Mikroformate: Das Semantische Web „von unten“
Tim Berners-Lee entwickelte im Jahre 1990 die Hypertext Markup Language als eine einfache Hypertextsprache, die der Zusammenstellung von Basismenüs für die Hypertextnavigation und einfachen Dokumenten wie Hilfedateien, Protokolle und technischen Dokumentationen dienen sollte. Die ersten Versionen verfügten über rund 50 Elementtypen zur Auszeichnung von Inhalten. Das heute aktuelle HTML 4.01 und seine „große Schwester“ XHTML 1.0 kennen zwar mittlerweile rund 90 Elementtypen zur semantischen Annotation von Inhalten, es gibt aber bei weitem nicht so viele Auszeichnungsmöglichkeiten wie Bedeutungen. Wenn wir beispielsweise mit (X)HTML eine Buchrezension veröffentlichen möchten, dann stehen keine Elementtypen zur Verfügung, mit denen Rezensent, Buchtitel, Autor, Verlag, ISBN, Zusammenfassung oder Fazit ausgezeichnet werden können. Entsprechend gibt es etwa auch keine speziellen Auszeichnungen für Visitenkarten, Termine, CD-Sammlungen oder Tagebücher.
Werfen wir einmal einen Blick auf ein herkömmliches, vereinfachtes Beispiel für die Auszeichnung von Kontaktinformationen mit XHTML:
<address> yeebase media solutions GbR<br /> Expo Plaza 3<br /> 30539 Hannover<br /> <br /> E-Mail: <a xhref="mailto:info@yeebase.com">info@yeebase.com</a><br /> <br /> Telefon: +49 511 5902799-0<br /> Fax: +49 511 5902799-8 </address>
Listing 1
Maschinenlesbar, das heißt für Browser und andere Benutzerprogramme erkennbar, ist die Information, dass es sich um Kontaktinformationen inklusive einer E-Mail-Adresse handelt, die durch einige Zeilenumbrüche strukturiert sind. Wir Menschen, so wir der verwendeten, natürlichen Sprache mächtig sind, können weit mehr Informationen ausmachen: Wir erkennen den Namen des Unternehmens, eine Adresse, bestehend aus Straße, Hausnummer, Postleitzahl und Ort sowie eine Telefon- und eine Faxnummer. Diese Informationen sind jedoch nicht maschinenlesbar und damit nicht oder nur beschränkt programmatisch wiederverwendbar.
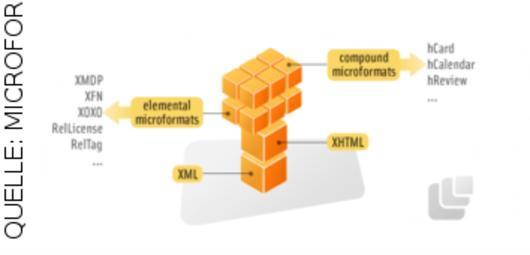
Genau diesen Unterschied in der Lesbarkeit von Informationen lösen Mikroformate [1]. Dabei handelt es sich um Formate zur semantischen „Feinstrukturierung“ von Webseiten. Dokumente, vor allem (X)HTML-Dokumente, können durch zusätzliche Semantik gleichzeitig menschen- und maschinenlesbar gemacht werden. Mittlerweile gibt es zahlreiche Formate für sehr spezifische Auszeichnungen, bei denen generell zwischen elementaren und zusammengesetzten Mikroformaten unterschieden wird.
Elementare Mikroformate
Elementare Mikroformate bieten eine minimale Lösung für ein einfaches Problem. Dabei kommt entweder ein „class“- oder ein „rel“-Attribut zum Einsatz.
Das Attribut „class“ weist einem Element einen Klassennamen oder einen Satz von Klassennamen zu; dieser Klassenname kann einer beliebigen Anzahl von Elementen zugeordnet werden.
Das Attribut „rel“ wird hauptsächlich an „a“-Elementen notiert und beschreibt die Beziehung des aktuellen Dokuments zu der im „href“-Attribut angegebenen Zielressource. Der Attributwert ist eine durch Leerzeichen getrennte Liste von Werten.
Folgende Tabelle führt die am häufigsten verwendeten elementaren Mikroformate auf:
| Mikroformat | Beschreibung |
| rel-license | Link zu einer Seite mit Lizenzinformationen (http://microformats.org/wiki/rel-license) |
| rel-nofollow | Kennzeichnung eines Links, der nicht zur Berechnung der Linkpopularität der verlinkten Seite herangezogen werden soll (http://microformats.org/wiki/rel-nofollow) |
| rel-tag | Link zu einer Seite mit Links zu weiteren Seiten mit diesem Stichwort
(http://microformats.org/wiki/rel-tag) |
| XFN | Ausdruck von persönlichen Beziehungen im Web und in sozialen Netzwerken (http://gmpg.org/xfn/) |
| XOXO | Auszeichnung von baumartigen Listen, beispielsweise Navigationsstrukturen (http://microformats.org/wiki/xoxo) |
Tags sind Schlagwörter, die das Thema eines Artikels oder einer Webseite prägnant auf den Punkt bringen. Im Web 2.0 sind Tags eine wichtige Informations- und Navigationsform; ein Klick auf ein Tag führt üblicherweise zu einer Übersicht weiterer, thematisch ähnlicher Webseiten. Das folgende Codebeispiel zeigt den Einsatz des Mikroformats „rel-tag“. Der Link führt den Nutzer zu einer Liste aller Webseiten, die bei Mister
Wong [2], einer Website für Social Bookmarking, mit dem Tag „mikroformate“
verschlagwortet sind; durch das rel-tag wird diese Information auch dem
Browser zugänglich gemacht.
<a xhref="http://www.mister-wong.de/tags/mikroformate/" rel="tag">Mikroformate</a>
Listing 2
Zusammengesetzte Mikroformate
Zusammengesetzte Mikroformate setzen auf die elementaren Mikroformate auf und stellen Lösungen für umfangreichere Aufgaben dar. Sie bestehen aus mehreren „class“- und/oder „rel“-Attributen.
In der Übersicht sind häufig verwendete, zusammengesetzte Mikroformate zusammengefasst.
| Mikroformat | Beschreibung |
| geo | Geographische Koordinaten (http://microformats.org/wiki/geo) |
| hCalendar | Termine und Veranstaltungen, überträgt den vCalendar-Standard in (X)HTML (http://microformats.org/wiki/hcalendar) |
| hCard | Visitenkarten und Kontaktdaten, überträgt den vCard-Standard in (X)HTML (http://microformats.org/wiki/hcard) |
| hReview | Bewertungen und Testberichte (http://microformats.org/wiki/hreview) |
| xFolk | Social Bookmarks (http://microformats.org/wiki/xfolk) |
Kontaktdaten und Veranstaltungen auszeichnen
hCard ist ein Mikroformat zur Auszeichnung von Kontaktinformationen. So sieht es aus, wenn Listing 1 durch die entsprechenden Klassen und einige umschließende Elemente erweitert wird:
<address class="vcard"> <span class="adr"> <span class="fn org">yeebase media solutions GbR</span><br /> <span class="street-address">Expo Plaza 3</span><br /> <span class="postal-code">30539</span> <span class="locality">Hannover</span> </span><br /> <br /> E-Mail: <a xhref="mailto:info@yeebase.com" class="email"> info@yeebase.com</a><br /> <br /> Telefon: <span class="tel">+49 511 5902799-0</span><br /> <span class="tel"> <span class="type">Fax</span>: <span class="value">+49 511 5902799-8</span> </span> </address>
Listing 3
Als weiteres Beispiel für die Anwendung von Mikroformaten eignet sich die Auszeichnung einer Veranstaltung mittels hCalendar. Der folgende Codeausschnitt zeigt ein beispielhaftes Dokument, dass die Konferenz @media 2008 ohne die Verwendung von Mikroformaten anzeigt:
<h3><a xhref="http://www.vivabit.com/atmedia2008/london/">@media 2008 (London)</a></h3> <p>The @media 2008 web design and development conference is the latest in a series of renowned and well received events for web professionals.</p> <p class="meta"> Thursday, May 29, 2008 - Friday, May 30, 2008<br /> Southbank Centre, Royal Festival Hall<br /> Homepage: <a xhref="http://www.vivabit.com/atmedia2008/london/"> www.vivabit.com/atmedia2008/london</a> </p>
Listing 4
Maschinenlesbar ist auch in diesem Beispiel nicht viel: Der Browser erkennt eine verlinkte Überschrift und zwei Textabsätze, von denen der zweite durch Zeilenumbrüche strukturiert ist und einen Link enthält. Wir Menschen hingegen können die Bedeutung der ausgezeichneten Inhalte aus dem Kontext heraus verstehen und das Wissen über den Titel der Veranstaltung, die Beschreibung, den Zeitraum sowie den Veranstaltungsort per hCalendar auch Maschinen zugänglich machen:
<div class="vevent"> <h3 class="summary"><a xhref="http://www.vivabit.com/atmedia2008/london/" class="url">@media 2008 (London)</a></h3> <p class="description">The @media 2008 web design and development conference is the latest in a series of renowned and well received events for web professionals.</p> <p class="meta"> <abbr class="dtstart" title="20080529T0900">Thursday, May 29, 2008</abbr> <abbr class="dtend" title="20080530T0900">Friday, May 30, 2008</abbr><br /> <span class="location">Southbank Centre, Royal Festival Hall</span><br /> Homepage: <a xhref="http://www.vivabit.com/atmedia2008/london/" class="url">www.vivabit.com/atmedia2008/london</a> </p> </div>
Listing 5
Die Annotation von Mikroformaten in (X)HTML-Dokumenten ist verhältnismäßig einfach und lässt sich leicht per Hand erledigen. Dennoch müssen Webentwickler die Daten nicht unbedingt manuell auszeichnen: Es gibt mittlerweile eine Vielzahl von Werkzeugen [3]
[4], die diese Aufgabe automatisiert durchführen. Das Microformats-Wiki [5] bietet jeweils unter dem Abschnitt „Implementations“ umfangreiche Listen mit Tools und Plugins für die einzelnen Formate.
Browsererweiterungen
Derzeit werden Mikroformate von keinem Browser standardmäßig ausgewertet. Mit Firefox 3 und Internet Explorer 8 stehen aber bereits zwei Browser in den Startlöchern, die die Unterstützung des einen oder anderen Formats umsetzen sollen, in der Zwischenzeit ist eine Unterstützung von Mikroformaten nur durch Browsererweiterungen möglich. Die meisten Erweiterungen gibt es für Firefox und verwandte Browser wie SeaMonkey oder Netscape Navigator ab Version 9, darunter die beiden Tools Tails Export [6] und Operator [7].

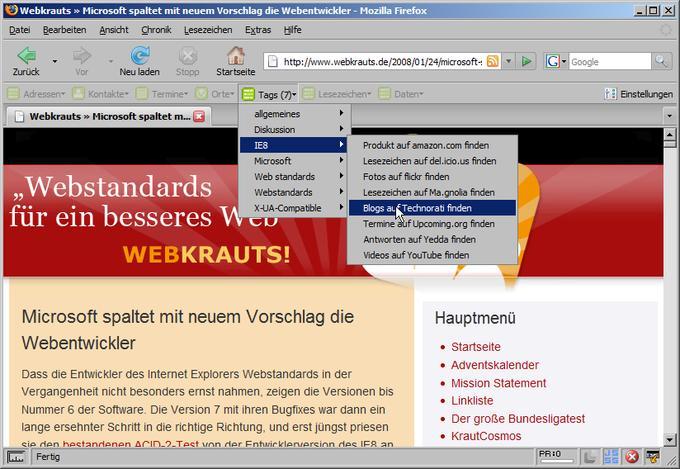
Operator erkennt das Mikroformate rel-tag und bietet diverse Möglichkeiten an, Tags weiterzuverarbeiten.
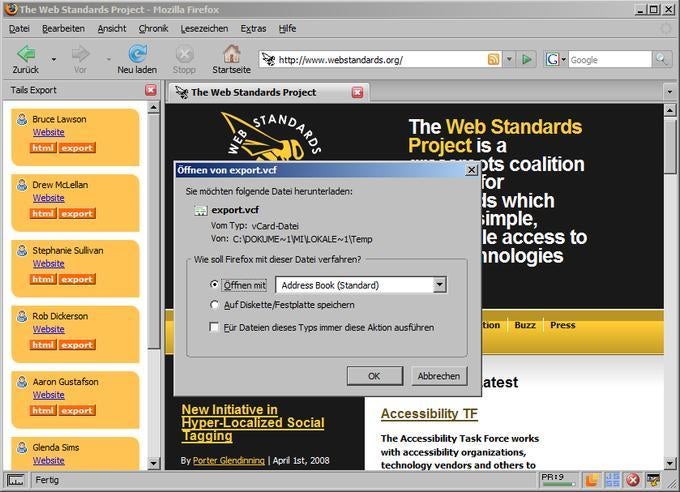
Tails Export lässt ein Mikroformate-Icon aufleuchten, wenn Mikroformate auf einer Seite erkannt werden. Beim Klick auf das Icon erscheint eine Seitenleiste, die alle auf der Seite erkannten Mikroformate auflistet und eine Exportfunktion bereitstellt.
Operator
ist derzeit die beliebteste Erweiterung für Entwickler und Anwender.
Nach der Installation steht eine Werkzeugleiste zur Verfügung, die sich
ähnlich der Navigations- oder Lesezeichensymbolleiste oben bei den
Browserschaltflächen einrichtet.
Wenn Operator Mikroformate auf einer Webseite erkennt, werden die entsprechenden Schaltflächen aktiv. Die Erweiterung erkennt sehr viele Formate und bietet eine Vielzahl von nützlichen Hilfsmitteln an.
Für Safari gibt es derzeit nur eine wichtige Erweiterung, das „Safari Microformats plugin“ [8].
Dieses lässt sich allerdings nur für Safari 3 in Verbindung mit Mac OS X
Leopard installieren. Sobald Mikroformate auf einer Webseite
identifiziert werden, leuchtet das Mikroformate-Icon im Browser auf.
Durch den Klick auf das Logo lassen sich die gefundenen Formate dann in
andere Programme exportieren.
Für den Internet Explorer gibt es derzeit keine erwähnenswerte Erweiterung. Hier gilt es, auf die Fertigstellung des IE 8 zu warten.
Fazit
Mikroformate reichern Dokumente menschen- und maschinenlesbar mit semantischen Informationen an, ohne dabei ihren Content zu verändern. Maschinenlesbare Semantik ist wiederverwendbarer Content: Es ist möglich, mit Mikroformaten versehene Daten weiterzuverarbeiten. Informationen lassen sich aus einer Website auslesen und können anderen Programmen zugänglich gemacht werden, dadurch ergibt sich ein großer Mehrwert für den Nutzer. Stellen Sie sich vor, die Veranstaltungsübersicht Ihres bevorzugten Konzerthauses oder ihrer Lieblingsdiskothek wäre mit Mikroformaten ausgezeichnet: Sie könnten die Daten aller oder ausgewählter Veranstaltungen mit wenigen Klicks aus den Websites extrahieren und ihrer Kalendersoftware verfügbar machen. Mikroformate sind ein Teil des Web 2.0: Sie kennzeichnen soziale Beziehungen, unterstützen Bookmarking und Tagging. Besonders nützlich werden Mikroformate dann, wenn Suchmaschinen sie noch viel stärker für sich entdecken; Webseiten mit Buch- oder DVD-Rezensionen könnten so viel effizienter bewertet werden als heute.