Plugin-Entwicklung für WordPress: Fehlende Funktionen selbst ergänzen

Hinweis: Wir haben in diesem Artikel Provisions-Links verwendet und sie durch "*" gekennzeichnet. Erfolgt über diese Links eine Bestellung, erhält t3n.de eine Provision.
Plugins sind der empfohlene Weg, WordPress neue Funktionen beizubringen. Im offizielle Plugin-Verzeichnis [1] gibt es entsprechend tausende Erweiterungen, die alle erdenklichen Funktionen bieten. Trotzdem kommt es immer wieder vor, dass eine gewünschte Funktion doch nicht als fertiges Plugin zur Verfügung steht. Dann heißt es, selbst Hand anlegen.
Der Einstieg ist sehr einfach und erfordert nur wenig Verständnis von der Programmiersprache PHP. Alle Plugins einer WordPress-Installation liegen im Verzeichnis „wp-content/plugins/“. Das kleinstmögliche Plugin besteht nur aus einer PHP-Datei innerhalb dieses Verzeichnisses. Um trotzdem den Überblick zu behalten, bietet sich ein neuer Ordner im Plugin-Verzeichnis an, der die erstellten PHP-Dateien enthält.
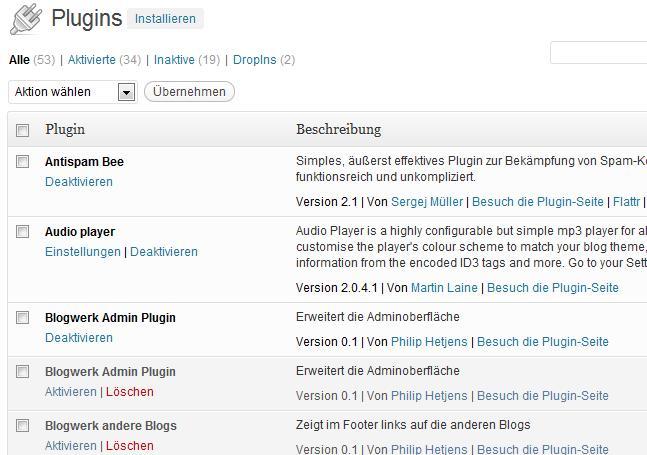
Damit WordPress diese Datei wirklich als Plugin erkennt, muss diese mit dem so genannten Plugin-Header beginnen. Die Informationen haben für die eigentliche Funktion des Plugins keine Bedeutung; sie vermitteln lediglich dem Blog-Administrator in der Plugin-Liste im Backend, wie das Plugin heißt, was es macht und wer es entwickelt hat. Entsprechend sind nicht alle Informationen daraus nötig, wenn das Plugin nie veröffentlicht werden soll; ein Name sollte aus Gründen der Übersicht dennoch definiert werden.
Benötigter Plugin-Header;
<?php /* Plugin Name: Testplugin Plugin URI: http://testpluginurl.com Description: Die Beschreibung des Testplugins Author: Philip Hetjens Version: 0.9 Author URI: http://blogwerk.com */
Einmal gespeichert, scheint das Plugin im Backend von WordPress auf, kann aktiviert werden und ist fortan einsatzbereit. Zugegeben, bis jetzt hat es noch keine Funktion, aber das ändert sich gleich. Denn das neue Plugin ist ein guter Ort, um Theme-übergreifend Codeschnipsel aus dem Internet, die eigentlich in die functions.php des Themes kopiert werden sollen, aufzunehmen.
Reagieren und verändern
Die API, also die Programmierschnittstelle, von WordPress ist eventbasiert; das bedeutet, dass nicht der Plugin-Autor Funktionen im Plugin aktiv aufruft, sondern diese registriert, sodass WordPress die Funktionen bei Bedarf aufruft. Der Bedarf ist durch diverse Bedingungen bestimmt und teilt sich in Aktionen und Filter auf. Technisch sind beide fast identisch, konzeptionell unterscheiden sie sich allerdings.
So sind Filter dazu da, Daten, etwa den Titel des aktuell anzuzeigenden Artikels oder die Optionen einer Funktion, zu verändern, wohingegen Aktionen bei bestimmten Ereignissen Plugins die Möglichkeit geben, auf diese Ereignisse zu reagieren. Eine Aktion hat also beispielsweise die Möglichkeit, beim Speichern eines Artikels im Backend eine Funktion im eigenen Plugin aufzurufen, die dann Modifikationen an der Datenbank vornimmt.
Es gibt unzählige Aktionen und Filter in WordPress; die genaue Zahl lässt sich aber (aufgrund von variablen Namen) nicht bestimmen und ist für jede Installation unterschiedlich. In einer Standard-WordPress-3.3-Installation gibt es wahrscheinlich zwischen 800 und 900 Aktionen sowie über 1.200 Filter, in die sich Plugins registrieren, um so das Verhalten von WordPress beeinflussen zu können.
Abgesehen davon, dass die Anzahl der Aktionen und Filter nicht bestimmt werden kann, gibt es auch keine vollständige Dokumentation. Eine erste Anlaufstelle sind die beiden Listen im WordPress-Kodex, wo bereits viele beschrieben sind: „Action Reference“ [2] und „Filter Reference“ [3]. Wer mehr wissen möchte, kann sich auf der Webseite von Adam Brown [4] Listen mit Aktionen und Filtern anzeigen lassen, die auf Codeanalysen basieren. Wem das immer noch nicht reicht, kommt allerdings nicht an einem Blick in den Quellcode von WordPress vorbei.
Aktionen und Filter verwenden
Filter registriert man in einem Plugin mit der Funktion „add_filter“, für Aktionen kommt die Funktion „add_action“ zum Einsatz. Beide Funktionen erwarten dieselben zwei Parameter: den Namen der Aktion oder des Filters sowie den Namen der Funktion, die im Plugin später aufgerufen werden soll.
Filter registrieren:
add_filter('the_title', 'myplugin_delete_all_e');
function myplugin_delete_all_e($title) {
$title = str_replace('e', '', $title);
return $title;
}
Der große Unterschied zwischen Filtern und Aktionen ist, dass die Filter-Funktion immer mindestens einen Parameter hat, der den
ungefilterten Wert beinhaltet. Als Rückgabewert wird dann auch eben jener erwartet – natürlich gefiltert. Im Beispiel entfernt die Filter-Funktion sämtliche „e“.
Aktions-Funktionen kommen hingegen ohne Parameter aus, auch auf einen Rückgabewert wird verzichtet. Sie haben stattdessen die Aufgabe, selbstständig aktiv zu werden. Im folgenden Beispiel werden drei Meta-Tags für Facebooks Open Graph in den HTML-Head-Bereich eingefügt.
Aktionen registrieren:
add_action('wp_head', 'myplugin_add_opengraph_to_html_head');
function myplugin_add_opengraph_to_html_head() {
echo '<meta property=„og:site_name“ content=„Blogwerk Firmenblog“ />';
echo '<meta property=„fb:page_id“ content=„52140146694“ />';
echo '<meta property=„og:type“ content=„blog“ />';
}
Die beiden Code-Beispiele zeigen, dass die Aktions- und Filter-Funktionen mit „myplugin_“ anfangen. Das ist keineswegs Pflicht, grundsätzlich ist man als Entwickler bei der Namenswahl der Funktion komplett frei (von Sonderzeichen und Umlauten einmal abgesehen). Da aber ein Funktionsname nicht doppelt vorkommen darf (andernfalls verweigert PHP die Ausführung der Seite), muss der Name über die gesamte WordPress-Installation eindeutig sein. Der Einfachheit halber lohnt es deshalb, Funktionsnamen mit einem Prefix auszustatten. Eine gute Wahl für dieses Prefix ist der Verzeichnisname des Plugins, da so im Falle eines PHP-Fehlers auch gleich die entsprechende Datei auffindbar ist. Im Beispiel liegen die Funktionen also im Ordner „wp-content/plugins/myplugin/“.
Ein anderer Weg, Namenskollisionen bei Funktionsnamen zu vermeiden, ist, das Plugin objektorientiert zu entwickeln [5]. Plugins so aufzubauen, wie im verlinkten Tutorial erklärt, ist ein legitimer Weg, der sich aber kaum lohnt. Denn aufgrund der funktionalen Programmierung von WordPress selbst und der auf funktionalen Konzepten beruhenden Plugin-API gibt es, abgesehen von der verringerten Wahrscheinlichkeit von Namenskollisionen, kaum Vorteile.
Auf Kommando
Aktionen und Filter werden durch WordPress automatisch ausgeführt; es gibt für den Blogger keine Möglichkeit, gezielt an irgendeiner Stelle eines Artikels ein Kommando auszuführen. Aus diesem Grund wurde mit WordPress 2.5 die sogenannte Shortcode-API eingeführt. Jedes Plugin kann beliebig viele Shortcodes definieren, die ein Autor in einem Artikel (oder einer Seite) in den Text schreiben kann. Dies ermöglicht es dem Autor, auf einfache Art und Weise auch komplexe HTML-Konstrukte zu erstellen.
Nachdem die Datei erstellt und mit dem Plugin-Header versehen ist, taucht sie im Backend auf und kann aktiviert werden.
Ein Beispiel ist etwa die halbautomatische Anzeige eines Banners mitten im Artikel. Das Plugin registriert den Shortcode „banner“, den der Autor wiederum zwischen zwei Absätzen als Shortcode „[banner]“ einpflegt. WordPress stellt beim Ausgeben des Artikels den Shortcode fest und ruft die registrierte Funktion im Plugin auf, damit diese den passenden Adserver-Bannercode einfügen kann.
Die Registrierung von Shortcodes in Plugins ist genauso einfach wie die Registrierung einer Aktion oder eines Filters. Der Funktionsaufruf „add_shortcode“ mit zwei Parametern erledigt die Anmeldung. Der erste Parameter bestimmt dabei den Namen des Shortcodes, der zweite, welche Funktion aufgerufen wird. Auch hier ist ein entsprechendes Prefix im Funktionsnamen sinnvoll.
Die Funktion, die vom Shortcode aufgerufen wird, kann maximal zwei Parameter haben. Der erste Parameter ist ein Array mit Parametern, die der Blogger in den Shortcode geschrieben hat. So wird aus „[banner position=„leaderboard“]“ ein Array mit dem Schlüssel „position“ und dem Wert „leaderboard“. Der zweite Parameter liefert schließlich den Inhalt des Shortcodes, falls er aus einem öffnenden und einem schließenden Code besteht; bei einer Definition von „[banner]Werbung[/banner]“ etwa steht im zweiten Parameter „Werbung“.
Shortcodes im Einsatz:
add_shortcode('amazon', 'myplugin_shortcode_amazon');
function myplugin_shortcode_amazon($args, $content) {
return '<a href=„http://www.amazon.de/gp/product/'.$args['asin'].
'?ie=UTF8&tag=blw-21&linkCode=xm2&camp=1638&creativeASIN='.
$args['asin'].'“>'.$content.' (Affiliate-Link)</a>';
}
Im Beispiel kommen die Shortcodes für die Erstellung von Amazon-Affiliate-Links zum Einsatz. Wenn der Autor „Fernseher*“ schreibt, wird daraus automatisch der korrekte Amazon-Link, und der Text (bzw. HTML-Code) zwischen dem Shortcode dient als Linktext.
Struktur
Es ist empfehlenswert, jedem Plugin genau eine Aufgabe oder ein Aufgabengebiet zuzuweisen. So liegen in Agenturen teilweise Plugins auf den Servern, die bereits Jahre auf dem Buckel haben und von mehreren Entwicklern überarbeitet wurden. So gibt es Plugins, die das Backend um Funktionen erweitern, Plugins, die sämtliche Shortcodes beherbergen, und Plugins, um die Kommentarfunktion zu erweitern. Der Leistungsverlust, der durch das Auslagern von Code in ein weiteres Plugin entsteht, ist vernachlässigbar.
Diese Trennung ist dann wichtig, wenn es um Frontend- und Backend-Erweiterungen geht. Erweiterungen für das Backend sollten in einem separaten Plugin definiert sein, da es möglich ist, diese Funktionen nur zu laden, wenn ein Aufruf im Backend gemacht wird. Dafür muss der Code des Plugins in eine separate PHP-Datei verschoben werden, die bis auf eine Include-Anweisung und einen Check, ob gerade ein Aufruf im Backend gemacht wird, leer bleibt. So spart man etwas Zeit bei Zugriffen auf die Webseite. Darüber hinaus empfiehlt es sich, alle „add_filter“-, „add_action“- und „add_shortcodes“-Aufrufe an den Anfang der Datei zu schreiben. Zwar muss der Funktionsaufruf nicht zwingend vor der eigentlichen Funktion stehen, doch sieht man so beim Öffnen der Datei sofort, welche Funktionen dieses Plugin erweitert.
Fazit
Der Grundstein zum Erstellen eines Plugins für WordPress ist gelegt. Es ist wichtig, zu verstehen, wie die eventbasierte Plugin-API mit Aktionen und Filtern funktioniert. Denn darauf bauen alle Plugin-Schnittstellen in WordPress auf, seien es AJAX-Requests oder die Erweiterung das Backends. Die WordPress-Kodex-Webseite [6] ist besonders hilfreich, wenn man ungefähr weiß, wonach man sucht. Ebenso hilft häufig eine Google-Suche mit dem Stichwort und der URL-Beschränkung „site:codex.wordpress.com“. Ein Stichwort kann dabei sowohl ein Funktionsname als auch ein Konzept, etwa „AJAX“, sein.
Ebenfalls interessant:


 Philip Hetjens ist Leiter Technologie bei der Blogwerk AG, dem führenden Anbieter für WordPress-Lösungen in der Schweiz. Seit mehr als fünf Jahren programmiert er Plugins und Themes für das Open-Source-CMS. Bei seiner Arbeit übernimmt er die Verantwortung für die Realisierung und den Betrieb von Kundenprojekten auf WordPress-Basis.
Philip Hetjens ist Leiter Technologie bei der Blogwerk AG, dem führenden Anbieter für WordPress-Lösungen in der Schweiz. Seit mehr als fünf Jahren programmiert er Plugins und Themes für das Open-Source-CMS. Bei seiner Arbeit übernimmt er die Verantwortung für die Realisierung und den Betrieb von Kundenprojekten auf WordPress-Basis.
Hallo Philip,
nettes Tutorial für Anfänger!
Vielleicht hast du die passende Antwort auf meine Frage, zu der ich seit Tagen nichts finde.
Es gibt ja die Möglichkeit auf den Beitrags Text (post_content) zuzugreifen. Dieser ist allerdings in der „reinen“ Form, also noch mit Shortcodes und Co. Gibt es eine Möglichkeit das Parsen des Textes zu erzwingen? Also so, dass ich das fertige HTML erhalte, wie es später auch im Frontend zu sehen ist. Bisher habe ich leider noch keine gute Lösung gefunden.
Liebe Grüße
Klaus
@Klaus: Hallo. Soweit ich weiß kann ein Shortcode denn du von post_content bekommen hast mit do_shortcode() „ausgeführt“ bzw. in den fertigen HTML Code umgewandelt werden. Hier ist die Referenzseite: http://codex.wordpress.org/Function_Reference/do_shortcode
Hallo Stefan,
suuuuper! Das hilft mir schon mal ein Stück weiter.
Wenn es jetzt noch etwas in der Art geben würde um die Actions und Filter durchlaufen zu lassen, wäre ich perfekt bedient.
Besten Dank!
@Klaus:
Ist nicht genau get_the_content(), das was du brauchst?
Lieben Gruß
@Christian
Leider nicht, da ich an der Stelle (Admin Area) die Loop nicht zur Verfügung habe.
Lieben Gruß
Klaus
Hallo Klaus.
Leider kenne ich so eine Funktion auch nicht. Wäre dir sehr dankbar wenn du den Link zu einer Lösung posten könntest, falls du mal eine findest. Bezüglich den Actions und Filtern. Danke.
lg
Vielen Dank für diese Anleitung. Damit kann ich mich als Anfänger auch mal an ein wordpress plugin wagen.