TYPO3 und Social Networks richtig verknüpfen

Gemäß deutschem Datenschutz ist das Einbinden von Like-, Share- oder Tweet-Buttons in großem Maße bedenklich. Grund dafür ist, dass die sozialen Netzwerke so bereits Daten über Seiten-Nutzer erhalten und sammeln können, ohne dass diese die Buttons überhaupt nutzen. Entsprechend stark wurde das Thema in den letzten Monaten diskutiert.
Heise entwickelte daraufhin ein jQuery-Plugin, das eine Datenschutz-freundliche Einbindung der Buttons von Facebook, Twitter und Google+ ermöglicht [1]. Im TYPO3 Extension Repository (TER) finden sich aktuell drei Extensions, die das Heise-Plugin in die TYPO3-Website integrieren. Leider enthalten zwei davon nicht den aktuellsten Heise-Code. Lediglich die Extension „s4a_socialshareprivacy“ [2] bindet die aktuellste Plugin-Version ein.
Weil das Heise-Plugin zwei Klicks erfordert, haben die sozialen Netze keinen Zugriff auf die Nutzer-Daten, bis dieser sie aktiviert.
Der Vorteil aktuellen Codes ist sicherlich klar, aber hinzu kommt noch eine entscheidende Veränderung seit der Version 1.2 des Heise-Plugins: Eine Facebook-App-ID wird nicht mehr zwingend benötigt, um den Like-Button in die eigene Seite zu integrieren. In den älteren Extensions ist es also noch notwendig, dass man sich eine Facebook-App-ID registriert, damit das Plugin richtig funktioniert.
„s4a_socialshareprivacy“ nutzt bereits die erforderliche
Plugin-Version 1.2, womit die App-ID-Registrierung entfällt. Die
Extension ist zudem einfach konfigurierbar. So lassen sich über die
Plugin-Konfiguration auch die statischen Bilder auswechseln sowie die
Sprache der Button-Beschriftung definieren.
Mehr als die üblichen Verdächtigen
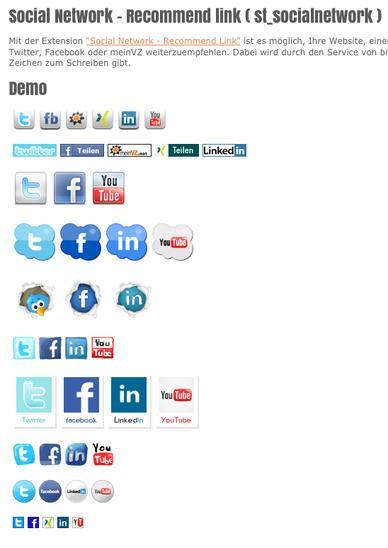
Sind mehr Sharing-Buttons gewünscht, ist die Erweiterung „st_socialnetwork“ von Thomas Scheibitz zu empfehlen. Die Extension bietet verschiedene Designs der Share-Buttons und lässt sich zudem mit den URL-Shortenern bit.ly und t.co verknüpfen. So integriert man einfache Share-Buttons (ohne Zählfunktion) für Twitter, Facebook, Xing, LinkedIn, YouTube und MeinVZ.
Wenn man nicht jeden Kanal bedienen will, gibt es für Twitter und Google+ auch separate Extensions, die die offiziellen Buttons einbinden. Für Googles +1-Button „googleplusone“ [3] und für Twitter „tweet button“ [4].
Die Einbindung von Share-Buttons in die eigene Website ist sicherlich ein guter Anfang für die Rundum-Verknüpfung. Wer aber einen Twitter-Account betreibt, möchte unter Umständen die Tweets auch auf der eigenen Website einbinden.
Ob nun einzig die Tweets eines bestimmten Accounts oder die Tweets einer Hashtag-Suche: Für einen Twitter-Feed im Ticker-Style ist die Extension „wt_twitter“ in jedem Fall einen Blick wert. Die Tweets werden nacheinnander wechselnd angezeigt und scrollen dabei quasi von selbst.
Vorsicht ist allerdings bei der Verwendung mit jQuery-basierenden Modulen geboten. Da „wt_twitter“ auf Prototype setzt, müssen jQuery-Plugins dann in den noConflict-Modus [5] gesetzt werden, um die Skripte problemlos gemeinsam verwenden zu können.
Ein jQuery-basiertes Twitter-Feed-Modul erzeugt hingegen die Extension „incore_twitter“. Auch sie stellt mehrere Twitter-Accounts in einem Stream dar und ermöglicht ebenfalls die Filterung nach bestimmten Hashtags. Über das Frontend-Plugin lässt sich das Modul nach Belieben als Inhalts-Objekt an jeder Stelle der Website ausgeben.
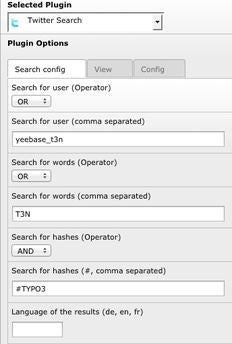
Wer eine sehr umfangreiche Twitter-Suche in die eigene Website integrieren möchte, sollte sich „twittersearch“ [6] anschauen, eine TYPO3-Extension von Thomas Löffler. Hier hat man in der Plugin-Konfiguration eine Vielzahl an Möglichkeiten. So kann man zwischen den einzelnen Suchparametern (etwa dem Usernamen oder einem Hashtag) AND- oder OR- Verknüpfungen schalten, um so die Ausgabe optimal zu filtern. Zudem lässt sich die Ausgabe der Tweets über mehrere Seiten verteilen. Sogar die Sprache der Tweets kann gefiltert ausgegeben werden. Die Anzahl der Tweets und Seiten sind ebenfalls konfigurierbar. Die Extension kommt außerdem ohne JavaScript-Bibliotheken aus.
Ein Sammelsurium an Plugins für soziale Netzwerke ist die TYPO3-Extension „rl_socialconnect“, die neben Twitter und Facebook auch Bilder-Galerien von Facebook oder Flickr sowie YouTube-Video-Links unterstützt. Auch Facebooks Like-Button, Blog-Feeds und UStream-Videos kann man mit dieser Extension einfach einbinden.
Ebenfalls mehrere Module integriert „facebook_socialplugins“ in die eigene TYPO3-Website, allerdings – wie der Name schon sagt – ausschließlich Plugins von Facebook. Zur Auswahl stehen also der Activity Feed, Kommentare, Facepile, Like-Button und Like-Box, Live-Stream, Login-Button sowie Empfehlungen.
Mit TYPO3 direkt posten
Eine häufige Aufgabenstellung für den TYPO3-Integrator ist es, verfasste News zeitgleich auf der Facebook-Fanpage zu veröffentlichen. Bestens dafür geeignet ist die Extension „pxa_newstofb“ [7]. Diese fügt in die tt_news-Datensätze ein Feld ein, das es erlaubt, manuell für jede News festzulegen, ob diese auf die Facebook-Pinnwand soll. Den Standard-Wert für News und damit Posts definiert man mittels User-TSconfig. Das Posten übernimmt dann ein Scheduler-Task automatisiert.
Voreinstellung für Facebook-Posts
TCAdefaults.tt_news.tx_pxanewstofb_ignor_publish = 1
Da man mit der Extension direkt auf Facebook posten kann, ist die Anmeldung mit einer App-ID auf Facebook zwingend notwendig. Die ID benötigt die Extension in der Extension-Konfiguration.
Ähnlich wie „pxa_newstofb“ agiert die Extension „pmkttnewstwitter“, die News auf Twitter postet, wenn ein tt_news-Datensatz erstellt oder geändert wird. Hierbei ist aber zu bedenken, dass Twitter ein Zeichen-Limit von 140 Zeichen hat und der Link zur News auch noch in den Tweet passen muss. Zudem kann man keine Twitter-typischen Hashtags hinzufügen.
Im Zuge einer Umstellung kann man für die News auch Facebooks Open-Graph-Meta-Angaben integrieren. Die Open-Graph-Meta-Tags geben Facebook an, welcher Text als Überschrift und Beschreibung sowie welches Bild beim Teilen auf Facebook veröffentlicht werden sollen.
Die Extension „news2facebook“ [8] fügt im tt_news-Datensatz die Felder für die jeweiligen Open-Graph-Meta-Tags hinzu. Bleiben die Felder leer, verwendet „news2facebook“ die News-Überschrift, die Kurzbeschreibung und das erste Bild. Die Extension basiert auf „in2facebook“, die die Open-Graph-Meta-Tags auf Seitenebene einbindet.
Mit Facebook Connect einloggen
Um geschützte Seiten über ein Frontend-Login zu erreichen, muss der User im System entweder bereits angelegt oder registriert sein. Ein Vorgang, den jeder kennt. Auch die Möglichkeit, sich mit Facebooks Connect über den vorhandenen Account zu verifizieren und einzuloggen, ist hinlänglich bekannt und der Vorteil liegt klar auf der Hand: Man muss nicht ständig seine Daten für jede Website neu eingeben. Der Nachteil: Ein Facebook-Account ist nötig. Entsprechend sollte dieser Service nur Zusatz und nicht ausschließliche Login-Lösung sein.
Mit der Extension „ajado_facebook“ [9] ist die Einbindung von Facebook Connect in TYPO3 kein Problem. Die Extension verwendet das aktuelle OAuth2, das seit Oktober 2011 Pflicht für alle Facebook-Apps ist, und arbeitet optimal mit der TYPO3-Extension „sr_feuser_register“ zusammen; für ein optionales Angebot also optimal. Die Nutzer speichert die Extension ebenfalls in der Tabelle fe_users und Facebooks Login-Button ist via TypoScript anpassbar.
Facebook-Stream über RSS einbinden
Facebook bietet seinen Usern die Pinnwand als RSS-Feed an. Zwar haben die meisten RSS-Reader kein Problem damit, doch anders sieht es bei vielen TYPO3-RSS-Import-Extensions aus. Hier erzeugt die Ausgabe des Facebook-Feeds eine Fehlermedung oder schlicht gar keine Ausgabe.
Das Problem scheint an der Formatierung des RSS-Feeds zu liegen. Um diesen zu säubern, kann man den Feed durch Googles Feedburner [10] schicken. Der nun erzeugte XML-Feed funktioniert bei den meisten TYPO3-Extensions. Als nettes Gimmick erhält man so übrigens auch noch Statistiken zu Abruf und Abos, die Feedburner bereitstellt.
Googles +1-Button ohne Extension
Nicht immer ist es nötig, separate Extensions in TYPO3 einzubinden. Die News-Extension tt_news ist sehr flexibel und unterstützt seit Version 3.0 sogenannte Generic Markers. Diese generischen Marker sind, einmal in die HTML-Vorlage von tt_news eingefügt, ohne zusätzlichen Programmier-Aufwand verfügbar und lassen sich mittels TypoScript-Funktionen befüllen.
Möchte man etwa Googles +1-Button in die Detail-Ansicht der News integrieren, ist einerseits ein entsprechner Marker an der Stelle im HTML-Template nötig, andererseits muss dieser im TypoScript-Setup gefüttert werden.
Generischer Google-Plus-Marker im Template
<!-- ###TEMPLATE_SINGLE### begin --> <div class="news-single-item"> ... ###GENERIC_GPLUSONE### ... </div> <!-- ###TEMPLATE_SINGLE### end -->
In TypoScript verwenden wir ein einfaches Beispiel, das die Standard-HTML5-Ausgabe enthält [11], weitere Optionen lassen sich aber ebenso dynamisch einpflegen. Groß- und Kleinschreibung des Marker-Namens spielen dabei übrigens keine Rolle.
TypoScript für den Google-Marker
plugin.tt_news.genericmarkers {
gplusone = TEXT
gplusone.value (
<div class=„g-plusone“></div>
<script type="text/javascript">
(function() {
var po = document.createElement('script');
po.type = 'text/javascript';
po.async = true;
po.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(po, s);
})();
</script>
)
}
Facebook-Fanpage mit TYPO3 pflegen
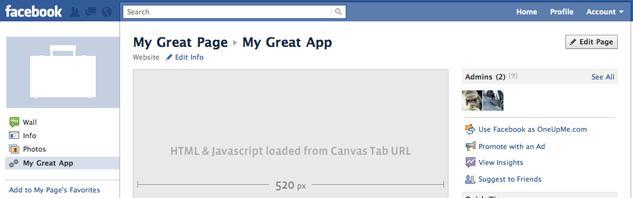
Facebook bietet die Möglichkeit, auf einer Fan-Seite selbstgestaltete Inhalte anzuzeigen. Dies geschieht über so genannte Page Tabs [12], die imstande sind, iframes einzubinden. Die eigene Fan-Seite kann somit auch mit TYPO3 gepflegt werden [13].
Unverzichtbar ist natürlich wieder eine Facebook-App-ID sowie einige Konventionen, an die man sich halten muss. So darf der Inhalt die Breite von 520 Pixeln nicht übersteigen, der Doctype sollte HTML5 sein und der HTML-Body muss mit einem DIV-Container mit der ID „fb-root“ beginnen. Damit der iframe die Seitenlänge aufgreift, ist ein wenig JavaScript nötig; um Scrollbalken im iframe zu vermeiden, muss im CSS-Code für den Body „{overflow:hidden;}“ hinzugefügt werden.
Es empfiehlt sich zudem, ein eigenes Template für die Ausgabe zu erstellen und optimalerweise eine Sub-Domain anzulegen, die man dann bei Facebook anmeldet. Seit Oktober 2011 ist es darüber hinaus Pflicht, dass die Page Tabs, die in Facebooks Fan-Seiten via iframe eingebunden werden, auch über HTTPS erreichbar sind.
Fazit
Es gibt im Bereich der sozialen Netzwerke nichts, was es nicht auch für TYPO3 (in Form von Extensions) gibt. Wie bei allen TYPO3-Erweiterungen sollte man auf die Aktualität der Extension achten und sich etwas Zeit für die Recherche nehmen. Außerdem ist nicht immer eine Extension nötig, wie das Beispiel des +1-Buttons zeigt.
Vorsicht ist vor allen Dingen bei automatischen Posts zu Twitter und Facebook geboten. So ist etwa das Thema Datenschutz in aller Munde. Außerdem wollen die unterschiedlichen Nutzergruppen unter Umständen separat angesprochen werden.




 Sven Wolfermann ist freier Webentwickler mit Schwerpunkt Frontend-Entwicklung und lebt südlich von Berlin. Seit 2005 ist er als Freelancer mit seiner Firma „maddesigns“ tätig. Sven ist seit 2009 zertifizierter TYPO3-Integrator und beschäftigt sich seit zwei Jahren intensiv mit dem Thema CSS3. 2010 und 2011 hat er zusammen mit dem Webstandard-Blog im CSS3-Adventskalender gezeigt, was mit CSS3 bereits alles möglich ist. Zudem ist Sven im TYPO3-CSS-Team und schreibt für das Webstandards-Magazin.
Sven Wolfermann ist freier Webentwickler mit Schwerpunkt Frontend-Entwicklung und lebt südlich von Berlin. Seit 2005 ist er als Freelancer mit seiner Firma „maddesigns“ tätig. Sven ist seit 2009 zertifizierter TYPO3-Integrator und beschäftigt sich seit zwei Jahren intensiv mit dem Thema CSS3. 2010 und 2011 hat er zusammen mit dem Webstandard-Blog im CSS3-Adventskalender gezeigt, was mit CSS3 bereits alles möglich ist. Zudem ist Sven im TYPO3-CSS-Team und schreibt für das Webstandards-Magazin.
Super ausführlicher Artikel, danke hierfür!
Aber etwas habe ich noch vermisst: wenn News bei Facebook automatisch gepostet werden, wie werden die Facebook-Kommentare wieder auf die TYPO3-Website zurück geholt?
Thx.
Genau das, was ich gerade für mein Projekt brauche :)
Super Artikel!
Auch ein super CMS ist concrete5, schade dass es dazu noch keinen Artikel auf t3n gibt.
vG
Ron
Danke für das Feedback.
@Patrick Der Rückkanal ist in der Extension IMO nicht eingebaut. Es gibt zwar eine Extension die Facebook-Kommentare für tt_news bereit stellt (EXT:ttnews_facebookcomments), aber ob die beiden interagieren hab ich noch nicht getestet.
Hallo Sven,
danke für die interessanten Infos. Seit TYPO6 nutze ich allerdings nicht mehr tt_news sondern „news“ (tx_news). Weißt Du, ob die genannten Extensions auch mit tx_news zusammen arbeiten? Oder gibt es hierfür eine andere Möglichkeit aus T3 auf facebook zu posten?
Danke und Grüße aus der Spichernstraße