DEV3 – Entwicklungsumgebung für TYPO3, TypoScript und FLOW3: TYPO3-Entwicklung mit Komfort

Die Entwicklungsumgebung „DEV3“ basiert auf Eclipse und unterstützt TYPO3-Entwickler bei der täglichen Arbeit unter anderem mit TypoScript-Code-Schnipseln.
Im Frühjahr letzten Jahres schlossen sich die unabhängig gestarteten Projekte„tyClipse“von Sebastian Böttger und Eckhard M. Jäger sowie„FLOW3DE“von David Brühlmeier zusammen. Unter dem Namen „DEV3“ [1] entwickelt das Team seitdem gemeinsam eine Entwicklungsumgebung für TYPO3 (Version 4 und 5), TypoScript und das kommende PHP-Framework FLOW3. Da FLOW3 und TYPO3 5.0 noch nicht den finalen Status erreicht haben, zeigt dieser Artikel auf, wie Entwickler DEV3 bei ihrer täglichen Arbeit mit TYPO3 4.x effektiv nutzen können.
Installation
Die Installation von DEV3 (auf Heft-CD) ist sehr einfach. Basis kann eine bestehende Eclipse-Installation oder das Komplettpaket der PHP Developer Tools (PDT) (auf Heft-CD) sein. Um die DEV3-Erweiterung zu installieren, rufen Sie in Eclipse/PDT im Menü „Help -> Software Updates…“ den Reiter „Available Software“ auf. Dort geben Sie im Dialog von „Add Sites“ die URL „http://www.dev3.org/update“an. Nach erfolgreichem Hinzufügen der Site installieren Sie DEV3, indem Sie im Dialog „Software Updates und Addons“ im Reiter „Available Software“ das Häkchen vor „http://www.dev3.org/update“ setzen und auf „Install…“ klicken.
Anpassen der Oberfläche
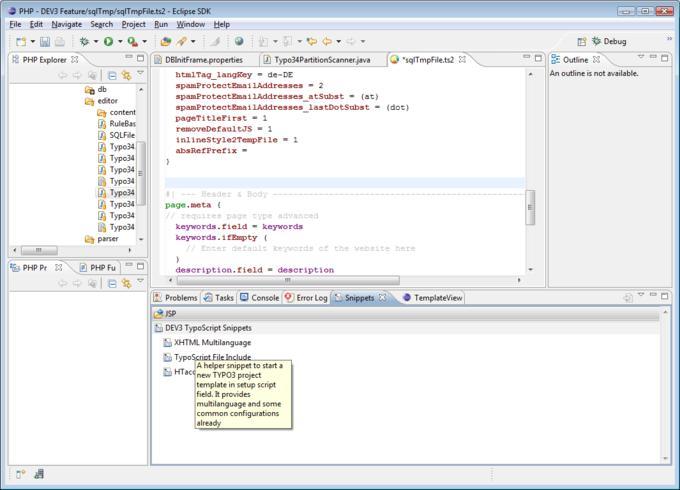
Nach erfolgreicher Installation macht sich DEV3 auf den ersten Blick kaum bemerkbar. Um die verschiedenen Hilfe-Tools von DEV3 immer „griffbereit“ zu haben, empfiehlt es sich, für die Arbeit mit TypoScript eine eigene Ansicht (in Eclipse/PDT „Perspektive“ genannt) zu erstellen. Dies erledigen Sie über die Menüpunkte „Window -> Customize Perspective“ oder „Window -> Show View -> Other“. Zu der neuen Perspektive können Sie nun die Snippet-Ansicht(Kategorie „General“) und die Template-Ansicht(Kategorie „TS DB Browser“) hinzufügen.
Arbeiten mit TypoScript
Jede Datei mit der Endung „*.ts“ wird von Eclipse/PDT als TypoScript-Datei erkannt und im DEV3-Editor geöffnet, wo der Entwickler in den Genuss von Syntax-Highlighting und Code-Vervollständigung kommt. Neben den „klassischen“ Bearbeitungsmöglichkeiten vieler Editoren – „Copy & Paste“ sowie Editieren ausgelagerter TypoScript-Dateien – bietet DEV3 Entwicklern auch direkten Zugriff auf die Datenbank. Dieser muss in der MySQL-Datenbank vorher explizit gestattet werden. Aus Sicherheitsgründen sollte dies dem Datenbankserver jedoch nur bei bestimmten IP-Adressen des Clients erlaubt werden.
Ist dies geschehen, können in der Template-Ansicht der Erweiterung „TS DB Browser“ die Verbindung zur Datenbank einer TYPO3-Installation sowie eine Zuordnung zum eigenen Eclipse-/PDT-Projekt angelegt werden.
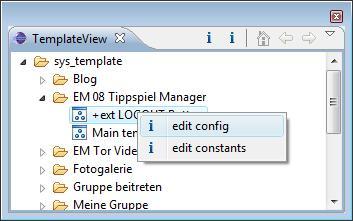
Nach erfolgreichem Verbindungsaufbau öffnet sich eine neue Ansicht, in der in einer Baumstruktur sämtliche in der TYPO3-Datenbank existierende Templates aufgelistet sind. Seiten mit enthaltenen Templates werden dabei als Ordner dargestellt, deren Inhalt sind die eigentlichen Templates als Elemente. Ein Doppelklick auf ein Element im Ordner öffnet den Setup-Code des Templates. Per Rechtsklick über das Kontextmenü erhält man Zugriff auf die Constants.

Der Template-View von „DEV3“ zeigt sämtliche Templates eines Projekts in einer übersichtlichen Baumstruktur an.
Der aus der Datenbank gelesene Code wird in DEV3 wie eine normale TypoScript-Datei behandelt, wodurch sämtliche Features des Editors genutzt werden können. Beim Speichern wird der Inhalt des Editors direkt in die Datenbank geschrieben und das Editor-Fenster schließt sich.
DEV3 bietet über die Standard-Snippet-Ansicht von Eclipse/PDT auch die Möglichkeit, TypoScript-Code parametrisiert einzufügen. So hilft zum Beispiel „TypoScript File Include“ bei der Einbindung von TypoScript-Dateien in die dazugehörigen Templates oder das Snippet „Htaccess“ beim Schutz der Templates und TypoScript-Dateien vor unerlaubtem Zugriff. Das Snippet „XHTML Multilanguage“, das auch im TypoScript-Editor SweeTS [2] zum Einsatz kommt, erstellt ein Rohgerüst für eine Setup-Konfiguration.
Anwendungsbeispiel
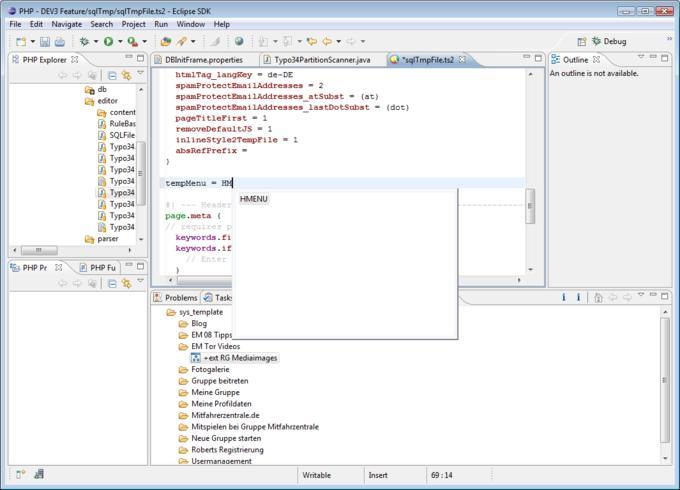
Voraussetzung ist ein bestehendes leeres TYPO3-Projekt mit Anbindung der Datenbank an DEV3 sowie ein bestehendes Root-Template. Zunächst müssen Sie die Template- und die Snippet-Ansicht öffnen. In der Template-Ansicht öffnen Sie das gewünschte TypoScript-Setup des Templates und wechseln anschließend in der Snippet-Ansicht in die Kategorie „DEV3 TypoScript Snippets“. Nach einem Klick auf das Snippet „XHTML Multilanguage“ lädt DEV3 ein Grundgerüst. In diesem können Sie individuelle Änderungen und Erweiterungen vornehmen. Um beispielsweise ein Menü hinzuzufügen, geben Sie folgende Zeile ein:
tempMenu = HM
Listing 1
Die Tastenkombination „<Strg>+<Space>“ öffnet den Code-Completion-Explorer, der die Ergänzung „HMENU“ zur Verfügung stellt. Mit <Enter> vervollständigt DEV3 Ihr HMENU-Objekt.
Ist das Menü fertig, können Sie das TypoScript-Template abspeichern, den TYPO3-Cache löschen und die Beispiel-Seite direkt im Browser betrachten.
Erweitern der Funktionalität
Entwickler, die Websites und Online-Services erstellen, werden neben TypoScript auch XHTML, CSS und JavaScript-Dateien bearbeiten wollen. Eine Vielzahl bestehender Plugins erweitert den Funktionsumfang von Eclipse/PDT problemlos um die gewünschten Funktionalitäten. Diese werden wie DEV3 über den Update-Mechanismus installiert. Exemplarisch seien hier Target-Management [3] (Datei-Explorer für verschiedene Verbindungsprotokolle) und Subclipse [4] (SVN-Erweiterung für Eclipse) genannt. Ebenfalls interessant: die Community-Version von Aptana Studio [5] (XHTML, CSS, JavaScript, AJAX).
Neben den beschriebenen Funktionalitäten kann DEV3 auch als Entwicklungsumgebung für das neue PHP-Framework FLOW3 verwendet werden, das die Grundlage für TYPO3 5.0 bilden wird. FLOW3 bringt neue Konzepte wie Domain-Driven-Design, Dependency Injection und aspektorientierte Programmierung in die PHP-Welt. Zudem eignet sich DEV3 in Verbindung mit PDT auch wunderbar zum Entwickeln von TYPO3-Extensions.
Ausblick
Derzeit arbeitet das DEV3-Entwicklerteam an der Verbesserung der Code-Completion-Engine. Ziel ist es, in Abhängigkeit von den verwendeten TypoScript-Objekten auch sinnvolle Code-Ergänzungsvorschläge anzuzeigen. Bereits jetzt verwenden DEV3, SweeTS und der in das TYPO3-Backend integrierte „T3Editor“ die gleiche Syntax-Datei zum Hervorheben des TypoScript-Codes. Das DEV3-Team freut sich über jeden aktiven Zuwachs zum Entwickler-Team. Aufgaben gibt es nicht nur im Bereich der Core-Entwicklung, sondern auch bei der Dokumentation und dem Erstellen von weiteren Snippets.


 Sebastian Böttger ist Geschäftsführer und Gründer von Cross-Content-Media München und spezialisiert auf erfolgreiche Onlineshop-Lösungen auf Basis von TYPO3 und der TYPO3-Commerce-Extension. Consulting, Konzeption und Realisierung für sicheres E-Commerce stehen im Fokus seines Unternehmens: www.cross-content.com
Sebastian Böttger ist Geschäftsführer und Gründer von Cross-Content-Media München und spezialisiert auf erfolgreiche Onlineshop-Lösungen auf Basis von TYPO3 und der TYPO3-Commerce-Extension. Consulting, Konzeption und Realisierung für sicheres E-Commerce stehen im Fokus seines Unternehmens: www.cross-content.com

Nachdem der Artikel noch von 2009 ist: Weis jemand wie aktuell der Stand bei empfehlenswerten Entwicklungsumgebungen ist? Ich hörte NetBeans mit einem mir unbekannten Plugin soll inzwischen klasse sein?!
Oder gillt die hier beschriebene Umgebung immer noch?
Hat jemand dazu Tipps?
Ich frage nur, da sich im Bereich Entwicklung (oder auch besonders FLOW3) seit 2009 einiges getan hat…
LG
Ich schließe mich der Fragestellung meines Vorredners an und bin ebenso auf der Suche einer passenden Entwicklungsumgebung für TYPO3 bzw. FLOW3 Entwicklungen. Vielleicht hat jemand was passendes und will sein Wissen teilen?
beste Grüße