Flexibles TYPO3: Responsive Webdesign mit dem Open-Source-CMS

Seit Ethan Marcotte 2010 in einem Artikel den Begriff „Responsive Webdesign“ geprägt hat, sind moderne Websites mit flexiblen Layouts angesagt. Webentwickler wollen nicht für jedes neue mobile Betriebssystem und jede Bildschirmgröße eine neue (native) App erstellen. Für eine responsive Website ist nur ein Quellcode notwendig, die Site läuft in der Regel sofort in modernen Browsern. Im Responsive Webdesign werden nun Breitenangaben im CSS mit relativen Größen festgelegt – eine Website ist also immer 100 Prozent breit, alle Spalten teilen sich in prozentuale Breiten auf.
Mit der weitreichenden Unterstützung von CSS3 Media-Queries in modernen Browsern ist es nun möglich, Browser-Eigenschaften wie Breite oder Höhe abzufragen und entsprechende CSS-Anpassungen vorzunehmen. So lassen sich nun zum Beispiel ein mehrspaltiges Layout in ein einspaltiges für Smartphones umwandeln oder auch die Navigationen umformatieren.
Auch die Höhen- und Breitenangaben von Medien lassen sich im CSS flexibel festlegen. Dabei sollte man allerdings darauf achten, die maximale Breite von Bildern auf 100 Prozent (also die eigentliche Bildgröße – max-width: 100%) festzulegen, um unschön aufgeblähte, verpixelte Bilder zu vermeiden. Ebenso wenig sinnvoll ist es, ein sehr großes Bild auf Smartphone-Screen-Größe zu verkleinern. Meist verlängert man damit die Ladezeit unnötig. Mehr dazu im Artikel „Responsive Images: So setzt du flexible Bilder schon jetzt ein” im Abschnitt „Responsive Images in TYPO3“.
Anpassungen für TYPO3 4.5/4.6
[metabox keyword=“typo3″]Für TYPO3 gibt es keine – oder zumindest kaum – fertige Themes, wie dies bei anderen Content Management Systemen der Fall ist. Für einige Entwickler ist das ein Nachteil. Für viele aber ein klarer Vorteil: Das System ist so flexibel, dass sich nahezu jedes Design damit umsetzen lässt. Allerdings liefert der TYPO3-Core ein gewisses Grundlayout für Inhaltselemente wie „Text mit Bild“ mit. Für ein Responsive Layout muss man hier einige Anpassungen vornehmen, da TYPO3 4.5 unter anderem Inline-Style-Angaben im generierten HTML ausgibt. Hier finden sich die Breitenangaben des Bildcontainers, die die Flexibilität der Container behindern. Im Typoscript-Setup müssen Entwickler also die Wraps im tt_content Image-Objekt überschreiben, um die gewünschte Flexibilität herzustellen. Das gleiche gilt für die Layouts „Bild im Text links/rechts“ und die unterschiedlichen Rendering-Layouts. Mit TYPO3 kann man das Rendering der Text-Bild-Kombinationen anpassen und über tt_content.image.20.renderMethod setzten. Die Änderungen lassen sich entweder ins Root-Setup einfügen oder an die passende Stelle der ausgelagerten Typoscript-Dateien.

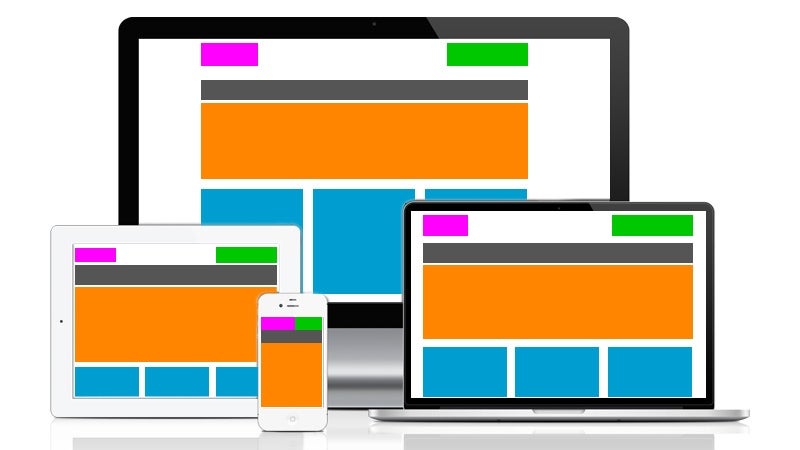
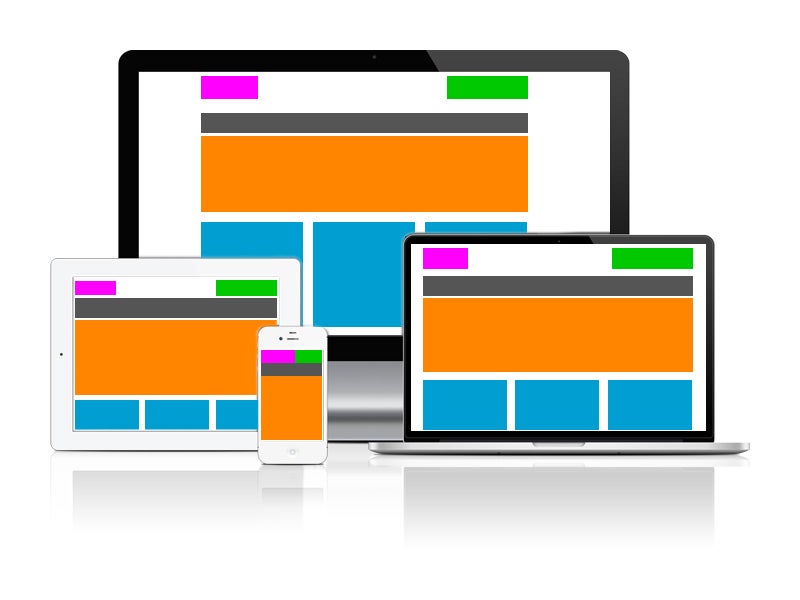
Responsive Layouts passen sich automatisch jeder Bildschirmgröße an.
Typoscript-Anpassungen für CSS-Styled-Content
/* Anpassungen setup.ts */
tt_content.image.20 {
imageStdWrap.dataWrap = <div class="csc-textpic-imagewrap"> | </div>
imageColumnStdWrap.dataWrap = <div class="csc-textpic-imagecolumn"> | </div>
layout {
25.value = <div class="csc-textpic csc-textpic-intext-right-nowrap###CLASSES###">###IMAGES######TEXT###</div>
26.value = <div class="csc-textpic csc-textpic-intext-left-nowrap###CLASSES###">###IMAGES######TEXT###</div>
}
/* Rendering-Varianten, die mit tt_content.image.20.renderMethod gesetzt werden */
rendering {
dl {
imageRowStdWrap.dataWrap = <div class="csc-textpic-imagerow"> | </div>
imageLastRowStdWrap.dataWrap = <div class="csc-textpic-imagerow csc-textpic-imagerow-last"> | </div>
oneImageStdWrap.dataWrap = <dl class="csc-textpic-image###CLASSES###" > | </dl>
noRowsStdWrap.wrap = <div class="csc-textpic-imagerow csc-textpic-imagerow-none"> | </div>
}
ul {
imageRowStdWrap.dataWrap = <div class="csc-textpic-imagerow"><ul> | </ul></div>
imageLastRowStdWrap.dataWrap = <div class="csc-textpic-imagerow csc-textpic-imagerow-last"><ul> | </ul></div>
oneImageStdWrap.dataWrap = <li class="csc-textpic-image###CLASSES###"> | </li>
noRowsStdWrap.wrap = <ul class="csc-textpic-imagerow csc-textpic-imagerow-none"> | </ul>
}
div {
imageRowStdWrap.dataWrap = <div class="csc-textpic-imagerow"> | </div>
imageLastRowStdWrap.dataWrap = <div class="csc-textpic-imagerow csc-textpic-imagerow-last"> | </div>
oneImageStdWrap.dataWrap = <div class="csc-textpic-image###CLASSES###"> | </div>
noRowsStdWrap.wrap = <div class="csc-textpic-imagerow csc-textpic-imagerow-none"> | </div>
}
simple {
imageStdWrap.dataWrap = <div class="csc-textpic-imagewrap csc-textpic-single-image"> | </div>
noRowsStdWrap.wrap = <div class="csc-textpic-imagerow csc-textpic-imagerow-none"> | </div>
}
}
}
Listing 1
Auch das durch TYPO3 generierte CSS muss man etwas anpassen: Für flexible Medien ist die Höhe und Breite auf „auto“ zu setzten. Um verpixelt-aufgeblähte Bilder zu vermeiden, sollten Entwickler die max-width: auf 100 Prozent (eigentliche Bildgröße) festlegen. Die folgenden Zeilen lassen sich ins eigene CSS-Dokument einfügen.
CSS-Anpassungen für responsive Layouts in TYPO3 4.5
/* flexible Medien*/
img, embed, object, video {
max-width: 100%;
height: auto;
width: auto;
}
/* CSS-Styled-Content Regeln überschreiben */
DIV.csc-textpic-above DIV.csc-textpic-imagewrap,
DIV.csc-textpic-below DIV.csc-textpic-imagewrap,
DIV.csc-textpic DIV.csc-textpic-imagewrap UL LI,
DIV.csc-textpic DIV.csc-textpic-imagewrap DL.csc-textpic-image {
float: none;
display: inline-block;
vertical-align: top;
}
DIV.csc-textpic-left DIV.csc-textpic-imagewrap .csc-textpic-image,
DIV.csc-textpic-intext-left-nowrap DIV.csc-textpic-imagewrap .csc-textpic-image,
DIV.csc-textpic-intext-left DIV.csc-textpic-imagewrap .csc-textpic-image {
display: inline-block;
}
DIV.csc-textpic-imagewrap UL.csc-textpic-imagerow-none .csc-textpic-image {
display: block;
}
.csc-default {clear: both;}
/* optional */
/* Golden Grid Layout für Bild im Text*/
DIV.csc-textpic-intext-right-nowrap DIV.csc-textpic-imagewrap,
DIV.csc-textpic-intext-left-nowrap DIV.csc-textpic-imagewrap,
DIV.csc-textpic-intext-right DIV.csc-textpic-imagewrap,
DIV.csc-textpic-intext-left DIV.csc-textpic-imagewrap {
width: 38%; /* Bildcontainer Breite */
}
DIV.csc-textpic-intext-right-nowrap .csc-textpic-text,
DIV.csc-textpic-intext-left-nowrap .csc-textpic-text {
margin-left: 40%; /* Textblock */
}
Listing 2
Die Long Term Support Version 4.5 des TYPO3 CMS wird noch bis Oktober 2014 unterstützt, das heißt Sicherheits-Updates und Bugfixes sind erhältlich. Eine Anpassung für TYPO3 4.6 ist nur bedingt zu empfehlen, da der Support bereits im April 2013 ausläuft. Ein Upgrade der Version 4.6 ist also empfehlenswert.

Mit ein paar Kniffen lässt sich mit TYPO3 Responsive Webdesign realisieren.
Anpassungen für TYPO3 4.7/6.0
Das HTML-Markup von Inhaltselementen der TYPO3-Version 4.7 ist komplett überarbeitet und auf die Ausgabe von HTML5 optimiert. Man kann weiterhin aber auch HTML4 oder XHTML für die Ausgabe in TYPO3 konfigurieren. Für ein Responsive Design sollten Webentwickler jedoch – auch wenn es mit HTML4 und XHTML ebenfalls funktioniert – HTML5 vorziehen. Anpassungen an den Typoscript-Dateien von CSS-Styled-Content sind nicht notwendig, da alle Inline-Style-Angaben bereits im generierten HTML entfernt wurden. Das CSS sollte man jedoch anpassen, damit ein Responsive Design mit den durch TYPO3 generierten Inhaltsblöcken optimal zusammenspielen kann. Die folgenden Code-Snippets lassen sich einfach in die eigene CSS-Datei einfügen.
CSS-Anpassungen für responsive Layouts in TYPO3 6.0
/* flexible Medien CSS-Snippet wie im Listing 2 einfügen */
/* CSS Styled Content Regeln überschreiben */
DIV.csc-textpic .csc-textpic-imagewrap FIGURE,
DIV.csc-textpic FIGURE.csc-textpic-imagewrap,
FIGCAPTION.csc-textpic-caption {
display: block;
}
DIV.csc-textpic-left .csc-textpic-imagewrap {
float: none;
}
DIV.csc-textpic DIV.csc-textpic-imagecolumn {
display: inline-block;
float: none;
vertical-align: top;
}
.csc-default {clear: both;}
/* optional Anpassungen wie im Beispiel 1 einfügen */
Listing 3
In der neuen Version 6 von TYPO3 wurde an der Ausgabe der Inhaltselemente nicht viel verändert, die Anpassungen des CSS sind also die gleichen wie in 4.7.
Responsive und Adaptive Images
Ein Problem beim Responsive Design ist, dass sich Bilddatenmengen nicht dynamisch anpassen und zu große Datenmengen über eine schlechte Datenleitung geladen werden können. Eine Stärke von TYPO3 ist es, Bilder zu prozessieren und von einer großen Originalversion mehrere verkleinerte Duplikate zu erstellen. Eine simple Umsetzung für Responsive Images ist die noscript-Technik, bei der Bilder in ein <noscript>-Tag gekapselt und mittels Javascript die passenden Bildlinks (nach)geladen werden. Eine Umsetzung, wie sie auf www.monoliitti.com/images beschrieben ist, kann man mit Typoscript einfach realisieren. Eine Beschreibung der Anpassungen findet man auch online. Daneben gibt es die Extension „rtp_imgquery“, die auf der Basis der noscript-Technik eine Erweiterung für TYPO3 liefert.
[related id=“446306″]
Adaptive Images macht etwas ähnliches wie das obige Typoscript-Beispiel: Es erzeugt mehrere Versionen der Originaldatei, speichert diese in einem Cache-Verzeichnis und bindet entsprechend der Bildschirmgröße die passende Datei ein. Eine Installation in TYPO3 ist ebenfalls recht einfach.
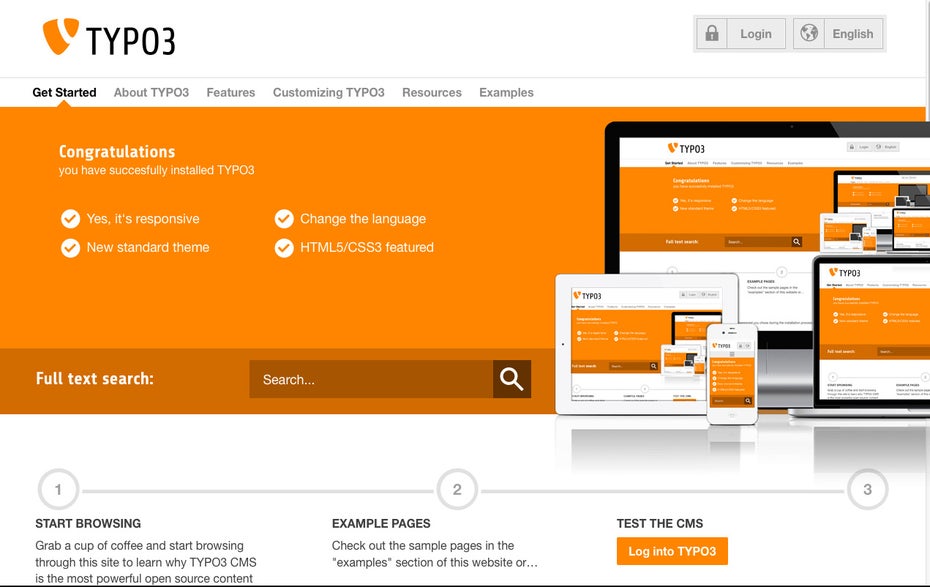
Responsive TYPO3 Package
Seit 2010 gibt es neben den normalen TYPO3-Core-Dateien auch ein Demo-Package, das so genannte „TYPO3 Introduction Package“. Mit der Installation erhält man eine Navigationsstruktur und Beispielinhalte, vorkonfigurierte Typoscript-Dateien und ein Frontend-Theme. Dieses Package hat nun eine Frischzellenkur mit Responsive Design erhalten. So verwendet das Package moderne Webtechniken wie HTML5 und CSS3 sowie Progressive Enhancement mit Modernizr. Bei der Entwicklung des Themes kommen auch Sass & Compass zum Einsatz, Farben und weitere Elemente sind in Variablen hinterlegt und lassen sich einfach editieren.
Außerdem hat man bei der Umsetzung den „Mobile First“-Ansatz verwendet. Das bedeutet auch, dass die Templates Performance-optimiert aufgebaut sind. Auf vielen mobilen Geräten und Plattformen funktionieren sie damit ohne große Anpassung und lassen sich optimal bedienen. Bei der Integration in TYPO3 wurde auch die Ausgabe von CSS-Styled-Content weiter optimiert. Das Responsive Introduction Package soll mit der Veröffentlichung von TYPO3 6.2 erscheinen.
Fazit
In der Post-PC-Welt ist die flexible Darstellung von Inhalten wichtig. Mit den hier vorgestellten Modifikationen können Entwickler in TYPO3 4.5/4.6 und in den Versionen 4.7/6 eine flexible Ausgabe der Inhalte umsetzen. Auch für Responsive Images gibt es mittlerweile nutzbare Lösungen für das Open-Source-CMS.

 Sven Wolfermann ist als freier Frontend-Entwickler mit seiner Firma
Sven Wolfermann ist als freier Frontend-Entwickler mit seiner Firma 
Toller Artikel, vielen Dank dafür. 2 kurze Anmerkungen/Fragen:
1. Heißt der Gute nicht Ethan Marcotte?
2. Im 3. Absatz beziehst du dich noch auf (d)ein Buch „Mehr dazu auf Seite 172 und im Abschnitt „Responsive Images in TYPO3“.“
Viele Grüße
Daniel
Vielen Dank für die Tipps. Diese sind v.A. für bestehende Projekte sehr hilfreich.
Komisch finde ich, dass in diesem Artikel neues, auf bootstrap von Twitter basierendes Package nicht erwähnt wurde.
Mik, ja. Danke für den Hinweis.
Das Bootstrap Reponsive Package für TYPO3 gibt es hier:
http://bootstrap.typo3cms.demo.typo3.org/
@Daniel
1. Ja, Tippfehler ;)
2. Der Satz bezieht sich auf das Heftmagazin Seite 172 – ich versuch das mal richtig zu verlinken
@MikMak hm, wie soll ichs sagen… weil ich kein Bootstrap-Freund bin ;)
Wenn ich die Anpassungen für tt_content.image.20 in mein Root-Template einbaue, funktionieren bei mir keine Erweiterungs-Templates auf Unterseiten mehr.
Wie kann das kommen?
@Olaf Klingt so als würde da eine Klammer fehlen. Welche TYPO3_Version? Schon mal im TSOB geschaut ob da Fehler angezeigt werden?
Ich habe an 2 Stellen Schwierigkeiten:
1. Durch Zeilenumbrüche im Quelltext von Typo erhalte ich Abstandsfehler bei den css Änderungen: DIV.csc-textpic DIV.csc-textpic-imagecolumn { display: inline-block; float: none; vertical-align: top; }
2. auch lange figcaption Texte werden durch obige css Anweisungen nicht berücksichtigt.
Allerdings kann das auch andere Ursachen haben, da ich kein vanilla typo3 6.x verwendet habe.
@Daniel: Danke für die Hinweise, ist korrigiert!
Am Ende des Absatzes von listing2: ein Upgrade auf 4.6 ist ja gerade nicht sinnvoll. Gemeint ist sicher 6.0
Ganz wichtig ist vielleicht noch zu erwähnen, dass das responsive introduction package NICHT für kommerzielle Nutzung lizensiert ist. Man kann privat oder auf nem Testserver damit herumexperimentieren, aber es nicht für ein Unternehmen einsetzen.
@MatthiasA das stimmt nicht, die Lizenz soll geändert werden, so dass man mit dem Introduction Package machen kann was man will. Farben ändern, Logo ändern, Texte rein und man kann eine Seite mit TYPO3 starten.
Vielen Dank für diese hilfreiche Anleitung. Gibt es auch eine Lösung für das Problem, wenn der Redakteur „Horizontale Reihen“ deaktiviert hat, da dann die Bilder nicht mehr angepasst werden, oder bleibt tatsächlich nur übrig diese Möglichkeit zu sperren? Für das gleiche Problem mit den Bild-Beschriftungen scheint es ja leider auch keine Lösung zu geben, oder?
Sorry, vergessen: Bei TYPO3 4.5!