Webentwicklung für das iPhone, Teil 3: CSS-Animationen und GPS-Daten im Browser
Oft wird beim iPhone die fehlende Flash-Unterstützung bemängelt. Flash ist ein beliebtes Format um vektorbasierte Animationen zu erzeugen – ein großer Nachteil des Formats ist allerdings der Resourcenhunger. Aber es geht auch anders: Seit iPhone OS Version 2.0 ist es möglich, Animationen mit CSS zu erzeugen.
Animationen mit CSS
Wir unterscheiden zwischen Übergängen bei der Änderung von Eigenschaften und expliziten Animationen, die durch ein Event ausgelöst werden. CSS-Eigenschaften lassen sich zur Laufzeit, also beim Betrachten der Webseite, verändern, beispielsweise durch JavaScript. Diese Änderung wird sofort auf das Dokument angewendet.
Ändern Sie beispielsweise durch ein JavaScript die Eigenschaft body{color:#000000;} auf einen anderen Farbwert, wird die Schrift auch sofort in der neuen Farbe dargestellt, ohne dass Sie das Dokument neu laden müssen. Wird so eine Änderung beispielsweise auf die Position einer Box oder eines Elements angewendet, kann das den Nutzer verwirren, da die Box an der einen Stelle verschwindet und zur selben Zeit an einer anderen wieder auftaucht. Für den Benutzer wäre es leichter nachzuvollziehen, wenn er die Bewegung von einer Position zu einer anderen direkt sehen könnte – anhand einer Animation. Mit einer JavaScript-Funktion, die den Positionswert in einer Zeitspanne von 3 Sekunden sukzessive erhöht, ist so etwas durchaus möglich. Einfacher und eleganter ist es, diese Aufgabe direkt durch CSS erledigen zu lassen. Dafür wurden neue CSS-Eigenschaften eingeführt. Um Komplikationen mit kommenden, vom W3C gepanten Eigenschaften zu verhindern, beginnen diese im Webkit mit dem Suffix „-webkit-“, bei Mozilla „-moz-“ und bei Opera „-o-s“. Sehen Sie sich folgenden Quellcode einmal an:
<!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3c.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3c.org/1999/xhtml">
<head>
<meta name="viewport" content="width=320; initial-scale=1.0; maximum-scale=1.0; user-scalable=0;">
<title>CSS-Fun</title>
<style type="text/css" media="screen">
div {
background-color:yellow;
border: 1px solid #000000;
width: 240px;
height: 290px;
padding: 10px;
margin: 20px;
-webkit-transition-property: height;
-webkit-transition-duration: 3s;
}
div.changeit {
height:40px;
}
</style>
</head>
<body>
<div onclick="this.className='changeit'">Hier tippen</div>
</body>
</html>
Listing 1
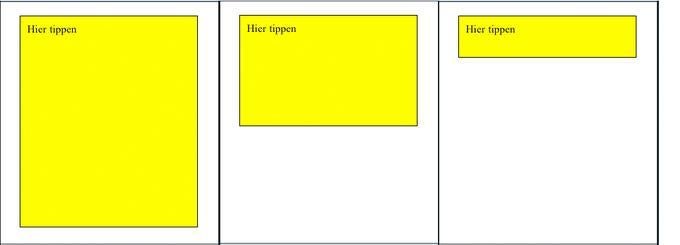
Das CSS beschreibt DIV-Container generell mit einem gelben Hintergrund, einer Breite von 240 Pixeln, einer Höhe von 290 Pixeln und einem schwarzen, ein Pixel breiten Rand. Es entsteht also ein gelbes, umrandetes Viereck, das die Webseite fast vollständig ausfüllt. Ein Tipp auf das Rechteck löst ein onclick-Event aus, das die Klasse des Containers in „changeit“ ändert. Diese Klasse überschreibt die ursprüngliche Höhe mit der im Stil definierten Höhe von 40 Pixeln.
Normalerweise würde der Container schlagartig auf die neue Höhe wechseln. Allerdings bestimmt die CSS-Eigenschaft „-webkit-transition-property“, dass bei einer Änderung des Werts „height“ eine Transition ausgeführt werden soll. Die Eigenschaft „-webkit-transition-duration“ legt die Dauer der Transition auf drei Sekunden fest. Damit zieht sich der Container innerhalb von drei Sekunden auf die neue Höhe zusammen.
| Eigenschaften, die sich durch CSS animieren lassen | |
| background-color | padding-top |
| bottom | right |
| border-bottom-color | text-fill-color |
| border-bottom | text-shadow |
| width | text-stroke-color |
| border-left-color | top |
| border-left-width | visibility |
| border-right-color | width |
| border-right-width | word-spacing |
| border-top-color | z-index |
| border-top-width | -webkit-border-bottom-radius |
| color | -webkit-border-horizontal-spacing |
| height | -webkit-border-left-radius |
| left | -webkit-border-right-radius |
| letter-spacing | -webkit-border-top-radius |
| line-height | -webkit-border-vertical-spacing |
| margin-bottom | -webkit-column-count |
| margin-left | -webkit-box-shadow |
| margin-right | -webkit-column-gap |
| margin-top | -webkit-column-rule-color |
| opacity | -webkit-column-rule-width |
| outline-color | -webkit-column-width |
| outline-offset | -webkit-transform |
| outline-width | -webkit-transform-origin-x |
| padding-bottom | -webkit-transform-origin-y |
| padding-left | -webkit-transform-origin-z |
| padding-right | |
Es können mehrere Eigenschaften geändert werden, indem sie kommasepariert hintereinander geschrieben werden.
-webkit-transition-property: height, width; -webkit-transition-duration: 3s, 4s;
Listing 2
Der zeitliche Verlauf kann auch auch als Bezier-Kurve definiert werden. So verläuft die Animation nicht linear, sondern mit verschiedenen Geschwindigkeiten.
-webkit-transition-timing-function: ease-out, cubic-bezier(0.5, 0.2, 0.3, 1.0);
Listing 3
Auch kann die Animation mit einer Verzögerung starten. Dazu wird der Wert in Sekunden angegeben.
-webkit-transition-delay: 3s;
Listing 4
Ähnlich wie bei anderen Eigenschaften, wie zum Beispiel Border, lassen sich Werte auch zusammenfassen.
-webkit-transition: opacity 250ms easy-out 100ms;
Listing 5
Dieser Code blendet innerhalb von 250 Milisekunden mit einem Bezier-Zeitverlauf von (0.0, 0.0, 0.58, 1.0) das Element aus, allerdings erst nach 100 Milisekunden.
Komplexe Animationen
Mit Animationen lassen sich komplexe Bewegungsabläufe realisieren. Diese werden explizit ausgelöst, müssen also beispielsweise durch einen onclick-Event getriggert werden. Die Animationen werden aus Schlüsselbildern, sogenannten Keyframes, erzeugt, deren Zwischenschritte interpoliert, also berechnet werden. Die Keyframes werden mit der @-Regel definiert. Folgender Code zeigt eine solche Animation auf:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta name="viewport" content="width=320; initial-scale=1.0; maximum-scale=1.0; user-scalable=0;">
<title>CSS-Animationen</title>
<style type="text/css" media="screen">
div {
width:100px;
height: 100px;
padding: 10px;
position: absolute;
}
.testanimation {
-webkit-animation-name: 'slidedown';
-webkit-animation-duration: 5s;
}
@-webkit-keyframes 'slidedown' {
0% {
top: 50px;
background-color:red;
}
20% {
top: 150px;
background-color:yellow;
}
50% {
top: 100px;
background-color:green;
}
100% {
top: 50px;
background-color:blue;
}
}
</style>
</head>
<body>
<div onclick="this.className='testanimation'">Tippen Sie hier um die Animation zu starten.</div>
</body>
</html>
Listing 6
| CSS-Eigenschaften für komplexe Animationen |
| -webkit-animation-name |
| Name der Animation. Bezeichnet die @-Regel. |
| -webkit-animation-duration |
| Dauer der Animation. |
| -webkit-animation-timing-function |
| Wie -webkit-transition-timing-function. Wird auf einzelne Keyframes angewendet, nicht über die ganze Animation. |
| -webkit-animation-iteration-count |
| Anzahl der Wiederholungen der Animation. |
| -webkit-animation-direction |
| ’normal‘ spielt die Animation bei jeder Wiederholung von vorne ab. ‚alternate‘ wechselt zwischen vorwärts und rückwärts ab. |
| -webkit-animation-play-state |
| Pausiert die Animation. |
| -webkit-animation-delay |
| Definiert die Verzögerung, mit der die Animation startet. |
| -webkit-animation |
| Fasst die Werte zusammen. |
Mit CSS-Animationen lassen sich visuelle Effekte einfacher und effizienter als mit JavaScript bewerkstelligen. Ein großer Vorteil ist auch, dass die Effekte im iPhone mit Hardwarebeschleunigung ausgeführt werden und somit sehr flüssig ablaufen.
GPS aus Safari heraus nutzen
Ein großer Teil der im Appstore verfügbaren Applikationen hat den einzigen Sinn, auf die Geokoordinaten des GPS-Moduls zuzugreifen, um diese dann an eine Webseite weiterzuleiten und den Rest von einer Webapplikation erledigen zu lassen. Der Grund hierfür ist, das es bisher nicht möglich ist, per Browser diese Daten abzufragen.
Diese Lücke will Apple mit dem kommenden iPhone OS 3.0 schließen. Es wird dann möglich sein, mittels JavaScript die Geokoordinaten abzufragen. Das besondere daran ist, dass diese Methodik tatsächlich Standardkonform ist, da sie zusammen mit dem W3C entwickelt wurde. Man könnte meinen, dass der Zugriff auf das GPS-Modul dennoch hoch kompliziert ist – aber das Gegenteil ist der Fall. Es lässt sich ganz einfach nicht nur die aktuelle Position bestimmen, sondern sogar ein Tracking, also eine Positionsverfolgung realisieren. Aber wie sieht das nun aus?
<!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3c.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3c.org/1999/xhtml">
<head>
<meta name="viewport" content="width=320; initial-scale=1.0; maximum-scale=1.0; user-scalable=0;">
<title>Geo-Fun</title>
<script type="text/javascript">
function init(){
navigator.geolocation.getCurrentPosition(doit);
}
function doit(position){
latitude = position.coords.latitude;
longitude = position.coords.longitude;
document.getElementById('geo').firstChild.nodeValue = latitude + ' - ' + longitude;
}
</script>
</head>
<body onload="init()">
<div onclick="this.className='changeit'"><label id="geo"></label></div>
</body>
</html>
Listing 7
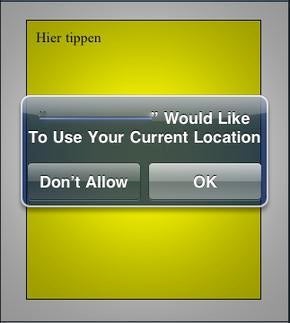
Die Funktion „getCurrentPosition()“ übernimmt die Daten des GPS und stellt sie über „position“ zur Verfügung. Als Sicherheitsmaßnahme wird der Besucher gefragt, ob Safari das GPS-Modul überhaupt verwenden darf.
Um ein Tracking, also das Verfolgen der Position, zu ermöglichen, wird eine andere Funktion angesprochen:
// Tracking aktivieren
var watchId = navigator.geolocation.watchPosition(scrollMap);
// Tracking deaktivieren
function buttonClickHandler() {
navigator.geolocation.clearWatch(watchId);
}
Listing 8
Bei jeder Positionsänderung wird die Wertänderung ermittelt und die Funktion scrollMap getriggert. Diese zeichnet die Position dann neu. Als Map könnte dabei wieder Google Maps zum Einsatz kommen. Die ermittelten Werte lassen sich dann wie sie sind weiterverarbeiten. So kann die Maps-Applikation angesprochen und als GET-Parameter die Koordinaten übergeben werden.
Fazit
Werden CSS-Animationen und Transitions richtig eingesetzt, kann man
den Verzicht auf Flash verschmerzen. Auch die resourcenfressende
Abarbeitung von umfangreichem JavaScript-Code kann so elegant vermieden
werden. Durch die Hardwarebeschleunigung reagiert die Webseite wie eine
Applikation.
Die neu hinzukommenden Funktionen, um auf das GPS-Modul
aus dem Safari heraus zugreifen zu können, werden uns eine Flut neuer
Möglichkeiten eröffnen, Webdienste ortsabhängig zu gestalten. Somit
werden Hybridanwendungen im AppStore größtenteils überflüssig, denn
Apple reagiert hier auf einen lange gehegten Wunsch der Webentwickler.
| Der letzte Artikel der Serie erscheint in der nächsten t3n-Ausgabe: | |
| Teil 1 (t3n Nr. 13) | Websites für das iPhone optimieren |
| Teil 2 (t3n Nr. 14) | Eine iPhone-Applikation entwickeln (Design und iUI) |
| Teil 3 (t3n Nr. 16) | iPhone-spezifische Features nutzen (CSS Transitions/Transformations, GPS) |
| Teil 4 (t3n Nr. 17) | Offline-Datenbankenanbindung (mit SQLite) |



 Alexander Ebner arbeitet als TYPO3-Developer bei einem Münchner Reiseveranstalter. Als Entwickler setzt er seit Jahren auf PHP/MySQL und lernte dadurch auch TYPO3 als CMS kennen und schätzen. Patrick Lobacher (geb. Schuster) ist freier Entwickler, Autor, Mitglied in der TYPO3-Association und berät seit 1996 Unternehmen beim Einsatz von Webtechnologien, seit 2002 zunehmend im TYPO3-Umfeld.
Alexander Ebner arbeitet als TYPO3-Developer bei einem Münchner Reiseveranstalter. Als Entwickler setzt er seit Jahren auf PHP/MySQL und lernte dadurch auch TYPO3 als CMS kennen und schätzen. Patrick Lobacher (geb. Schuster) ist freier Entwickler, Autor, Mitglied in der TYPO3-Association und berät seit 1996 Unternehmen beim Einsatz von Webtechnologien, seit 2002 zunehmend im TYPO3-Umfeld.
