Mobile Shopping: So verbesserst du die mobile User-Experience deines Shops

Die Verkaufszahlen von Tablets haben in den vergangenen zwölf Monaten immer höhere Zuwachsraten erreicht. Spätestens mit der Einführung der Tablets von Google und Amazon ist die Schlacht um den Kunden mit günstigen, aber leistungsfähigen Tablets auch in Deutschland entbrannt. Der Konsument entdeckt das nützliche Gerät als praktischen Begleiter – und vor allem auch als gemütliches Surf-Device für die Couch. Dieser Trend wird die nächsten Jahre anhalten. Damit steigen die Zugriffszahlen auf Websites per Tablet – auch und vor allem auf Onlineshops, die abends ihre meisten Besucher haben.
[metabox keyword=“shop“]In erster Linie verschieben sich die Kanäle. 95 Prozent der Online-Einkäufe erfolgen von zu Hause aus. Die Kunden verwenden dabei neben Desktop-PC oder Laptop zunehmend auch andere Geräte. Wessen Shop auf Post-PC-Geräten wie Smartphones oder Tablets nicht oder nur eingeschränkt funktioniert, der riskiert also, dass seine Kunden auf entsprechend optimierte Shops ausweichen. Dazu kommt, dass der durchschnittliche Warenkorbwert, also der Umsatz pro Kunde, in solch optimierten Shops erheblich steigen kann. Das erklärt sich durch den Nutzungskontext: Wer zu Hause entspannt auf der Couch shoppt, kauft im Durchschnitt einfach mehr. Wer seinen Shop also jetzt schon für Tablets optimiert, kann nicht nur die Kunden anderer, nicht-optimierter Shops gewinnen, sondern hat generell auch die Chance auf mehr Umsatz. Es gibt drei Ansätze, um Onlineshops für Post-PC-Geräte fit zu machen: Mobile Templates, Native Apps und Web-Apps.
Mobile Templates
Fast alle Shopsysteme oder Template-Entwickler stellen mittlerweile Mobile Templates bereit. Wie bei einem herkömmlichen Shop-Template für Desktop-Computer können Shopbetreiber diese im Shopsystem installieren und dann im Quellcode anpassen, wobei mittlerweile sehr viele Betriebssysteme und Hersteller unterstützt werden. Technisch gesehen funktionieren Mobile Templates wie ein normaler Onlineshop: Das Template wird dann automatisch angezeigt, der Kunde muss nichts weiter auf seinem Smartphone installieren. Jeder Touch stellt dann aus dem Browser eine Anfrage an den Server, der den gewünschten Inhalt zurück zum Gerät sendet.
Derzeit gibt es für Shopsysteme zwar Mobile Templates für Smartphones, aber nicht für Tablets. Dazu kommt, dass Mobile Templates in der Regel nur auf wenige native Touchscreen-Gesten optimiert sind und Shopbetreiber einen relativ hohen Installations- und Pflegeaufwand haben. Der Kunde ist bei Mobile Templates außerdem auf eine gute Internet-Verbindung angewiesen: Bei Ausfällen kann er beispielsweise schon mal die Inhalte seines Warenkorbs verlieren.
Eine besondere Form der Mobile Templates sind Responsive Templates. Sie basieren auf einem individuellem Responsive Design – sie erfordern also eine Eigenentwicklung. Dazu kommt, das sie die Anzeige zwar optisch der aktuellen Bildschirmauflösung von Smartphones und Tablets anpassen und die Elemente neu anordnen. Sie unterstützen allerdings die Touch-Gesten nicht, so dass ihre Usability nicht ideal optimiert ist.
Mobile Shopping: Native Apps

Die Mobile Template Lösung von Shopware ist kostenlos, allerdings nur für Smartphones vorgesehen.
Native Apps – oft auch einfach nur Apps genannt, da Apple den Begriff durch seine iOS-Geräte geprägt hat – sind Anwendungen, die der Kunde auf dem Gerät installiert. Ihr Vorteil ist, dass sie alle nativen Touch-Gesten unterstützen, also für eine optimale Usability sorgen, und sich zum Teil offline nutzen lassen. Zudem sind sie in den App-Stores der jeweiligen Hersteller zu finden. Das bedeutet jedoch auch, dass die Hersteller damit die Regeln vorgeben, nach denen die Apps zu entwickeln sind.
Die Entwicklung ist daher mit viel Aufwand verbunden: Man muss für jedes System (Apple, Android, Blackberry oder Windows) eine separate App entwickeln. Ja, sogar Tablets und Smartphones benötigen im Idealfall ihre jeweils optimierte App. Denn auch wenn iPhone-Apps auch auf dem iPad laufen, ist eine solche Lösung nicht ganz optimal.
Dazu kommt, dass der Kunde zunächst einmal die Hürde der Installation nehmen muss. Meist ist es zudem sehr aufwändig, die Auffindbarkeit von Produkten aus dem Onlineshop in der App sicherzustellen. Und schließlich sind direkte Links aus Suchmaschinen oder Produktvergleichsseiten auf die Produkte nicht möglich. Native Apps lohnen sich damit nur für bekannte Händler mit einer entsprechenden Reichweite – denn in die Top 50 des deutschen Apple App Stores schaffen es gerade mal Amazon, eBay und Saturn (Stand Oktober 2012).
Mobile Shopping: Web-Apps
Eine weitere mögliche Lösung sind Web-Apps, die aufgrund von Mobile Frameworks wie Sencha Touch oder jQuery Mobile entsprechende Umsetzungen deutlich vereinfachen. Mit Hilfe der Frameworks kann man Web-Apps erstellen, die wie Native Apps aussehen, alle bekannten Gesten unterstützen, unabhängig von Betriebssystem und Gerät sind, und sogar auf Hardware-Komponenten zugreifen können. Trotzdem laufen sie direkt im Browser (lassen sich also ohne Installation nutzen) und ermöglichen Deeplinks auf Zielseiten der Web-App. Anders als bei Mobile Templates können Kunden auch offline weiter surfen und die Inhalte ihres Warenkorbs behalten.
Doch noch gibt es nur wenige Standardlösungen und die individuelle Entwicklung solcher Web-Apps ist sehr aufwändig. Die neuen Technologien unterscheiden sich stark von bisherigen Onlineshops. Und im Gegensatz zu nativen Apps lassen sie sich auch nicht in den App-Stores der verschiedenen Hersteller bereitstellen.

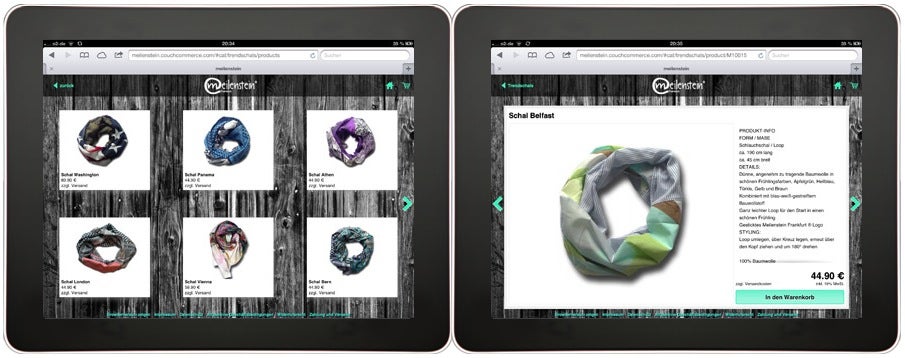
Der Anbieter CouchCommerce wandelt Online-Shops automatisch in Web-Apps um.
Wer über eine Individualentwicklung nachdenkt, muss grundsätzlich auch das richtige Skill-Set für die Tablet-Optimierung mitbringen. Nicht jeder Entwickler, der mit den Frameworks umgehen kann, kann auch eine gute User Experience kreieren – und die ist der entscheidende Erfolgsfaktor der Optimierung. Von der technischen Seite aus gesehen ist Sencha Touch 2 derzeit das Mobile Framework, das am weitesten entwickelt ist. Mit diesem kann man die native Bedienung inklusive aller Touch-Gesten und Animationen nachbilden. Gut geschriebene Sencha Touch Web-Apps sind kaum von nativen Apps zu unterscheiden. Allerdings ist die Entwicklung recht kompliziert und die Lernkurve sehr flach. Wer mehr will als eine Web-App auf Standardelemente-Niveau, braucht schon einen Experten – gerade bei der Umsetzung von Shops.
Als Alternative gibt es jQuery mobile, den Ableger des jQuery Projekts. jQuery mobile integriert sich im Prinzip in eine HTML-Site. Wer also JavaScript beherrscht, wird mit jQuery schnell Ergebnisse erzielen. Die Animationen sind manchmal nicht ganz so ausgefeilt wie die von Sencha Touch, dafür kann man jQuery mobile viel schneller lernen und sehr viel einfacher einsetzen. Daneben gibt es noch eine Menge weiterer Frameworks für die Entwicklung von Tablet- und Smartphone-Web-Apps. Sie fokusieren sich allerdings auf bestimmte Aspekte oder sind noch im Entwicklungsstadium, sodass sie sich aktuell nur bedingt für den Produktionsbetrieb eignen. Fest steht jedoch: Der Nutzen selbst entwickelter Web- oder Native-Apps steht derzeit in keinem Verhältnis zum Aufwand. Dafür bieten die derzeit existierenden Frameworks zu viel und lassen für individuelle Features die volle Freiheit. Allein der Testaufwand für die verschiedenen Geräte wäre für kleinere und mittlere Händler viel zu aufwändig.
| Im Überblick: Was bieten Shopsysteme von Haus aus? | |||
| Die Features und Zusatzdienste der Shopsysteme, Hersteller und Versionen | |||
| Anbieter | Mobile Template | Native App | Web-App |
| Magento |
Als zusätzliches Theme in aktuelle Versionen integriert (nur Smartphone) | Magento mobile Commerce für iPhone, iPad und Android. Pro Plattform kostet das Setup 799,-$, die Wartung pro Jahr kostet 699,-$. | – |
| Shopware | Shopware Mobile als kostenloses Modul (nur Version 3.5, nur Smartphone) | – | Vor-Integration von CouchCommerce in Shopware Version 3.5 und 4 |
| OXID | – | OXID eShop mobile für iPhone, iPad und Android. Das Setup für die drei Plattformen kostet 2.524,50€. Die Wartung pro Plattform und Monat kostet 99,-€. | – |
| xt:commerce | – | – | – |
Zusatzmodule und -dienste
Neben den Angeboten der Shopsystem-Hersteller, die die obige Tabelle zeigt, gibt es eine Reihe weiterer Zusatzangebote. Zum einen bieten unzählige freie Entwickler und Agenturen Templates für Shopsysteme. Derzeit sind diese jedoch primär für Smartphones optimiert. Je nach Leistung muss man hier mit Kosten zwischen 0 und 750 Euro rechnen. Fündig wird man in den Marktplätzen der Shopsysteme. Zum anderen gibt es einige Anbieter, die sich auf Zusatzmodule und -dienste spezialisiert haben, von denen fünf genauer beschrieben werden sollen.
MobiCart
Der britische Mobile-Commerce-Anbieter liefert mit seinen Paketen für 49 US-Dollar pro Monat Apps für iPhone, iPad und Android. Dazu kommt eine mobile Website. Der Fokus von MobiCart lag in der Vergangenheit auf nativen Apps. Bis Redaktionsschluss waren auf der Website in der Tat auch nur zwei mobile Demo-Websites zu sehen – leider nicht als Live-Shop. Shop-Module übernehmen die Kommunikation und sorgen so für den Anschluss ans Shopsystem. Allerdings wird nicht jedes Shopsystem unterstützt. Für eine Zusatzgebühr übermittelt MobiCart die Apps auch an die App Stores.
Movendor
Der deutsche Anbieter Movendor aus Hamburg bietet eine mobile Website für Smartphones und Tablets, die der Shop-Betreiber mit CSV-Daten aus seinem Shopsystem füttern muss. Somit kann man quasi jedes Shopsystem an diese Lösung anbinden. Der dynamische Datenabgleich geschieht nur über das Google Merchant Center. Der Shop-Betreiber muss ihn also zu diesem Zweck einsetzten. Die Kosten setzen sich aus einer Kombination von Setup-Gebühr (0 oder 549 Euro) und Provision (je nach Umsatzhöhe vier bis neun Prozent) zusammen. Größere Händler können auch eine Flatrate nutzen.
Shopgate
Der deutsche Hersteller bietet native Apps für Smartphones und Tablets. Dazu können Shop-Betreiber eine mobile Website für Smartphones bekommen und ihre Produkte in Shopgates Marktplatz einstellen. Die Verbindung zum Shopsystem übernehmen Shop-Module, die alle großen Plattformen unterstützen. Die Kosten für eine iPhone-, iPad- und Android-Lösung setzt sich aus 1099 Euro Setup-Gebühr, einer Monatsgebühr von 199 Euro pro Monat und einer Umsatzbeteiligung zusammen, die zwischen 1,5 und fünf Prozent liegt.
MymCart
Der britische Anbieter bindet das Shopsystem (wie Movendor) über einen CSV-Upload an. Das bedeutet, dass keine Echtzeit-Verbindung zum Onlineshop besteht. Aktuell gibt es Layouts nur für das iPhone. Über Preise machen die Briten allerdings keine genauen Angaben.
CouchCommerce
Der neuste deutsche Anbieter mobiler Shop-Lösungen wandelt Onlineshops automatisch in Web-Apps für Smartphones und Tablets um. Die Anbindung ans Shopsystem erfolgt über Shop-Module, eine Vorintegration (etwa Shopware) oder eine API. Unterstützt werden dabei immer iOS, Android und Windows. Shop-Betreiber können sich bei CouchCommerce anmelden und dann 30 Tage lang kostenlos ihre Web-App testen. Der günstigste Tarif startet mit 19 Euro im Monat plus 49 Euro Einrichtungsgebühr. Eine Umsatzbeteiligung wird nicht verlangt. Außerdem bietet CouchCommerce die erste mobile Lösung an, die von Trusted Shops vorzertifiziert ist.
| Checkliste: Die richtige Lösung finden |
| Wer das richtige System für die mobile Optimierung seines Shops finden will, muss zunächst die richtigen Fragen stellen. Dazu gehören:
|
Die Kosten richtig einschätzen
Die Kosten spielen eine wichtige Rolle. Dabei entscheidet nicht nur die Frage, welche Lösung für wie viel zu haben ist, sondern auch, welche Kosten danach auftreten. Bei Individualentwicklungen kommen zu den relativ hohen Startkosten die laufenden Wartungs- sowie zusätzliche Entwicklungskosten. Die ergeben sich dann, wenn zum Beispiel eine individuelle Lösung an ein Update des herkömmliche Shop-Systems angepasst werden muss.
Bei Modellen mit Umsatzbeteiligung fallen neben den Anschaffungskosten Abgaben bei steigenden Umsätzen an. In der Regel sinkt diese prozentuale Abgabe bei höheren Umsätzen – aber der absolute Betrag steigt. Bei monatlichen Fixpreisen oder einmaligen Kosten hingegen weiß der Shop-Betreiber genau, welche Kosten auf ihn zukommen. Prozentual sinkt dabei der Kostenanteil bei steigendem Umsatz. Wichtige Fragen, die man sich als Shopbetreiber vor einer Entscheidung für eine Lösung immer stellen sollte, sind in jedem Fall: Wie viele Shop-Besucher kommen über Tablets und Smartphones? Und wie viele werden es in Zukunft sein?
Fazit
Wer als Shopbetreiber heute einen optimierten Shop für Tablets oder Smartphones anbieten möchte, kann auf eine der oben beschriebenen Lösungen zurückgreifen. Shop-Betreiber können dank innovativer Dienste schnell zu guten Lösungen kommen. Allerdings sollte man die Angebote sehr genau unter die Lupe nehmen, denn am Ende setzen alle Anbieter auf Lösungen, die nur einen gewissen Grad an Individualisierung zulassen. Eine individuelle Entwicklung bekommt man bei keinem der Anbieter – dafür aber einen optimierten Shop für sehr viel weniger Geld.

 Alexander Ringsdorff gründete 2003 das SMS-Zahlungssystem CreditSMS, kurz darauf die e-Commerce Agentur Visions und 2011 ecomPunk.com. Er leitete die Umsetzung des Rakuten Checkout und war Leiter Digital bei Libri. 2012 gründete er CouchCommerce.com.
Alexander Ringsdorff gründete 2003 das SMS-Zahlungssystem CreditSMS, kurz darauf die e-Commerce Agentur Visions und 2011 ecomPunk.com. Er leitete die Umsetzung des Rakuten Checkout und war Leiter Digital bei Libri. 2012 gründete er CouchCommerce.com. Kai-Thomas Krause ist Master of Business Administration und kommt aus der klassischen Handels-IT (Lidl Stiftung und Metro Group). Zuletzt realisierte er eCommerce-Projekte für Marken wie Esprit, Kipling, Wrangler und 7 for all mankind. Seit 2012 ist er für die Projektplanung und Produktentwicklung bei CouchCommerce verantwortlich.
Kai-Thomas Krause ist Master of Business Administration und kommt aus der klassischen Handels-IT (Lidl Stiftung und Metro Group). Zuletzt realisierte er eCommerce-Projekte für Marken wie Esprit, Kipling, Wrangler und 7 for all mankind. Seit 2012 ist er für die Projektplanung und Produktentwicklung bei CouchCommerce verantwortlich.
Dieser Artikel ist meiner Meinung nach in einigen Teilen einfach nur verwirrend. Ich möchte auch ausdrücklich als Geschäftsführer der erwähnten Lösung, Shopgate darauf antworten:
– „Anders als bei Mobile Templates können Kunden auch offline weiter surfen und die Inhalte ihres Warenkorbs behalten.“ Das mag ja sein, aber bestellen geht dann auch offline?- Man braucht immer eine Internetverbindung für Mobile Commerce, sorry Jungs! :)
– Offline surfen: Keine gute Idee. – Wir haben das Thema „Offline-Surfen“ bei Shopgate bereits vor 2 Jahren getestet und zwar auch in den nativen Apps. Resultat: Verärgerte Händler, weil Kunden Produkt mit alten Preisen bestellen wollten oder eben auch Produkte, die gar nicht mehr verfügbar waren zum Zeitpunkt der Bestellung. Wenn ein Händler also einigermassen aktiv ist, Bestellungen macht und Angebote regelmässig anpasst, bedeutet das u.U. ziemlichen Ärger.
Wir selbst hatten jedenfalls irgendwann zuviele Support-Anfragen dazu, um das ernsthaft weiterzuführen…
– Webapps = Schlechte Conversion Rate: Wir haben bei Shopgate vor ca. 2 Jahren ebenfalls mobile Webseiten per Java Skripts programmiert, die native Apps imitiert haben. Resultat: Die Conversion-Rate (Verhältnis von Besuchern vs. Bestellungen) war dramatisch schlechter als bei einer mobil optimierten Webseite ohne Java-basierte Imitationen nativer Apps. Konkret: Conversion Rate von Webapps: 0.3%, dagegen CR von mobilen Webseiten: Bis zu 1.5%.
Grund: Kunden, die auf mobilen Browsern surfen erwarten eben KEINE native App, sondern eine Webseite, die sich auch als solche verhält und vor allem schnell sein muss.
Wir fanden es übrigens sehr schade, denn unsere Webapps sahen echt total cool aus und man konnte per Java wirklich gute Effekte erzielen. Wie der Artikel auch zurecht sagt, ist die Programmierung auch aufwendig. Aber wenn das auf Kosten des Umsatzes geht, stimmt das für die Händler auf Dauer nicht. Technologie ist nie der Primärzweck.
– Preise Shopgate: Die Preise von Shopgate (meines Unternehmens) sind hier nur für das zweitteuerste Premium-Paket, inkl. mobile Webseite für Smartphone & Tablets, sowie native Apps für iPhone, iPad, Android aufgeführt. Es geht auch bei Shopgate günstiger. – Die Autoren (GF von Couch Commerce) wissen das auch…
– Leistungsumfang: Was an den Preisen für kaufmännisch orientierte Händler wichtiger ist: Der Leistungsumfang oben genannter Anbieter ist sehr verschieden. Man vergleiche einfach mal objektiv und emotionslos Themen wie fertige Shop-Schnittstellen, integrierte Payment-Module, integrierte Gutschein- und Bewertungssysteme, Barcode- und QR-Scanner, Push-Nachrichten u.v.m. – Mehr Leistung heisst letztlich auch hier: Mehr Umsatz.
– Native Apps: Es ist richtig, dass der Kunde eine native App zuerst installieren muss. Aber wenn er das mal tut, steigt sein Wert (Live-Time-Value) um bis zu 50%. Sprich: Man macht mit diesem Kunden bis zu 50% mehr Umsatz. Die Frage ist daher die: Wie kriegt man Kunden dazu, die App zu installieren? Dafür gibt es sehr viele Möglichkeiten: Gutscheine, Live-Shopping, Sonderpreise in den Apps etc. – Es geht nicht darum, ob eine native App besser oder schlechter ist als eine mobile Webseite, sondern darum dass die native App ein sehr starkes Kundenbindungsinstrument ist, das man über die mobile Webseite pushen kann…
– Gewinn ist das, was Händler wollen. Ein Händler lebt nicht von Kosteneinsparungen, sondern von Gewinnen. Und dafür ist eben auch der Umsatz relevant. Auch für Mobile Commerce muss daher die Frage eher lauten: Welche Lösung bringt mir am meisten Umsatz im Verhältnis zu den Kosten? – Es bringt nichts an einer Lösung zu sparen (z.B. mobile Templates), die dann letztlich keinen Umsatz schafft. – Insofern ist das Model mit Transaktionsgebühren bei Shopgate eben auch wieder von Vorteil: Man hat einen Anbieter, der ständig darum bemüht ist, mehr Umsatz über den mobilen Kanal zu schaffen und sich nicht verabschiedet, sobald man mal live ist…
– Zu letzterem gibt es noch einen Punkt: Mobile Commerce unterscheidet sich von PC eCommerce im Wesentlichen auch dadurch, dass der Markt mobiler Geräte extrem dynamisch ist. Insbesondere die Android-Geräte, aber auch die wachsende Zahl von iOS Gerätegrössen, Auflösungen und Technologien ändern sich sehr schnell. Es ist deshalb von zentraler Bedeutung nicht nur die Aufsetzungskosten, sondern vor allem auch die Unterhaltskosten und Anpassungen an die dynamischen Märkte im Auge zu haben. Wer ein einfaches Template oder einen Anbieter wählt, der sich nicht an diese Märkte dauern anpasst, muss hier sehr schnell wieder mit Umsatzeinbussen rechnen, weil der Mobile Shop nicht auf allen relevanten Geräten optimal funktioniert oder dargestellt wird…
Vielleicht schaut Ihr euch ganz einfach auch einmal beim Contao CMS mit reponsive Design. Da kann man auch sehr gute shop-Lösungen für die unterschiedlichen Endgeräte holen. http://www.tragetaschenmarkt.de