- Unternehmensinternes Belohnungssystem
- Kollaborationstool für Technikteams
- Chrome-Plugin findet ehemals besuchte Webseiten
- Sammlung kostenloser Icons
- Suchmaschine für Elemente des User Interface
- Soziales Netzwerk für Geeks
- Open-Source-Projekt zum Monitoring des Social Web
- Programmfenster-Management für Windows und Mac
- Photoshop-Plugin für Webdesigner
- Responsive Designs testen und teilen
- Designprozesse optimieren
- Nervige Newsletter abbestellen
- JavaScript-Bibliothek für Grafiken und Animationen
- Entwicklungsumgebung in der Dropbox
- Newsletter-Designs leicht gemacht
- Ace: Leistungsfähiger Code-Editor auf JavaScript-Basis
- Aufmerksamkeit durch Branding per Engagement-Bar
Tools für Webworker
Unternehmensinternes Belohnungssystem

Unternehmen haben mittlerweile zahlreiche Möglichkeiten, um Mitarbeiter zu Höchstleistungen zu motivieren. Mit Achievers [1] positioniert sich jetzt ein neues Angebot, das auf ein
unternehmensinternes Belohnungssystem setzt. Für vorher festgelegte
Ziele erhalten Mitarbeiter eine bestimmte Anzahl an Punkten, die sie
anschließend gegen materielle Belohnungen
eintauschen können.
Kollaborationstool für Technikteams

Das Kollaborationstool Flowdock [2] präsentiert sich als die ultimative Inbox für Technikteams. In einem
Dashboard laufen externe Informationsquellen wie Basecamp oder Git
zusammen und lassen sich von allen Nutzern kommentieren sowie bearbeiten. Ein
interner Chat ermöglicht darüber hinaus den Austausch aller
Team-Mitglieder, was deren Zusammenarbeit und Produktivität steigern soll.
Chrome-Plugin findet ehemals besuchte Webseiten

Das Chrome-Plugin SeenBefore [3] erweitert die Google-Suche um eine nützliche Funktion: Nach der
Installation ist Google in der Lage, ehemals besuchte Webseiten
wiederzufinden, die Nutzer nicht als Bookmark gesichert haben oder über die
Browser-Chronik finden können. Falls sich die Inhalte geändert haben, kann SeenBefore sogar das Original wiederherstellen.
Sammlung kostenloser Icons
![]()
Auf Endless Icons [4],
einem Projekt des kalifornischen Webentwicklers Min Kim, finden Nutzer
eine Vielzahl schwarz-weißer Icons. Alle Bildzeichen liegen in einer
Auflösung von 614 x 614 Pixeln vor und lassen sich kostenlos zu privaten und kommerziellen Zwecken nutzen. Wer
wider Erwarten nicht fündig wird, kann auf inconsmonstr [5] ausweichen. Die deutsche Alternative bietet ein ähnlich umfangreiches
Angebot und liefert alle Icons zusätzlich im Vektorformat SVG.
Suchmaschine für Elemente des User Interface

Auf der Suche nach dem passendem Download-Button oder einer Fortschrittsanzeige? Mithilfe der Suchmaschine UICloud [6] werden Web-Entwickler fündig. Der Webdienst sammelt in Zusammenarbeit mit Partnern schicke Designs oft verwendeter User-Interface-Elemente. Eine klassische Suchfunktion ermöglicht das Durchforsten der riesigen Datenbank, alternativ können Nutzer aber auch in den zahlreichen Kategorien stöbern.
Soziales Netzwerk für Geeks

Mit Geeklist [7] etabliert sich ein soziales Netzwerk für Entwickler: Mehr als 50.000 Personen und rund 5.000 Unternehmen haben sich schon angemeldet. Die Mischung aus Facebook, LinkedIn und Reddit kommt offenbar an, denn auch Investoren stehen Schlange. Wer als Entwickler international tätig ist, sollte sich Geeklist auf jeden Fall anschauen. Neben vielen Gleichgesinnten trifft man dort unter anderem auf Adobe, Amazon und Wooga.
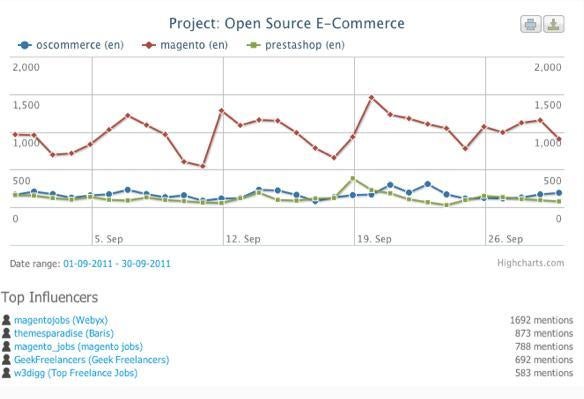
Open-Source-Projekt zum Monitoring des Social Web

Eine Vielzahl an Software-Lösungen verspricht das Monitoring des Social Web. Mit der Social Media Monitoring Suite [8] ist jetzt eine kostenlose Alternative am Markt, die als
Open-Source-Projekt entwickelt wurde. Sie wird auf dem eigenen Server
installiert und überwacht anschließend die Erwähnungen zuvor definierter
Begriffe auf Twitter und Facebook. Schon bald soll die Social Media
Monitoring Suite zudem als Magento-Extension und WordPress-Plugin
erscheinen.
Programmfenster-Management für Windows und Mac

Mit Divvy [9] können Nutzer geöffnete Programmfenster per Mausklick oder Shortcut auf
die richtige Größe bringen. Das Tool ist für Windows und Mac
erhältlich, bietet eine intuitive Nutzeroberfläche und bedarf kaum
Einarbeitungszeit. Wer regelmäßig mehrere Programmfenster nutzt, sollte
das schicke Tool auf jeden Fall ausprobieren.
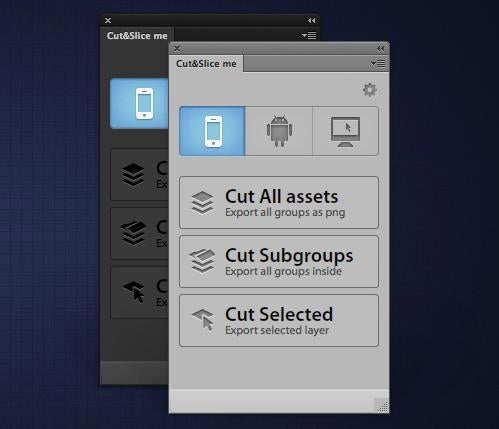
Photoshop-Plugin für Webdesigner

Das kostenlose Plugin Cut & Slice me [10] für Photoshop CS6 optimiert den Workflow von Webdesignern, die ihre
Photoshop-Dateien für verschiedene Geräte zuschneiden und exportieren
müssen. Das Tool arbeitet auf Basis des Ebenen-Bedienfeldes, sodass
Nutzer gezielt bestimmte Ebenen oder Ordner auswählen können. Wenn die
Photoshop-Datei groß genug ist, exportiert Cut & Slice me sogar
„retina-ready“.
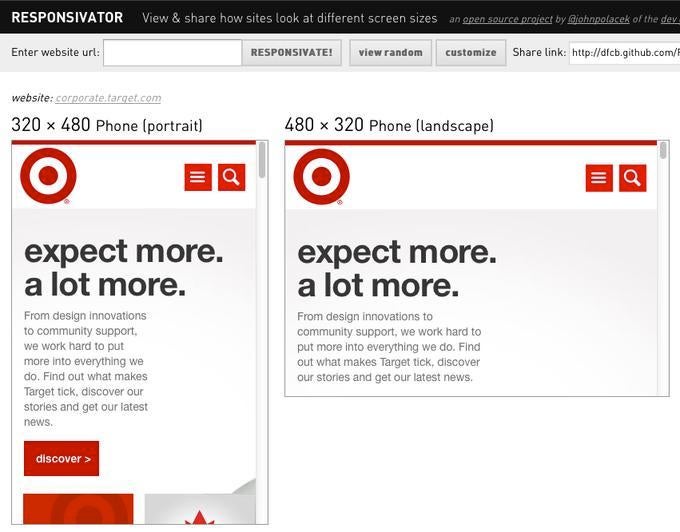
Responsive Designs testen und teilen

Der Responsivator [11] erleichtert Webentwicklern das Testen und Teilen von Responsive Designs. Nach Eingabe der URL liefert das Open-Source-Projekt eine Ansicht der Website in gängigen Displaygrößen – vom Smartphone übers Tablet bis hin zum Desktop. Bei Bedarf können Nutzer zudem weitere Displaygrößen hinzufügen. Das Ergebnis lässt sich über die entsprechende URL mit Freunden, Kollegen oder Kunden teilen.
Designprozesse optimieren

Der Webdienst Notism [12] vereinfacht den Prozess des Designs visueller Inhalte, indem er allen
beteiligten Parteien die Mitarbeit ermöglicht. Designer können ihre
Entwürfe hochladen, interaktive Elemente miteinander verbinden und diese
anschließend von eingeladenen Kunden oder Kollegen bewerten lassen.
Selbst kleinste Details können Nutzer pixelgenau kommentieren. Ein
großer Vorteil, wenn das finale Design mehreren Beteiligten gefallen
soll.
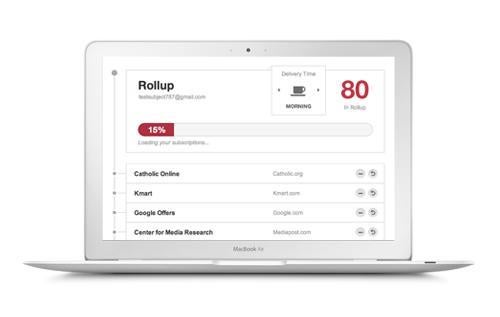
Nervige Newsletter abbestellen

Viele Newsletter fluten den Posteingang, ohne je gelesen zu werden. Unroll.me [13] löst dieses Problem. Der kostenlose Webdienst ermöglicht seinen Nutzern, auf einen Schlag gleich mehrere Newsletter abzubestellen. Er funktioniert zurzeit nur mit Gmail, soll in Zukunft aber auch andere E-Mail-Clients unterstützen.
JavaScript-Bibliothek für Grafiken und Animationen

Bonsai [14] ist eine JavaScript-Bibliothek unter Open-Source-Lizenz, mit der Webentwickler
schnell und unkompliziert Grafiken und Animationen erstellen können. Sie
rendert die Ergebnisse als SVG und verfügt über eine intuitive API mit
zahlreichen Funktionen. Neben simplen Formen wie Kreisen, Ellipsen oder
Rechtecken können Nutzer auch maßgeschneiderte Formen entwickeln. Das Ergebnis lässt sich im Anschluss mit Farben,
Verläufen und Filtern optisch ansprechend gestalten.
Entwicklungsumgebung in der Dropbox

Entwicklungsumgebungen sind noch immer zu komplex, findet Brock Whitten. Er ist einer der Entwickler von Harp [15],
einem Webdienst, der die gesamte Arbeit am Code in die Dropbox
verlagern möchte. Zurzeit können Nutzer mit der Dropbox-Applikation
HTML-, CSS- und JavaScript-Dateien bearbeiten, der Webdienst Harp
kümmert sich darauf hin um Aufgaben wie zum Beispiel die Bereitstellung
oder auch die Versionskontrolle.
Newsletter-Designs leicht gemacht
![]()
Mit Mailrox [16] soll das Erstellen eines Newsletters so einfach wie möglich werden. Das
Tool hilft beim Definieren des Layouts und Einfügen der Inhalte,
anschließend muss das finale Design nur noch exportiert werden. Der
Webdienst ist kompatibel mit Anbietern wie MailChimp und CampaignMonitor
und liefert Newsletter, die in allen bekannten Clients richtig gut
aussehen. Mailrox befindet sich zurzeit in einer offenen Beta-Phase.
Ace: Leistungsfähiger Code-Editor auf JavaScript-Basis

Der Code-Editor Ace [17] verfügt über die Leistungsfähigkeit und die Funktionen nativer Editoren wie Sublime oder Notepad, lässt sich aber auf jeder Website einbinden. Er wurde in JavaScript programmiert, unterstützt das Syntax-Highlighting von über 40 Sprachen, bietet mehr als 20 Themes und soll auch bei größeren Projekten keinerlei Probleme machen.
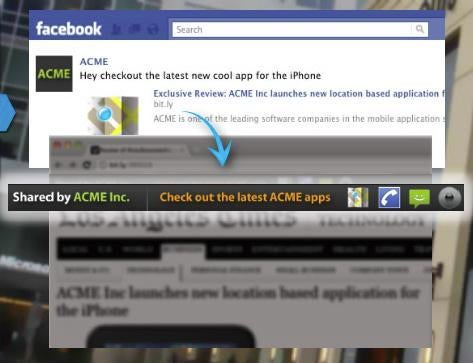
Aufmerksamkeit durch Branding per Engagement-Bar

Visibli [18] will seinen Nutzern im World Wide Web zusätzliche Aufmerksamkeit verschaffen. Der Webdienst modifiziert Links, die wie gewohnt auf die entsprechende Website weiterleiten, erweitert sie allerdings um ein nützliches Feature: Klickt ein Besucher auf einen dieser modifizierten Links, blendet Visibli am oberen Rand des Browserfensters eine individualisierbare „Engagement-Bar“ ein. Sie enthält die Webseiten oder Profile des Nutzers, sodass Besucher mit nur einem Klick in dessen „Territorium“ zurückfinden.


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team