Teil 1: Fließende Spalten und eigensinnige Browser: TYPO3-Templates mit YAML
| In dieser Ausgabe |
| Einführung in YAML und die Arbeit mit dem Autoparser |
| In T3N 01/2007 |
| YAML und TemplaVoilà |
Klassisches Tabellenlayout hat ausgedient. Es entspricht weder dem aktuellen Stand der Technik noch erfüllt es die Anforderungen an modernes, barrierearmes Webdesign. Der Einsatz von Tabellen zur Gestaltung von Webseiten stammt noch aus der Kinderzeit des Internets, in der Browser mittels CSS kaum zu mehr in der Lage waren als die Schriftfarbe zu verändern. Diese Zeiten sind jedoch lange vorbei. Alle heute verfügbaren Browser bieten eine hinreichend gute CSS-Unterstützung, um moderne CSS-basierte Webseiten darzustellen.
Trotz der zahlreichen Argumente für CSS und gegen Tabellen tun sich viele Webentwickler nach wie vor schwer, sich endgültig von der Arbeit mit Layouttabellen zu lösen. Die Ursache liegt oft genug in der sehr unterschiedlichen Qualität der CSS-Unterstützung durch die Browser. Fehlerhafte Implementationen, vor allem älterer Browserversionen, führen immer wieder zu Problemen. Kurzerhand wird wieder zu einfachen und vertrauten Techniken gegriffen. Einmal gelernt, werden sie nun fortwährend verwendet und nicht mehr hinterfragt. Der Webentwickler weiß jedoch nicht, über welches Ausgabemedium der Benutzer letztlich auf die Informationen einer Webseite zugreift. Sicherlich steht hier an erster Stelle der Monitor, doch genauso gut können es mobile Endgeräte wie PDAs oder Handys neuerer Generation sein.
Die verbreitete Meinung, als Seitenersteller habe man die absolute Kontrolle über das Erscheinungsbild einer Webseite, ist eine Illusion. Schon allein aufgrund der Browservielfalt ergeben sich Unterschiede in der Darstellung. Außerdem geben alle aktuellen Betriebssysteme und Browser dem Anwender die Möglichkeit, Schriftgrößen, Farben und Fenstergrößen seinen Wünschen entsprechend anzupassen. Als Entwickler hat man also bestenfalls ein Vorschlagsrecht in Bezug auf das Erscheinungsbild einer Seite. Es kann vom Nutzer jederzeit übergangen oder angepasst werden. Die Bedingungen, unter denen Webseiten in einem Browser gezeigt werden, sind mit zahlreichen Unwägbarkeiten verbunden und die pixelgenaue Darstellung einer Seite ist daher alles andere als gewiss.
Trennung von Inhalt, Layout und Dynamik
Webseiten dienen in erster Linie der Bereitstellung von Informationen. Man sollte sich daher bei der Entwicklung von den Inhalten und nicht von der Optik leiten lassen. Eine gute Zugänglichkeit wird durch eine semantisch korrekte Strukturierung über (X)HMTL erreicht. Die Auszeichnung der Inhalte sollte daher entsprechend ihrer Bedeutung erfolgen und nicht nach ihrem Aussehen.
Das Layout entsteht, indem über CSS die einzelnen Strukturbereiche der Seite gestaltet werden. Durch die Trennung von Inhalt und Layout kann gezielt Einfluss auf die Darstellung in unterschiedlichen Ausgabemedien genommen werden. Werden bestimmte Gestaltungsvorgaben von älteren Browsern nicht dargestellt, kann der Benutzer immerhin auf die Informationen zugreifen.
Mit dynamischen Inhalten wie JavaScript oder Flash kann die Qualität einer Webseite weiter gesteigert werden. Die Funktion dieser Elemente darf jedoch keinesfalls eine Bedingung für die Nutzbarkeit einer Webseite sein. Werden Navigationselemente erst zur Laufzeit per JavaScript erzeugt oder sind sie in Flash-Objekten eingebettet, wird die Webseite unbenutzbar, wenn die entsprechenden Plugins abgeschaltet oder nicht verfügbar sind.
| Flexibilität in der Gestaltung |
| Die Gestaltungsmöglichkeiten des YAML-Frameworks gehen weit über ein einfaches Drei-Spalten-Layout hinaus. Eine flexible Grundstruktur und modulare CSS-Bausteine ermöglichen eine Vielzahl von Layoutvariationen. Der dynamische Charakter der verwendeten „float“-Umgebungen ermöglicht in kurzer Zeit die Modifikation hin zu Ein- oder Zwei-Spalten-Layouts. Darüber hinaus bieten Subtemplates beinahe unbegrenzte Möglichkeiten für eine weitere Gliederung der Inhalte. Dabei stehen ein möglichst hohes Maß an Flexibilität für den Webdesigner und die Zugänglichkeit für die Nutzer im Vordergrund. |
YAML und TYPO3
YAML steht im Internet kostenlos zum Download zur Verfügung. Das modular aufgebaute CSS-Framework eignet sich insbesondere für die Integration in ein CMS wie TYPO3. Speziell für diesen Zweck stehen ebenfalls kostenlose Templates in zwei Varianten zur Verfügung [1]. Die importierbare t3d-Datei eignet sich, wenn TYPO3 fertig installiert auf einem Webserver im Internet zur Verfügung steht und ein neues Projekt begonnen werden soll. Das Komplettpaket ist dafür gedacht, TYPO3 auf einem lokalen PC auszuprobieren. In Verbindung mit „xampp“ [2] steht in kurzer Zeit eine komplette TYPO3-Testumgebung zur Verfügung, inklusive aller nötigen Extensions, aller Einstellungen, der TypoScript-Templates und einiger Beispielseiten.
Arbeitsteilung
In der Regel teilen sich mehrere Personen die Arbeit, wenn ein Webauftritt für einen Kunden erstellt wird: Designer, Programmierer und Redakteur. Aus der Reihenfolge der genannten Personen ergibt sich der klassische Arbeitsablauf, der in der Praxis wohl am häufigsten anzutreffen und im Tutorial „Modern Template Building“ [3] beschrieben ist.
Der Designer wird auf konventionelle Weise eine HTML-Vorlage erstellen, die in allen Einzelheiten das Aussehen der späteren Webseite vorschreibt. Diese Vorlage ist völlig unabhängig von TYPO3 und eine statische HTML-Datei. Im Idealfall kann diese Vorlage unverändert die Basis für das TYPO3-Template bilden. Hilfsmittel, um zum Beispiel mit Dreamweaver arbeiten zu können (speziell angepasste Stylesheets), liegen dem YAML-Paket bereits bei. Der Programmierer setzt die Gestaltungsvorschriften des Designers in TYPO3 um. Sollten anschließend Änderungen nötig werden, weil der Kunde es sich zum Beispiel anders überlegt hat, muss nur die Vorlage ausgetauscht werden. Änderungen am TypoScript-Code sind oft nicht nötig. Der Redakteur schließlich benötigt eine möglichst einfache und intuitive Arbeitsumgebung. Es muss sichergestellt sein, dass es auch durch falsche Eingaben nicht möglich ist, das Layout zu zerstören oder Darstellungsfehler in manchen Browsern zu provozieren.
Der Autoparser
Die Extension „automaketemplate“ setzt genau an dieser Stelle an. Sie liest die Vorlage ein, erzeugt die nötigen Subparts und erspart damit viel Handarbeit. Die Vorlage kann ohne manuelles Einfügen von Markern so verwendet werden, wie sie der Designer erstellt hat. Aus der HTML-Vorlage (Listing 1) werden so Subparts für TYPO3 (Listing 2).
<div id=“col2_content“> DUMMY CONTENT </div> <div id=“col3_innen“> DUMMY CONTENT </div> <div id=“footer“> DUMMY CONTENT </div>
Listing 1
temp.mainTemplate = TEMPLATE
temp.mainTemplate {
template =< plugin.tx_automaketemplate_pi1
template.content.templateType = main
workOnSubpart = DOCUMENT_BODY
...
subparts.col2_content < styles.content.getLeft
subparts.col3_innen < styles.content.get
subparts.footer < temp.footer
...
}
Listing 2
Da die DIV-Container, die die Inhalte der Webseite aufnehmen, bei YAML immer die gleiche ID haben, sind notwendige Änderungen am TypoScript-Code auf ein Minimum reduziert, auch bei unterschiedlichsten Designs. Durch die Verwendung von Erweiterungstemplates (temp.footer) ensteht im Laufe der Zeit eine Art Code-Bibliothek, die mit geringen Modifikationen immer wieder verwendet werden kann. Die einzelnen „Bauklötzchen“ in diesem Web-Baukasten sind in einzelne Erweiterungstemplates unterteilt und werden per „Include basis template“ ins Haupttemplate eingebunden. Das schafft relativ kurzen und übersichtlichen TypoScript-Code.
Der Template Selector
Häufig werden auf unterschiedlichen Seiten eines Webauftritts unterschiedliche Vorlagen verwendet.
Aus diesen soll der Redakteur auf Wunsch komfortabel für jede einzelne Seite auswählen können. Auch die Auswahl von Inhaltsvorlagen soll machbar sein, um eine Spalte weiter unterteilen zu können. Möglich macht das die TYPO3-Extension „rlmp_tmplselector“. Damit die Grafiken zur Veranschaulichung unter der Auswahlbox im Template Selector auftauchen, müssen sie im GIF-Format unter dem selben Namen wie die Vorlage und im selben Verzeichnis gespeichert sein.
plugin.tx_automaketemplate_pi1 {
content < plugin.tx_rlmpttmplselector_pi1
elements {
BODY.all = 1
BODY.all.subpartMarker = DOCUMENT_BODY
HEAD.all = 1
HEAD.all.subpartMarker = DOCUMENT_HEADER
HEAD.rmTagSections = title
DIV.all = 1
}
relPathPrefix = fileadmin/template/
templatePathMain = fieladmin/template/
templatePathSub = fileadmin/template/sub/
defaultTemplateFileNameMain = layout_2col_left_vlines.html
}
Listing 3
Der TypoScript-Code in Listing 3 sorgt dafür, dass nur DIV-Tags in der Vorlage berücksichtig werden (es könnten durchaus auch TD-Tags sein) und vor allem dafür, dass Pfade in der Vorlage angepasst werden. Dies ist wichtig, da der Designer in der Regel wenig von der späteren Umsetzung der Seite in TYPO3 weiß und in der Regel völlig andere Pfade verwendet. Schließlich muss noch die Standardvorlage bestimmt werden die wirksam wird, wenn der Redakteur keine Auswahl trifft.
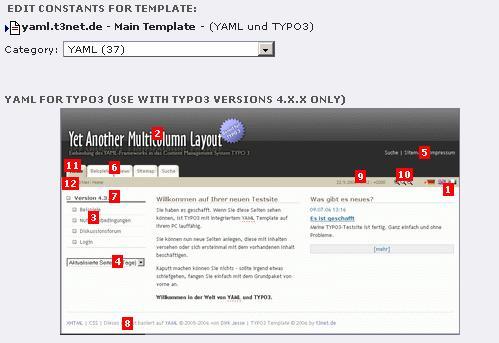
Der obigen Abbildung liegt eine zweispaltige Vorlage
zugrunde, deren rechte Spalte durch eine Inhaltsvorlage (Subtemplate)
mit der Teilung 50/50 in zwei gleich breite Spalten unterteilt wurde.
Der Redakteur kann im TYPO3-Backend in der Eingabespalte LINKS normale
Inhalte unterhalb des automatisch erzeugten Menüs (1) anlegen. Inhalte
in der Eingabespalte NORMAL erstrecken sich über die gesamte Breite
(2). SUB-LINKS (3) und SUB-RECHTS (4) sind ebenfalls Eingabespalten im
Backend. Diese beiden Spalten wurden hinzugefügt, die standardmäßig
vorhandene Spalte RAND wurde ausgeblendet.
Der Constant-Editor
Überall dort wo Seiten-IDs, veränderbare Texte oder HTML-Codes in den TypoScript-Templates standen, befinden sich dank YAML ausschließlich Variablen, die mit dem Constant-Editor verändert werden können. Alle Werte werden also zentral bearbeitet und müssen dadurch nicht erst lange gesucht werden – dieselbe Vorgehensweise wie bei den Standard-Vorlagen, die mit TYPO3 ausgeliefert werden.
Ausblick
In T3N 01/2007 erfahren Sie mehr zur Kombination von YAML mit
TemplaVoilà, der visuelle Template-Engine zur Erzeugung von Vorlagen.
So lässt sich jeder DIV-Container zu einer Inhaltsspalte machen – und
das sogar interaktiv per Mausklick.




Hallo,
evtl sollte man sich das Produkt if20 ansehen:
http://if-20.com
MfG
Detlef Schäbel
Hallo,
ich finde auch, dass das Entwicklertemplate IF20 eine gute Wahl ist.
Vor allem kann man mit nur wenigen Klicks eine vorkonfigurierte Webseite auf seinen Server zaubern.
Ich habe Videos zu IF20 gemacht.
http://www.pyronet.de/videos.html
LG
Marion