TYPO3: Bildverarbeitung in TYPO3 – Wie das CMS Redakteure und Entwickler unterstützt
Um TYPO3 mit den benötigten Bildverarbeitungsfunktionen auszurüsten, ist es nötig, das Programmpaket ImageMagick zu installieren und es zu konfigurieren. Sie sollten dabei zur etwas älteren Version 4.2.9 greifen. Neuere Versionen des Programms führen, weil ressourcenhungriger, zu deutlich schlechterer Server-Performance, ihre erweiterte Funktionalität wird hingegen von TYPO3 eigentlich nicht benötigt. Alternativ können Sie das funktionsidentische, aber modernere GraphicsMagick einsetzen. Ausführliche Installationshinweise finden Sie unter imagemagick.org und graphicsmagick.org.
Aufgaben der Bildverarbeitung in TYPO3
In TYPO3 erfüllen die Bildverarbeitungsfunktionen etliche Aufgaben:
- Sie sorgen für die automatische Umwandlung des von den Redakteuren erfassten Bildmaterials in ein webgerechtes Format.
- Sie erzeugen grafische Menüs.
- Mit ihnen erstellen Sie dynamische Grafiken wie zum Beispiel Balkendiagramme.
- Sie ermöglichen Bildvoransichten im Administrationsbereich.
Die Manipulationsfunktionen bieten Redakteuren nicht nur die Möglichkeit, Bildeffekte ohne Verwendung eines eigenen Bildverarbeitungsprogramms zu erzeugen, sondern auch, die lästige Konvertierung von Dateiformaten dem System zu überlassen. Einige weitere komfortable Funktionen, etwa die „Bei Klick vergrößern“-Funktion bei Bildern, bedienen sich der Bildverarbeitungsfunktion, um diese Größenänderungen zu bewerkstelligen.
Bilder als Inhaltselemente einbinden
Ein Redakteur kann Bilder durch Auswahl des Seiteninhaltselements „Bild“ direkt in eine Seite einfügen. Bilder können dabei aus dem Fileadmin-Bereich des Servers ausgewählt oder mit der Schaltfläche „Durchsuchen“ von der lokalen Festplatte hochgeladen werden.
Der Redakteur ist dabei nicht auf GIF- und JPG-Dateien beschränkt, sondern hat die Wahl aus einer großen Palette von Bildformaten: TYPO3 kann mit TIF, BMP, PCX, TGA, PNG, PDF und AI umgehen. Die Umwandlung in ein webgerechtes Bildformat übernimmt TYPO3. Dabei arbeitet die „ImageMagick“-Programmbibliothek im Hintergrund. Sie kann fast alle gängigen Bildformate verarbeiten. Redakteure können auch die Größe des Bilds verändern, also zum Beispiel ein 800 Pixel breites Bild hochladen, jedoch eine Darstellungsbreite von nur 300 Pixel einstellen.
Neben diesen Möglichkeiten, Dateiformate und Größe der Bilder zu ändern, bietet TYPO3 weitere Optionen:
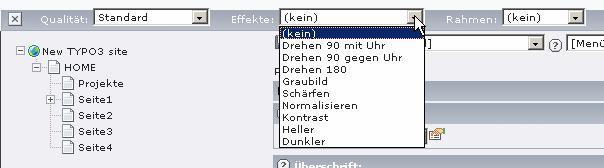
- Qualitätsstufe einstellen
- Effekte wie Drehen, Kontrast, Schärfen, Aufhellen etc.
Überschriften als Bilder anlegen
Das dynamische (skriptgesteuerte) Erzeugen von Bildern wird hauptsächlich bei grafischen Menüs und Elementen (Bildern) mit eingebetteten Textinformationen angewendet, zum Beispiel bei Bereichsüberschriften. Das ist immer dann von Bedeutung, wenn eine spezielle Schriftart verwendet wird, die auf den Zielrechnern (denen der Website-Besucher) in der Regel nicht installiert ist.
Dynamische Grafiken werden nicht zur Anfragezeit auf dem Webserver berechnet, wie der Name missverständlicherweise suggeriert. Dies wäre aus Performance-Gründen nicht akzeptabel. Hier greift der Caching-Mechanismus von TYPO3 – die Grafiken werden nur bei Änderungen durch Redakteure neu berechnet und danach zwischengespeichert.
GIFBUILDER-Objekte können in IMAGE-Objekten von TYPO3-Templates verwendet werden, anstatt eine fixe Grafik in Form des Dateipfads anzugeben. Das Aussehen der Grafik wird dabei über Eigenschaften des Objekts mittels TypoScript gesteuert.
Ein TypoScript-Beispiel mit einem GIFBUILDER-Objekt, das den Seitentitel in Form einer Grafik erzeugt, verdeutlicht dies:
seite=PAGE
seite.10=IMAGE
seite.10.file=GIFBUILDER
seite.10.file{
XY=[5.w],[5.h]
5=IMAGE
5.file=fileadmin/hintergrund.jpg
10=TEXT
10.text.field=title
10.offset=10,40
10.fontFile=fileadmin/verdana.ttf
10.fontSize=18
}
Listing 1
Das Listing zeigt beispielhaft, welche Einstellungen Sie vornehmen können. An Position 10 eines PAGE-Objekts wird ein IMAGE-Objekt erzeugt. Die file-Eigenschaft ist nicht mit einem Dateipfad belegt, sondern mit dem dynamischen GIFBUILDER-Objekt.
Die XY-Eigenschaft des GIFBUILDER-Objekts wird in diesem Beispiel nicht mit einem fixen Pixelwert belegt, sondern die Abmessungen werden aus dem an Position 5 des GIFBUILDER-Objekts eingefügten Bild berechnet. [5.w] steht für die Breite und [5.h] für die Höhe. Es ist dabei nicht von Bedeutung, dass das Bild erst in der nachfolgenden Zeile des Skripts spezifiziert wird. Die Reihenfolge der Zeilen des Skripts spielt in solchen Fällen keine Rolle.
An Position 5 des GIFBUILDER-Objekts wird ein Hintergrundbild in Form eines JPG-Bilds eingefügt.
An Position 10 wird ein TEXT-Objekt erzeugt. Es wird aufgrund seiner Positionsnummer über das Bild gelegt. Der Textinhalt hat keinen fixen Wert, sondern wird aus dem Datenbankfeld „title“ der Seite ausgelesen. Die Position des Texts auf dem Hintergrundbild wird durch einen Offset von der linken oberen Ecke des Bilds aus bestimmt.
Damit TYPO3 den Text mit der richtigen Schriftart in das Bild einfügt, wird der Pfad zur Schriftdatei angegeben. Die Datei muss zu diesem Zweck über die Dateiverwaltung an die entsprechende Stelle auf dem Webserver kopiert werden. In diesem Beispiel wird die Schriftart Verdana verwendet. TYPO3 kann durch die Einbindung der FreeType-Bibliothek TrueType-Schriftarten verarbeiten. Abschließend wird die Schriftgröße fixiert.
Geometrische Objekte erzeugen
Ein weiteres Beispiel zeigt, dass TYPO3 nicht nur Pixelbilder und Text im GIFBUILDER kombinieren, sondern auch geometrische Objekte wie Rechtecke erzeugen kann. Hierzu dient das Objekt BOX.
seite=PAGE
seite.10=IMAGE
seite.10.file=GIFBUILDER
seite.10.file.XY=200,200
seite.10.file.backColor=black
#einRechteckdefinieren:
seite.10.file.10=BOX
seite.10.file.10{
dimensions=20,20,160,120
color=red
}
Listing 2
Im oben gezeigten Quelltext geht Folgendes vor sich:
- seite.10 = IMAGE | seite.10.file = GIFBUILDER –> Dem Positionsobjekt 10 der Seite „seite“ wird ein IMAGE-Objekt zugewiesen. Anstatt diesem eine (statische) Datei zuzuweisen, erhält die „file“-Eigenschaft ein GIFBUILDER-Objekt.
- seite.10.file.XY = 200,200 | seite.10.file.backColor = black -> Das GIFBUILDER-Objekt wird durch die Abmessungseigenschaft „XY“ (Breite, Höhe) als Quadrat mit 200 Pixel Kantenlänge definiert und bekommt die Farbe Schwarz (black) als Hintergrundfarbe zugewiesen.
- seite.10.file.10 = BOX -> Diese Anweisungen erzeugen ein Rechteck innerhalb des schwarzen Quadrats, das durch das GIFBUILDER-Objekt „seite.10.file“ gebildet wird.
- color = red -> Das Rechteck erhält die Farbe Rot (red). Die Farbangabe könnte alternativ mit einem RGB-Hexadezimalwert erfolgen, wie man ihn aus HTML kennt. Die gleiche Wirkung hätte daher der Wert #ff0000.
- dimensions = 20,20,160,120 -> Die ersten beiden Zahlen der Eigenschaft „dimensions“ des BOX-Objekts geben an, dass es gegenüber der linken oberen Ecke des Mutterobjekts „seite.10.file“ um je 20 Pixel nach rechts und unten positioniert werden soll. Die beiden anderen Werte sind seine Breite und Höhe. Das Rechteck ist demnach 160 Pixel breit und 120 Pixel hoch.
Grafische Menüs
Die Bildverarbeitungsfunktionen stecken auch hinter den Funktionen, mit denen TYPO3 grafische Menüs automatisch erzeugen kann. Dies kann automatisiert werden und bietet deutliche Vorteile gegenüber dem einzelnen Erstellen von Menügrafiken. Nachteil: Grafische Menüs führen zu längeren Ladezeiten der entsprechenden Seiten und können Suchmaschinen und Menschen mit Seh-Behinderungen vor Probleme stellen.
Bei Änderungen durch Redakteure werden die zum Aufbau der Menüs benötigten Bilder automatisch auf dem Server neu berechnet. Das zeitraubende Erstellen von Grafiken in Bildverarbeitungsprogrammen für alle Menüpunkte entfällt dadurch, was sich vor allem bei häufigen Änderungen positiv bemerkbar macht. TypoScript kennt zudem mit „GMENU_LAYER“ einen Objekttyp, mit dem Sie grafische Aufklappmenüs konstruieren können, die aus DHTML-Layern bestehen. Es ist dabei nicht nötig, den JavaScript-Code von Hand zu schreiben. Die Funktionsweise und das Aussehen der Aufklappmenüs werden gänzlich in TypoScript definiert. Noch eleganter geht es mit etwas zusätzlichem TypoScript [1], wodurch der Einsatz von JavaScript weitestgehend vermieden werden kann und der ausgegebene Code als barrierefrei gilt [2].



 Andreas Stöckl ist Professor an der Fachhochschule Hagenberg in Österreich, an der er unter anderem das Fach „Content Management Systeme“ unterrichtet. Als Geschäftsführer der Internetagentur Cyberhouse (www.cyberhouse.at) hat er umfangreiche Erfahrungen mit TYPO3 an zahlreichen Webprojekten sammeln können.
Andreas Stöckl ist Professor an der Fachhochschule Hagenberg in Österreich, an der er unter anderem das Fach „Content Management Systeme“ unterrichtet. Als Geschäftsführer der Internetagentur Cyberhouse (www.cyberhouse.at) hat er umfangreiche Erfahrungen mit TYPO3 an zahlreichen Webprojekten sammeln können.

Hallo,
ich habe vor nicht all zu langer Zeit damit begonnen, eine kleine Extension für Bildeffekte zu schreiben. Mit Hilfe von ImageMagick lassen sich ein paar nette Bildrahmen, Schlagschatten und Polaroid-Effekte erzeugen. So kann man schnell mehrere Bilder mit einem Effekt versehen, ohne ein Bildbearbeitungsprogramm zu verwenden. Vielleicht kann der ein oder andere es gebrauchen. Eine neue Version mit mehr Effekten ist in Arbeit.
Demo
Grüße, Sven
cms ist für Webmaster und Entwickler schon eine tolle Sache. Typo 3 habe ich mir bereits angeschaut und möchte mit der neuen Version 4.3 über ein Video mit Typo endlich anfangen. CMS ist dann eine wirkliche Hilfe um Bildmaterial besser mit Effekten zu versehen und zu verarbeiten. Danke an die Entwickler :) Gruss Artur Nietsch
@sven:
Deine Extension klingt sehr interessant.
Diese werde ich mir einmal anschauen.
Was ich mir auch gut vorstellen kann, dass meine eine große Extension hat die einige Bildeffekte bereitstellt und der Benutzer nur einen jeweiligen Effekt aufwählen brauch.
Also eine Extension alá „da ist für jeden was dabei“.
Ggf. mit Funktion zum deaktivieren mancher Effekte, welche eben gar nicht in die Seite passen (für Redakteure).
Grüße