Backend-Anpassung in TYPO3 4.0: TYPO3 persönlich
- Page TSConfig – auf Seitenebene, um einzelne Webseitenbereiche einzeln zu konfigurieren.
- User TSConfig – auf Benutzerebene, um für Benutzer und Gruppen spezifische Einstellungen vorzugeben.
Page TSConfig
Über die Schaltfläche Seiteneigenschaften bearbeiten einer Seite gelangen Sie zu dem Formular, in dem das TSConfig-Feld integriert ist. Dieses Feld kann benutzt werden, um das Backend anzupassen. Mit Hilfe von TypoScript lässt sich festlegen, welche Optionen dem Benutzer zur Verfügung stehen und ob bestimmte Module ausgeblendet werden sollen. Typischerweise bringt man die TypoScript-Anweisungen auf der obersten Ebene der Seite unter. Denn sämtliche Angaben werden automatisch an darunter liegende Seiten vererbt. Die folgenden Beispiele stellen Ihnen einige ganz typische Einsatzgebiete der TSConfig vor.
Backend-Module konfigurieren
Über das Schlüsselwort „mod“ können die Eigenschaften der Menüs von TYPO3-Backend-Modulen gesteuert werden. Die allgemeine Syntax lautet folgendermaßen: [mod].[Modulname].[Eigenschaft].Wie sich diese Syntax in der Praxis einsetzen lässt, zeigt folgendes Beispiel: Wenn Sie das Modul Web/Info aufrufen, wird im oberen Fensterbereich ein Auswahlmenü mit vier Einträgen angezeigt. Das Ziel ist es nun, den Eintrag Seiten TSconfig auszublenden. Rufen Sie dazu die Seiteneigenschaften der Seite auf und tragen Sie folgendes TypoScript in das TSConfig-Feld ein:
mod.web_info.menu.function {
tx_infopagetsconfig_webinfo = 0
}
Listing 1

Der Eintrag Seiten TSConfig wurde ausgeblendet.
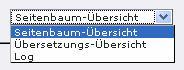
Nachdem die Änderungen gespeichert wurden, zeigt ein erneuter Blick auf das Auswahlmenü des Moduls Web/Info, dass das Menü tatsächlich nur noch aus drei Einträgen besteht. Woher weiß man aber, wie man den Menüeintrag anspricht? Hier hilft es, in den Quelltext des Backends zu schauen.
<!-- Function Menu of module -->
<select name="SET[function]" onchange="jumpToUrl('index.php?&id=5&
SET[function]='+this.options[this.selectedIndex].value,this);">
<option value="tx_cms_webinfo_page" selected="selected">Seitenbaum-Übersicht</option>
<option value="tx_cms_webinfo_lang">Übersetzungs-Übersicht</option>
<option value="tx_belog_webinfo">Log</option>
<option value="tx_infopagetsconfig_webinfo">Seiten TSConfig</option>
</select>
Listing 2
Interessant ist der Schlüssel des Menüeintrags, der in diesem Beispiel „tx_infopagetsconfig_webinfo“ lautet. Wollen Sie beispielsweise zusätzlich den Eintrag Log ausblenden, passen Sie das TSConfig-Feld folgendermaßen an:
mod.web_info.menu.function {
tx_infopagetsconfig_webinfo = 0
tx_belog_webinfo = 0
}
Listing 3
Beachten Sie, dass durch die gezeigte Variante die Menüpunkte lediglich ausgeblendet sind. Erfahrene Anwender können mit gewissem Know-how trotzdem darauf zugreifen. Dazu müssen sie lediglich den entsprechenden URL aufrufen. Für das TSConfig-Feld sieht er beispielsweise so aus:
http://localhost/typo3/typo3/mod/web/info/index.php?&id=6&SET[function]=tx_infopagetsconfig_webinfo
Listing 4
In erster Linie sollten die Möglichkeiten von „mod“ dazu genutzt werden, unerfahrene Anwender vor zu vielen Einträgen in Auswahlmenüs zu bewahren.
Bearbeitungsformulare anpassen über TCEFORM

Das Feld für den Seitentitel steht zur Verfügung.
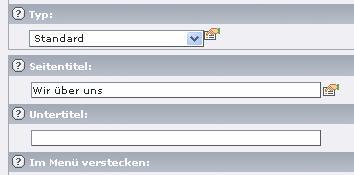
Über das TCEFORM lassen sich die Backend-Formulare anpassen. So können Sie beispielsweise Eingabefelder ausblenden oder umbenennen. Wie einfach das funktioniert, verdeutlicht auch hier ein Beispiel. Beim Anlegen oder Bearbeiten einer Seite besteht normalerweise die Möglichkeit, den Seitentitel anzugeben. Der Seitentitel wird in diesem Fall über das gleichnamige Eingabefeld gesteuert. Wenn Sie verhindern wollen, dass ein Redakteur den Seitentitel über dieses Feld ändern kann, passen Sie das TSConfig-Feld folgendermaßen an:
TCEFORM.pages.title {
disabled = 1
}
Listing 5
Ein erneuter Blick in das Backend zeigt, dass das Seitentitel-Feld ausgeblendet wurde. Interessant ist TCEFORM auch vor dem Hintergrund, was für Seiten ein Benutzer anlegen darf. Will man beispielsweise verhindern, dass ein Suchformular erzeugt wird, verwendet man folgende Syntax:
TCEFORM.tt_content.CType.removeItems = search
Listing 6
Sie sehen auf der Seite Seiteninhalt anlegen, dass die Option Suchformular nicht mehr angezeigt wird. Die folgende Tabelle zählt alle diesbezüglichen Angaben auf.
| Element | TS-Schlüssel |
| Bild | image |
| HTML | html |
| Trenner | div |
| Überschrift | header |
| Text | text |
| Text mit Bild | textpic |
| Links auf Dateien | uploads |
| Multimedia | multimedia |
| Datensatz einfügen | shortcut |
| Plugin einfügen | list |
| Skript | script |
| Menü/Sitemap | menu |
| Tabelle | table |
| Aufzählungsliste | bullets |
| Formular | mailform |
| Suchen | search |
| Login | login |
| Textbox | splash |
Systemtabellen konfigurieren über TCEMAIN
Mittels TCEMAIN lassen sich Optionen für die Systemtabellen festlegen. Dazu gehört zum Beispiel die Möglichkeit, die Rechtezuweisung für einen Seitenbaum in Abhängigkeit von den Benutzereinstellungen für das Anlegen neuer Seiten voreinzustellen. Ein diesbezüglich typisches Beispiel zeigt die folgende Syntax:
TCEMAIN.permissions.groupid = 5 TCEMAIN.permissions.user = show, editcontent, new, edit, delete TCEMAIN.permissions.group = show, editcontent, new, edit, delete TCEMAIN.permissions.everybody = show, edit, delete
Listing 7
Hierdurch werden alle neu angelegten Seiten automatisch der Benutzergruppe mit der ID 5 zugewiesen. Die zur Verfügung stehenden Werte sind „show“ (im Backend ansehen), „editcontent“ (Inhalte bearbeiten), „new“ (neue Seiten anlegen), „edit“ (Seitenheader bearbeiten) und „delete“ (löschen). Im aktuellen Beispiel erhalten die Benutzergruppe mit der ID 5 und ihre Mitglieder die folgenden Rechte:
- Seiten ansehen
- Seiten löschen
- Seiten neu anlegen
- Seiteninhalte bearbeiten
Alle anderen Benutzer dürfen lediglich:
- Seiten ansehen
- Seiten bearbeiten
Ein weiteres Beispiel für TCEMAIN betrifft ein typisches (oft ärgerliches) TYPO3-Phänomen: Wenn man eine Seite kopiert und einfügt, erhält sie automatisch den Zusatz „copy“. Aus „Über uns“ wird so Über uns („copy“). Dieses Verhalten lässt sich ganz einfach unterbinden mit:
TCEMAIN.defaul.disablePrependAtCopy = 0
Listing 8
User TSConfig
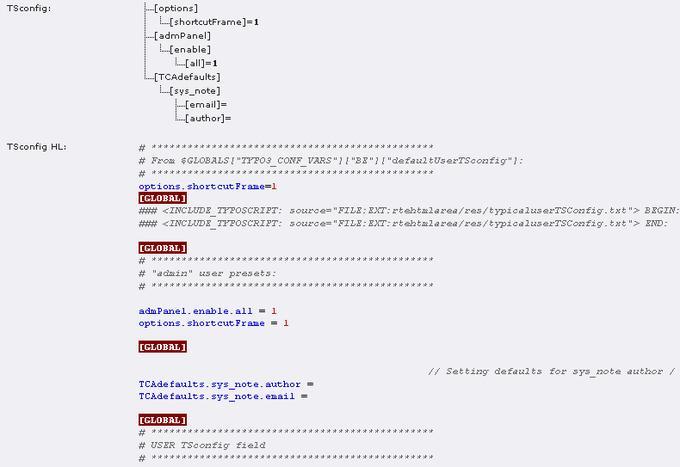
User TSConfig darf für einzelne Benutzer ebenso wie für Benutzergruppen definiert werden. Die Konfiguration für einzelne Benutzer basiert auf den Konfigurationen der jeweiligen Benutzergruppen, denen der Benutzer angehört. Durch entsprechende Angaben in seinem Benutzerprofil lässt sich die Konfiguration überschreiben. Möchten Sie die Konfiguration der jeweiligen Benutzer betrachten, rufen Sie das Modul Tools/Benutzer auf und klicken dort auf den gewünschten Benutzernamen. Innerhalb des User-TSConfig-Baums sind die Bereiche „Setup“, „admPanel“ und „options“ aufgeführt (was diese Bereiche bedeuten, wird auf den folgenden Seiten gezeigt). Unterhalb dieses Baumes sehen Sie die jeweiligen TypoScript-Anweisungen, die zusätzlich mit Kommentaren versehen sind.
Setup
Über die Einstellungen von „Setup“ lassen sich all die Eigenschaften anpassen, die im Modul Benutzer/Einstellungen zu finden sind. Dazu gehören beispielsweise die maximale Titellänge, Hilfefunktionen und die Frage, ob der RTE angezeigt werden soll. Es besteht die Möglichkeit, die Default-Eigenschaften (setup.default) festzulegen, die für jeden neu angelegten Benutzer gelten sollen. Wenn der Benutzer die Option zum Wiederherstellen der Standardkonfiguration nutzt, werden die hier eingestellten Werte geladen. Über den Parameter „override“ ist es möglich, die Voreinstellungen zu überschreiben. Die mittels „setup.override“ definierten Einstellungen lassen sich vom Benutzer nicht durch normales Löschen des betreffenden Eintrags entfernen. Stattdessen muss der Wert entweder erneut überschrieben oder mittels eines leeren Strings geleert werden. Will man einem Benutzer beispielsweise die Anzeige des RTE verwehren, passt man sein TSConfig-Feld folgendermaßen an:
setup.default.edit.RTE = 0
Listing 9
Um das Admin-Panel anzupassen, verwenden Sie das TLO „admPanel“. Über „admPanel.enable“ kann man einzelne Module des Admin-Panels ausblenden. Möchten Sie beispielsweise verhindern, dass im Frontend das Info-Modul erscheint, verwenden Sie die folgende Syntax:
admPanel.enable.info = 0
Listing 10
Es lässt sich nicht nur das Info-Modul ausblenden, sondern auch „all“, „preview“, „cache“, „publish“, „edit“, „tsdebug“ und „info“. Für Administratoren ist die Standardeinstellung für alle Module übrigens „1“. Beachten Sie, dass sämtliche das Admin-Panel betreffenden Einstellungen nur sinnvoll sind, wenn dies im Frontend auch tatsächlich angezeigt wird. Dazu muss im Setup des Templates das Admin-Panel mit „config.admPanel = 1“ eingeblendet sein.
options
Über das TLO „options“ werden globale Einstellungen für das Backend festgelegt. Dabei kann man beispielsweise RTE-Buttons für Benutzer ein- und ausblenden oder die Anzeigedauer des Klickmenüs definieren. Auch zu options wieder ein Beispiel: Durch die folgende Syntax wird einem Redakteur erlaubt, Verzeichnisse im Element-Browser anzulegen.
options.createFoldersInEB = 1
Listing 11
Praxislösungen für die Backend-Anpassung
Die folgenden Seiten liefern einige ganz typische Anwendungen, die Ihnen während Ihrer täglichen Arbeit immer wieder begegnen werden.
Überschriften-Typen im Bereich Überschrift anpassen
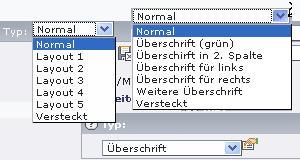
Die Auswahlfelder im Backend lassen sich problemlos anpassen. Als Beispiel dient hier der Inhalt des Typ-Feldes bei Überschriften. Die folgende Abbildung zeigt das betroffene Feld in zwei Ausführungen:
Das linke Feld ist standardmäßig angezeigt. Bleibt die Frage, was eigentlich „Layout1“, „Layout2“ und so weiter bedeuten? Klarer wird das im rechten Auswahlfeld. Dort sind „sprechende“ Beschreibungen, die man sofort versteht und von denen man auch in einigen Wochen noch weiß, was damit gemeint ist. Um das Auswahlfeld anzupassen, wird das TSConfig-Feld der betreffenden Seite folgendermaßen angepasst:
TCEFORM.tt_content.header_layout.altLabels.1 = Überschrift (grün) TCEFORM.tt_content.header_layout.altLabels.2 = Überschrift in 2. Spalte TCEFORM.tt_content.header_layout.altLabels.3 = Überschrift für links TCEFORM.tt_content.header_layout.altLabels.4 = Überschrift für rechts TCEFORM.tt_content.header_layout.altLabels.5 = Weitere Überschrift
Listing 12
Weisen Sie jeweils passende Überschriften zu, so dass sich diese auch später noch einfach zuordnen lassen.
Einen neuen Menüeintrag in das Backend einfügen
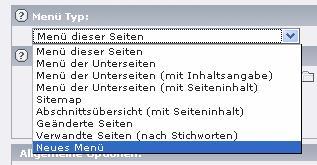
Wenn Sie beim Anlegen eines neuen Seiteninhalts unter Typ auf „Menü/Sitemap“ gehen, können Sie im darunter liegenden Menü-Typ-Feld das gewünschte Menü auswählen. Wem die dort vorhandenen Menüs nicht ausreichen, der mag eigene Menüs einfügen. Wie das aussieht, zeigt die folgende Abbildung: In diesem Beispiel ist Neues Menü in die Menüliste aufgenommen, realisiert mittels der folgenden TypoScript-Zeile:
TCEFORM.tt_content.menu_type.addItems.2 = Neues Menü
Listing 13
In der folgenden Tabelle sind die möglichen Menütypen aufgeführt. Die unter Nummer stehenden Werte sind addItems hinzuzufügen.
| Nummer | Label |
| 0 | Menü dieser Seiten |
| 1 | Menü der Unterseiten |
| 2 | Sitemap |
| 3 | Abschnittsübersicht mit Seiteninhalt |
| 4 | Menü der Unterseiten mit Inhaltsangabe |
| 5 | Geänderte Seiten |
| 6 | Verwandte Seiten nach Stichworten |
| 7 | Menü der Unterseiten mit Seiteninhalt |
Damit das Menü auch tatsächlich funktioniert, muss es entsprechend abgebildet werden. Das könnte folgendermaßen aussehen:
tt_content.menu.20.x = HMENU tt_content.menu.20.x.1 = TMENU tt_content.menu.20.x.1.NO.linkWrap = | | |*||*| | tt_content.menu.20.x.1.NO.allWrap = | tt_content.menu.20.x.1.target = _top tt_content.menu.20.x.special = directory tt_content.menu.20.x.special.value.field = pages
Listing 14