- rgnewsce: tt_news aufgebohrt
- fdfx_be_image: Bildbearbeitung im Backend
- wfqbe: Datenbankabfragen leicht gemacht
- dbtable_to_htmltable: DB-Abfragen ohne SQL
- me_pagelayout: Spaltenlayout anpassen
- typoscript2ce: TypoScript im Content
- truncate_cache: Cache schnell leeren
- ICE: Flexible Content-Elemente ohne TemplaVoilà
- beko_debugster: Tool für Programmierer
- Fazit
Neun nützliche, aber weitgehend unbekannte TYPO3-Extensions: Goldene Nadeln im Heuhaufen
Im September 2009 wurde die Grenze von 4.000 frei verfügbarer Erweiterungen (von knapp 1.800 unterschiedlichen Entwicklern) in TYPO3 überschritten. Doch die Flut an Extensions hält an und täglich kommen neue hinzu. Für viele Anwender ist es schwierig, in dieser Fülle an nützlichen Erweiterungen den Überblick zu bewahren. Ein großer Teil der Extensions hat zudem den Status „Alpha“ oder „Experimental“ oder wurde seit langer Zeit nicht mehr gepflegt oder aktualisiert. Betrachtet man nur die Erweiterungen, die den Status „Stable“ oder zumindest „Beta“ haben und zugleich in den letzten zwölf Monaten aktualisiert wurden, so bleiben nur 800 Extensions übrig.
Nur ein Prozent der Extensions hat Download-Zahlen jenseits der 10.000er-Grenze. Diese sind praktisch allen Entwicklern bekannt. Unter den übrigen Extensions befinden sich einige Schätze, die
weitgehend unbekannt sind und vielleicht zu Unrecht nur wenige
Downloads aufweisen.
rgnewsce: tt_news aufgebohrt
Die Extension tt_news ist die bei Weitem am häufigsten eingesetzte Erweiterung (siehe auch Artikel zu tt_news 3.0 ab Seite 108). Einerseits verfügt fast jede Webseite über einen Bereich „Aktuelles“, andererseits ist tt_news durch die vielen Möglichkeiten auch für ganz andere Bereiche einsetzbar.
Eine Einschränkung von tt_news ist die Erweiterbarkeit mit weiteren Elementen. Die relativ starre Struktur des Eingabeformulars läßt hier nur wenig Spielraum. Diese Lücke schließt die Extension rgnewsce. Sie ermöglicht es, einem Nachrichtenbeitrag beliebige weitere Inhaltselemente hinzuzufügen.
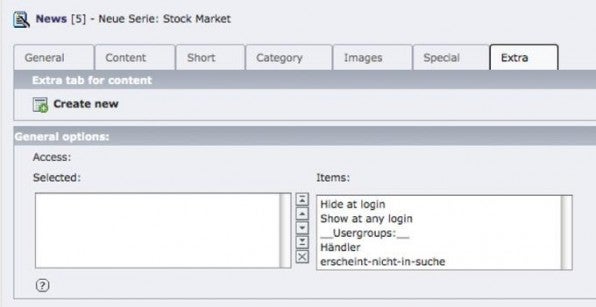
Nach der Installation steht ein neuer Reiter „Extra“ zur Verüfgung. Über die Option „Create new“ können weitere Content-Elemente ausgewählt werden. Dadurch kann man die Beiträge mit Formularen, Tabellen, Videos oder weiteren Bild/Text-Elementen versehen.
fdfx_be_image: Bildbearbeitung im Backend
TYPO3 bietet mit Hilfe von ImageMagick grundlegende Funktionen zur Bildbearbeitung. Diese ermöglichen jedoch nur das Skalieren sowie die Änderung von Helligkeit, Kontrast und ähnlichen Attributen. Dagegen fehlt die Möglichkeit, lediglich Bildausschnitte verwenden zu können. Die Extension fdfx_be_image bietet dem Redakteur eine Option zum Zuschneiden von Bildern. So spart man sich externe Programme.
wfqbe: Datenbankabfragen leicht gemacht
Wer sich mit der Syntax von SQL-Abfragen auskennt, erhält mit der Extension wfqbe ein sehr leistungsfähiges Werkzeug. Damit lassen sich nicht nur Daten aus Tabellen abfragen und zusammenstellen, auch das Einfügen und Löschen von Datensätzen ist möglich.
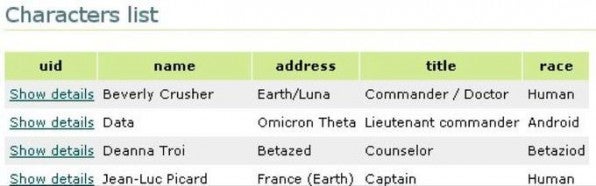
Die Ausgabe von Daten ist in Listen- und Einzelansicht möglich, die Formatierung kann man mit Templates erledigen. Viele Anwendungen, bei denen sonst die Programmierung einer eigenen Extension notwendig wäre, lassen sich mit wfqbe realisieren – ohne eine einzige Zeile PHP-Code.
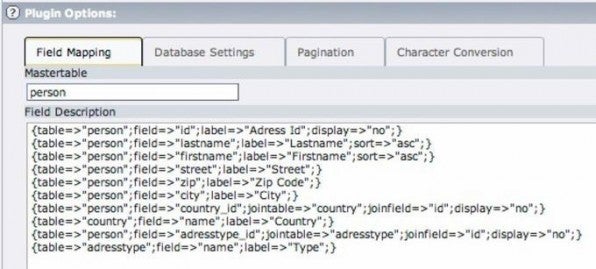
Die Abfragen lassen sich über eine komfortable Eingabemaske leicht zusammenstellen. Auch Verknüpfungen mit anderen Tabellen sind über JOINS möglich. Wenn man die Möglichkeit zum Einfügen und Löschen von Daten nutzt, müssen die entsprechenden Seiten in der Regel mit einem Login vor unbefugtem Zugriff geschützt werden.
dbtable_to_htmltable: DB-Abfragen ohne SQL
Diese Erweiterung ist quasi ein „wfqbe light“. Auch mit ihr sind Datenbankabfragen und die Template-gestützte Ausgabe ohne Programmierung möglich. Allerdings fehlen hier die Optionen zum Einfügen und Löschen von Datensätzen. Dafür ist die Konfiguration auch deutlich einfacher und erfordert keine besonderen SQL-Kenntnisse.
me_pagelayout: Spaltenlayout anpassen
Arbeitet ein Redakteur im Backend bei der Eingabe von Inhalten in der Spaltenansicht, werden die Inhaltspalten (Links, Normal, Rechts, Rand) nebeneinander dargestellt. Das muss nicht unbedingt der Anordnung im Frontend entsprechen. In manchen Fällen sorgt dieser Umstand bei dem zuständigen Redakteur für Verwirrung und Mehrarbeit.
mod.web_layout.template ( <table width=“100%“> <tr> <td valign=“top“ width=“25%“>###1###</td> <td valign=“top“ width=“50%“>###0###</td> <td valign=“top“ width=“25%“>###2###</td> </tr><tr> <td valign=“top“ colspan=“3“>###3###</td> </tr> </table> )
Listing 1
Mit Hilfe der Extension me_pagelayout und wenigen Zeilen Page-TSconfig-Code kann man die Anordnung der Spalten im Backend leicht anpassen. Auch die relative Breite der Spalten untereinander lässt sich so ändern.
typoscript2ce: TypoScript im Content
Die Extension typoscript2ce ermöglicht die Ausführung von TypoScript-Code als normales Inhaltselement. Dadurch lassen sich spezielle Ausgaben innerhalb einer Seite realisieren. Ein Anwendungsbeispiel ist das Erstellen von Menüs zwischen einzelnen Contentelementen.
truncate_cache: Cache schnell leeren
In größeren Projekten können die Cache-Tabellen in der Datenbank (zum Beispiel cache_pages) schnell sehr umfangreich werden. Wird der Cache über das Backend geleert, verwendet TYPO3 hierzu den Befehl „DELETE FROM“. Bei zigtausenden Einträgen kann dieser Vorgang gegebenenfalls mehrere Minuten dauern und so den Workflow unterbrechen.
Durch Installation der Extension truncate_cache wird zum Löschen der TRUNCATE-Befehl verwendet, der die Tabellen blitzschnell leert.
ICE: Flexible Content-Elemente ohne TemplaVoilà
Eines der Argumente, die für den Einsatz von TemplaVoilà sprechen, ist die Nutzungsmöglichkeit der flexiblen Content-Elemente (FCE). Mit Hilfe dieser lassen sich individuelle Eingabemasken für Daten erstellen.
Mit Hilfe von ICE (Individual Content Elements) ist eine vergleichbare Funktion auch ohne den Einsatz von TemplaVoilà verfügbar. Da hierbei auch keine komplexen XML-Strukturen zum Einsatz kommen, ist der Overhead im Vergleich zu FCE geringer. ICE kann übrigens auch in Verbindung mit TemplaVoilà eingesetzt werden.
Das ICE-Pack ist eine Sammlung von mehrerer Extensions: icecore für die Grundfunktionen, icefront für die Ausgabe im Frontend und icebox für das Erstellen verschachtelter Inhaltselemente auf Basis von IRRE (Inline Relational Record Editing). Mit Hilfe von iceflavor lässt sich das Aussehen der Elemente im Frontend beeinflussen.
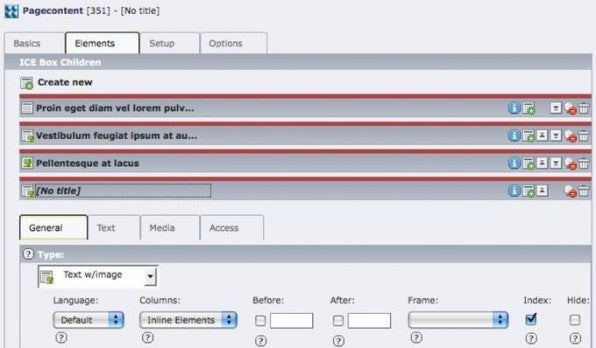
Fügt man eine ICE-Box als Content-Element ein, wird eine zusätzliche Inhaltsspalte „Inline Elements“ erstellt. Diese in der Box enthaltenen Inhaltselemente können sowohl Standard-Inhalte als auch spezielle ICE-Elemente sein. Eine Box kann dabei bis zu 20 Elemente enthalten. Eine Verschachtelung ist jedoch auch möglich, da eine ICE-Box weitere Boxen als Unterelemente enthalten kann. Bei der Bearbeitung der ICE-Box können die Inline-Elemente über die IRRE-Funktion hinzugefügt werden.
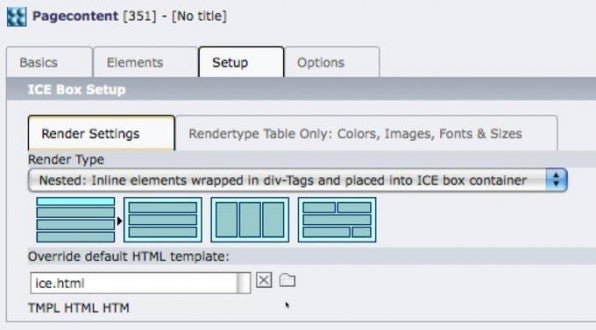
Für die Ausgabe der ICE-Box im Frontend kann zwischen vier Rendering-Varianten gewählt werden. Im einfachsten Fall werden die Inline-Elemente wie normale Content-Elemente nacheinander dargestellt. In der zweiten Variante werden die Elemente mit einem <div>-Container mit eigenen CSS-Klassen umschlossen.
Für ältere, tabellenbasierte Layouts können die Elemente auch in Tabellen ausgegeben werden. Die vierte Option bietet die Möglichkeit, ein eigenes Template mit Platzhaltern für das Rendering zu verwenden.
Wer möchte, kann die Darstellung der Inline-Elemente mit verschiedenen „Geschmackssorten“ (ICE flavors) ausrüsten. Dabei handelt es sich um die Option, Elemente zum Beispiel mit abgerundeten Ecken oder Farben zu versehen. Auf der Website ice.4any1.de zeigt der Autor einige Anwendungsbeispiele.
beko_debugster: Tool für Programmierer
Wer eine eigene Extension programmiert, setzt häufig die Funktion „debug“ aus der TYPO3-API ein. Damit besteht die Möglichkeit, Variablen im Frontend auszugeben, etwa um Arrays in Tabellenform darzustellen. So kann man sich auch bei komplexeren Datenstrukturen schnell einen Überblick verschaffen.
Einen Schritt weiter geht jedoch die Extension beko_debugster. Nach der Installation werden die Aufrufe von „debug“ einfach durch „debugster“ ersetzt und die untersuchten Daten mit unterschiedlichen Farben je nach Datentyp dargestellt sowie Unix-Zeitstempel in den entsprechenden Datumswert im Klartext umgewandelt. Eine kleine Hilfe, die man schnell nicht mehr missen möchte.
Fazit
Unter der Vielzahl der verfügbaren TYPO3-Erweiterungen kann man immer wieder echte Leckerbissen finden. Es kann sich durchaus lohnen, Erweiterungen mit wenig aussagekräftigen Namen oder ohne Dokumentation auszuprobieren. Manchmal ist es jedoch auch notwendig, einen Blick in den Quellcode zu werfen um herauszufinden, welche Funktion die Erweiterung bietet. Unbekannte Extensions sollte man jedoch nie in einem Live-System installieren, da unvorhersehbare Probleme auftreten können.








Hallo,
nachdem unsere Slider Extension nun lange ohne große öffentliche Info rumgedümpelt ist, haben wir es geschafft endlich eine Plattform dafür einzurichten. Würde mich freuen wenn diese neue Extension erwähnt werden könnte :-)
http://www.typo3-layerslider.de/
Danke & Liebe Grüße