Schöner verkaufen: Die wichtigsten Design-Trends im E-Commerce

Die stetige Weiterentwicklung der Techniken im Internet führt auch zum steigenden Anspruch der Nutzer. Um diesen Ansprüchen gerecht zu werden, sollte der Webdesigner sich mit den neuen Techniken und Stilen auseinandersetzen. Gerade im E-Commerce ist es allerdings unabdingbar, jede Designentscheidung sowohl aus Nutzersicht als auch aus wirtschaftlicher Sicht zu hinterfragen. Ein zu überladenes Design kann den Nutzer zwar eventuell visuell ansprechen, die Konversionsrate aber trotzdem in den Keller treiben, weil relevante Inhalte nicht wiedergefunden werden.
BILDSCHIRMFÜLLENDE BILDER
Professionelle Produktfotografie kann das Begehren des Nutzers positiv unterstützen.
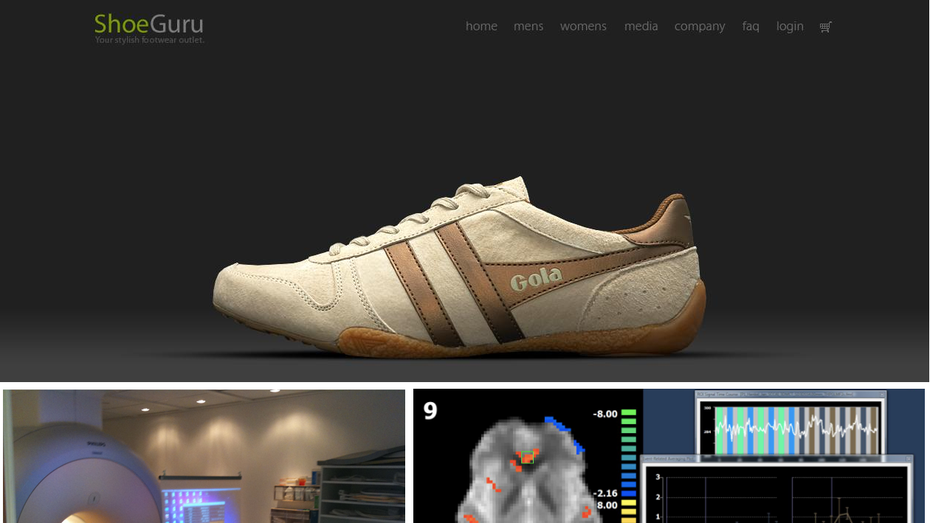
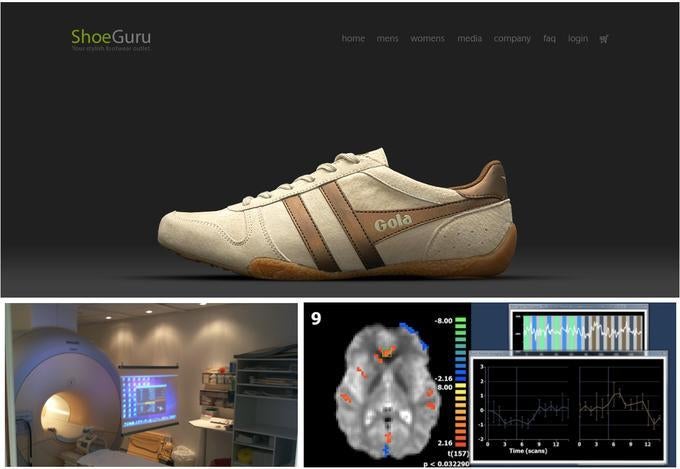
So zeigten in einer Studie durchweg alle Probanden beim Betrachten des Onlineshops shoeguru [1] eine erstaunlich hohe Aktivität im Nucleus Accumbens, dem Belohnungssystem im Gehirn. Ein starker “Will-ich-haben”-Impuls durchzog selbst die Probanden, die überhaupt nicht zur Zielgruppe gehörten [2].
Das besondere an dem Shop shoeguru ist die Produktfotografie. Das Produkt setzt sich sehr klar vom Hintergrund ab und wird deutlich ausgeleuchtet. Durch die große Darstellung sind alle Details des Schuhs sichtbar. Zusätzlich lenken keine unnötigen Elemente vom Schuh ab, wodurch die volle Aufmerksamkeit auf dem Schuh liegt.
Gerade mit bildschirmfüllenden oder großen Bildern kann der Nutzer sehr gut emotional angesprochen werden. Ein größeres Bild kann wesentlich stärker wirken als ein kleiner Bildteaser. Eine bildschirmfüllende Variante kann hierbei den Effekt noch mal verstärken. Allerdings benötigt man hierfür eine sehr gute Bildauswahl, die optimal auf ein bildschirmfüllendes Konzept ausgelegt ist. Andere Elemente wie zum Beispiel Sicherheitssignale oder Navigationselemente können bei dieser Darstellung allerdings untergehen. Deshalb ist diese Variante eher für Markenshops empfehlenswert, bei denen bereits die Marke genügend Sicherheit ausstrahlt.
Vollflächige Produktbilder mit hoher Zoomstufe eignen sich auch, um Begehrlichkeiten zu wecken und dem Nutzer die Möglichkeit zu geben, jedes Detail des Produkts zu entdecken.
Die Startseite des Onlineshops ShoeGuru erzeugte bei Studienprobanden erhöhte Aktivität im Nucleus Accumbens, dem Belohnungssystem im Gehirn.
DUNKLE DESIGNS
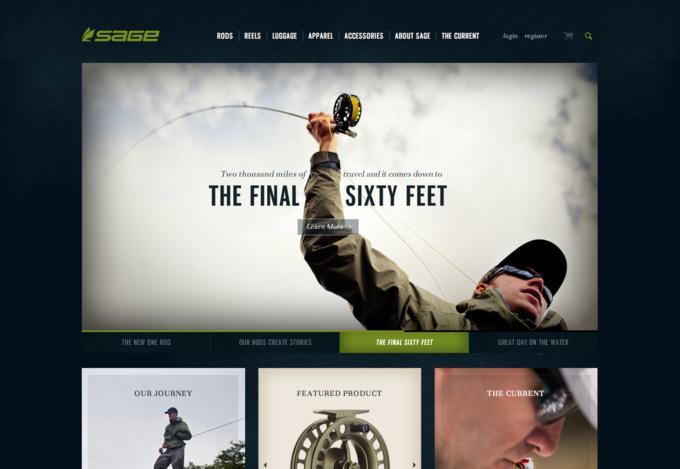
Dunkle Designs wurden in der Vergangenheit eher vermieden. Erstens ist eine helle Schriftart auf dunklem Hintergrund relativ schlecht zu lesen und zweitens kann ein dunkles Design schnell unfreundlich und abschreckend wirken. Schwarz in Verbindung mit hellen Schriften und Elementen erzeugt allerdings durch den hohen Kontrast eine visuelle Distanz, die implizit mit Eigenschaften wie Dominanz, Status, Macht und Effizienz verbunden werden. Gerade bei Männern ist diese Assoziation vermutlich ausgeprägter als bei Frauen. Deshalb wirken dunkle Webseiten vor allem für die Zielgruppe der Männer. Premium-Marken für Frauen hingegen setzen eher auf weiße oder hellgraue Hintergründe und erzielen den Kontrast mit einer dunklen Schrift.
Sage, Premiumhersteller für Angelzubehör, setzt auf dunkles Webdesign, um für Männer Exklusivität auszustrahlen.
ENDLOS SCROLLEN
Auf Websites im Social Web sieht man das asynchrone Nachladen von Inhalten und das „Endlos-Scrollen“ immer häufiger, unter anderem auf Seiten wie Twitter und Facebook. Im E-Commerce hingegen wird es noch relativ zaghaft als Ersatz für die Paginierung auf Kategorieseiten verwendet. Beide Systeme haben Vor- und Nachteile. Beim asynchronen Nachladen von Inhalten kann der Nutzer alle Ergebnisse relativ schnell durchscrollen. Dank Mäusen mit Scrollrad oder Touchdisplays ist die scrollbare Variante für viele Nutzergruppen gelernt und einfacher zu handhaben als zunächst einen kleinen Link zu treffen und dann zu warten, bis die nächste Seite geladen ist. Ist die Produktliste allerdings sehr lang, kann das asynchrone Nachladen von Inhalten schnell unübersichtlich werden. Einzelne Produkte werden dann schlecht wiedergefunden. Hier ist eine Paginierung sinnvoll, um lange Listen in übersichtlichere Einzelseiten zu untergliedern. Ob das asynchrone Nachladen von Inhalten von der jeweiligen Zielgruppe verstanden und akzeptiert wird, sollten Shopbetreiber auf jeden Fall in einem Nutzertest überprüfen.
Die Scrollleiste kann bei Mirapodo (www.mirapodo.de) auf der Kategorieseite schon etwas länger werden, sofern man die Filter nicht benutzt. Produkte werden beim Scrollen asynchron nachgeladen.
GROSSE FOOTER
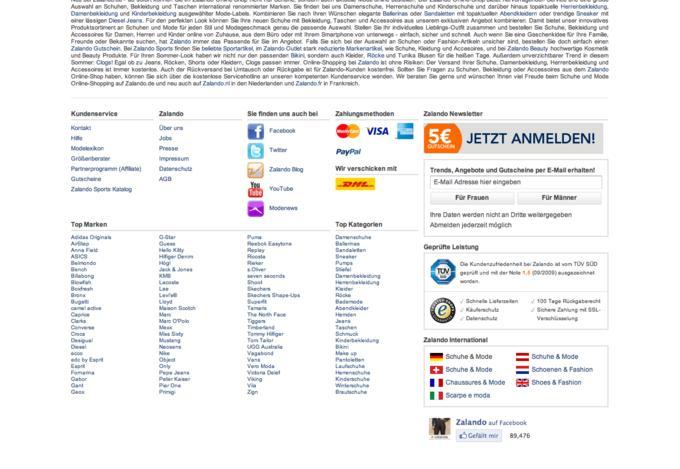
Lange Zeit wurde dem Footer relativ wenig Aufmerksamkeit gewidmet. Rechtliche Hinweise und ein Link zum Impressum wurden in einer einzigen Zeile untergebracht. Eventuell wurden auch noch einige SEO-Links im Footer platziert. Immer mehr Shopbetreiber erkennen allerdings das Potenzial des Footers vor allem als vertrauensbildendes Element. Hier können Shopbetreiber sichtbar Informationen wie Kontaktmöglichkeiten, Sicherheitssiegel, Bezahlmöglichkeiten und Versandmethoden anzeigen. Interessierte Nutzer können so auf einen Blick die Vorteile des Shops erfassen.
Große Footer wie bei Zalando mit Informationen zu Bezahl- und Versandmöglichkeiten und Sicherheitssiegeln eignen sich hervorragend, um Sicherheit zu vermitteln und den Nutzer über den Shop zu informieren.
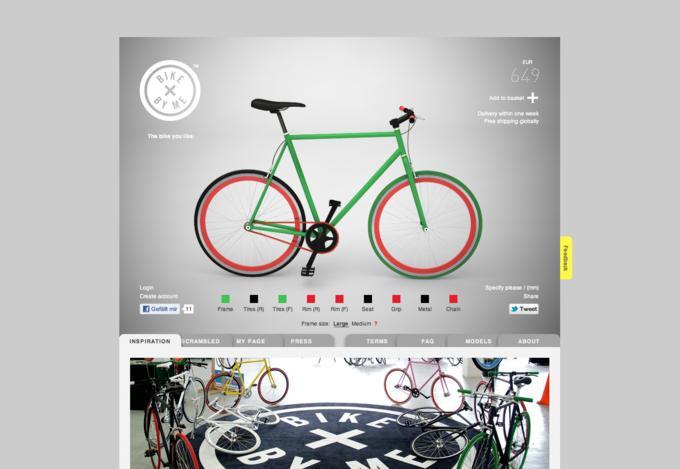
KONFIGURATOR
Auch wenn zuviel Auswahl manchmal überfordert, ist es für viele Menschen begehrenswert, ein höchst individuelles Produkt zu kaufen und zu besitzen. Aufgrund dieses Bedürfnisses bleibt das Thema Mass Customization auch 2012 interessant. Neben Schokolade, Hemden und Notizbüchern wird es weitere Produkte geben, die sich nach individuellen Ansprüchen zusammenstellen lassen.
Hierbei ist entscheidend, wie leicht die Designer den Nutzern über Konfiguratoren die Individualisierung ermöglichen. Kein User möchte sich für ein Höchstmaß an Individualismus stundenlang mit der Erstellung seines Produkts beschäftigen. Der Aufwand muss möglichst gering bleiben.
Mit ein paar Klicks kann man sich bei „Bike by me“ schnell sein persönliches Fahrrad in den Lieblingsfarben zusammenstellen.
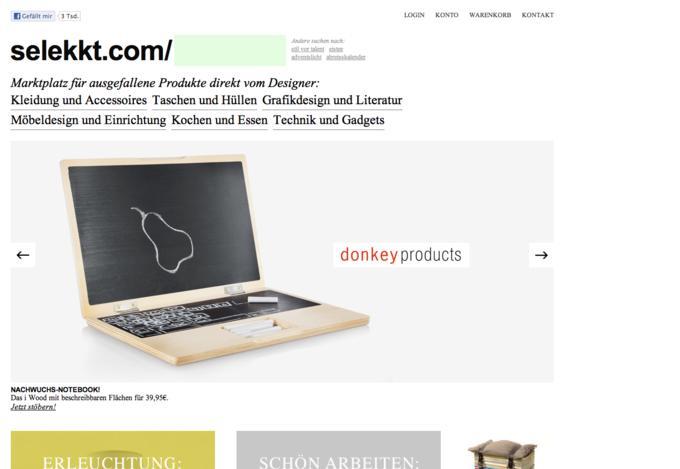
MINIMAL
Der minimalistische Stil ist kein neuer Designtrend. Das macht ihn aber im Jahr 2012 nicht minder interessant und dies nicht ohne Grund.
Die Klarheit minimalistischer Designs bietet eine gute Übersichtlichkeit und Platz für emotionale Bilder. Diese Kombination aus Funktionalität und eindeutiger Positionierung über Bildwelten hat sich als gutes Shopdesign erwiesen und wird deshalb auch weiterhin ein Thema bleiben.
Bei den wenigen Gestaltungsmitteln sollte man aufpassen, dass das Design nicht austauschbar wird und damit keine Unterscheidungsmerkmale zu Konkurrenten mehr sichtbar sind. Denn das Design eines Shops sollte auch ein Wiedererkennungsmerkmal sein.
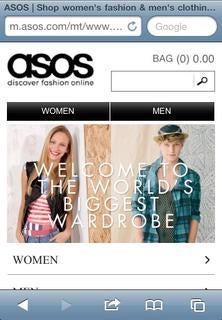
MOBILE
Die Zahl der Zugriffe auf Websites über mobile Geräte wie Smartphones oder Tablets nimmt beständig zu. Dadurch rückt auch im E-Commerce die Optimierung der Website für mobile Geräte immer stärker in den Fokus.
Bei der Optimierung für mobile Geräte gilt es einige Dinge zu beachten. So sollten Onlinehändler die Datenmenge im Auge behalten. Viele Bilder und Verzierungselemente können die Datenmenge unnötig erhöhen.
Bei mobilen Geräten kann man nicht von einer ständigen Breitbandverbindung ausgehen. Deshalb sollten die Datenmengen möglichst reduziert werden. Außerdem muss natürlich der kleinere Bildschirm beachtet werden. Auch hierfür ist es erforderlich, den Shop auf die nötigsten Inhalte zu reduzieren und wichtige Einstiegselemente wie die Suche prominent zu platzieren.
Zudem bieten die mobilen Geräte mittlerweile weitestgehend einen Touchscreen, der beim Design ebenfalls berücksichtigt werden sollte. Einerseits muss zwischen Buttons und Aktionselementen genügend Abstand eingehalten werden, so dass man sich mit dem unpräzisen Finger nicht vertippt. Zusätzlich ergeben sich durch den Touchscreen neue Interaktionsmöglichkeiten, die man beim Shopdesign bedenken sollte. So ist es zum Beispiel leichter auf einem Touchscreen zu scrollen anstatt Seiten via Link zu blättern. Touchscreen-Funktionalitäten wie das Swipen durch Bilder können auch auf der Webseite implementiert werden und zum Beispiel dem Nutzer das Blättern durch verschiedene Ansichten eines Produkts erleichtern.
PARALLAX SCROLLING
Parallax Scrolling ist eine Pseudo-3D-Technik, die in den frühen 1980er Jahren zunächst bei Computer-Spielen eingesetzt wurde. Beim Parallax Scrolling arbeitet der Designer mit verschiedenen Ebenen, wobei sich die hinteren Ebenen langsamer bewegen als die vorderen Ebenen. Dadurch wurde in 2D-Spielen eine Illusion von Tiefe geschaffen.
Mittlerweile hat der Einsatz dieser Technik sich auch im Webdesign weiterentwickelt. Der Effekt wird durch Scrollen ausgelöst und spielt ganze Animationen ab, die der Nutzer über die Scroll-Leiste steuern kann. Während diese Technik aktuell hauptsächlich auf Seiten zur Verbesserung des Markenimages eingesetzt wird, kann Parallax Scrolling durchaus auch für den E-Commerce interessant sein.
So kann dieser Effekt das Interesse des Nutzers wecken und diesen dazu verleiten, sich die Seite genauer anzusehen und weiterzuscrollen. Die Technik kann auch sehr gut dazu genutzt werden, dem Nutzer beim Scrollen eine Geschichte zu erzählen, die wesentlich besser im Gedächtnis bleibt als eine einfache Aufzählung in Textform.
Die Webseite „Ben the Bodyguard“ nutzt den Effekt „Parallax Scrolling“, um dem Nutzer eine Geschichte zu erzählen und ihm die Produkt-Features näher zu bringen.
SOCIAL COMMERCE
Social Commerce bedeutet mehr, als im Onlineshop Social-Icons einzubinden oder einen Store auf Facebook zu betreiben. Neben Facebook gibt es viele weitere Plattformen wie Pinterest, Youtube, Instagram und andere, auf denen die jeweilige Zielgruppe unter Umständen wesentlich häufiger vertreten und leichter zu erreichen ist.
Interessant wird es auch, wenn soziale Aspekte in das Shopkonzept integriert werden. Menschen richten sich nach anderen Menschen, um Entscheidungen leichter treffen zu können. Besonders Menschen aus dem eigenen Bekanntenkreis haben großen Einfluss auf die eigene Entscheidung. Von daher sollte man die Möglichkeiten der sozialen Verknüpfungen für den eigenen Shop nicht unterschätzen.
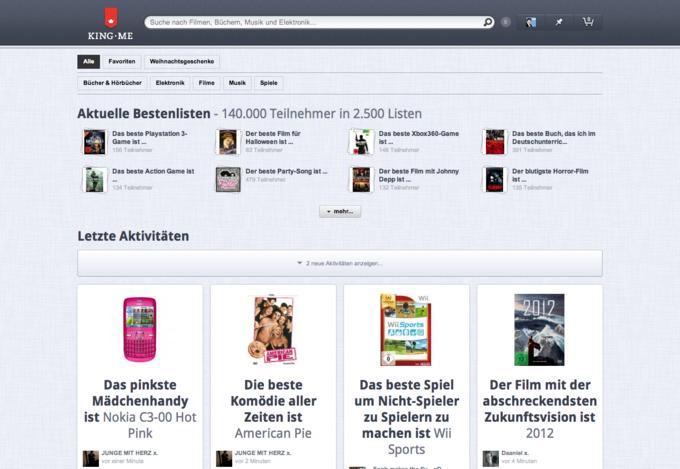
Geschickt nutzen bereits Shops wie king.me [3] soziale Daten und Nutzerbewertungen, um ganze Streams an Empfehlungen zu erstellen.
Der Onlineshop King.me nutzt Bewertungen von Nutzern, um in einem Produkt-Stream Inspiration für andere Nutzer zu liefern.
TEXTUREN
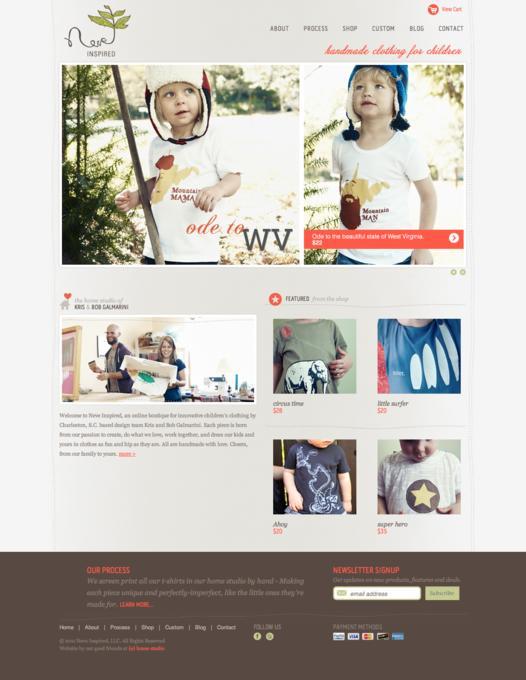
Die leichten Texturen bei neveinspired.com wirken wärmer als einfache Farbflächen. Trotz der Texturen bleibt der Fokus auf dem Inhalt, der gut erfassbar ist.
Während gerade der Web-2.0-Stil geprägt war von Verläufen mit Glanzelementen, die teilweise recht sauber und steril wirkten, setzt sich mit Texturen ein Designtrend durch, der mehr Wärme und Emotionen vermitteln kann. Edel anmutend mit Holz- und Ledertexturen bis hin zu natürlichen Eindrücken mit Stoff- oder Papptexturen – Texturen können den Eindruck eines Shops positiv unterstützen.
Beim Einsatz von Texturen sollte allerdings stets der Inhalt und das Ziel der Website im Fokus bleiben. Werden zu viele Texturen und ablenkende Stilelemente eingesetzt, können diese vom Inhalt ablenken und den Nutzer vom Ziel der Website abbringen. Dann nützt es auch nichts, wenn dem Nutzer die Website optisch gefällt.
TYPOGRAFIE
Zwei Faktoren haben zur verstärkten Aufmerksamkeit für Typografie beigetragen. Während bisher die Schriftwahl relativ beschränkt war, da auf Schriftarten zurückgegriffen werden musste, die auf allen Betriebssytemen installiert sind, eröffnen Webfonts mittlerweile neue Möglichkeiten. Mit Hilfe der unterschiedlichen Webfonts-Anbieter lassen sich relativ komfortabel neue Schriftarten auf der Webseite einbinden.
Zudem hat auch der Erfolg von minimalistischem Design zur Fokussierung auf die Typografie beigetragen. Typografie ist eines der wenigen Stilelemente bei minimalistischem Design, mit denen man sich von anderen minimalistischen Designs abheben kann.
FAZIT
Das Jahr 2012 hält einige interessante Designtrends bereit, die entdeckt, ausprobiert und getestet werden sollten. Wichtig ist bei der Vielzahl an neuen Möglichkeiten, immer das Ziel der Website vor Augen zu behalten.
Jede Designentscheidung hat Auswirkungen auf den Umsatz des Onlineshops. Shopbetreiber sollten immer überprüfen, ob die verwendeten Designtrends von der jeweiligen Zielgruppe schon adaptiert werden und ob die Verwendung das wirtschaftliche Ziel der Website unterstützt oder im Gegenteil ihm sogar schaden könnte.











 Manuel Ressel ist Conversion Designer bei der Web Arts AG und Autor bei konversionsKRAFT (
Manuel Ressel ist Conversion Designer bei der Web Arts AG und Autor bei konversionsKRAFT (
Schöner Artikel. Dennoch bin ich der Meinung, das Produkte wie zB Fahrräder im Fachladen vor Ort gekauft werden sollten.
zB Aus 2 Gründen:
– Probefahrt mit fachlicher Einrichtung des Sattels, Stoßdämpfer etc.
– Reparatur: Ist etwas kaputt schickt man nicht das ganze bike zurück, sondern geht zum Fachhändler um die Ecke und das kostet etwas- trotz Garantie
zum Thema Fahrrad Konfigurator, der hier ist der Hammer! Selbst wenn man das Produkt im Laden kauft, kann man sich hier vorab informieren und sich sein Wunsch-Bike „Live“ zusammenstellen.
http://www.roseversand.de/configurator
Schöner Artikel, nur ist es schade das die meisten, vor allem kleine Shops aus Deutschland so aussehen als wären sie von 1998 übrig geblieben. Oft fehlen nur noch die drehenden @-Zeichen…
Leider musste ich auch schon feststellen das Designs wie die, die in dem Artikel gezeigt werden von vielen dieser Shopbetreiber sogar als hässlich abgelehnt werden. Irgendwie verstärkt sich bei mir der Gedanke immer mehr das die meisten Deutschen nur wenig mit Design am Hut haben. Es sei denn es wird explizit daraufhingewiesen etwas sei schön…
Man sollte aber auch auf die Ladezeiten achten. Wer da nicht ein optimales Ergebnis mit großen Grafiken gewährleisten kann, sollte auf riesige Bilder besser verzichten. Manchmal hilft da einfach ein größeres Webpaket, manchmal ist aber auch ein CDN oder anderes notwendig. Dass ein Shop ggf. nicht optimal aussieht, interessiert mich im Zweifelsfall weniger als wenn ich ewig auf das Laden einzelner Unterseiten warten muss.
Ich denke auch, dass gerade beim onlineverkauf, also bei shops das design das A und O ist. Denn viel mehr sieht der Kunde auch nicht. Im Laden kann er das Fahrrad anfassen, wenn er es online anschaut, dann sieht er nur das Design.
Interessant! Dann sind wir ja mit organicum-haarpflege.de schon ganz gut aufgestellt :-)
Schöner Artikel!
Gerade das emotionale Shopping rückt immer stärker in den Fokus. Das Produktbilder ein zentraler Erfolgsfaktor darstellt, zeigt uns jüngst der Hype um Pinterest. Daher finde ich es spannend mit großen Produktbildern zu experimentieren. Vor allem hat mir das Parallax Scrolling super gefallen.
Jedoch darf man nicht die Zielgruppe vergessen, die eher rational einkaufen. Hier steht die Informationsvermittlung im Vordergrund. Daher gilt es wie immer: Die Mischung machts!
@Sascha Ballweg
tztz Schleichwerbung…. :-)
Sorry, aber das Shop-Template sieht aus wie von der Stange und ist m.E. nicht wirklich vergleichbar mit den hier gezeigten…
Ich denke, dass ein Aspekt noch fehlt. Der Konfigurator ist nur eine Option den Kunden auf dem Weg zum richtigen Produkt zu begleiten. Darüber hinaus finden auch immer mehr Produktberater wie bei Fahrrad.de, Hammer.de oder Christ.de im Einsatz großen Anklang. Ansonsten stimme ich jedoch dem Autor zu!
Ein Shop ohne ansprechendes Design verkauft weniger als Shop mit gutem Design, davon bin ich überzeugt. Aufgeräumtes Design strahlt Seriösität aus.
Auf jeden Fall sehen die Screens durch die Bank sehr gut aus. Ob sie unterm Strich auch noch für einen Shop ausreichend sind, der mehr als 100.000 Produkte im Sortiment hat lassen wir mal dahin gestellt. Was ich aber sagen kann, ein ordentliches Aktionsportal verwertet den Traffic deutlich besser als 0815 Shop!
Sorry, aber die Shopvorlage sieht aus wie von der Stange und ist meiner Meinung nach nicht wirklich vergleichbar mit den hier gezeigten