Mit dem Siegeszug von Smartphones und Tablets mussten sich Web-Designer etwas einfallen lassen, um Websites so zu entwickeln, dass sie auf jedem Endgerät – egal ob Desktop-PC, Tablet oder Smartphone – eine gute Figur machen. Die Lösung: Responsive Design. Die Entwicklung responsiver Websites ist allerdings nicht immer einfach. Dabei hilft Webflow: Ein 2012 gegründetes Startup, das aus dem namhaften Startup-Inkubator Y Combinator im Silicon Valley stammt und bereits knapp drei Millionen Dollar von Top-Geldgebern einsammelte.

Native Benutzererfahrung
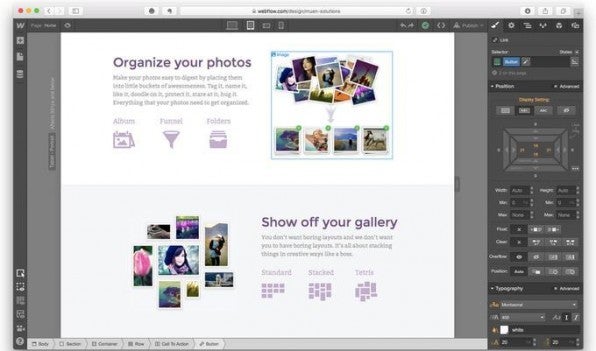
Webflow hat einen mächtigen, visuellen HTML-Editor. Mit ihm können Webworker responsive Webseiten per Drag-and-Drop anlegen, wobei sich das Browser-Tool fast wie eine native Desktop-Anwendung anfühlt. Das Besondere: Webentwickler müssen keine Zeile Code schreiben. Vor allem Profis sehen in dem Baukasten-System ein sehr gutes Tool, um ohne viel Aufwand einen Website-Prototypen zu erstellen.
Wer HTML-Elemente – Texte, Bilder, Buttons oder Formulare und vieles mehr – im Editor auswählt, kann dessen Eigenschaften wie bei Photoshop mit unterschiedlichen Werkzeugen anpassen. Webflow bietet verschiedene Ansichten für PCs, Smartphones und Tablets, sodass der Nutzer genau sehen kann, wie das Design auf den verschiedenen Geräten aussieht. Ist die Seite fertig, lässt sich der automatisch erzeugte Code als ZIP-Datei exportieren.
Vollwertiges CMS integriert
Doch Webflow ist mehr als nur ein Design-Tool – der Hersteller bietet auch Hosting-Dienste und ein vollwertiges CMS, mit dem Nutzer ihre Websites professionell auf einem Online-Dashboard verwalten können. Dank des eingebauten Inline-Editors kann man Webseiten live modifizieren – die Änderungen zeigt Webflow sofort an, ohne dass der Anwender die Seite immer wieder neu laden muss.
Der Einstieg ist im Rahmen eines Free-Forever-Plans kostenlos. Die Gratis-Version erlaubt allerdings nur die Erstellung einer einzigen Website – ohne eigene Domain. Für kommerzielle Projekte müssen Webworker auf eine der kostenpflichtigen Versionen umsteigen. Die Preise bewegen sich zwischen 16 Dollar (Personal Edition) und 78 Dollar (Team Edition für größere Teams und Agenturen) pro Monat. Für die Hosting- und CMS-Features fallen zusätzliche Kosten an.

Fazit
Webflow präsentiert sich als eine technisch komplexe, aber für den Anwender einfach zu bedienende Lösung, die die Entwicklung responsiver Webseiten deutlich beschleunigen kann und auch als Prototyping-Tool in Frage kommt. Davon sollen laut Anbieter bereits über 300.000 Web-Designer und -Entwickler profitieren.
