wie jQuery Mobile. Allerdings macht die Software einen nicht so reifen Eindruck. Damit dürfte das Tool eher etwas für Experimentierfreudige sein. In diese Kategorie fallen auch das Jo-HTML5-Framework [3] und das Wink Toolkit [4] der Dojo Foundation. Dabei handelt es sich um interessante und vielversprechende Lösungen, die aber dem Vergleich mit jQuery Mobile (noch) nicht wirklich standhalten können.
Natives Look & Feel auf jedem Gerät
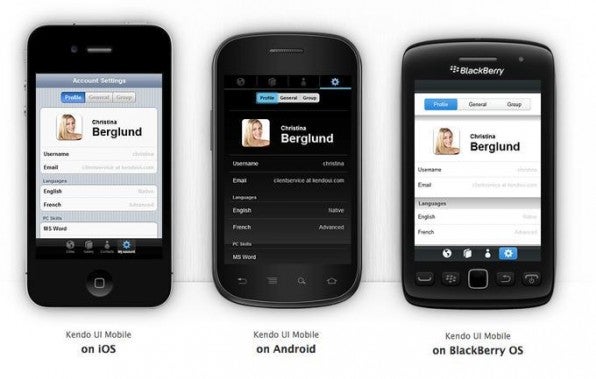
Anders sieht es bei Kendo UI Mobile [5] aus. Das Tool der amerikanischen Softwareschmiede Telerik liefert professionelle Ergebnisse und bietet eine Softwarequalität, die auf dem gleichen Niveau von jQuery Mobile steht. Was die Kernfunktionalität angeht, verfolgt Kendo aber einen etwas anderen Ansatz als die jQuery-Lösung: Anstatt ein eigenes, markengerechtes App-Design zu erstellen, das auf jedem Endgerät gleich aussieht, arbeiten Web-Developer mit universellen, vorgefertigten UI-Widgets, die beim Deployment automatisch das native Look & Feel der jeweiligen Zielplattform einnehmen.

Das Konzept funktioniert bei den unterstützten Plattformen (iOS, Android und Blackberry), da alle drei ähnliche UI/UX-Paradigmen verfolgen. Außenseiter ist diesmal ausgerechnet Microsoft mit seinem neuen Metro UI. Die UI-Konzepte sind hier nämlich vollkommen anders als die, die Apple mit dem iPhone eingeführt hat. Ob Kendo UI Mobile mit Windows Phone jemals kompatibel sein wird, ist derzeit unklar, wie Todd Anglin, HTML5-Spezialist bei Telerik, kürzlich in einem Blogpost erklärte. Darüber hinaus ist Kendo – im Gegensatz zu jQuery Mobile – kostenpflichtig. Wer die Lösung bei kommerziellen Projekten einsetzen möchte, muss knapp 200 Dollar auf den Tisch legen.
DHTMLX Touch mit „Visual Designer“ und „Touch UI Inspector“
Neben diesen vergleichsweise einfachen UI-Frameworks bietet der Markt auch umfangreichere Lösungen, die mehr Möglichkeiten bieten und sich als ganzheitlicher Entwicklungs-Stack betrachten lassen. Dazu zählt etwa die freie und quelloffene Lösung „DHTMLX Touch” [6], die mit iOS, Android und Blackberry kompatibel ist.
Neben vorgefertigten UI-Widgets, Steuerelementen, Ajax-Funktionen, Animationen und Effekten, die auch bei jQuery Mobile, Kendo und Konsorten enthalten sind, bietet das Produkt eine Reihe nützlicher Komponenten, die die Implementierung maßgeschneiderter Business-Apps beschleunigen können. Dazu zählen zum Beispiel eine objektorientierte Syntax, die die Erstellung größerer Systeme erleichtern soll, Data-Storage und serverseitige Funktionen sowie weitere Werkzeuge wie der „Visual Designer” und das Debugging-Programm „Touch UI Inspector”.
The M-Project: Ganzheitliches App-Framework aus Deutschland
Ein weiteres ganzheitliches App-Framework ist „The M-Project” [7]. Das Projekt wurde ursprünglich von der deutschen Softwareschmiede M-Way Solutions aus Stuttgart ins Leben gerufen und wird jetzt von Panacoda als kostenlose Open-Source-Lösung angeboten. Die Plattform baut auf bewährte Tools aus der Community, darunter Node.js, Modernizr und das bereits angesprochene UI-Framework jQuery Mobile.
Dank professioneller Eigenschaften wie einer MVC-Architektur („Model-View-Controller”) und Internationalisierung unterstützt es die Entwicklung anspruchsvoller Projekte für iOS, Android, BlackBerry und Windows Phone. Mit „Espresso” steht sogar ein vielseitiger Helfer bereit, der als Test-Server und Build- beziehungsweise Deployment-Tool im Projektalltag wertvolle Dienste leisten kann.
Sencha Touch 2: HTML5-Framework als Alternative
Auch „Sencha Touch” [8] fällt in die Kategorie ganzheitlicher Plattformen. Aktuell in der Version 2.1 verfügbar, gilt es als eines der populärsten und beliebtesten HTML5-Frameworks für mobile Web-Apps überhaupt. Unterstützt werden allerdings nur die üblichen Verdächtigen: iOS, Android und Blackberry.

Die populäre Social-News-App „Paper.li“ zeigt eindrucksvoll, dass Sencha Touch professionelle Ergebnisse liefern kann.
Die aus Kalifornien stammende Plattform verfügt über native APIs für die Interaktion mit dem Betriebssystem, modulare UI-Widgets und Media-Komponenten. Eine Reihe leistungsfähiger Entwickler-Tools, die sich in verschiedene Entwicklungsumgebungen integrieren lassen, sowie Cloud-Services, die bei der Implementierung, Bereitstellung und Distribution mobiler Web-Apps helfen, runden das Angebotsspektrum der Plattform ab.
Damit versucht sich Sencha als umfangreiche HTML5-Alternative zu den ganzheitlichen Entwicklungsumgebungen von Apple, Google und RIM zu positionieren. Allerdings sind die weiterführenden Sencha-Produkte im Gegensatz zu jenen Werkzeugen, die von den Herstellern der Betriebssysteme angeboten werden, kostenpflichtig. Das Framework an sich ist aber quelloffen und kostenfrei.
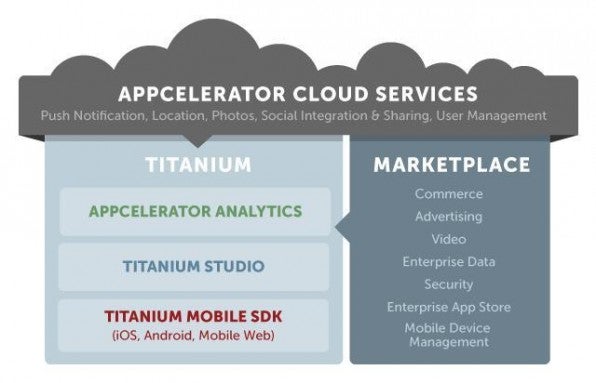
Nativ und webbasiert: Titanium Mobile
Eine leistungsstarke Sencha-Touch-Alternative bietet die Firma Appcelerator aus Atlanta mit ihrem Framework „Titanium Mobile” [9]. Dabei wird wie üblich mit HTML5, JavaScript und CSS3 entwickelt. Der entscheidende Unterschied zur Sencha-Plattform besteht darin, dass Titanium-Anwendungen auf dem Endgerät nativ übersetzt werden.
Der Clou: Die nativen APIs der unterstützten Betriebssysteme – über 5000 sollen es sein – werden in eine einheitlichen, auf JavaScript basierenden Abstraktionsschicht abgekapselt. Damit können Entwickler auf native Geräte-Eigenschaften wie eingebaute Kameras, Systembenachrichtigungen oder Beschleunigungssensoren zugreifen. Zur Laufzeit wird der JavaScript-Code auf der jeweiligen Plattform interpretiert und Funktionsaufrufe werden an passende Module delegiert, die sie dann nativ umsetzen. Das Framework stellt die Benutzerschnittstellen anhand echter nativer Komponenten zusammen. Selbst native 2D- und 3D-Animationen seien mithilfe von JavaScript realisierbar, so der Anbieter.

Der Haken liegt in der Kompatibilität. Diese komplexe Cross-Compiling-Technik schafft Titanium nur mit iOS und Android. Auch der Einarbeitungsaufwand ist nicht zu unterschätzen.
PhoneGap
Das beste aus zwei Welten verspricht auch „PhoneGap” [10], inzwischen von Adobe übernommen. Das unter dem Namen „Cordova” als Apache-Projekt fortgeführte Projekt ermöglicht es, mobile Web-Apps als native Anwendungen zu deployen. Anders als bei Titanium Mobile findet hier allerdings keine Code-Übersetzung statt. Die HTML-Seiten, aus denen die App besteht, werden lediglich in native Web-Ansichten verpackt. Die Performance-Probleme, mit denen Web-Apps zu kämpfen haben, bleiben also bestehen.
Mit PhoneGap lassen sich so beliebige Web-Apps – auch solche, die mithilfe von jQuery Mobile, Kendo oder selbst mit Sencha erstellt wurden – unkompliziert in native Apps verpacken. Das Deployment von PhoneGap-Apps war bis vor kurzem ziemlich aufwändig, da man für jede zu unterstützende Plattform spezielle Tools benötigte. Mittlerweile ist das dank des PhoneGap-Build-Services einfacher: Anstatt sich durch verschiedene Compiler, SDKs und Entwicklungsumgebungen zu kämpfen, wird die Web-App einfach hochgeladen und in der Cloud kompiliert. Als Ergebnis erhalten Entwickler eine fertige native App zurück.
Gemeinsam haben Titanium, Sencha und PhoneGap eine einheitliche JavaScript-API für den Zugriff auf Hardware und Funktionen des Betriebssystems. Gegenüber der Konkurrenz kann PhoneGap aber vor allem durch seine große Plattformunabhängigkeit punkten. Mit iOS, Android, Blackberry, WebOS, Windows Phone 7, Symbian und Bada unterstützt die Software mehr Plattformen als Titanium – und als die meisten anderen Frameworks.
Fazit
Aufgrund der unterschiedlichen Konzepte und Lösungsansätze, die jedes Framework mit sich bringt, ist die Frage nach der passenden Lösung alles andere als trivial. Erschwerend kommt hinzu, dass die Entscheidung vom jeweiligen Einsatzszenario und von diversen projektspezifischen Faktoren abhängt:
- Welche Plattformen sollen unterstützt werden?
- Soll die App in den App-Stores angeboten werden?
- Sind Hardwarezugriffe ein Muss?
- Wie soll die Oberfläche aussehen?
Fragen wie diese helfen dabei, die Ziele, die die App erfüllen soll, und die Anforderungen, die an sie gestellt werden, möglichst eindeutig zu definieren. Das macht es einfacher, unpassende Lösungen auszufiltern und zur richtigen Antwort zu gelangen. Wer etwa unbedingt eine native Oberfläche implementieren möchte, wird sich Kendo UI Mobile oder Titanium näher anschauen. Ist ein Zugriff auf die eingebaute Kamera ein Muss, so fallen einfache UI-Frameworks wie jQuery Mobile raus.
In jedem Fall ist der Einarbeitungsaufwand nicht zu unterschätzen. Ein neues Framework zu erlernen, erfordert Zeit. Vor allem bei ganzheitlichen Plattformen wie Sencha Touch, Titanium oder The M-Project müssen Web-Entwickler viel Neues lernen. Wenn man also nur eine kleine App realisieren möchte, wird man eher auf die leichtgewichtigen UI-Frameworks zurückgreifen.
Denn trotz aller Unterschiede zwischen den verschiedenen Frameworks: Sie alle haben das Ziel gemein, Web-Entwickler dem großen Traum von Plattformunabhängigkeit einen Schritt näher zu bringen. Auch in der mobilen Welt.

 Diego Wyllie ist Wirtschaftsinformatiker und verbringt einen Großteil seiner Zeit mit Schreiben – entweder Programmcode für Web- und Mobile-Anwendungen oder Artikel für die wichtigsten Fachmagazine im deutschprachigen Raum. 2006 hat er
Diego Wyllie ist Wirtschaftsinformatiker und verbringt einen Großteil seiner Zeit mit Schreiben – entweder Programmcode für Web- und Mobile-Anwendungen oder Artikel für die wichtigsten Fachmagazine im deutschprachigen Raum. 2006 hat er 
Habe die meisten der hier besprochenen Frameworks getestet und mich für Appcelerator Titanium entschieden. Nach mehreren erfolgreicher Apps auch nicht bereut.
Neben den ScrumButs wird der Einsatz von Scrum immer wieder spannend, wenn mit „klassischem Projektmanagement“ gesteuerte Vorhaben auf Scrum-Teile treffen. Wir erleben das immer häufiger, da sich Scrum etwa im Softwarebereich super schlägt, im Hausbau oder in einer zeitpunktgesteuerten Kampagne schwer tut. Dann gilt es die beiden Ansätze zu integrieren, was etwa über Meilensteine als Übergabe an einen Scrum-Projektteil und zur Abnahme des Produkts gelingt.
In „Hausbau mit Software: Scrum und-oder klassisch?“ (http://blog.projektmensch.com/2014/02/06/hausbau-mit-software-scrum-und-oder-klassisch/) haben wir dazu eine Aufgabenstellung beschrieben. Feedback erwünscht!
Interessante Liste! Wenn´s nativ sein darf und nicht umbeding ein Web-Baukasten sein muss, kann ich https://www.basecom.de/app-framework
empfehlen.