- Daux.io: Projekte mit Markdown dokumentieren
- UIkit: Responsives und flexibles Frontend-Framework
- Notism: Kollaborations-Tool für Designer
- Mit tabulous.js und jQuery Tabs in die eigene Website einbauen
- Froont: Tool zur Erstellung responsiver Websites
- Bilder mit Clipping Magic unkompliziert online freistellen
- Mit Typography Calculator die Schrift einer Website optimieren
- Flinto: Online-Editor für iOS-App-Prototypen
- Ausführliche A/B-Tests mit JavaScript und Google Analytics durchführen
- App-Entwürfe mit dem iOS-7-Wireframe-Kit erstellen
- Freie und qualitativ hochwertige Bilder von Unsplash
- Airmail: Schicker E-Mail-Client für den Mac
- Tab Wrangler: Chrome-Tab-Archiv
- GitHub Gist mit GistBox erweitern
Tools für Webworker
Daux.io: Projekte mit Markdown dokumentieren

Für Entwickler ist die gute Dokumentation ein wichtiger Bestandteil des täglichen Workflows. Der Generator Daux.io [1] erleichtert Programmierern diese Arbeit. Das Tool zum Hosten auf dem eigenen Server kann vollständig mit Markdown-Dateien bestückt werden. Eine Index-Seite und auch Navigationen erstellt der Generator auf Wunsch automatisch. Außerdem lässt Daux.io Entwicklern viele Freiheiten und bringt von Haus aus verschiedene Themes mit, die responsive gestaltet sind.
UIkit: Responsives und flexibles Frontend-Framework

Ein Frontend-Framework kann Webentwicklern viel Arbeit abnehmen. Ein prominentes Beispiel dafür ist Bootstrap von Twitter. Eine spannende Alternative dazu ist UIkit [2]. Das responsive Frontend-Framework bietet schon vor dem Herunterladen viele Anpassungsmöglichkeiten. UIkit ist in drei Designs (Default, Gradient, Almost Flat) verfügbar und lässt sich vor dem Download in einem WYSIWYG-Editor anpassen. Neben der Auswahl von Schriftarten und -farben kann das CSS in einer minifizierten Version heruntergeladen werden.
Notism: Kollaborations-Tool für Designer

Beim Design-Prozess ist der Austausch mit Kollegen oder auch dem Kunden wichtig. Die Macher von Notism [3] haben sich deshalb das Ziel gesetzt, die Zusammenarbeit an einem Design-Entwurf zu erleichtern. Die Plattform bietet es Nutzern an, einfach und unkompliziert andere Personen zum eigenen Projekt einzuladen. Diese können dann kommentieren und direkt weitere Vorschläge skizzieren. Ein weiteres Feature von Notism ist die Verwaltung von noch anstehenden Aufgaben. Nicht nur starre Grafiken können Benutzer als Projekt hochladen, Grafiken lassen sich auch miteinander verknüpfen, sodass ein interaktiver Prototyp entsteht.
Mit tabulous.js und jQuery Tabs in die eigene Website einbauen

Um Inhalte auf Websites besser nach den eigenen Wünschen darstellen zu können, eignen sich an einigen Stellen Tabs. Für die beliebte JavaScript-Library jQuery gibt es eine Erweiterung namens tabulous.js [4], die die Integration von Tabs in Websites ermöglicht. Das einfach zu nutzende Plugin bringt außerdem verschiedene Effekte mit, die beim Wechsel zwischen den einzelnen Tabs zum Zuge kommen. Inhalte lassen sich beispielsweise per Flip- oder Slide-Effekt „umschalten“.
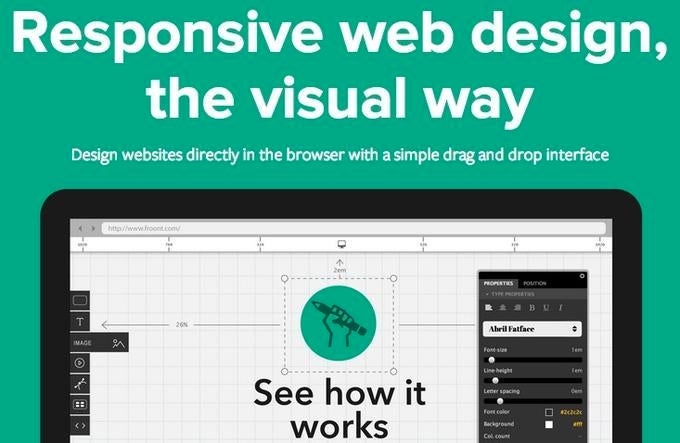
Froont: Tool zur Erstellung responsiver Websites

Mit WYSIWYG-Tools ist die Erstellung von Websites mit verhältnismäßig wenig Aufwand möglich. Ein solches Tool, das vor allem auf Responsive Webdesign setzt, ist Froont [5]. Der Nutzer kann verschiedene Gerätegrößen festlegen und die Website entsprechend gestalten. Beim Anlegen einer entsprechenden Website stehen verschiedene Vorlagen zur Verfügung. Die Bedienung funktioniert größtenteils per Drag & Drop. Durch die Weitergabe der Projekt-URL können auch andere den Fortschritt der Website betrachten und sie testen.
Bilder mit Clipping Magic unkompliziert online freistellen

Das Skalieren oder das Ausschneiden von Bildern ist für viele Webworker kein Problem. Geht es jedoch an die Freistellung von Motiven von ihrem Hintergrund, geraten viele an die Grenzen ihres Know-hows. Das Online-Tool Clipping Magic [6] will Benutzer hierbei unterstützen. Nach dem Hochladen eines Bildes kann der Hintergrund, der gelöscht werden soll, als solcher markiert werden. Auch Korrekturen vorheriger Aktionen sind kein Problem, der Benutzer kann einfach zwischen den zwei Werkzeugen für das Markieren von Vorder- und Hintergrund hin- und herwechseln.
Mit Typography Calculator die Schrift einer Website optimieren

Typografie ist ein wichtiger Bestandteil des Webdesigns. Neben der Auswahl der richtigen Schriftart ist aber auch die Auswahl einer optimalen Schriftgröße nicht immer einfach. Der Typography Calculator [7] unterstützt Webdesigner bei der Typografie-Auswahl. Das Tool ermöglicht die Eingabe der Content-Breite und/oder einer Schriftgröße und der angepeilten Zeichen pro Zeile. Die Live-Ansicht zeigt die Seite dann unter Berücksichtigung der eingegebenen Werte an. Darin sind auch optimale Werte für die Line Height und andere nicht angegebene Werte enthalten – die sich anpassen, wenn eine andere Schriftart ausgewählt wird.
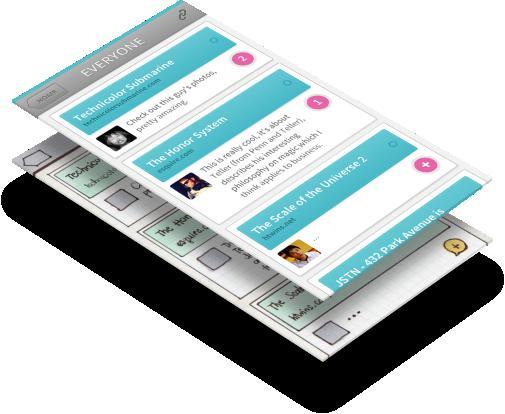
Flinto: Online-Editor für iOS-App-Prototypen

Die Erstellung einer App kostet in der Regel nicht nur viel Zeit, sondern auch das Design will gut überlegt sein. Für einen guten ersten Eindruck vom Design eignen sich einfache Prototypen, die bereits auf dem Gerät oder auf dem Rechner ausprobiert werden können. Genau das ermöglicht der Online-Editor Flinto [8]. Hat ein Grafiker verschiedene Ansichten einer App erstellt, kann er diese mit Hilfe des Editors zu einem Prototypen zusammenstellen. Verschiedene Teile einer Grafik lassen sich mit anderen Grafiken verknüpfen. Auch mehrere Personen können an einem Projekt arbeiten, wobei man die Zugriffsrechte genau definieren kann.
Ausführliche A/B-Tests mit JavaScript und Google Analytics durchführen

Während im Online-Journalismus A/B-Tests meist nur zum Testen verschiedener Überschriften eingesetzt werden, kann das Testverfahren allerdings auch für andere Elemente einer Website genutzt werden. Denn auch Farben, Texte oder Navigationselemente einer Website sind wichtige Faktoren für den Erfolg. Um diese Faktoren jedoch mittels A/B-Tests untersuchen zu können, muss der Webentwickler oft viel Geld an einen Online-Dienst zahlen. Mit dem Plugin easyAB [9] für jQuery und Zepto ist es relativ unkompliziert und kostenlos möglich, mit Hilfe von JavaScript und Google Analytics A/B-Tests durchzuführen.
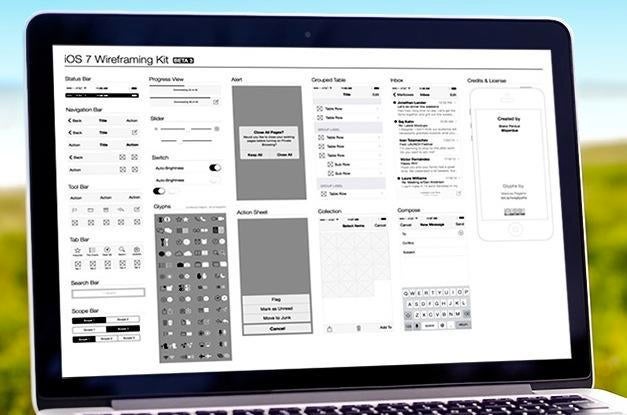
App-Entwürfe mit dem iOS-7-Wireframe-Kit erstellen

Als Programm für Vektor-Grafiken eignet sich Adobe Illustrator auch zum Wireframing. Beispielsweise ist es damit möglich, grafische App-Entwürfe zu erstellen. Damit man als Designer allerdings nicht alle Elemente dafür selbst anfertigen muss, gibt es so genannte Wireframe-Kits, die grafische System-Elemente bestehender Plattformen bereits enthalten. Das iOS-7-Wireframe-Kit [10] bringt alle Elemente von iOS 7 mit und wird stetig erweitert, wenn es entsprechende Neuerungen gibt. Neben einer Illustrator-Datei gibt es das Kit auch als PNG- oder PDF-Version.
Freie und qualitativ hochwertige Bilder von Unsplash

Um Web-Projekte ansehnlich zu gestalten, ist gutes Bildmaterial eine wichtige Grundlage. Bei vielen Anbietern von Stock-Images muss der Käufer meist viel bezahlen, frei verfügbare Bilder sind schwer zu finden. Das Projekt Unsplash [11] möchte Grafikern in dieser Hinsicht helfen. Alle zehn Tage stellt der Anbieter zehn neue Bilder in hoher Qualität zum kostenlosen Herunterladen zur Verfügung. Die Motive reichen von Personen-Portraits bis zu Landschaftsaufnahmen und ästhetisch ansprechenden Stillleben. Ob für kommerzielle oder persönliche Nutzung – es fallen keine Lizenzgebühren an. Durch einem optionalen Newsletter können Interessierte sich benachrichtigen lassen, wenn neue Bilder zur Verfügung stehen.
Airmail: Schicker E-Mail-Client für den Mac

Wer nicht auf einen Webmailer wie Roundcube oder Klassiker wie Outlook oder Thunderbird als E-Mail-Client setzen möchte, hat seit einigen Wochen nun mit Airmail [12] für den Mac eine schlanke und übersichtliche Alternative. Die E-Mail-Software, die für einen kleinen Betrag im App Store erhältlich ist, erinnert an den mittlerweile von Google aufgekauften Mail-Client Sparrow. Zwar unterstützt die App noch kein POP3 und Microsoft Exchange, kann dafür allerdings mit verschiedenen Designs, vielen Einstellungsmöglichkeiten und einer intuitiven Bedienung punkten.
Tab Wrangler: Chrome-Tab-Archiv

Browser-Vielnutzer kennen das: Nach einiger Zeit sammeln sich Tabs in Massen, die alle CPU-Leistung verbrauchen. Die Chrome-Erweiterung Tab Wrangler [13] schafft Übersicht und spart CPU-Leistung, denn inaktive Tabs werden nach einer vom Benutzer festgelegten Zeitspanne automatisch geschlossen und im Tab-Wrangler-Icon in der URL-Bar archiviert. Von dort aus kann der Nutzer sie dann bei Bedarf schnell wieder öffnen. Neben der Zeitspanne bis zur Schließung lassen sich auch Tabs festlegen, die nicht geschlossen werden sollen.
GitHub Gist mit GistBox erweitern

GitHub
Gist ist eine praktische Möglichkeit, um Code-Snippets zu verwalten und
mit der GitHub-Community zu teilen. Allerdings fehlt bei Gist das ein oder andere Feature für eine bessere und komfortablere Benutzung. Diese Features hält die Web-App
GistBox [14] bereit. Nach der Anmeldung über GitHub kann der Nutzer seine Gists dort verwalten. Zu den Verbesserungen gegenüber GitHub Gist gehören unter anderem klickbare Links in der
Beschreibung. Besonders praktisch: die
Code-Snippets kann der Nutzer zudem verschlagworten.


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team