SEO: Mit Google Rich Snippets zum Klickerfolg

Die Möglichkeit, Rich Snippets in die Suchmaschinenrankings, also Search Engine Result Pages (SERPs), einbinden zu lassen, besteht bereits seit Mai 2009. Im Gegensatz zu den USA ist das Feature in Deutschland allerdings erst in den vergangenen Monaten im SEO-Bereich populär geworden.
Mit Hilfe von Rich Snippets gibt ein Website-Betreiber dem Nutzer einen ersten Eindruck darüber, welche Inhalte ihn auf der Seite erwarten [1] – ein erster Einblick, der im Idealfall zum Besuch der Website führt. Im Gegensatz zum einfachen – aus Titel, Metabeschreibung und URL bestehenden – Snippet ist ein Rich Snippet durch detaillierte Informationen wie Bewertungen und Preise von Produkten, Herstellerdaten oder Bilder angereichert, die einen direkten Mehrwert für den Nutzer haben.
Ziel der Rich Snippets ist es, den User bereits innerhalb der SERPs umfassend über die Seite zu informieren. So erscheinen Suchergebnisse mit Rich Snippets innerhalb der SERPs prominenter [2]. Sie nehmen mehr Platz ein und
werden durch farbliche Elemente wie die gelben Sterne oder Bilder zum
Eyecatcher. Das kann zu einer Steigerung der Clickthrough-Rate führen [3], auch wenn die Suchergebnisse nicht zu den Top-3-Rankings zählen.

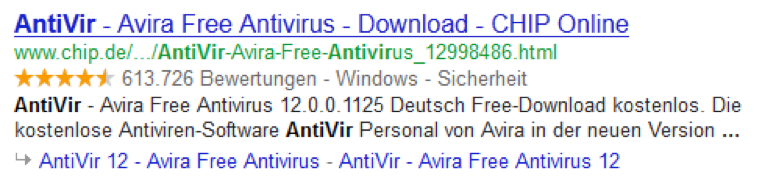
Rich Snippets am Beispiel einer Suchanfrage für Antivirensoftware.
Technische Umsetzung
Technisch werden Rich Snippets mit Hilfe von HTML-Markups realisiert, die die unterschiedlichen Informations- beziehungsweise Elementtypen des Inhalts kennzeichnen [4]. Das bedeutet, dass bereits im Quellcode die Vielfalt der Informationen dargestellt [5] werden kann, die die Suchmaschine dann ausliest. Für die Einbindung von Rich Snippets können folgende Markups bei gleichen Ergebnissen verwendet werden: Mikrodaten, Mikroformate sowie RDFa. Im Fachjargon hat sich jedoch der Überbegriff Mikroformate für alle drei Formattypen durchgesetzt [6].
Google selbst empfiehlt die Verwendung der auf schema.org zusammengefassten Mikroformate, die auch andere Suchmaschinen wie Bing und Yahoo unterstützen. Website-Betreiber können diese Formate direkt in die HTML-Tags (<div>, <p>, <span> etc.) einschließen und definieren somit, welche Informationen im Snippet ausgegeben werden sollen.
Informationen innerhalb des Quellcodes kennzeichnet man, indem sowohl der Informationstyp als auch die Informationseigenschaften definiert werden [7].
<div class="dl-faktbox-rating" itemscope itemtype="http://schema.org/AggregateRating" itemprop="aggregateRating"> <div class="leserwertung">Leser-Wertungen: <span class="anzahl">613.733</span> <span itemprop="ratingCount" style="display:none;">613733</span></div> <div class="rating1" itemprop="ratingValue">92%</div> <div class="rating2">8%</div>
Listing 1
In diesem Beispiel ist der Informationstyp eine Bewertung, an der sich 613.733 Personen beteiligt haben und von denen 92 Prozent eine positive und 8 Prozent eine negative Bewertung abgegeben haben.
Website-Betreiber können den Suchmaschinen lediglich vorschlagen, welche Informationen als Rich Snippet erscheinen sollen. Selbst wenn im Quellcode alle Informationen korrekt markiert sind, bedeutet dies nicht, dass sie zwangsweise auch als Rich Snippets erscheinen. Ob und welche Informationen in den SERPs angezeigt werden, steuert letztlich nur die Suchmaschine.
Welche Rich-Snippet-Eigenschaften für welchen Typ?
Die Darstellungsformen von Rich Snippets sind vielfältig. So gibt es in Abhängigkeit vom Informationstyp unterschiedliche Eigenschaften. Aber nicht jede Information macht bei Rich Snippets Sinn: Je nachdem, für welchen Informationstyp Rich Snippets generiert werden sollen, gilt es abzuwägen, welche Informationen den Nutzern den meisten Mehrwert bieten. Dabei ist zu beachten, dass ein Informationstyp mehrere Eigenschaften haben kann, welche auch auf andere Informationstypen zutreffen können.
Bei Produkten kann man neben Preisen und Bildern zum Beispiel auch Bewertungen kennzeichnen – was auch bei öffentlichen Plätzen wie Restaurants oder Videos Sinn macht. Rezepte kann man jedoch üblicherweise eher durch produktbezogene Detailangaben wie die Kochzeit oder Kalorienangaben definieren.
Die bekanntesten Rich Snippets sind demnach:
- Bewertungen/Erfahrungsberichte:
Gelbe Sterne unterhalb der URL stellen die Bewertung dar. Es können die beste oder die schlechteste Bewertung sowie die Anzahl der abgegebenen Stimmen definiert werden. Die abgegebenen Bewertungen und das prozentuale Rating sind als graue Schrift sichtbar.
- Ort-/Zeitangaben:
Details zu Ort und Zeit hinterlegt man bevorzugt bei Einträgen zu Events.
- Preise/Preisspannen:
Hier werden Produktpreise oder die Preisspanne aller Gerichte eines Restaurants angezeigt.
- Bilder:
Die Kennzeichnung von Bildern ist bei nahezu allen Informationstypen empfehlenswert. Egal, ob bei Produkten, Personenseiten oder der Webseite eines Restaurants. Neben den Sternebewertungen sind sie die auffälligsten Rich Snippets, die für eine hohe Sichtbarkeit in den SERPs sorgen. Nutzer orientieren sich gerne an Bildern.
- Breadcrumbs:
Diese sorgen für eine kanalisierte Navigation auf die Seite. Der User kann bereits aus den SERPs heraus auf die Unterseite zugreifen, welche die Informationen enthält, nach denen er gesucht hat.
- Autor-/Herstellerangaben:
Vor allem bei Artikeln steigt die Vertrauenswürdigkeit eines Suchergebnisses, wenn bereits in den SERPs der Name des Autors angegeben wird, welcher für die Qualität des Artikels einsteht. Bei eher unbekannten Produkten kann sich außerdem die Nennung der Marke oder des Unternehmens positiv auf das Klickverhalten der User auswirken.
- Produktbezogene Detailangaben:
Diese stehen stellvertretend für alle Detailangaben, die man für Informationstypen definieren kann, zum Beispiel die Backzeit eines Rezepts.
Was zu beachten ist: sauberer Quellcode
Um durch Rich Snippets möglichst gute Klickerfolge verzeichnen zu können, sollte man sich allerdings an einige Richtlinien halten: Der Quellcode muss sauber und möglichst schlank gehalten sein. Nur so kann gewährleistet werden, dass Suchmaschinen alle wichtigen Informationen korrekt auslesen können.
Was die Anzahl an definierten Informationstypen und Eigenschaften durch Mikroformate betrifft, gilt hier ausnahmsweise der Leitsatz: Mehr ist mehr. Betreiber einer Website können ruhig alle vorhandenen Informationen im Quellcode kennzeichnen, auch wenn diese nicht alle in den SERPs als Rich Snippets auftauchen. Google wird im Einzelfall selbst entscheiden, was die Nutzer interessieren könnte und welche Informationen entsprechend als Rich Snippets dargestellt werden.
Schutz vor Missbrauch
Natürlich müssen die Informationen innerhalb des Quellcodes stimmen. In letzter Zeit häufen sich Fälle, bei denen Websites sich durch falsche Angaben eine gute Sternebewertung erschlichen haben [8]. Besonders Bewertungen sind leicht manipulierbar, da Informationen willkürlich eintragbar sind.
Auf diese Methoden ist mittlerweile auch Google aufmerksam geworden und entfernt falsche Bewertungen aus den Rich Snippets wieder [9]. Um wahrheitsgemäße Angaben von Bewertungen zu stützen, sollte daher immer auch ein Bewertungsbutton auf der Webseite vorhanden sein. So wird signalisiert, dass es sich um eine glaubwürdige Bewertung handelt.

 Andre Alpar ist seit 1998 unternehmerisch im Bereich Online-Marketing tätig mit vier selbstgegründeten Unternehmen, die er zum Exit geführt hat, sowie einer bedeutenden Rolle im Aufbau der Rocket Internet. Seit 2006 ist er Business-Angel mit über 40 Beteiligungen und darüber hinaus Autor mehrerer Bücher, Dutzender publizierter Fachartikel, Podcaster und internationaler Keynote-Speaker zu Themen rund um Unternehmertum und Digital Marketing.
Andre Alpar ist seit 1998 unternehmerisch im Bereich Online-Marketing tätig mit vier selbstgegründeten Unternehmen, die er zum Exit geführt hat, sowie einer bedeutenden Rolle im Aufbau der Rocket Internet. Seit 2006 ist er Business-Angel mit über 40 Beteiligungen und darüber hinaus Autor mehrerer Bücher, Dutzender publizierter Fachartikel, Podcaster und internationaler Keynote-Speaker zu Themen rund um Unternehmertum und Digital Marketing.  Maik Metzen ist Geschäftsführer der Berliner
Maik Metzen ist Geschäftsführer der Berliner 
Alter Hut :)
Aber trotzdem eine nette Zusammenfassung.
Stimmt, mir rich snippets lässt sich einige machen. Schade ist wirklich das nicht von allen Seiten, alle im Quellcode der Webseite eingebauten Snippets, auch in der google Suche später angezeigt werden. Je größer der Trust der Webseite, desto eher werden auch die Snippets angezeigt.
Hallo zusammen,
wenn man Eigenschaften mit CSS versteckt, wie dies in Eurem Code-Beispiel mit styles=“display:none“ der Fall ist, macht Google da auch nicht mehr mit. Was auch in den SERPs angezeigt werden soll, muss ein Leser auch auf der Seite sehen.
Klar, lässt sich dynamisch mit JavaScript Inhalt verstecken…, aber darum ging es ja nicht im Artikel.
Grüße
Steve