Responsive Design braucht gute Workflows: Tipps und Tools für die Prozessoptimierung

Früher war die Web-Nutzung recht vorhersehbar: Ein Nutzer saß an seinem Schreibtisch vor dem Rechner – entweder im Büro oder zu Hause, aber auf jeden Fall mit konstanter Bandbreite. Vielleicht hatte er einen modernen Browser, vielleicht auch nicht. In der Regel blickte er aber auf einen großen Monitor. Diese Zeiten sind vorbei: User gehen heute überall und mit den unterschiedlichsten Geräten und Bandbreiten ins Internet. Vor allem global betrachtet gibt es Regionen, in denen die Menschen sogar ausschließlich per Mobilfunk im Internet sind, da die Festnetzleitung viel zu teuer ist. In beinahe jedem Fall gesellen sich jedoch zu den klassischen Desktop-Browsern mittlerweile mehrere mobile Plattformen und die unterschiedlichsten Browser.
Die Flut der Viewports
Dabei steigt allein die Menge der unterschiedlichen Bildschirmgrößen rasant: Ließen sich Smartphones, Tablets und Desktops bis vor zwei Jahren noch recht eindeutig definieren, so zeigte spätestens die Einführung des iPhone 5, dass es selbst im homogenen iOS-Lager unterschiedliche Bildschirmgrößen geben kann. Von Android ganz zu schweigen.
Im Tablet-Bereich gibt es noch mehr Varianz in der Ausgabengröße. So bieten die ersten Tablets 1.600 Pixel im Landscape-Modus – sind also größer als die meisten normalen Desktop- oder Notebook-Screens. Sicherlich kann man sich auf drei Stufen für die Haupt-Breakpoints einigen – also die Umbruchpunkte, an denen sich das Responsive Design einer neuen Größe anpasst. Aber diese Breakpoints sollten sich nach dem Inhalt richten, nicht nach den Geräten.
So ist es fast unmöglich, alle Eventualitäten im Vorfeld zu bedenken. Wer seine Website relaunchen will, kann sich ja zumindest seine bisherige Website-Statistik anschauen, um Rückschlüsse für die Planung und die Designentwicklung zu ziehen. Doch viele neue Projekte können nur auf Annahmen bezüglich Bildschirmgröße, Browser-Eigenschaften und Verbindungsgeschwindigkeit vertrauen.
Flexible Layouts erfordern flexiblen Workflow
Diese Ungewissheiten haben Folgen für Konzeption und Umsetzung von Websites. Der klassische Workflow stößt bei diesen komplexen Anforderungen schnell an seine Grenzen. Denn komplette Designs für mehrere Viewports in Photoshop zu gestalten, ist aufwendig, und auch die Umsetzung der Änderungswünsche von Kunden wird dadurch immer zeit- und kostenintensiver.
Dazu kommt, dass niemand wirklich alle Komplikationen in einem Responsive-Webdesign-Prozess vorhersehen kann: Neue Devices können erscheinen, Browser-Bugs in verschiedenen Betriebssystemen auftauchen. Diesen Mehraufwand muss letztlich eine Partei tragen – doch der Kunde möchte nicht zu viel bezahlen und der Dienstleister keine unbezahlte Arbeit verrichten. Schon bei der Angebotsformulierung kann das zu einem heiklen Punkt werden.

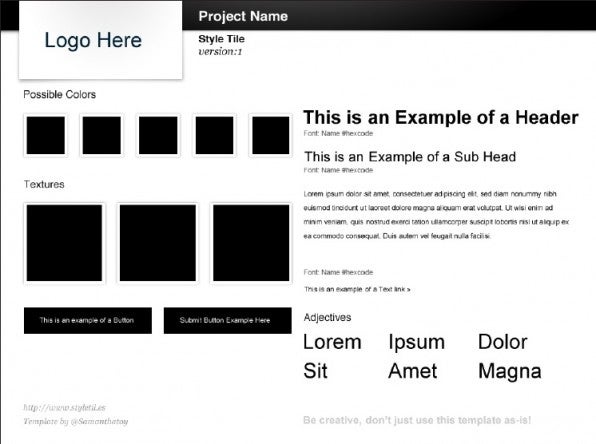
Das Online-Tool Style Tiles hilft dabei, möglichst früh Responsive Designs zu testen: Eine PSD-Vorlage unterstützt Designer beim Erstellen der Design-Kacheln. So lassen sich bereits mit wenig Aufwand Layouts erstellen.
Ein flexibler Workflow erleichtert es, auf möglichst viele Eventualitäten reagieren zu können und damit dem steigenden Aufwand zu begegnen. Bereits die Design- und Konzeptionsphase sollte flexibler gestaltet sein. Das bedeutet, dass Responsive-Web-Designer ihre Design-Kompositionen schon frühzeitig als HTML-Dummy umsetzen und testen, um nicht erst zum Schluss festzustellen, dass das Konzept so nicht funktioniert.
Es gibt mittlerweile auch immer mehr Tools, die einen solchen Prozess unterstützen: Mit Style Tiles können Designer beispielsweise Interface-Layouts bauen und dem Kunden zeigen, ohne viel Zeit in die Erstellung mehrerer Photoshop-Layouts stecken zu müssen. Auf diese Weise können Kreative modularer arbeiten und früh das Feedback ihrer Kunden zum Designkonzept erhalten.
Mobile First
Die Idee von „Mobile First” diskutieren Webdesigner schon länger. Dabei beginnt die Planung, Konzeption und Umsetzung mit dem Fokus auf mobile Geräte. Viele Designer missverstehen dies als Aufforderung, zunächst Designs für die kleinste Bildschirmauflösung zu erstellen (Smartphone First). Das ist zwar auch ein richtiger und wichtiger Ansatz, da man sich dabei auf das Wesentliche konzentriert, also auf die Frage: Welche Inhalte sind wichtig und gehören deshalb in den Sichtbereich (Viewport)?
Doch ist es aktuell schwieriger mit dem Design „Smartphone First“ zu starten. Einerseits haben Designer selten Erfahrung im „Design für Touch”, zudem können sich viele Kunden (noch) nicht vorstellen, wie sich das Design bis zur Desktop-Ansicht entwickelt. Entscheidend ist jedoch, dass die Designer von Anfang an die Bedienung per Touch im Hinterkopf haben.
Content First
Technisch gesehen sollte man hingehen von „Mobile first“ ausgehen – also die Styles erst für den kleinsten Bildschirm umsetzen und dann mit Hilfe von Media Queries für weitere Ansichten anpassen. Für die Konzeption des Contents ist der Mobile-First-Ansatz besonders wichtig. Der Grundsatz hierbei lautet: Je kleiner das Gerät, desto wichtiger ist es, die Inhalte möglichst schon am Anfang der Website zu zeigen.
Dazu muss der Designer aber bereits wissen, welchen Content es gibt – also in „Content First“ denken. Das heißt nicht, dass bereits zur Designphase die genauen Texte stehen müssen. Doch es sollte klar sein, welche Inhaltselemente es geben kann oder wird. Wer hier tiefer einsteigen möchte, dem sei das Buch „Responsive Design Workflow” von Stephan Hay empfohlen.
Designing im Browser
Durch die weitreichende Unterstützung von HTML5 und CSS3 lassen sich einige Design-Aufgaben mittlerweile auch direkt im Browser erledigen. Das hat gegenüber den herkömmlichen Layout-Programmen den Vorteil, dass das Prototyping im Browser meist schneller ist – und Änderungen ebenfalls: Mit HTML oder CSS kann man beispielsweise Logos viel schneller in allen Kompositionen austauschen als in Photoshop. Genauso sieht es zum Beispiel mit der Änderung der Schriftgrößen im gesamten Dokument aus.
Designer müssen Photoshop nicht komplett aufgeben. Für die ersten Schrift- und Layout-Kompositionen ist die traditionsreiche Software sicherlich eine gute Wahl (wie bei Style Tiles). Entscheidend ist jedoch, dass Designer ihre Entscheidungen gemeinsam mit ihren Entwicklern treffen und auch erst, wenn die Layouts im Browser tatsächlich funktionieren.

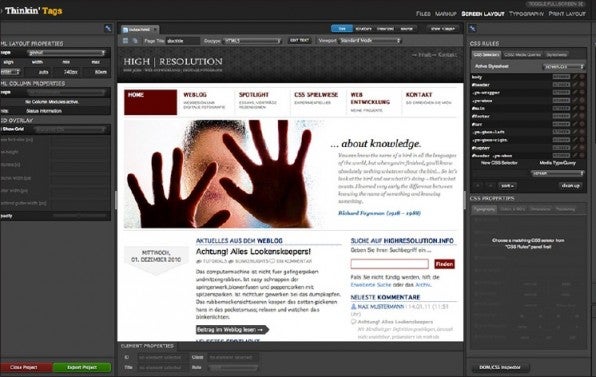
Thinkin' Tags ist ein Rapid-Prototyping-Tool, mit dem man entweder das CSS-Framework YAML4 nutzen kann, ein anderes Framework oder gar keines.
HTML-Prototyping: Edge Flow und Thinkin‘ Tags
Es gibt zwei Tools, die die Browser-Tauglichkeit von Layouts sicherstellen: Zum einen möchte Adobe den Responsive-Design-Prozess mit seinem neuen Tool „Edge Reflow” unterstützen (Preview ist derzeit noch kostenlos). Dabei handelt es sich um eine Art Hybrid bestehend aus Illustrator, Fireworks und Dreamweaver – nur mit wesentlich geringerem Funktionsumfang: Designer können ihr Web-Layout mit Hilfe simpler Elemente zusammenstellen und Reflow schreibt im Hintergrund den HTML- und CSS-Code. Dieser Code reicht zwar für die Browser-Vorschau, aber sicherlich nicht für die Produktivsysteme – Edge Reflow ist eben ein Design- und kein Entwicklungstool.
Einen Schritt weiter geht „Thinkin‘ Tags”, das neue Rapid-Prototyping-Tool des freien Entwicklers Dirk Jesse. Auch mit diesem kann ein Webdesigner seine Website oder Web-App visuell prototypen. Allerdings liefert Thinkin‘ Tags tatsächlich produktionsfähigen Code, der sich herunterladen lässt. Mit der Responsive-View lässt sich ein erstellter Prototyp zudem sofort in verschiedenen Viewport-Breiten testen. Obwohl sich das Tool noch im Alpha-Stadium befindet, hat es schon einen großen Funktionsumfang und ermöglicht bereits das Abspeichern und Verwalten von mehreren Projekten. Designer können Thinkin‘ Tags kostenlos testen.
Testing: Edge Inspect, Ghostlab und MIHTool
Trotz dieser Tools sollte man so früh wie möglich auf echten Geräten testen – und zwar nicht nur das Layout (brechen die Layout-Container wie erwartet um?), sondern auch die Funktionen und Performance. Letztere kann gerade auf älteren und schwächeren Geräten viel schlechter ausfallen als auf modernen Smartphones und Tablets. Ein sehr hilfreiches Tool für das Remote Testing und Debugging ist Adobes „Edge Inspect“, ebenfalls ein Produkt aus der Adobe Edge Familie (ursprünglich „Shadow“ genannt).
Mit dem Tool können Webdesigner ihre Layout-Entwicklungen vom Desktop-Browser (Chrome) aus gleichzeitig auf mehreren Geräten testen. Ghostlab oder MIHTool bieten ähnliche Funktionen. Wer keinen umfangreichen Park an mobilen Geräten hat, sollte sich nach einem „Open Device Lab” umschauen, indem man eine Website oder App auf zahlreichen Geräten testen kann.
Fazit
Die bisherigen Workflows funktionieren in den meisten Responsive-Webdesign-Projekten nicht gut: Mehr Flexibilität ist gefragt. Noch gibt es nur wenige Tools, die diesen Prozess tatsächlich hilfreich unterstützen. Doch sind es auch gar nicht nur die Tools, die sich ändern müssen. Viel mehr verlangen Responsive Designs und die immer komplexeren Anforderungen eines extrem heterogenen Device-Marktes, dass sich die Arbeitsabläufe in den Agenturen – also auch die Menschen – ändern. Das setzt vor allem ein neues (Selbst-)Verständnis voraus und den echten Willen, etwas Neues im Design-Prozess zu wagen. Dass das nicht von heute auf morgen funktioniert ist klar. Schließlich ist die Einführung neuer Prozesse ein ganz eigener Prozess.

 Sven Wolfermann ist freier Webentwickler mit Schwerpunkt Frontend-Entwicklung (HTML5/CSS3/RWD) und lebt südlich von Berlin. Seit 2003 ist er mit seiner Firma „
Sven Wolfermann ist freier Webentwickler mit Schwerpunkt Frontend-Entwicklung (HTML5/CSS3/RWD) und lebt südlich von Berlin. Seit 2003 ist er mit seiner Firma „
Aus meiner Sicht sollte man dieses Device denken komplett vergessen. Ich hab da auch schon mal ein paar Worte dazu geschrieben: http://davidhellmann.com/blogging/css-media-queries-das-problem-mit-fixen-breakpoints-2433/
Das Problem ist das die ganzen Frameworks (ich mag sie ja alle nicht) so aufgebaut sind das sie ihre zwei drei fixen viewports haben und damit arbeitet man dann. Genau da liegt für mich der Fehler. MediaQueries gehören an die einzelnen Elemente und nicht die Elemente in die MediaQuerries.
Generell habe ich mich über den Artikel im Heft gefreut, aber
„Das Online-Tool Style Tiles hilft dabei, möglichst früh Responsive Designs zu testen: Eine PSD-Vorlage unterstützt Designer beim Erstellen der Design-Kacheln. So lassen sich bereits mit wenig Aufwand Layouts erstellen.“ Meines erachtens ist Style Tiles ein Tool, die visuelle Sprache zu definieren. Um den Kunden frühmöglich mit Ideen und Anmutungen zu bespassen, statt erst fertige PSDs zu versenden. Das hat finde ich nichts mit Responsive zu tun. Im Text selbst ist der eigentliche Nutzen ja auch erklärt.
Prinzipiell sollte vielmehr Prototypen im Browser entwickelt werden (egal ob mit Frameworks oder nicht). Danach kann man Module oder Elemente in PS immer noch gestalten oder Finetuning betreiben. Funktionalität bleibt leider so oft auf der Strecke…
@David Hellmann Vollste Zustimmung, diese Unart 3 fixe Viewports festzulegen geht am Responsive-Gedanken vorbei. Die Idee mit den Media Queries an den Modulen insb. im Zusammenspiel mit sass, toll. Das wird mir denn Feiertag versauen ;) Toller Artikel, schöner Denkanstoß.
Meine Meinung, wenn RWD dann richtig. Viel zu oft wird RWD zu reinen Marketingzwecken verkauft, die Konkurrenz macht es ja auch. Heraus kommt eine Seite mit einem Layout das sich an zwei oder drei Breakpoints wandelt, ein angeflanschtes Smartphone Layout dessen Usability sich am Desktop orientiert, im schlimmsten Fall merkt man am Ende das der Content gar nicht ins Design passt.
RWD ist nicht nur komplexer, kleine Fehler lassen sich auch schwerer Kaschieren.
Jawohl! Browserdesign! Kompatibilität, Darstellungsabweichungen, Viewportgröße mit stufenlos ziehbarem Fenster, Effekte, Schriftrendering… Technisch gesehen gibt es eigentlich keinen Vorteil in Photoshop&Co, außer das schick präsentierte Mock-Ups das Design gelegentlich besser wirken lassen, als es ist.