- Abwärtskompatibel dank Graceful Degradation
- Neue Eingabefelder im Detail: email, url, search und Co.
- <input type=”email”>
- <input type=”url”>
- <input type=”tel”>
- <input type=”search”>
- <input type=”number”>
- <input type=”date”>
- <input type=”range”>
- HTML5-Formulare: Neue Attribute im Detail
- required
- placeholder
- autofocus
- autocomplete
- multiple
- form
- pattern
- HTML5-Formulare: Bereits heute sinnvoll?
HTML5-Formulare: So verbesserst du die User-Experience

Formulare sind die Schnittstelle zwischen Browser und Server, Website-Besucher und -Betreiber, Kunde und Händler. Gerade für Betreiber von Online-Shops ist es deshalb notwendig, Formulare gewissenhaft zu testen und zu optimieren. Ansonsten wird ein Bestellformular schnell zum „Conversion Killer” und führt zum Kaufabbruch. Häufige Störfaktoren für den Nutzer sind zum Beispiel irreführende Feldbezeichungen, nichtssagende Fehlermeldungen und das Abfragen zu vieler irrelevanter Informationen.
Der Umfang eines Web-Formulars ist entscheidend. Website-Betreiber und Händler streben natürlich nach möglichst umfangreichen Kunden-Datensätzen. Dennoch zeigen Studien eindrucksvoll, dass bei Formularen weniger häufig mehr ist. Oft steigern bereits kleine Handgriffe die Nutzbarkeit und Zugänglichkeit von Web-Formularen deutlich. So steigerte zum Beispiel das Lerninstitut Universal Technical Institute die Conversion Rate einer Website um 300 Prozent, indem ein 15 Eingabefelder umfassendes Formular auf mehrere Unterseiten aufgeteilt und mit Fortschrittsbalken sowie Informations-Video versehen wurde.
Abwärtskompatibel dank Graceful Degradation
Vor allem bei Online-Shops ist es essenziell wichtig, dass Bestellmasken auch in älteren Browsern wie dem Internet Explorer 7 funktional sind. Dank „Graceful Degradation” ist der Einsatz von HTML5-Formularen bereits
heute möglich und beeinträchtigt nicht die Funktionalität in alten
Browsern – auch wenn diese noch keine Implementierung von HTML5-Technologien vorweisen.
Rein praktisch bedeutet das, ein HTML5-Eingabefeld <input type=”email”> wird in älteren Browsern wie dem Internet Explorer 6 verarbeitet und dargestellt wie ein <input type=”text”>-Element. Nicht bekannte Input-Typen werden also als normales Textfeld ausgeliefert. Dies bedeutet, Nutzer mit modernen Browsern erhalten ein Plus an Usability, während Nutzer mit älteren Browsern keine Änderung an der Funktionalität des Formulars feststellen werden. Je nach Zielgruppe der Website oder des Online-Shops wäre es im zweiten Schritt natürlich noch problemlos möglich, die durch die HTML5-Elemente hinzugewonnene Funktionalität in älteren Browsern per JavaScript nachzubauen.
Neue Eingabefelder im Detail: email, url, search und Co.
Die wichtigste Neuerung der HTML5-Formulare besteht wohl in den neu hinzugekommenen Input-Typen. Unter XHTML und HTML4 existierten gerade mal eine gute Handvoll Feldtypen, wie zum Beispiel text, hidden, password, radio, checkbox, file oder submit. Diese Typen sind natürlich auch unter HTML5 erhalten geblieben.
Neu hinzugekommen sind laut W3C-Spezifikationen rund 15 weitere, die im Folgenden detailliert betrachtet werden:
<input type=”email”>
Bei mehr als 50 Prozent aller Web-Formulare gibt es ein Feld zur Eingabe der eigenen E-Mail-Adresse. Vor HTML5 war die clientseitige Validierung von E-Mail-Adressen relativ komplex. Dank des neuen HTML5-Input-Typ email übernimmt der Browser nun die lästige Aufgabe der Validierung. Falls keine korrekte E-Mail-Adresse eingetragen wird, präsentiert der Google-Chrome-Browser zum Beispiel schon beim Verlassen des Eingabefelds eine entsprechende Fehlermeldung und der Nutzer kann seine Eingabe direkt korrigieren.
<input type=”url”>
Mit dem Input-Typ url sehen die W3C-Spezifikationen auch ein neues Formularfeld zur Eingabe von Web-Adressen vor. Der Browser überprüft automatisch, ob es sich beim eingegebenen Wert tatsächlich um eine korrekte URL handelt. Webentwickler sollten beachten, dass dabei wirklich äußerst streng und explizit geprüft wird:
- nicht valide: t3n.de
- nicht valide: www.t3n.de
- valide: https://t3n.de
Man sollte also je nach Zielgruppe der Website das Protokoll (“http://”) bereits vorausfüllen lassen oder ein Platzhalter-Attribut bereitstellen. Weniger affine Nutzer sind ansonsten mit der Browser-Fehlermeldung „Geben Sie eine korrekte URL ein” überfordert.
<input type=”tel”>
Der neue Input-Typ tel bietet aufgrund der länderspezifischen Komplexität von Telefonnummern in noch keinem Browser eine automatische Validierung an. Ein wichtiger Usability-Bonus ist jedoch, dass auf Smartphones beim Fokussieren des Eingabefeldes statt der normalen Bildschirmtastatur direkt der Ziffernblock eingeblendet wird. Gerade auf mobilen Geräten sind Web-Formulare nicht gern gesehen, jede Verbesserung der Nutzerfreundlichkeit kann hierbei einer hohen Abbruch-Rate entgegenwirken.
<input type=”search”>
Auch für die Integration von Suchmasken auf einer Website stellt HTML5 ein neues Eingabefeld zur Verfügung. Im Prinzip macht der Input-Typ search nichts anderes, als das Suchfeld optisch zu formatieren, indem es beispielsweise einen kleinen Button zum Löschen der aktuellen Suchphrase einblendet. Das neue Eingabefeld geht in vielen Browsern sogar so weit, dass es zugewiesene CSS-Formatierungen gezielt ignoriert und nur über eine Art Hack (appearance: none;) zulässt.
<input type=”number”>
Auch bei diesem Input-Typ erfolgt eine automatische Validierung seitens des Browsers. Im Falle einer nicht numerischen Eingabe wird aber keine Fehlermeldung ausgegeben. Stattdessen verschwinden die nicht zulässigen Zeichen einfach aus dem Eingabefeld. Außerdem werden in Browsern, die das Formularelement unterstützen, im rechten Bereich des Feldes zwei kleine Buttons integriert, mit denen sich der aktuelle Wert erhöhen oder verringern lässt. Zusätzliche neue Attribute runden den Input-Typ number ab. So lässt sich über min der Minimalwert des Feldes definieren. Das Äquivalent dazu stellt das max-Attribut dar. Über step lässt sich festlegen, um welchen Wert die aktuelle Eingabe bei Klick auf die rechten Buttons erhöht oder veringert werden soll. Ein Eingabefeld zur Abfrage des Alkohol-Pegels könnte beispielsweise wie folgt aussehen:
HTML
<input type=”number” min=”0” max=”5” step=”0.1” />
Listing 1
Praxistipp: Die Abfrage der Postleitzahl sollte weiterhin per Input-Typ text erfolgen, da manche Postleitzahlen in Deutschland mit „0” beginnen. Die Eingabe der Postleitzahl „01067” für Dresden würde bei Verwendung von number auf „1067” gekürzt werden.
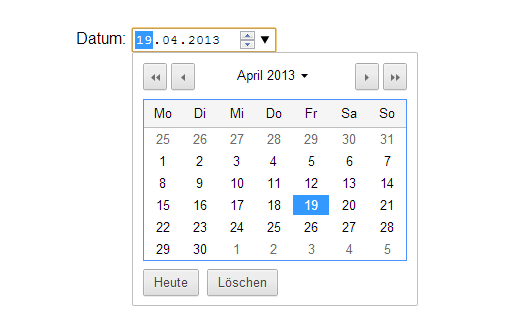
<input type=”date”>
Der Input-Typ date steht hier stellvertretend für mehrere neue Eingabefelder, die allesamt die Eingabe eines Zeitwerts erwarten:
HTML
<input type="date" /> <!-- Datum --> <input type="time" /> <!-- Uhrzeit --> <input type="datetime" /> <!-- Datum und Uhrzeit (mit Zeitzone) --> <input type="datetime-local" /> <!-- Datum und Uhrzeit (ohne Zeitzone) --> <input type="month" /> <!-- Monat --> <input type="week" /> <!-- Kalenderwoche -->
Listing 2
Das Besondere an diesen neuen Input-Typen ist, dass moderne Browser, falls nötig, einen Kalender anzeigen, auf dem man den gewünschten Zeitpunkt per Klick in das Eingabefeld übernehmen kann. Eine ähnliche Implementierung geschieht in der Praxis häufig mithilfe des JavaScript-Frameworks jQuery UI.

Nativer Datepicker im Google Chrome.
Leider werden diese Input-Typen bislang nur unzureichend von den Browsern unterstützt. Chrome und vor allem Opera sind hier Vorreiter. Sobald sich dieser Zustand verbessert hat, ist es jedoch sinnvoll, auf den Einsatz übergewichtiger JavaScript-Bibliotheken zu verzichten und stattdessen ausschließlich auf die HTML5-Implementierung zu setzen. Bis dahin ist ein Fallback jedoch unumgänglich, denn gerade Datumseingaben sind bei Web-Formularen für viele Nutzer nervenaufreibend.
<input type=”range”>
Ähnlich wie der Input-Typ number ist auch range dafür prädestiniert, numerische Werte zu erfassen. Dieser neue Input-Typ durchbricht das Layout des bekannten Textfeldes komplett und verwandelt sich in einen vollwertigen Schieberegler. Genau wie bei number stehen auch bei range wieder die zusätzlichen Attribute min, max und step zur Verfügung. Aufgrund der Tatsache, dass der Input-Typ range in älteren Browsern in der gewünschten Form nicht nutzbar ist und lediglich als reines Textfeld angezeigt wird, sollte man auch hier über die Implementierung eines JavaScript-Fallbacks nachdenken. Ein weiterer Wermutstropfen ist, dass das neue Eingabefeld nur einen Wert akzeptiert. Die Auswahl einer Preisspanne (von/bis) wäre dementsprechend nicht möglich.
HTML5-Formulare: Neue Attribute im Detail
Die Neuerungen in HTML5 im Bezug auf Formulare beinhalten nicht nur die erläuterten Input-Typen, sondern auch einen Satz neuer Attribute. Mit diesen lässt sich die Funktionalität einzelner Eingabefelder optional noch weiter ausbauen und optimieren.
required
Mit der Ergänzung eines Formularelements um das neue Attribut required sagt man dem Formular, dass hier eine Eingabe seitens des Benutzers zwingend notwendig ist:
HTML
<input type=”email” name=”email” required />
Listing 3
Browser, welche dieses Attribut verstehen, lassen den Nutzer das Formular erst absenden, nachdem alle mit required gekennzeichneten Felder vollständig ausgefüllt sind. Im obigen Beispiel könnte der Nutzer das Formular erst abschicken, sobald er eine valide E-Mail-Adresse eingetragen hat.
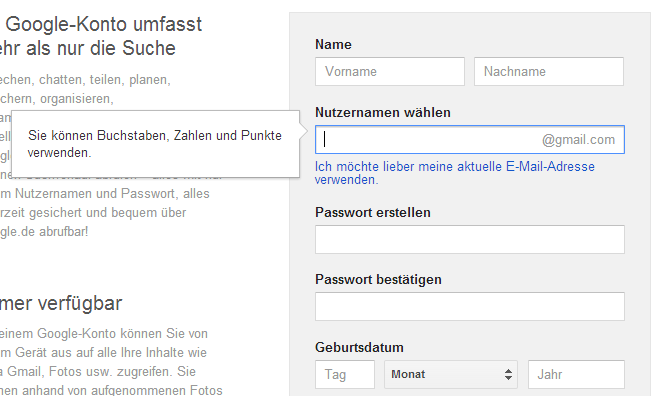
placeholder
Mit dem placeholder-Attribut lassen sich Eingabefelder schnell und einfach mit Platzhaltern versehen. Der Browser kümmert sich dabei um die eigentliche Arbeit.
HTML
<input type=”search” name=”q” placeholder=”Wonach suchst Du?” />
Listing 4

Google vereinfacht Nutzern die Registrierung mit konkreten Feldbezeichnungen und umfangreichen Hilfestellungen.
autofocus
Das Attribut autofocus ermöglicht es, den Fokus nach dem Laden der Website gezielt auf ein bestimmtes Inhaltselement zu lenken. Beispielsweise könnte es Sinn machen, den Cursor des Nutzers automatisch im Suchfeld der Website zu platzieren. Wichtig ist, dass autofocus nur einmal im HTML-Dokument vorkommen darf.
HTML
<input type=”search” name=”q” autofocus />
Listing 5
autocomplete
Das autocomplete-Attribut feiert mit HTML5 quasi seine Wiedergeburt. Es lässt sich sowohl auf das gesamte <form>-Element als auch auf einzelne <input>-Elemente anwenden und akzeptiert als Werte on oder off. Falls aktiviert, schlägt der Browser bereits getätigte Eingaben zur Vervollständigung vor.
HTML
<input type=”url” name=”web” autocomplete=”off” />
Listing 6
multiple
Das Attribut multiple diente bisher dazu, innerhalb von <select>-Boxen eine Mehrfachauswahl zu ermöglichen. Dank HTML5 lässt sich das Attribut nun auch auf <input>-Felder anwenden. Zum einen ist das für die Formular-Validierung interessant, da so zum Beispiel mehrere per Komma getrennte E-Mail-Adressen überprüft werden können. Zum anderen ermöglicht das multiple-Attribut den gleichzeitigen Upload mehrerer Dateien ohne den Einsatz komplexer JavaScript-Lösungen.
HTML
<input type=”file” name=”images” multiple />
Listing 7
form
Web-Formulare können nicht verschachtelt werden. Dennoch soll ein Button oder ein zusätzliches Eingabefeld manchmal unabhängig vom eigentlichen Formular stehen. Dazu wurde in HTML5 das Attribut form eingeführt, welches man nicht mit dem HTML-Element <form> verwechseln sollte. Das Attribut ermöglicht Eingabefeldern, die im Quellcode außerhalb eines <form>-Elements stehen, dennoch vom Formular berücksichtigt zu werden:
HTML
<input type=”search” name=”q” form=”search_box” /> <form id=”search_box”> <button>Suchen</button> </form>
Listing 8
pattern
Das neue HTML5-Attribut pattern stellt geübten Webentwicklern ein sehr mächtiges Werkzeug zur individuellen Formular-Validierung zur Verfügung. Als Wert lässt sich an das Attribut ein regulärer Ausdruck übergeben, gegen den die Nutzereingabe geprüft werden soll. Ein Feld zur Eingabe einer deutschen Postleitzahl könnten Formular-Ersteller wie folgt aufbauen:
HTML
<input type=”text” name=”zip” pattern=”^[0-9]{5}$” />
Listing 9
Mit Hilfe des pattern-Attributs lassen sich also auch sehr exotische Formularfelder erstellen. Wichtig ist, dass man dem Nutzer mitteilt, nach welchem Schema die Eingabe validiert wird; etwa über das title-Attribut des jeweiligen Eingabefeldes.
HTML5-Formulare: Bereits heute sinnvoll?
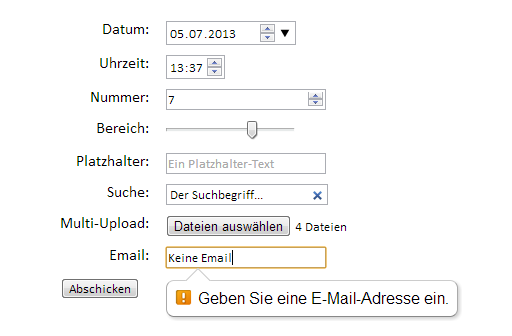
Insgesamt spricht also nichts gegen den Einsatz von HTML5-Formularen. Vor allem einfache Eingabefelder lassen sich bereits heute durch neue Input-Typen wie email, url oder number und Attribute wie required oder placeholder ohne großen Aufwand zugänglicher und nutzerfreundlicher machen, ohne die Kompatibilität auf alten Browsern zu gefährden.

Übersicht von HTML5-Formularelementen in Chrome: Der Google-Browser unterstützt bereits eine Vielzahl von Elementen.
Bei komplexeren HTML5-Formularelementen wie den Input-Typen date oder range gilt es abzuwägen, ob ein Einsatz trotz mangelnder Browser-Abdeckung schon lohnenswert ist. Hier hilft häufig ein Blick in das verwendete Webanalyse-Tool (zum Beispiel Google Analytics), um sich einen Überblick über die eigene Zielgruppe und die verwendeten Browser-Versionen zu verschaffen. Abschließend eine Übersicht, welche Eigenschaft bereits von welchem Browser unterstützt wird (Stand: April 2013):
| Chrome (26) | Firefox (20) | Safari (5) | Opera (12) | IE 9 | IE 10 | |
| Input-Typen | ||||||
| x | x | x | x | |||
| url | x | x | x | x | ||
| tel | ||||||
| search | x | x | x | |||
| number | x | x | x | x | ||
| date | x | x | ||||
| range | x | x | x | x | ||
| Attribute | ||||||
| required | x | x | x | x | ||
| placeholder | x | x | x | x | x | |
| autofocus | x | x | x | x | x | |
| autocomplete | x | x | x | x | ||
| multiple | x | x | x | x | x | |
| form | x | x | x | x | ||
| pattern | x | x | x | x |

 Torben Leuschner ist seit 2008 als
Torben Leuschner ist seit 2008 als 
Hey Torben,
schöner Artikel zur Verwendung von HTML 5 Elementen, wird Zeit das sich in Zukunft mehr Personen solchen Kenntnissen annehmen.
VG