Tools für Webworker: Scroll Magic, jQuery-Notebook, WallopSlider, Pikabu
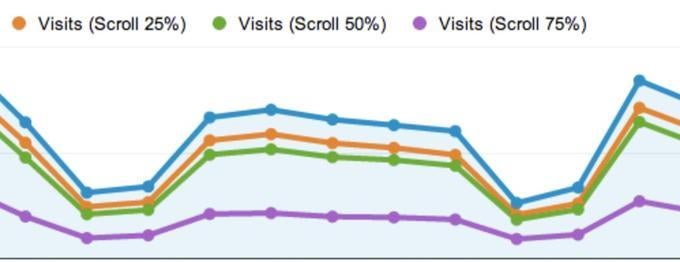
Mit Scroll Depth das Scrolling-Verhalten tracken

Der wichtigste Inhalt einer Website sollte „Above the Fold“ sein. Aber stimmt das auch? Mit Scroll Depth (http://scrolldepth.parsnip.io) lässt sich das einfach überprüfen – ganz bequem in Google Analytics. Das Skript erlaubt es nämlich, das Scroll-Verhalten von Website-Besuchern zu tracken. So können Website-Betreiber prüfen, ob sich die mühevoll gestallteten Scrolly-Telling-Einlagen ihrer Website rentiert und wo es Verbesserungspotenzial gibt. Dabei misst das Skript in 25-Prozent-Schritten welche Inhalte gerade im Viewport angezeigt werden und löst entsprechend ein Google-Analytics-Event aus. Scroll Depth setzt jQuery und einen Google-Analytics-Account voraus.
Komplexe Animationen einfach gestalten – Scroll Magic

Scrollen ist im Trend. Ob Scrolly-telling oder aufwendige Animationen die durch das Scrollverhalten getriggert werden – mit Scroll Magic (http://janpaepke.github.io/ScrollMagic/) eröffnen sich Webworkern viele Möglichkeiten. Das Skript macht dabei komplexe Animationen zum Kinderspiel. Dass der Name Programm ist, zeigen die Beispiele in der umfassenden Dokumentation: Egal ob Bewegungen, Farbwechsel, Parallax-Effekte, Pinning, Scaling oder Fading – Scroll Magic ist vielfältig einsetzbar. Das Skript setzt auf jQuery und basiert auf der Greensock Animation Platform (GSAP).
Responsive, schnell und Mobile First: WallopSlider

Inzwischen gibt es eine schiere Unmenge an Slidern. Doch entweder haben sie einige Kilobyte zuviel auf den Hüften, sind nicht responsive oder der Entwickler benötigt mindestens die jQuery-Bibliothek, um banale Effekte wie einfache Übergänge umzusetzen. WallopSlider (http://www.pedroduarte.me/wallop-slider/) ist anders, denn fernab von „over-engineering“ liefert das Skript vor allem eins: einen rudimentären Slider, der überall dargestellt und eingesetzt werden kann. Möglich macht das die native Umsetzung in JavaScript, was in einer Größe von nur drei Kilobyte resultiert. Dabei setzt WallopSlider bei der Umsetzung der Animationen auf CSS und die BEM-Architektur, was eine Skalierbarkeit des Sliders erhöht.
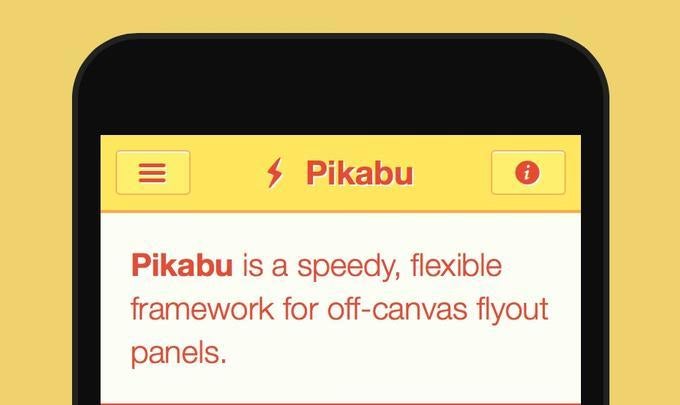
Off-Canvas-Pattern leicht gemacht

Die Facebook-App hat es, also wollen es alle haben. Die Rede ist vom Off-Canvas-Pattern. Mit Pikabu lässt sich dieses Pattern nun simpel umsetzen – und das auf allen Geräten, egal ob mobil oder nicht. Diese breite Unterstützung wird durch umfassende Fallback-Lösungen für veraltete Browser und die Untersützung der JS-Bibliotheken jQuery und Zepto.js ermöglicht. Mit relativ wenig Code können Webworker unkompliziert das Off-Canvas-Pattern sowohl für die linke als auch für die rechte Seite eines Viewports anwenden – gesteuert über ein data-*-Attribut (http://mobify.github.io/pikabu/).
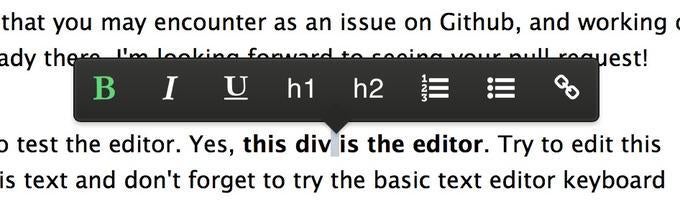
Schlanker Inline-Editor

jQuery-Notebook ist ein eleganter „WYSIWYG“-Inline-Editor, der Anwendern, ähnlich wie bei TYPO3 Neos, eine ansehnliche und unkomplizierte Handhabung bei der Textformatierung bietet. Im Fließtext können Wörter beziehungsweise ganze Sätze einfach markiert und mit einem Klick formatiert werden – das Ergebnis und die Auswirkungen auf den restlichen Text sieht man sofort. jQuery-Notebook orientiert sich an dem Inline-Editor von Medium.com. Um Notebook nutzen zu können, wird jQuery vorausgesetzt (http://raphaelcruzeiro.github.io/jquery-notebook/).
Google Maps als jQuery-Plugin einbinden
![]()
Wer moderne Webprojekte gestalten will, wird nicht um die fast schon obligatorische Einbindung einer Google Map auf der „Anfahrt“-Seite herumkommen. Mit ClassyMap (http://www.class.pm/projects/jquery/classymap/) geht das jetzt besonders einfach, denn das jQuery-Plugin lässt sich nach dem Einbinden mit data-*-Attributen konfigurieren. Die umfassenden Parameter bieten dabei alles, was von Google Maps erwartet werden kann. Darüber hinaus ist das Skript in der Lage, den Kartenausschnitt von Google Maps als Iframe oder als Bild einzublenden.


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team