Modals im UX-Design: So optimierst du die Kommunikation mit Website-Besuchern

(Abbildung: Shutterstock/ baranq)
Wo man im Netz auch hinschaut: Überall setzen sich sogenannte Modals, also Fenster der unterschiedlichsten Art, vor die Hauptbenutzerschnittstelle. Einige davon ergänzen unser Nutzererlebnis um hilfreiche Informationen oder Benachrichtigungen. Andere fordern eine Eingabe oder Entscheidung von uns. Und wieder andere wollen einfach nur unsere Aufmerksamkeit. Es gibt zahlreiche Lösungen – die sogenannten UI-Patterns –, um Websites und Apps mit solchen Fenstern auszustatten: Popups, Tooltips, Dialogs, Lightboxes, Popovers und noch viele mehr. Nicht immer ist klar, womit man es zu tun hat. Zumal sich die Lösungen überschneiden und optisch ähneln können. Gezielt eingesetzt, sind sogenannte „Dark Patterns“, die meist Marketingzwecken dienen, sogar eine Irreführung der Nutzer. Umso wichtiger ist es, dass Designer sich genau auskennen und zwischen den folgenden Begriffen differenzieren können.
Dialoge
Dialoge sind im Kontext digitaler Nutzeroberflächen Fenster, die der Kommunikation zwischen System und Anwender dienen. Sie informieren den Anwender oder fordern Informationen von ihm. Der Begriff „Dialog“ lässt sich daher synonym für alle Fenster nutzen. Deshalb ist eine weitere Einordnung je nach Einsatzzweck eines Dialogs wichtig. Dabei sprechen UX-Designer von modalen und nicht-modalen Dialogen.
Modale Dialoge
Die Bezeichnung „modal“ stammt vom englischen Begriff „mode“ für „Modus“ ab und weist auf einen veränderten Zustand des Systems hin. Das Interface unter einem modalen Dialog (Modal) ist deaktiviert. Es lässt sich erst wieder verwenden, wenn der Nutzer durch eine Aktion im Dialogfenster eine Veränderung der Oberfläche ausgelöst hat – etwa durch eine Eingabe, eine Bestätigung oder einen Abbruch.
Damit der Anwender weiß, dass er sich in einem alternativen Modus befindet, ist die Website im Hintergrund oft abgedunkelt oder auf andere Weise visuell untergeordnet. In jedem Fall sollte sie, obgleich inaktiv, sichtbar bleiben, nur so ist der modale Dialog als Kind-Element der eigentlichen Website erkennbar. Insbesondere im mobilen Kontext nehmen modale Fenster jedoch oft den ganzen Bildschirm ein und lassen sich somit von nicht-modalen Screens nur schwer differenzieren. Doch auch in einem solchen Fall greift letztlich die Unterscheidung: Ein modales Fenster unterbindet jeglichen Zugriff auf außerhalb liegende Objekte wie die Navigation oder die Inhalte der Mutterseite.

Nicht-modale Dialoge deaktivieren im Gegensatz zu den modalen Dialogen den Haupt-Screen nicht.
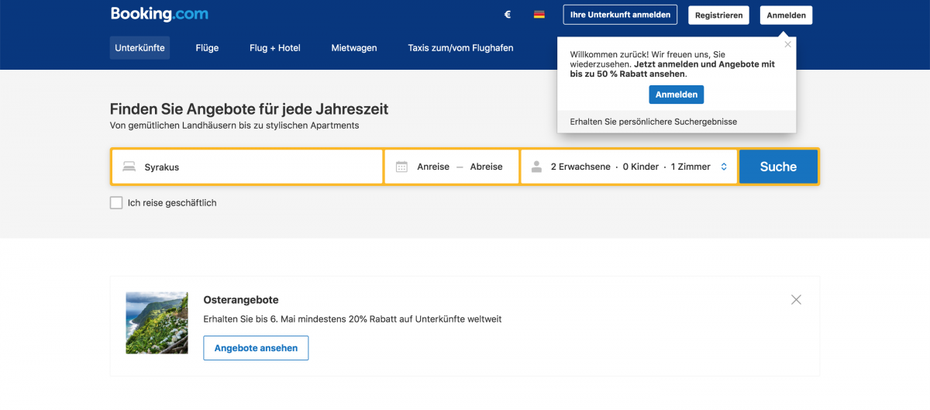
Sie legen sich über das eigentliche Interface und weisen so auf Informationen oder mögliche Interaktionen hin. Der Nutzer kann sie aber ignorieren und wegklicken. Ein Beispiel dafür sind Aufforderungen, sich anzumelden oder einzuloggen, wie bei Booking.com. (Screenshot: Booking.com)
Nicht-modaler Dialog
Anders ist das beim nicht-modalen Dialog. Hier ist der Dialog visuell ebenfalls hervorgehoben, der Anwender kann aber Objekte außerhalb des Modals zeitgleich nutzen. Der Modus der Anwendung hat sich durch den nicht-modalen Dialog nicht verändert. Oft lassen sich nicht-modale Elemente auch minimieren oder verschieben. In jedem Fall kann der Nutzer sie ignorieren. Zum Beispiel kann ein nicht-modaler Dialog Marketingzwecken dienen – etwa in Form eines Werbefensters über einem Onlinemagazinartikel.
UI-Patterns
Modale und nicht-modale Dialoge werden häufig mit unterschiedlichen UI-Patterns realisiert. UI-Patterns gibt es in vielen verschiedenen Varianten:
Popups und Alerts
Popups treten ohne explizite Aufforderung oder Aktion eines Nutzers auf, etwa, wenn er eine Seite betritt oder herunterscrollt. Es gibt sowohl nicht-modale Popups, die eine Interaktion mit der Seite erlauben, auch wenn sie noch aktiv sind, als auch modale Popups, die eine Nutzeraktion zwingend erfordern – hier sprechen UX-Designer mitunter auch von einem Alert, vergleichbar mit JavaScript alert();. Popups transportieren leider häufig Marketinginhalte, die nicht im Sinne der Nutzer sind und haben daher einen eher schlechten Ruf. Anwender klicken sie oft reflexhaft und ungelesen weg. Ein Popup, das sich in einem zusätzlichen Browserfenster öffnet, blockt ein Browser in der Regel automatisch.
Popovers
Popovers zeigen zusätzliche Inhalte nach einer Nutzeraktion an und verhalten sich normalerweise nicht modal. In der Regel wird das Popover angezeigt, wenn ein Anwender einen bestimmten Bereich auf der Website mit der Maus berührt oder anklickt. Die Inhalte des Popovers sind zwar nicht wichtig genug für eine initiale Anzeige. Sie können aber dennoch zu einer besseren UX beitragen. Um eine gute Usability sicherzustellen, sollten Anwender klar erkennen können, was das auslösende Objekt ist. Zudem müssen Designer sicherstellen, dass sich das Objekt auf Touchscreens auch ohne Mouse-out-Effekt wieder schließen lässt.
Tooltips
Tooltips erklären dem Nutzer die Funktionen eines Interfaces. Sie zeigen ihm also, wie er ein Werkzeug verwenden kann. Ähnlich wie bei Popovers aktiviert der Anwender einen Tooltip, indem er auf ein bestimmtes Objekt klickt oder mit der Maus darüberfährt. Tooltips sind in der Regel nicht modal.
Lightbox
Der Begriff „Lightbox“ bedeutet übersetzt „Leuchtkasten“ und stammt aus der Fotografie. Dementsprechend stellt dieses UI-Pattern Bilder in den Mittelpunkt. Aus technischer Sicht handelt es sich meist um ein modales Fenster, auch wenn die Entscheidung des Nutzers oft auf das Wegklicken beschränkt ist. Außerdem kann er von Bild zu Bild blättern. Die Hauptseite liegt normalerweise deaktiviert und abgedunkelt im Hintergrund.
Modals sinnvoll einsetzen
Wer überlegt, einen modalen Dialog einzusetzen, sollte damit immer den Anwender in seiner Zielsetzung unterstützen. Ein modales Fenster ist immer eine Unterbrechung und damit eine Störung des User-Flows: Der Nutzer muss die neuen Inhalte erst einmal lesen und dann die notwendige Entscheidung treffen, bevor er weitere Schritte in seinem eigentlichen Interaktionsprozess machen kann. Das macht den Umgang mit der App oder Website anstrengender. Es kann sogar vorkommen, dass Anwender durch ein modales Fenster vergessen, was sie ursprünglich eigentlich wollten. Ihnen kann auch der Kontext verloren gehen, da das Modal den Hintergrund überlagert. Deshalb sollten UX-Designer unnötige Unterbrechungen unbedingt vermeiden, auch wenn dies größere gestalterische Vorarbeiten erfordert.
Dagegen ist es sinnvoll, Modals einzusetzen, um Anwender vor Fehlern zu schützen. Ein Modal in Form eines Alerts sollte etwa dann aufpoppen, wenn der Nutzer eine Datei schließen will, ohne sie vorher gespeichert zu haben. Selbst hier können Designer allerdings darüber nachdenken, ob sie den Fehler nicht schon im Vorfeld verhindern können – etwa durch eine automatische Speicherung. Ist ein Fehler nicht irreversibel, ist ein warnendes Modal möglicherweise ebenfalls nicht notwendig.
Modals sind auch dann sinnvoll und hilfreich, wenn Eingaben zwingend erforderlich sind – etwa wenn ein Benutzername und Passwort für ein Login einfach notwendig sind. Hier erleichtert ein Modal den Fokus auf die jetzt wichtige Eingabe, denn der Rest der Website oder App rückt ja visuell in den Hintergrund. Dennoch gibt es einige Situationen, in denen UX-Designer genau nachdenken sollten, bevor sie ein modales Fenster einsetzen. Möglicherweise ist eine der folgenden Alternativen sinnvoller:
- Die Anwendung führt den Nutzer auf eine neue Seite und isoliert so zwar die Interaktion, blockiert aber nicht den Zugang zu Funktionalitäten wie etwa der Navigation.
- Das Interface-Design führt die Inhalte online ein und platziert sie gemäß ihrer Bedeutung visuell, etwa in Form einer Box oder Seitenleiste.
- Das UX-Design nutzt expandierende UI-Patterns, wie Accordions, Tooltips, Toolbars oder andere nicht zustandsbezogene Elemente. Sie leisten besonders für umfangreiche Inhalte gute Dienste.
- Für unkritische Interaktionen empfehlen sich nicht-modale Dialoge, die den Anwender nicht blockieren.
- Ein Undo-Pattern gibt dem Nutzer die Möglichkeit, etwas rückgängig zu machen. So kann er einen Fehler korrigieren, anstatt immer wieder bestätigen zu müssen, dass er keinen Fehler gemacht hat. Das beschleunigt die Interaktion und verbessert die UX.
Modals gestalten
Wichtig ist nicht nur, dass UX-Designer Modals im richtigen Kontext verwenden, sondern dass sie auch passend gestaltet sind. Dabei kommt es vor allem darauf an, dass der UX-Designer das Modal erkennbar von der Ursprungsseite abhebt – zum Beispiel, indem er die Seite abdunkelt. Besonders bei mobilen Screens verzichten aber immer mehr Designer auf dieses Merkmal. Umso wichtiger ist es, dass der Nutzer anhand der Gestaltung der interaktiven Elemente leicht erkennen kann, dass er sich in einem anderen Modus befindet. Auf Modals, die sich im Vollbildmodus öffnen, sollten UX-Designer lieber verzichten und dafür gleich eine neue Seite anlegen.

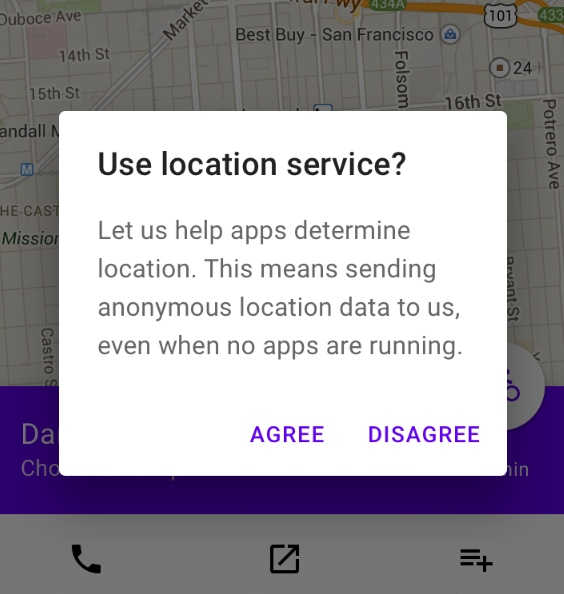
Nicht nur die Auswahl der richtigen Modals ist wichtig – sie müssen auch optimal gestaltet sein. Die Google Material Design Guidelines zeigen zum Beispiel eine wenig sinnvolle Anordnung der Links: Der Button für „Einverstanden“ liegt links neben dem Button „Nicht einverstanden“ (Disagree). Hilfreicher wäre eine umgekehrte Anordnung, da sie unseren Lesegewohnheiten entspricht. (Screenshot: Google)
Außerdem sollte der Anwender natürlich leicht verstehen, wie er das modale Fenster bedienen kann. Dazu sollte ein Modal möglichst wenige Inhalte haben, eine klar abgegrenzte Aufgabe, unmissverständlich beschriftete Schaltflächen und die Option, abzubrechen. Jede Option, die den Nutzer in seinem User-Flow weiterführt, sollte er rechts unten finden, da dies – zumindest in westlicher Leserichtung – für Fortfahren steht. Deshalb sollte auch die Option „Abbrechen“ links von der Funktion „Bestätigen“ positioniert sein. Außerdem sollte ein Modal barrierearm sein und ein Abbrechen mittels ESC-Taste erlauben.Modale Verschachtelungen – also, dass sich aus einem Modal heraus ein zweites Fenster öffnet – sollten UX-Designer vermeiden. Auch mehrschrittige Aufgaben in einem Modal sind riskant. In diesem Fall ist die Gefahr sehr groß, dass der Nutzer den Zusammenhang aus dem Blick verliert und den Vorgang abbricht. Eine Kette von Entscheidungen in ein und demselben modalen Fenster verlangt ein sehr sorgfältig gestaltetes UI-Design: Der Anwender muss immer wissen, an welcher Stelle er sich genau befindet und dass er bereits getroffene Entscheidungen zurücknehmen oder ändern kann.
Modal Screens in HTML5
Wie eingangs beschrieben, ist der Dialog die Grundinteraktion, aus der sich alle in diesem Artikel behandelten Design-Patterns ableiten lassen. Erst durch seinen Einsatzzweck und Inhalt wird aus einem Dialog ein Modal, ein Popup oder ein nicht-modaler Dialog. Daher ist es sinnvoll, dass das dazugehörige HTML-Element <dialog> ist. Im Vergleich zu selbst gebauten Lösungen, wie den zahlreichen Lightbox-Scripten oder Modal-Lösungen großer Frameworks, zeichnet sich <dialog> durch die gute Semantik, Usability und Accessibility aus.
<dialog id="dialog"> Inhalt des Dialogs </dialog>
Das <dialog>-Element ist standardmäßig unsichtbar und erst zu sehen, wenn das Attribut „open“ dabeisteht.
<dialog id="dialog" open>
Inhalt des Dialogs
</dialog>Der Anwender öffnet den Dialog im Regelfall, indem er auf einen Button klickt. Mit den JavaScript-Methoden show() und showModal() kann ein Entwickler das Attribut hinzufügen und den Dialog somit anzeigen.
// Klick auf Button mit der ID #show-dialog
document.getElementById("show-dialog").addEventListener("click", () => {
// Öffnet <dialog> mit der ID #dialog
document.getElementById("dialog").show();
});
// Klick auf Button mit der ID #show-dialog
document.getElementById("show-dialog").addEventListener("click", () => {
// Öffnet <dialog> mit der ID #dialog als Modal
document.getElementById("dialog").showModal();
});Im Unterschied zur Methode showModal() erzeugt show() einen nicht-modalen Dialog, der sich frei positionieren lässt. Bei showModal() entsteht hingegen ein Modal, der Hintergrund wird automatisch abgedunkelt und deaktiviert. Der HTML5-Standard berücksichtigt folglich alle Gestaltungs- und Zugänglichkeitskonventionen und benennt auch noch alle Methoden und Elemente korrekt.
Geschlossen wird der Dialog übrigens mit der Methode close() oder im Fall des Modals mit ESC.
document.getElementById("close-dialog").addEventListener("click", () => {
dialog.close();
});Fazit
Falsch umgesetzt können modale Dialoge Nutzer schnell von ihrem eigentlichen Vorhaben ablenken und so frustrieren. Mit dem passenden Dialogdesign und der richtigen Umsetzung können sie Usern allerdings dabei helfen, schneller und gesteuerter zu ihrem Ziel zu gelangen. Das kann aber nur gelingen, wenn UX-Designer sinnvolle Vorüberlegungen anstellen und sich der verschiedenen UX-Patterns und ihrer Möglichkeiten bewusst sind.


Bis auf die drei jeweils doppelten Absätze ist der Artikel sehr gut und ausführlich geschrieben. Eine gute Grundlage für Anfänger und eine tolle Auffrischung für Profis. Danke dafür.
Wenn ich in einem Modaldialog Daten eingebe, die bei dessen Schließung verloren gehen könnten, und die Anforderung ist, den User zu fragen, ob er wirklich schließen möchte, sollte sie der 2. Dialog zur Abfrage (schließen oder nicht) dann über dem ersten Modal öffnen? oder lieber statt dem ersten Modal angezeigt werden?