Canonical: So funktioniert der Schutz vor Duplicate Content

Die Problematik von Duplicate Content ist vielen Betreibern von Websites bekannt. Erkennt Google Seiten mit demselben Inhalt, kann dies zum Ausschluss aus dem Index führen, da Google verhindern möchte, dass zu einem Suchergebnis mehrere Seiten mit demselben Inhalt aufgelistet werden.

Besonders auf E-Commerce-Websites kann es aufgrund verschiedener Kategorien zu Duplicate Content kommen.
Das Canonical-Tag von Google (rel=“canonical“, canonical = autorisiert) ist daher mittlerweile ein essentieller Bestandteil der Suchmaschinenoptimierung (SEO). Mit Hilfe des Tags können Website-Betreiber Duplicate-Content-Probleme relativ elegant lösen, da man so intern oder extern auf den eigentlichen (autorisierten) Urheber eines Inhalts verweisen kann [1].
Wie entsteht Duplicate Content?
Die Ursachen für Duplicate Content [2] sind mannigfaltig. Zu den häufigsten gehören:
- Fehlende Konsistenz
- Sortierung
- Paginierung
- Kategorisierung
- Verschiedene Parameter
Ist ein Webauftritt inkonsistent, kann es zu Duplicate Content kommen. Oft sind Seiten mit identischem Inhalt über mehrere Versionen
erreichbar. Typisches Beispiel ist die non-www- versus www-Version. Ähnlich verhält
es sich mit URLs, die über die Version mit oder ohne Slash („/“) am Ende
erreichbar sind. Um Konsistenz gewährleisten zu können, muss der Website-Betreiber eine
Version auswählen.
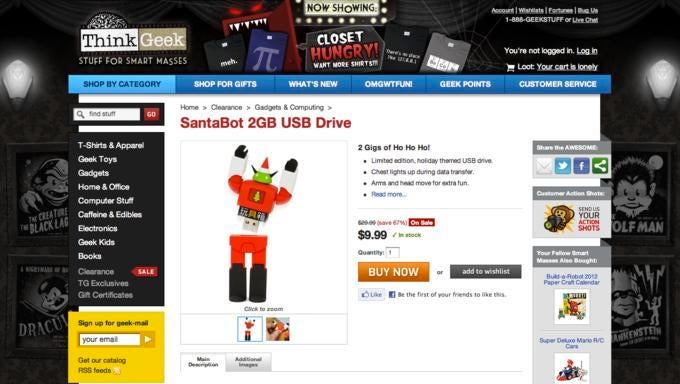
Dasselbe Produkt, der gleiche Content, doch eine andere Kategorie. Duplicate Content aufgrund eines Sonderangebots.
Die Sortierung spielt vor allem auf E-Commerce-Seiten eine wichtige Rolle. Die Seiten unterscheiden sich oft nur in der Produktreihenfolge – alle anderen Inhalte bleiben identisch (Sortierung nach Preis, Farbe,
Größe etc.). So entstehen automatisch etliche Seiten mit (fast) identischem Inhalt.
Auch beim Thema Paginierung sind in Bezug auf Duplicate Content vor allem E-Commerce-Seiten betroffen, die eine Vielzahl an Produkten anbieten. Eine Pagination wird eingesetzt, um die Anzahl der angezeigten Produkte auf einer Seite zu reduzieren. Ähnlich wie bei einer Sortierung unterscheiden sich die Seiten nur anhand der angezeigten Produkte.
Blogs sind prädestiniert dafür, dass verschiedenen Kategorien dieselben Artikel zugeordnet werden, beziehungsweise, dass der Besucher dieselbe Kategorie über mehrere URLs erreichen kann oder das Content Management System (CMS) automatisch mehrere Versionen erstellt. In solchen Fällen kann Google die Hauptkategorie nicht erkennen.
Schließlich enthalten URLs häufig zusätzliche Parameter, beispielsweise Session-IDs. So kann ebenfalls schnell Duplicate Content entstehen.
Canonical-Tag vs. 301-Redirect
Aus SEO-Sicht ähnelt das Canonical-Tag stark dem 301-Redirect. Der größte Unterschied liegt darin, dass ein 301-Redirect den gesamten Traffic umleitet, also für Nutzer und Suchmaschine, während man mit dem Canonical-Tag nur der Suchmaschine mitteilt, wo der eigentliche Inhalt liegt. Ein 301-Redirect sollte daher bei ausgewählten Duplicate-Content-Problemen zum Einsatz kommen, beispielsweise bei Inkonsistenzen der URLs. Dagegen sollte man das Canonical-Tag auf Seiten setzen, die weiterhin für den Nutzer erreichbar sein sollen, beispielsweise Sortierungen [3].
Das Canonical-Tag ist Bestandteil des HTML-Headers, in dem man auch das Title-Tag sowie die Meta Description definiert. Den Parameter implementiert man wie folgt:
HTML
<link rel="canonical" href="http://www.domain.de/korrekte-seite" />
Listing 1
Innerhalb dieses Parameters verweist man also auf die „richtige“ URL. Ähnlich wie beim 301-Redirect leitet man auch die eingehende Linkpower weiter, auch wenn hier natürlich etwas Linkpower verloren geht. Bei der Einführung des Canonical-Tags von Google konnten Website-Betreiber zunächst nur eine domaininterne Weiterleitung (inklusive Subdomains) nutzen – für eine domainexterne Weiterleitung musste man weiterhin ein 301-Redirect setzen. Erst Monate später erlaubte Google die Nutzung domainübergreifender Canonical-Tags. Die Implementierung erfolgt genauso wie oben beschrieben, statt einer internen gibt man eine externe URL an. Google kann dadurch die inhaltsgebende Seite besser identifizieren und gegebenenfalls besser bewerten [4].
Canonical für Nicht-HTML
Sehr oft findet man auf Websites Inhalte wie Office- oder PDF-Dokumente, bei denen es sich eben nicht um HTML handelt. Folglich können Besucher diese nicht als HTML-Version abrufen. Dies führt dazu, dass man oft Verlinkungen erhält, die auf die Dokumente, nicht aber auf die Seite verweisen. Doch per Canonical-Tag ist es möglich, diese Linkpower auf die eigentliche Seite weiterzuleiten. Die Implementierung ist jedoch etwas komplexer [5].
Damit das Canonical-Tag zum Tragen kommt, muss der Content auch als HTML-Version erreichbar sein, so dass es zwei relevante URLs für ein und denselben Inhalt gibt, zum Beispiel: http://www.example.com/white-paper.html und http://www.example.com/white-paper.pdf.
Um Google zu zeigen, dass die Canonical-URL für das PDF-Dokument http://www.example.com/white-paper.pdf die HTML-Version http://www.example.com/white-paper.html ist, muss man das Canonical-Tag in den HTTP-Header einbauen (dies geschieht über die Konfiguration des Web-Servers):
Terminal
GET /white-paper.pdf HTTP/1.1 Host: www.example.com (...rest of HTTP request headers...) HTTP/1.1 200 OK Content-Type: application/pdf Link: <http://www.example.com/white-paper.html>; rel=”canonical”
Content-Length: 785710 (... rest of HTTP response headers...)
Listing 2
Die Methode ist natürlich aufwendiger, wenn die Umsetzung pro Link/Dokument erfolgt. Man kann jedoch auch Regeln erstellen, um automatisiert von der PDF-URL auf die dazugehörige HTML-URL zu schließen – dies lohnt sich vor allem für größere Seiten, die eine hohe Anzahl an Nicht-HTML-Dokumenten veröffentlichen [6].
Canonical-Tag und Paginierung

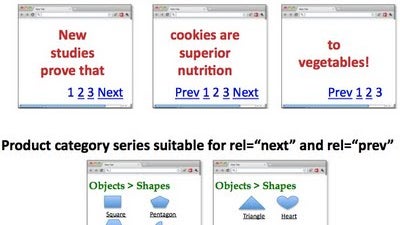
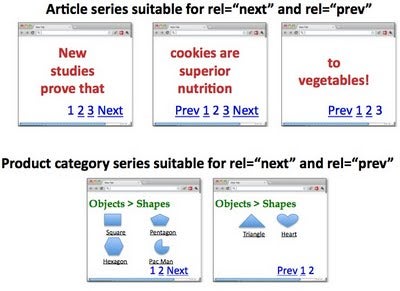
Mit rel="next" und rel="prev" erreicht man bei Paginierung eine korrekte Indexierung durch Google.
Paginationsseiten, wie sie oft auf E-Commerce-Websites zum Einsatz kommen, um lange Produktseiten zu kürzen, werden oft mit einer Canonical-URL zur Kategorieseite ausgestattet. Aus der Sicht von Google sollte man diese Variante allerdings vermeiden, um zu gewährleisten, dass Google alle aufgelisteten Produkte erkennt beziehungsweise indexiert. Hier schafft Google mit den Elementen rel=“next“ und rel=“prev“ eine neue Abhilfe [7].
rel=“next“ und rel=“prev“
Um den Zusammenhang zwischen einer Hauptkategorieseite und den Paginationsseiten ersichtlich zu machen, sollte man die neuen Elemente rel=“next“ und rel=“prev“ verwenden. Mit Hilfe dieser Elemente kann man leicht die Hauptkategorieseite und die Paginationsseiten definieren und sicherstellen, dass der Fokus für Google auf der Hauptkategorieseite liegt. Folgendes Beispiel mit drei Seiten macht die Verwendung deutlich:
HTML
Auf der ersten Seite wird im Header folgendes implementiert: <link rel="next" href="http://www.example.com/article?story=abc&page=2" /> Auf der zweiten Seite erscheint: <link rel="prev" href="http://www.example.com/article?story=abc&page=1" /> <link rel="next" href="http://www.example.com/article?story=abc&page=3" /> Und auf der dritten Seite: <link rel="prev" href="http://www.example.com/article?story=abc&page=2" />
Listing 3
Das Beispiel macht deutlich, welche Regeln man beachten muss. Die erste Seite darf nur das Element rel=“next“ beinhalten, die zweite Seite (also alle Seiten, die zwischen der ersten und der letzten Seite liegen) beide Elemente rel=“next“ und rel=“prev“ und die dritte Seite nur das Element rel=“prev“. So erkennt Google eine klare Strukturierung. Eine Verwendung von Canonical-Tags und den Elementen rel=“next“ und rel=“prev“ in Kombination ist ebenfalls möglich. Dies macht Sinn, wenn eine Paginationsseite zusätzlich über eine URL mit einer Session-ID erreichbar ist, zum Beispiel http://www.example.com/article?story=abc&page=2&sessionid=123. Um die Canonical-URL anzeigen zu können, müsste diese Paginationsseite im Header folgende Informationen beinhalten:
HTML
<link rel="canonical" href="http://www.example.com/article?story=abc&page=2”/> <link rel="prev" href="http://www.example.com/article?story=abc&page=1&sessionid=123" /> <link rel="next" href="http://www.example.com/article?story=abc&page=3&sessionid=123" />
Listing 4
Fazit
Die Implementierung von Canonical-Tags ist sehr umfangreich und kannn unter Umständen fehleranfällig sein. Im Vorfeld sollte man daher ganz genau definieren, welche Seiten ein Canonical-Tag und welche ein 301-Redirect erhalten sollen. Die aktuellen Entwicklungen zeigen, dass das Thema Indexierung sehr wichtig und Google bestrebt ist, saubere und einfachere Lösungen zu finden. Um auf dem aktuellen Stand zu bleiben, lohnt daher ein regelmäßiger Blick in das Google Webmaster Blog.


 Andre Alpar ist Diplom-Wirtschaftsinformatiker und im Internet seit 1996 und im Onlinemarketing (insbesondere SEO) seit 1998 unternehmerisch und beratend tätig. Er hat erfolgreich mehrere Unternehmen gegründet und ist als Business Angel aktiv. Aktuell berät er vornehmlich bei der Rocket Internet GmbH europäische Startups hinsichtlich strategischer Fragen zum Onlinemarketing in mehr als einem Dutzend verschiedener Länder. (
Andre Alpar ist Diplom-Wirtschaftsinformatiker und im Internet seit 1996 und im Onlinemarketing (insbesondere SEO) seit 1998 unternehmerisch und beratend tätig. Er hat erfolgreich mehrere Unternehmen gegründet und ist als Business Angel aktiv. Aktuell berät er vornehmlich bei der Rocket Internet GmbH europäische Startups hinsichtlich strategischer Fragen zum Onlinemarketing in mehr als einem Dutzend verschiedener Länder. (  Maik Metzen ist Geschäftsführer der Berliner SEO-Agentur AKM3 GmbH. Vor der Gründung der AKM3 GmbH leitete Maik Metzen über zwei Jahre lang den SEM-, SEO- und Controlling-Bereich von Hitmeister und sammelte während seines BWL-Studiums in Köln praktische Erfahrungen bei Spreadshirt in Boston. Die AKM3 GmbH berät Unternehmen in den Bereichen SEO, SEM, SMM und Reputation Management und ist auf internationales Linkmarketing spezialisiert. (
Maik Metzen ist Geschäftsführer der Berliner SEO-Agentur AKM3 GmbH. Vor der Gründung der AKM3 GmbH leitete Maik Metzen über zwei Jahre lang den SEM-, SEO- und Controlling-Bereich von Hitmeister und sammelte während seines BWL-Studiums in Köln praktische Erfahrungen bei Spreadshirt in Boston. Die AKM3 GmbH berät Unternehmen in den Bereichen SEO, SEM, SMM und Reputation Management und ist auf internationales Linkmarketing spezialisiert. (
Alles gut und schön, aber was passiert eigentlich wenn man das Canoncial-Tag nachrüstet bei schon indizierten Seiten? In den letzten Monaten scheint es mir ziemlich schwierig bereits indizierte doppelte Inhalte/Seiten wieder aus dem Index zu bekommen. Auch mit 301-Umleitung klappt es im Moment nicht möglich.
Welche Erfahrungen gibt es da mit dem Canoncial-Tag?
Auch die Parameterbehandlung in den WMT helfen bei dieser Problematik nicht wirklich.