Designmuster im Web 2.0: Sprecht miteinander!
Conversational Design im Sinne von Community Design oder Design for Participation ist als Begriff noch sehr jung; Wikipedia kennt ihn noch nicht und Google liefert nur eine Handvoll relevante Quellen. Pedro Custódio [1] hat den Begriff hierzulande in einem ausführlichen Vortrag während der Web-2.0-Expo in Berlin im vergangenen Herbst geprägt. Design ist hierbei mehr im Sinne von Konzept und Gestalt zu verstehen, wobei die verwendeten gestalterischen Muster oder Pattern auch die visuelle Darstellung umfassen und die Interaktivität beschreiben.
Ein neues Buzzword also. Dabei ist das Ziel, das dahintersteckt, so alt wie das WWW selbst: Alle Teilnehmer am globalen Netz sollen auch Sender von Information sein und an einem digitalen Gedankenaustausch teilnehmen. Häufig wird auch auf Brechts Radiotheorie [2] als eine frühe Manifestation dieser Idee hingewiesen. Usenet, IRC Newsgroups und Foren waren und sind Ausdruck dieser Freiheit im Internet. Oft sind diese jedoch in ihren Interaktionsmustern zu komplex für den Normalklickenden und wirken wie Geheimwissen eingeschworener Nutzergemeinden.
Aus dem Ende der Dotcom-Welle der späten 1990er Jahre ist ablesbar, das jene Ideen überlebt haben, die ihre Nutzer einbeziehen konnten. EBay lebt heute noch vom Handel der User untereinander. Amazon zieht seinen alleinstellenden Wert, die Produktempfehlungen, aus dem Klick- und Kaufverhalten der Kunden und gewann durch Nutzerrezensionen, Lieblingslisten und Foren an Glaubwürdigkeit.
Die Popularisierung der Idee des Miteinanders, die Teilnahme und Teilhabe der Beteiligten erleben wir in zunehmendem Maße auf Plattformen des so genannten Web 2.0. Die nutzergeschaffene Enzyklopädie Wikipedia, Video- und Foto-Communitys wie Flickr, YouTube, Sevenload oder Ipernity, Musikplattformen wie ilike.com oder last.fm, Social Bookmarking bei MisterWong, Del.icio.us, Digg oder StumbleUpon, Social Networks wie Facebook, Xing oder StudiVZ sind dabei nur die mittlerweile deutlich sichtbare Spitze des Eisbergs.
Auch Blogs als ausführlichste Form des selbstbestimmten Publizierens kennen wir nun in allen möglichen Formen schon seit einigen Jahren. Bis vor kurzem in der Hand der Early Adopter waren Microblogging-Dienste wie Jaiku [3], Pownce [4] oder das immer beliebter werdende Twitter [5]. Dort wird die komprimierteste, aber auch unmittelbarste Form der Konversation angeboten. 140 Zeichen Text stehen dem Nutzer zur Verfügung, mit denen er oder sie die eigene aktuelle Stimmung, Tätigkeit oder Linktipps an seine Kontakte und an das WWW publiziert. Und dabei ist das Mittel der Kommunikation so frei wie das Netz: SMS, Instant Messaging, spezielle Clients [6] oder die Website von Twitter können zur Ausgabe und als Inputmedium verwendet werden.
Einfach gewinnt
Gleichzeitig gibt es Hunderte weitere Dienste und Anbieter, die auf „User Generated Content“ setzen. Kein Wunder also, dass Kon-zepte und Design solcher Plattformen zunehmend erkennbaren Mustern folgen. Diese zeigen sich zunächst in Kerngedanken zu Ideen und Geschäftsmodellen.
Erfolgversprechend scheint ein Dienst zu sein, wenn er ein ganz spezielles Problem löst. Dabei kann es sich durchaus um eine enge Nische handeln. Die Funktion des Dienstes muss nur fokussiert und so handhabbar sein, dass es Spaß macht und der Aufwand einen befriedigenden Gegenwert bietet.
Dopplr [7] ist hierfür ein anschauliches Beispiel. Hier kann man eintragen, wann man in welche Stadt reisen wird. Was man dafür bekommt, sind die Reisepläne der Kontakte, die ebenfalls auf der Plattform angemeldet sind. Der Primärnutzen? Verabredungen durch das Herausfinden zufälliger Gleichzeitigkeiten, das Absprechen von gemeinsamen Fahrten. Das klingt nach einer schmalen Nutzerschaft. Dennoch genug, um einen Dienst am Laufen zu halten und die Gemeinde der Vielreisenden zu begeistern. Wichtige Erfolgskriterien sind hier sicher die Weiterverwendbarkeit der eigenen Daten, etwa auf dem eigenen Blog, aber auch die Möglichkeit, die Information zu schützen und nur für die Kontakte freizugeben. Die Gestalt des Dienstes ist dabei denkbar einfach gehalten: ein Objekt, viele Subjekte.
Wie häufig bei Angeboten des Social Web dreht sich auch bei Dopplr alles um ein Social Object, in diesem Fall die Reisepläne. In anderen Fällen sind das eben Bilder, Videos, Gedanken, Musik oder Aktivitäten und Orte, wie bei Plazes oder Qype beispielsweise. Oder die Person und seine Beziehungen zu Anderen selbst sind das Kernobjekt, wie bei LinkedIn oder Facebook. Dieses Social Object dient zugleich als sinnstiftender Aufhänger der Nutzung und als Kristallisationspunkt der Konversation der User. Die Kommentare, Postfächer und Gästebücher, die Neuigkeiten auf Nutzerprofilen oder neue Bilder im Fotoalbum sind der Anlass zur Wiederkehr zu den häufig werbefinanzierten Angeboten.
Muster helfen
Usability ist Sache von Konzept und Design. Und der Spruch von den gelernten Mustern ist durchaus berechtigt. Der Mensch vertraut eben eher, wenn er sich in bekannter Umgebung fühlt. Das Logo des Anbieters findet sich wohl oben links, die Suche eher rechts, Navigation ist das da links. Das sind gelernte Muster, die aber in der Geschichte des Webdesigns einige Zeit brauchten, um sich durchzusetzen. Und freilich ist eine gewisse Varianz weiterhin möglich. Schneller vollzog sich die Aushandlung bei Conversational Design Patterns; den Bausteinen, die Konversation und Interaktion der Nutzer fördern sollen. Denn wenn ein Dienst auf die Beteiligung der Nutzer baut, merkt man eben sehr schnell, wenn etwas nicht hinreichend benutzbar ist. Doch auch diese Bausteine werden sich ständig weiterentwickeln.
Bausteine der Konversation
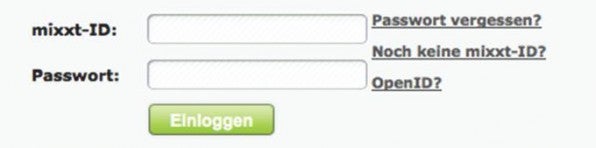
Es beginnt schon mit der Registrierung für einen neuen Dienst. Das Erheben möglichst weniger Daten sollte hier schon aus Datenschutzgründen Prinzip sein. E-Mail-Adresse und Passwort sind dann häufig das, was zunächst eingegeben werden muss. Nach Bestätigung per E-Mail hat man häufig die Möglichkeit, das Nutzerprofil mit verschiedenen persönlichen Daten anzureichern, um für andere Nutzer besser identifizierbar zu sein. Dazu gehört die Login-Funktion. Nutzername oder E-Mail-Adresse dienen als Authentifizierung, ein Feld für das Passwort. Links zur Wiederherstellung vergessener Passworte und vielleicht ein Link zur Registrierung für neue Nutzer. So kann man sich das Pattern der Login-Box vorstellen.

So sieht ein Design-Pattern für die Login-Funktion aus. Open-ID sieht man als Option immer häufiger.
In letzter Zeit gab es aber selbst bei diesem bereits länger bestehenden Musterbaustein wieder eine Modifikation. Immer öfter taucht OpenID [8] bei Login-Boxen auf, entweder als Logo oder als Text-Link. OpenID ist ein offener Standard, der das Problem ständiger Neueingabe von Profildaten, das wiederkehrende Erfinden und Vergessen von Passworten, lösen soll. Ein zentraler Ort also, etwa bei myopenid.com oder auch bei einer Menge weiterer Anbieter [9], bei denen man das eigene Profil oder auch mehrere davon speichert und aktuell halten kann. Die Dienste greifen dann nur auf für sie speziell freigegebene Teile der Daten zu, der Nutzer muss sich nur noch ein Passwort merken. Das sollte dann allerdings bitte ein möglichst sicheres sein.
Ein weiteres augenfälliges Beispiel für Conversational Design Pattern sind offensichtlich Buddyicons, kleine Bilder, häufig quadratisch, die den Nutzer identifizierbar machen sollen. Flickr hat diese Bildchen in 48×48 Pixel populär gemacht. Sie dienen dort auch zur Navigation, hinter ihnen verstecken sich die Funktionen zum Nutzer. Der Trend geht hier zu immer größeren Bildern, einige Dienste nutzen Buddyicons in 200×200 Pixel Größe.
Tagging und Tagclouds kommen insbesondere, aber nicht nur bei Social-Bookmarking-Diensten zum Einsatz und dienen der Kategorisierung der Social Objects durch die Nutzer. Sie waren eine Zeitlang als Web-2.0-Erkennungsmerkmal so beliebt, dass häufig ihr Nutzen aus dem Blick fiel. Tags sind freilich nur dann sinnvoll, wenn sie auch auf Ergebnislisten verlinkt sind, und Tagclouds machen nur Spaß, wenn sie alphabetisch geordnet sind und die Textgröße wirklich die Häufigkeit oder Beliebtheit über einen bestimmten Zeitraum ausdrückt.
Besonders wichtig sind die Möglichkeiten zur Kommunikation untereinander. Diese sind auch entsprechend divers, wobei eine Plattform gut alle diese Formen aufweisen kann. Die unterschwelligste Form der Kontaktaufnahme passiert auf vielen Plattformen ganz unbewusst: der Besuch des Profils. Häufig, etwa bei StumbleUpon, ist für den Besuchten transparent, wer auf seiner Profilseite war. Die Funktion ist beispielsweise bei Xing sogar Teil der Premium-Version, bei Mixxt ist das Hinterlassen (und Sehen) dieser Fußspuren hingegen frei abstellbar. Die nächste Stufe heißt unter Experten „Grooming“, der Nutzer kennt sie als Gruscheln (StudiVZ) oder Poking (Facebook). Ein kurzes Anstupsen, ohne Hinterlassen von Text. Öffentliche Nachrichten in Gästebüchern von Nutzerprofilen oder private Nachrichten über eigene Postfächer innerhalb von Social-Web-Plattformen sind ebenso üblich wie Gruppen und Foren zum Austausch abseits der Social Objects. Interessant ist hierbei, wie diese Kommunikationsformen, neben SMS und Chat, bei Jugendlichen eher zum Einsatz kommen als E-Mail, das bald als Medium der älteren Generation gelten wird. Wenn es bis dahin nicht schon im Spam untergegangen ist.
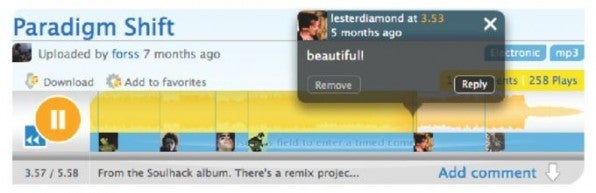
Das Pattern des Kommentars wurde vor allem durch Blogs bekannt und findet nun als Standardelement auch auf klassischen Nachrichtenseiten seinen Ort. Annotation an Objekte wird zudem immer ausgereifter, so kann man bei Viddler [10] und SoundCloud [11] direkt in der Timeline eines Videos oder Songs kommentieren.
Ein besonders wichtiger Baustein ist der des Ratings. Erstaunlich ist, wie schnell man sich auf 5-Sterne als Bewertungsfunktion weitgehend geeinigt hat. Überhaupt sind Zahlen und Statistiken, Popularität und Karma ein wiederkehrendes Element. Die Eitelkeit des Nutzers will gefüttert sein mit der Bestätigung durch eine große Anzahl an Kontakten, Kommentaren, Bildern und Aktivitätsindexwerten. Reputation könnte man dieses Muster nennen, ist sie doch auch für die Nutzer oft Motivation der Teilnahme am Social Web und der globalen Konversation.
Mitnehmen ist schick
Nicht zuletzt ist das Verweben der Plattformen durch die Möglichkeiten von RSS und zunehmend OAuth [12] Experimentierfeld der Web-2.0-Community. Das Egotainment, die Freude an der Selbstdarstellung und Vernetzung der Nutzer, wird durch Aggregationsdienste wie Friendfeed [13], Socialthing [14] oder soup.io [15] weiter befördert. Die freie Portabilität der eigenen Daten und die gegenseitige Integration von Datenströmen auf Plattformen untereinander sind Bestrebungen der Initiative Dataportability [16] und von Googles OpenSocial-Plattform [17].
Dies wird nur durch weitere Standardisierung auf technischer Ebene möglich sein und dadurch auch weiterhin Design-Pattern im Social Web erzeugen, vereinheitlichen und vereinfachen. Dienste wie Fring, Aka-Aki oder Jaiku zeigen zudem den Trend zur mobilen Konvergenz auf Endgeräten, wie dem iPhone, und stellen Interaktionsdesigner dabei vor neue Herausforderungen.