Auf Seiten und Inhalte per API zugreifen: TemplaVoilà für Extension-Entwickler
Spätestens
seit der Version 1.0 funktionieren die meisten anderen
TYPO3-Erweiterungen problemlos im Zusammenspiel mit TemplaVoilà.
Anwendungsentwickler, die Inhaltselemente und Seiten gezielt
verändern oder auslesen möchten, müssen sich jedoch
mit einigen Besonderheiten auseinandersetzen. Zu diesem Zweck steht
nun eine Programmierschnittstelle zur Verfügung, die das
Anlegen, Verändern und Analysieren von Inhalten in TemplaVoilà
auf einfache Weise zugänglich macht.
Um die Notwendigkeit dieser
Sonderbehandlung zu verstehen, lohnt sich ein Blick auf die
Unterschiede zwischen TemplaVoilà und dem herkömmlichen
Templating-Ansatz.
Referenzen und Zuordnung über
PID
Ein wichtiges
Feature von TemplaVoilà ist die Wiederverwendbarkeit von
Inhaltselementen. War es bisher nicht möglich, denselben Inhalt
ohne Weiteres auf mehreren Seiten zu verwenden, so lässt sich
dies in TemplaVoilà elegant durch Referenzierung
bewerkstelligen. Eine Referenz verhält sich dabei ganz genauso
wie sein Original, denn beide basieren auf ein und demselben
Datensatz. Werfen wir einen Blick in die Tabelle „tt_content“
(dort werden die Inhaltselemente gespeichert):
Das
Inhaltselement Nr. 23455 ist auf der Seite Nr. 9431 verankert. Möchte
man den Inhalt einer Seite ausgeben, genügt es, eine
Datenbankabfrage für alle Elemente mit einer bestimmten pid
auszuführen. Soll dasselbe Inhaltselement auf einer weiteren
Seite verwendet werden, kommt man mit der pid jedoch nicht weiter,
denn es kann jeweils nur die ID einer einzelnen Seite eingetragen
werden.
Um Referenzierung zu ermöglichen,
dreht TemplaVoilà den Spieß einfach um: Anstatt die
Information, auf welcher Seite das Element angezeigt werden soll, im
Element selbst zu speichern, enthält nun der Datensatz der
jeweiligen Seite die IDs der Inhaltselemente, die dort abgelegt
wurden. Das Feld pid wird damit im Prinzip überflüssig und
dient nur noch als Hinweis, auf welcher Seite das Element
ursprünglich angelegt wurde.
Flexibilität in der Struktur
durch Flexforms
Ein weiteres
Merkmal von TemplaVoilà ist die freie Einteilung der Seite in
Bereiche anstelle der vorher festgelegten Spalten. Da diese Struktur
auf jeder Website anders aussehen kann, muss auch die Position der
Inhaltselemente auf der Seite in einer flexiblen Datenstruktur
abgelegt werden. Diese Flexibilität wird durch die Verwendung
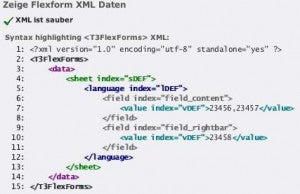
des Flexform-XML-Formats [1] erreicht und ermöglicht schließlich
auch das Referenzieren von Inhaltselementen.
In diesem
Beispiel befinden sich im Bereich „field_content“ die
Inhaltselemente 23456 und 23457 und in dem Bereich „field_rightbar“
ein einzelnes Element mit der ID 23458. Die Reihenfolge der Elemente
(23456, 23457) innerhalb eines Bereichs wird also ebenfalls in den
Flexform-Daten festgelegt. Diese Aufgabe übernahm früher
das Feld „sorting“ in der Tabelle „tt_content“, das nun von
TemplaVoilà ignoriert wird.
Automatische Pflege im Hintergrund
Die
Flexform-Daten legen also fest, welche Inhalte auf einer Seite
dargestellt werden – wird ein Element hier nicht referenziert,
erscheint es auch nicht auf der Website. Früher führte dies
dazu, dass Inhaltselemente, die durch andere Extensions oder
TYPO3-Module angelegt wurden, nicht sichtbar waren – denn das
Anlegen des Datensatzes allein genügt nicht mehr, er muss auch
in den Flexform-Daten der Seite eingetragen werden.
Seit TemplaVoilà-Version-1.0
wird diese Referenzierung weitgehend automatisch im Hintergrund
gepflegt. Solange die TYPO3-API-Funktionen verwendet werden, gibt es
keine bösen Überraschungen. Was aber, wenn mit Hilfe einer
Extension ein Inhaltselement innerhalb der rechten Spalte eines
Flexible-Content-Elements im unteren Inhaltsbereich einer Seite
eingefügt werden soll? In diesen Fällen hilft die
TemplaVoilà-API weiter.
Nutzung der API am praktischen
Beispiel
Als Beispiel
sollen uns nun zwei Funktionsaufrufe dienen, mit denen wir zunächst
ein Inhaltselement einfügen und anschließend verschieben.
Dabei dient uns die Flexform-Datenstruktur aus der Abbildung 2 als
Grundlage.
Um auf
Funktionen der TemplaVoilà-API zuzugreifen, reichen zwei
zusätzliche Zeilen, die Sie in Ihrer PHP-Datei unterbringen:
require_once(t3lib_extMgm::extPath('templavoila').'class.tx_templavoila_api.php');
Listing 1
Diese Zeilen
sorgen dafür, dass der API-Code eingebunden wird. Mit folgender Zeile erzeugen Sie
eine Instanz der API-Klasse:
$templavoilaApiObj = t3lib_div::makeInstance('tx_templavoila_api');
Listing 2
| Tipp |
|
Mit der Funktion „t3lib_extMgm::isLoaded(‚templavoila‘)“ können Sie überprüfen, ob TemplaVoilà überhaupt verwendet wird. |
Nach einem
Blick in den Quellcode der TemplaVoilà-API finden Sie auch
gleich die passende Funktion für unser Vorhaben – sie heißt
„insertElement()“ und erwartet zwei Parameter:
„$destinationPointer“ und „$elementRow“.
Mit dem Destination-Pointer legen wir
fest, an welcher Stelle das Element eingefügt werden soll,
während „$elementRow“ den „tt_content“-Datensatz
enthält, den wir in der Datenbank erzeugen möchten.
Flexform-Pointer
Als
Destination-Pointer wird ein String oder Array vom Typ
Flexform-Pointer erwartet (siehe auch Kasten). Er bezeichnet die
genaue Position, an der das neue Element eingefügt werden soll.
Flexform-Pointer werden Ihnen an verschiedenen Stellen wieder
begegnen, denn sie werden innerhalb der API immer dann verwendet,
wenn eine Positionsangabe erforderlich ist.
| Flexform-Pointer |
|
Mit Flexform-Pointern lässt sich die Position innerhalb von Flexform-Daten exakt definieren. Neben der Array-Variante (siehe Text) kann der Pointer auch als String übergeben werden. Die einzelnen Parameter werden dabei durch Doppelpunkte getrennt und in folgender Reihenfolge angegeben: table:uid:sheet:sLang:field:vLang:position |
Die folgenden Zeilen sorgen nun dafür,
dass ein neues Element nach dem zweiten (=letzten) Element in dem
Bereich „field_content“ der Seite Nr. 1905 angelegt wird:
$destinationPointer = array( 'table' => 'pages', 'uid' => 1905, 'sheet' => 'sDEF', 'sLang' => 'lDEF', 'field' => 'field_content', 'vLang' => 'vDEF', 'position' => 2, ); $elementRow = array( 'CType' => 'text', 'title' => 'Test Element', 'bodytext' => 'Lorem Ipsum und so' ); $uid = $templavoilaApiObj->insertElement($destinationPointer, $elementRow);
Listing 3
Wenn alles
geklappt hat, befindet sich nach dem Aufruf der Funktion
„insertElement“ die ID des neuen Elements in „$uid“. Mit
folgendem Funktionsaufruf verschieben wir schließlich das neue
Element in die rechte Spalte der Seite:
$sourcePointer = $destinationPointer; $sourcePointer['position'] = 3; $sourcePointer['targetCheckUid'] = $uid; $destinationPointer['position'] = 0; $destinationPointer['field'] = 'field_rightbar'; $templavoilaApiObj->moveElement($sourcePointer, $destinationPointer);
Listing 4
Eine Reihe
von Beispielen finden sich im Quellcode des TemplaVoilà-Seitenmoduls
(mod1/index.php).