TYPO3-Extensions vorgestellt: TER kompakt
Upload-Hilfe (ameos_dragndropupload)
Wer Dateien im TYPO3-Backend auf den Webserver übertragen möchte, nutzt die Upload-Funktionen im Dateiliste-Modul oder im weit verbreiteten DAM (Digital Asset Management). Gerade bei größeren Datenmengen (z. B. beim Erstellen von Bildergalerien oder Downloadarchiven) kann sich dies jedoch als mühselig herausstellen, da das Dateiliste-Modul nur den gleichzeitigen Upload von bis zu zehn Dateien zulässt, der DAM-Upload ist auf 15 Dateien beschränkt. Zudem muss der Redakteur jede Datei im Upload-Formular einzeln über einen Dateibrowser auswählen.
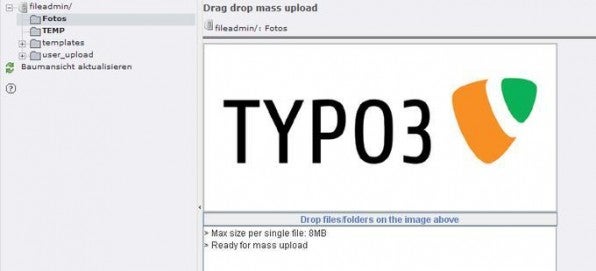
Die Extension „Drag Drop Mass Upload“ bietet eine elegante und einfach zu bedienende Lösung für dieses Problem. Sie bettet ein Java-Applet in das Dateiliste-Modul ein und stellt ein eigenes Backend-Modul zum Massen-Upload bereit. Bei installiertem DAM steht die Funktionalität auch dort zur Verfügung. Eine beliebige Anzahl von Dateien und auch Ordnern (max. 300 MB pro Durchlauf) lässt sich nun simpel per Drag & Drop auf das dafür vorgesehene, durch ein TYPO3-Logo visualisierte Feld ziehen – schon startet der Dateitransfer. Ein Fortschrittsbalken und ein Statusfeld mit Informationen zu jeder Datei geben Aufschluss über den Vorgang. Die maximale Größe der einzelnen Dateien berechnet sich aus den PHP-Konfigurationswerten „upload_max_filesize“ und „post_max_size“ sowie der „maxFileSize“ im TYPO3-Setup.
Nach Import und Installation über den Extension Manager steht die Upload-Funktion sofort zur Verfügung. Beim erstmaligen Aufruf muss man einmalig die digitale Signatur der Anwendung bestätigen, damit dem Applet Zugriff auf das Dateisystem des Client-Rechners gewährt wird. Zum Betrieb ist auf Clientseite lediglich eine funktionierende Java-Runtime erforderlich.
| Autor | Kategorie | Status | Version |
| Jérôme Schneider | Backend | Stable | 3.1.1 |
| Letzte Aktualisierung: 27.07.2009 | |||
Content Slide mit TV (kb_tv_cont_slide)
Der Begriff „Content Sliding“ steht für die Vererbung von Inhaltselementen an Unterseiten über mehrere Ebenen des Seitenbaums hinweg. Standardbeispiel ist eine Randspalte im Frontend, die auf jeder Seite eines Webprojekts beispielsweise die aktuellsten News, ein Login-Formular oder Kontaktinformationen beinhalten soll.
Anstatt jede Seite des Projekts einzeln mit Inhalten oder Verknüpfungen auf bestehende Inhalte zu füttern, wird nur die Randspalte der Rootpage mit den entsprechenden Inhalten ausgestattet. Diese werden dann an alle folgenden Unterseiten vererbt.
Mit Version 4.0 fand diese Funktionalität Einzug in den TYPO3-Core, jedoch nur für Nutzer der konventionellen Templating-Methode gemäß des Tutorials „Modern Template Building“ (http://bit.ly/13RKFm). Im TYPO3-Wiki finden sich detaillierte Informationen zur Vererbung von Elementen innerhalb des Seitenbaums. Für TYPO3-Versionen vor 4.0 steht zudem weiterhin die Extension „KB Content Slide“ im TER zum Download bereit.
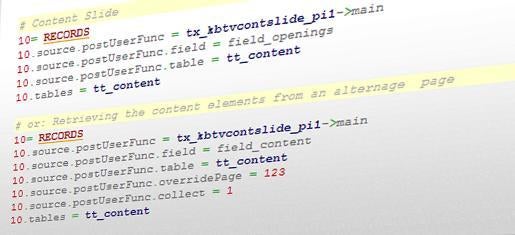
TemplaVoilà-Nutzer müssen indessen auch bei neueren TYPO3-Versionen zu einer Extension greifen, da TemplaVoilà die auf den Seiten platzierten Content-Elemente anders verarbeitet und das im Core verankerte „Content Sliding“ hier nicht greift. Die Extension „KB TV Content Slide“ stellt die Funktionalität jedoch auch für TemplaVoilà zur Verfügung. Durch eine simple Anpassung im TypoScript des jeweiligen Felds im Datastructure-Record wird die Content-Vererbung aktiviert. Im Gegensatz zu den Funktionen im TYPO3-Core bietet die Erweiterung zudem einen Modus, der alle Inhalte eines Felds einer bestimmten Seiten-ID in jede andere Seite einbindet. Das Handbuch der Extension liefert detaillierte Informationen zu den Möglichkeiten inklusive Beispielkonfigurationen.
| Autor | Kategorie | Status | Version |
| Bernhard Kraft | Plugin | Stable | 0.4.3 |
| Letzte Aktualisierung: 29.04.2009 | |||
Aufgabenverwaltung (ke_troubletickets)
TYPO3-Extension-Entwickler haben in der Vergangenheit häufig bewiesen, dass für die unterschiedlichsten Einsatzzwecke nicht zwingend externe Applikationen notwendig sind. Mit der Erweiterung „Troubletickets“ zeigt nun ein weiterer Kandidat, dass sich auf Basis von TYPO3 auch umfangreichere Anwendungen hervorragend implementieren lassen.
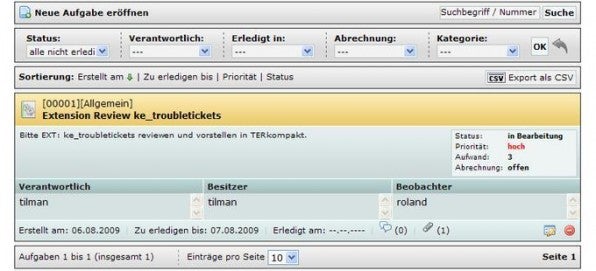
„Troubletickets“ deckt dabei gleich mehrere Bereiche ab, denn es eignet sich als Bugtracker bei der Softwareentwicklung, zur Verwaltung von Aufgaben im Projektmanagement oder als Helpdesk-Tool. Die einzelnen „Tickets“ werden direkt im Frontend erstellt, in Kategorien oder Projekte eingeteilt und können Benutzern zugewiesen werden (Rollen: Besitzer, Verantwortlicher, Beobachter). Zu jedem Datensatz lassen sich Status, Priorität, Zeitangaben zur Abarbeitung sowie einige andere Angaben speichern. Dateianhänge werden ebenso unterstützt wie ein Export ins CSV-Format. Jede Änderung an den Einträgen wird den Beteiligten auf Wunsch per E-Mail mitgeteilt und ist im einblendbaren Änderungsverlauf nachvollziehbar. Verschiedene Filter- und Sortieroptionen gewährleisten auch bei vielen Datensätzen die Übersichtlichkeit. Im Backend wird darüber hinaus ein eigenes Modul eingebunden, das Übersichten und statistische Daten zu allen im System verzeichneten Tickets bereithält.
Bei der Installation wird der Datumsselektor aus der Erweiterung „date2cal“ vorausgesetzt. Außer der Integration des statischen Templates in das Haupt-Template des Webprojekts ist an dieser Stelle keine weitere Konfiguration nötig. Zum Betrieb müssen lediglich noch Frontend-User, ein SysOrdner zur Speicherung der Tickets und eine Seite mit dem Frontend-Plugin „Troubletickets“ angelegt werden. Im Quickstart-Guide des Handbuchs werden diese Arbeitsschritte ausführlich erläutert.
Das Frontend-Plugin kommt bereits mit einem schicken Design daher. Falls trotzdem Anpassungen gewünscht sind, lassen sich HTML-Templates, CSS- und Bilddateien nach altbekannter Methode in das Verzeichnis „fileadmin“ kopieren, dort bearbeiten und im TypoScript-Setup neu referenzieren. Die Erweiterung verfügt über umfangreiche Konfigurationsmöglichkeiten über TypoScript. Sämtliche Optionen können dem statischen Template des Plugins entnommen und in das eigene TS-Setup eingefügt werden. Um die in Tickets enthaltenen Dateianhänge vor unberechtigtem Zugriff zu schützen, kann optional die Extension „naw_securedl“ installiert werden, die direkte Abrufe über das Dateisystem verhindert, indem sie die TYPO3-Zugriffsberechtigung prüft.
| Autor | Kategorie | Status | Version |
| kennziffer.com | Frontend | Beta | 1.1.2 |
| Letzte Aktualisierung: 06.08.2009 | |||
Imagemaps anlegen (mwimagemap)
Ob Landkarten, Gruppenfotos oder der interaktive Adventskalender, früher oder später stolpert jeder Redakteur über eine Aufgabe, bei der eine Imagemap hilfreich ist. Diese ermöglicht es, innerhalb einer Grafik mehrere Hyperlinks zu setzen. Die Links werden als rechteckige, kreisförmige oder per Polygon frei definierbare Schaltflächen realisiert und innerhalb der Bilddatei platziert. Jeder definierte Verweis kann dabei zu einer anderen Datei führen, auf eine interne oder externe Webseite verlinken oder einfach nur Informationen zum jeweiligen Bereich anzeigen.
Die Extension „MW Imagemap“ fügt ein eigenständiges Backend-Modul in die TYPO3-Navigationsleiste ein. Nachdem ein Ordner zur Speicherung der Maps im Dateisystem gewählt wurde, können neue Imagemaps angelegt oder bestehende bearbeitet werden. Als Grundlage dienen neu hochgeladene Bilder, existierende Bilder aus dem Dateisystem oder Grafiken aus bereits vorhandenen Maps. Wurde eine Bilddatei angegeben, lässt sich der Assistent zum Erstellen der verweissensitiven Bereiche aufrufen.
Über Rechtecke, Kreise und Polygone kann der Redakteur beliebig viele Schaltflächen über der Abbildung platzieren. Durch simples Aufziehen mit der Maus werden die Formen gesetzt, beim Polygon fügt jeder Mausklick einen weiteren Punkt hinzu. Die genaue Größe und Position sowie ein optionaler Link können dabei über entsprechende Eingabefelder angepasst werden. Eine Mauspositionsanzeige gibt jederzeit Aufschluss über die absoluten Koordinaten innerhalb der Grafik, was eine pixelgenaue Platzierung der Bereiche ermöglicht.
Zusätzlich lässt sich ein Standard-Link definieren, der die restliche freie Fläche des Bilds ausfüllt. Zu jedem Bereich stehen zahlreiche Optionen zur Verfügung. So lässt sich unter anderem der Rahmen auch im Frontend anzeigen, die Farbe und Breite des Rahmens können angegeben werden und sogar Event-Handler lassen sich hinzufügen.
Die Platzierung der erzeugten Imagemaps im Frontend erfolgt über ein Plugin, das auch im „New Content Element Wizard“ aufgelistet wird. Zudem können die Maps in den Inhaltselement-Typen „Bilder“ und „Text mit Bild“ genutzt werden. Die technische Integration in die beiden Inhaltstypen übernimmt eine XCLASS-Erweiterung der Core-Klassen. Falls dies Komplikationen mit einer anderen Extension verursachen sollte, die dieselben Core-Klassen erweitert, lässt sich die XCLASS-Instantiierung praktischerweise über den Extension Manager in der Konfiguration der „MW Imagemap“ deaktivieren.
| Autor | Kategorie | Status | Version |
| Michael Perlbach | Modul | Stable | 1.2.2 |
| Letzte Aktualisierung: 22.02.2009 | |||
Seitenbaum-Import (wizard_crpagetree)
Schon vor Umsetzung eines Webprojekts gibt es meist umfangreiche Sitemaps der geplanten Seitenstruktur. Daraus kann man im Funktionenmodul mit dem Assistenten „Mehrere Seiten erzeugen“ die Struktur anlegen, ohne alle Seiten einzeln hinzufügen zu müssen. Leider ist der Assistent auf maximal neun Seiten auf einer Seitenebene und die Angabe des Seitentitels beschränkt.
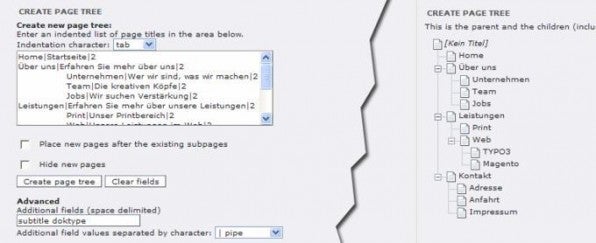
Der „Page Tree Creation Wizard“ bietet deutlich mehr Möglichkeiten. Über eine große Textarea lässt sich der gesamte Seitenbaum in einem Schritt anlegen. Jede gefüllte Zeile erzeugt eine neue Seite innerhalb des Systems. Ein- und mehrzeilige Kommentare (beginnend mit zwei // oder zwischen /* Der Kommentar */ geschrieben) und leere Zeilen werden bei der Verarbeitung ignoriert. Um neue Ebenen im Seitenbaum zu erstellen, wird der jeweiligen Zeile eine beliebige Anzahl der wählbaren Ebenen-Trenner vorangestellt (Space, Tab und Punkte stehen zur Auswahl).
In jeder Zeile können zudem auch weitere Datenbankfelder der Tabelle „pages“ angegeben werden, sofern diese vorher aktiviert wurden. Das Trennzeichen lässt sich dabei ebenfalls frei aus Komma, Pipe, Semikolon und Doppelpunkt wählen. Wie im TYPO3-eigenen Assistenten lassen sich die Seiten wahlweise nach bestehenden Seiten oder auch verborgen anlegen.
| Autor | Kategorie | Status | Version |
| Michiel Roos | Modul | Stable | 1.0.0 |
| Letzte Aktualisierung: 03.05.2007 | |||
| Sie kennen spannende Extensions? Schlagen Sie sie uns vor: terkompakt@t3n.de |








Es scheint als sei die Extension ke_troubletickets nicht mehr verfügbar. Über gegenteilige Informationen wäre ich erfreut.
Die Extension ist nach wie vor im TER:
http://typo3.org/extensions/repository/view/ke_troubletickets/current/