UI-Design: Neue Standards für Augmented Reality

Viele Menschen fremdeln noch mit Augmented-Reality-Apps. (Foto: Shutterstock / FrameStockFootages)
Gerüchte um die Übernahme von neuen Augmented-Reality-Technologien durch Apple, Google und Microsoft gibt es quasi wöchentlich. AR Core, Androids Programmierschnittstelle, und Apples ARkit haben es längst in den Standard-Tech-Stack der Entwickler geschafft.
Die Technik ist bereit, um Anwendungen für die breite Masse zu bauen – jetzt sind Designer gefragt, Standards neu zu denken und zu entwickeln. Weil Nutzer nicht mehr nur auf einem Bildschirm mit einer App interagieren, sondern ihre gesamte Umgebung miteinbeziehen können, erweitert sich auch ihr Bewegungsspielraum.
Solche Abläufe sind für mobile Apps in klassischen UI/UX-Prozessen vordefiniert. Designer und Nutzer kennen sie alle: Jeder weiß, wie eine mobile App oder ein Game auszusehen hat, was eine Fingerkuppe, zwei Fingerkuppen oder ein Tippen in einer App bewirken.
Augmented-Reality-Apps stellen Endnutzer und Konsumenten hingegen noch vor Herausforderungen: Wie kontrolliert man die App? Nur mit der Hand, über Stimme und Mimik oder doch über die Smartphone-Oberfläche? Und gibt es Möglichkeiten, außerhalb des Smartphones mit der App zu interagieren? Weil AR-Anwendungen im Vergleich zu herkömmlichen Apps nicht besonders weit verbreitet sind, ist die Anwendung für viele Nutzer noch Neuland.

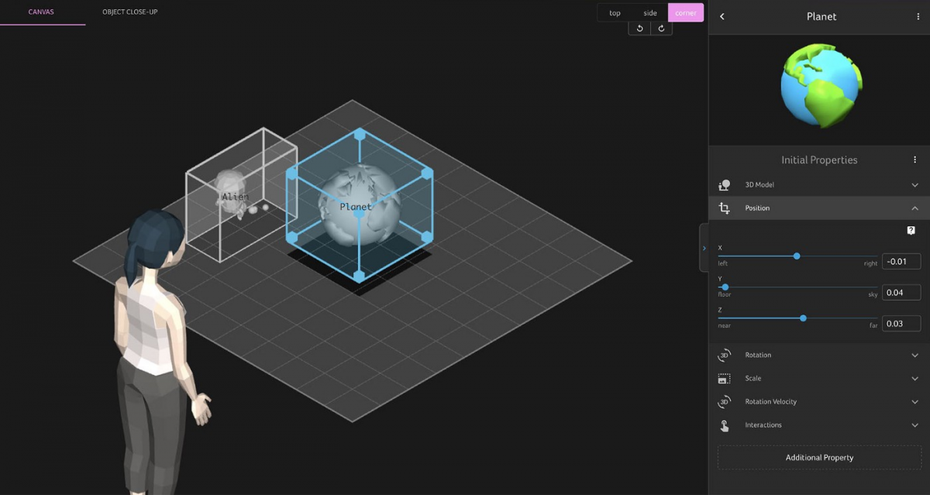
Simulationsprogramme wie Wiarframe helfen beim Design von AR-Anwendungen. So sieht der Arbeitsbereich eines Wiarframe- Editors aus. Der Screenshot zeigt die Umgebung eines Anwenders und dessen Position in Bezug auf zwei Anwendungsobjekte. (Abbildung: Medium.com / Jeremiah Alexander)
Die Grundprinzipien des benutzerzentrierten Designs bleiben für AR natürlich bestehen. Nach wie vor sollte Produktdesign aus einer menschenzentrierten Perspektive heraus geschehen, um Nutzern einen optimalen Vorteil zu bieten. Das Design von Augmented-Reality-Apps bringt jedoch spezifische Herausforderungen mit sich – das beginnt schon beim Designprozess, der nicht in klassischen Screen-Designs und Prototyping-Tools geschehen kann. AR-Designer müssen sich daher viele neue Fragen stellen, auf die es heute noch keine eindeutigen Antworten gibt. Das ist herausfordernd, birgt aber auch die Chance, wegweisend zu arbeiten und Best Practices zu entwickeln.
Unterschiede im Designprozess
Um gute AR-Apps gestalten zu können, müssen UI/UX-Designer zum einen die User-Journeys und die Anwendungsumgebung genau kennen. Für klassische Apps beginnen sie den Designprozess in vordefinierten Templates, etwa für das iPhone. Für AR-Apps empfiehlt sich diese Vorgehensweise nur bedingt, weil der gesamte Raum und die Umgebung mit einbezogen werden müssen. Deshalb sollten Designer sich folgende Fragen stellen: In welchem Raum wird die Anwendung verwendet? Im Wohnzimmer, auf der Straße oder im Büro? Gibt es Objekte, die sich bewegen? Welche AR-Objekte wird der Anwender im Sichtfenster sehen? Wie groß ist der Anwender im Vergleich zu seiner Umgebung? Und wie sehen die User-Journeys aus? Der AR-Experte und UI-Designer Rob Manson analysiert diese anhand von vier Bereichen:
- Im öffentlichen Raum bewegt sich der Anwender mit ausladenden Bewegungen und vor einem großen Bildschirm.
- Im persönlichen Raum befindet sich der Nutzer im öffentlichen Raum und verwendet eine Anwendung auf dem Smartphone.
- Im intimen Raum sitzt der Benutzer beispielsweise vor einem Desktop-Rechner mit Webcam, von der er nicht allzu weit entfernt ist.
- Im privaten Raum kommt ein Wearable wie die Oculus Rift zum Einsatz. Das Nutzungserlebnis ist so umfassend, dass Eindrücke aus der realen Welt oft komplett ausgeblendet werden.
Diese Szenarien begrenzen das Design und die Funktionalität einer Anwendung und sollten demnach getrennt voneinander betrachtet werden. Hier können AR-Design- und Prototyping-Tools und -Communitys wie Wiarframe helfen.

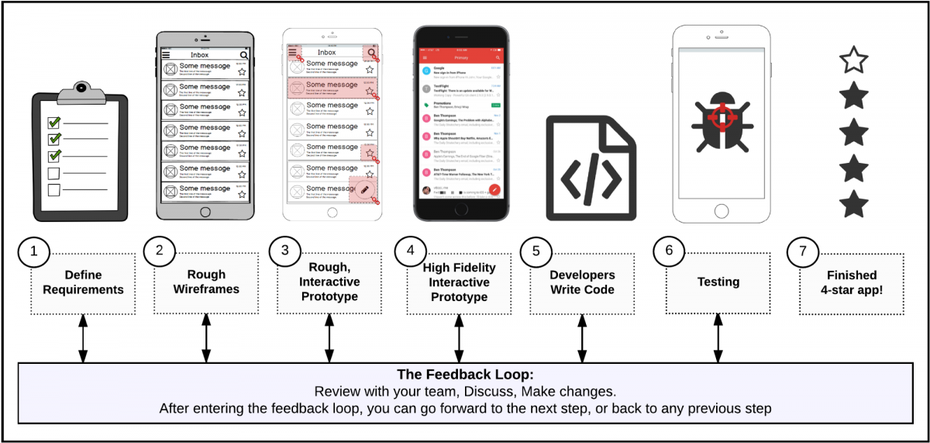
Diese Grafik zeigt den klassischen Designprozess einer App. Er ist als allgemeiner Standard vordefiniert – und fast schon ein wenig langweilig. Im Bereich AR gibt es so einen Standard noch nicht. (Abbildung: blog.sketchbox3d.com)
Damit eine AR-Anwendung funktioniert, muss moderates Licht vorhanden sein, weil zu helles Sonnenlicht oder extreme Kontrastbeleuchtung die Sensoren irritieren können. Umgebungsobjekte sollten für die Kamera gut erkennbar sein. Falls Sound-Input oder Spracherkennung notwendig sind, ist eine ruhige Umgebung wichtig, um Störgeräusche zu vermeiden. Auch sollten sich Anwender nicht rückwärts bewegen müssen, damit sie nicht ins Stolpern kommen. Folgende Fragen sind in diesem Kontext wichtig: Wie viel Platz wird benötigt, um die App auszuführen? Ein Tisch, der unmittelbare Boden oder der ganze Raum? Woher wissen Benutzer, wie viel Platz und Bewegung benötigt werden? Wie werden Licht und Umgebungsgeräusche während der Anwendung womöglich wirken?
Wie zu Beginn erwähnt, sind AR-Anwendungen für die meisten Menschen noch sehr neu. Designer sollten deshalb auch Freunde, Familie und Bekannte zum Testen einer neuen Mobile-AR-App einladen. Dabei erhalten sie Feedback über den Beginn und die ersten Schritte mit der Anwendung. Aspekte, auf die sie achten sollten, sind beispielsweise: Wie werden Anwender geleitet? Was passiert beim ersten Aufrufen der Anwendung? Woher wissen Nutzer, welche Objekte sie bewegen und welche Objekte sie nicht bewegen können? Beim Designen der Tutorials sollte nicht zu viel auf einmal erklärt werden. Wenn die Anwender nur die Schritte, die im ersten Moment benötigt werden, anwenden und üben, stellt sich auch keine „Tutorial-Müdigkeit“ ein.

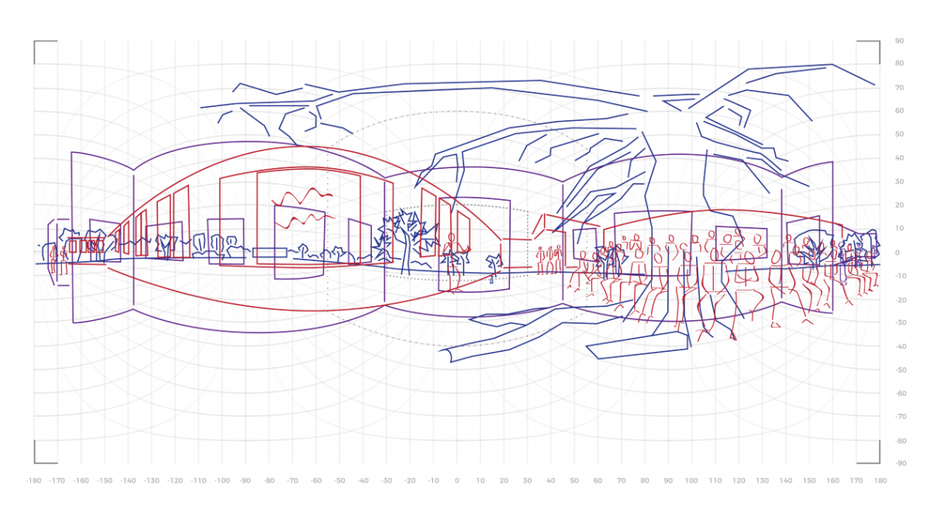
So sieht der Designprozess einer AR-App aus. Von der klassischen Linearität ist hier nicht viel zu finden. Er wirkt vielmehr ein wenig chaotisch. (Abbildung: blog.sketchbox3d.com)
Diese Herausforderungen im UX-Design werden mit der Normalisierung der Augmented Reality im Alltag abnehmen. Viele Menschen wissen beispielsweise schon, wie sie mit einem Gesichtsfilter interagieren können. Dabei wurden traditionelle Symbole verwendet, die zum Vergrößern oder Drehen auffordern. Je mehr Menschen mit AR interagieren und sich damit vertraut machen, desto weniger Zeit wird benötigt, um Anwender mit Tutorials zu unterstützen. Für den Moment sind ein explizites Tutorial und Onboarding jedoch entscheidend, damit Nutzer wissen, wie sie mit einer Anwendung interagieren können. Schließlich ist das Design des Tutorials für die Akzeptanz einer App ausschlaggebend.
Tipps für gutes AR-Design
Weil Nutzer aber noch nicht mit mobilen AR-Apps vertraut und Standardinteraktionen noch nicht allgemein bekannt sind, kann es passieren, dass sie durch ihr Verhalten die sinnvolle Bedienung und Nutzung unmöglich machen. Deshalb sind Animationen so wichtig. Sie halten Benutzer an einem Ort und geben so dem getrackten Objekt die Zeit, die es braucht, um zu laden. Sollen Nutzer etwa zu einem bestimmten Zeitpunkt auf eine Schaltfläche tippen oder verstehen, dass das Tippen eine Belohnung auslöst, kann eine kurze Animation dabei helfen, auf die Schaltfläche aufmerksam zu machen. Andernfalls sind Benutzer schnell frustriert, weil die Anwendung anscheinend nicht funktioniert, und sie sie nicht verstehen.
Ähnlich wichtig ist die Skalierung. Im digitalen Raum muss der Abstand zwischen dem Anwender und dem Interaktionsobjekt variabel sein. Scannen die Nutzer beispielsweise ein Objekt, kann die Größe des Inhalts variieren, je nachdem, wie weit oder nah sie sich am Objekt befinden. Daher ist es wichtig, das Scannen in einer Vielzahl von Einstellungen zu testen. Dabei muss sichergestellt werden, dass schon das Onboarding-Tutorial zu Beginn der Anwendung skalierbar ist, weil es auf jeden Fall lesbar sein muss – unabhängig von der jeweiligen Position der Anwender.
Generell ist Ungeduld beim Testen von AR-Erfahrungen eine gute Eigenschaft: Designer sollten immer davon ausgehen, dass die Anwender nicht genug Zeit oder Lust zum Experimentieren und Warten haben. Besonders achten sollten sie darauf, wie lange die Anwendung lädt, wie viel Interaktion notwendig ist, bevor die App startet, und wie sie das Verständnis für und den Mehrwert von der Anwendung möglichst schnell kommunizieren können.

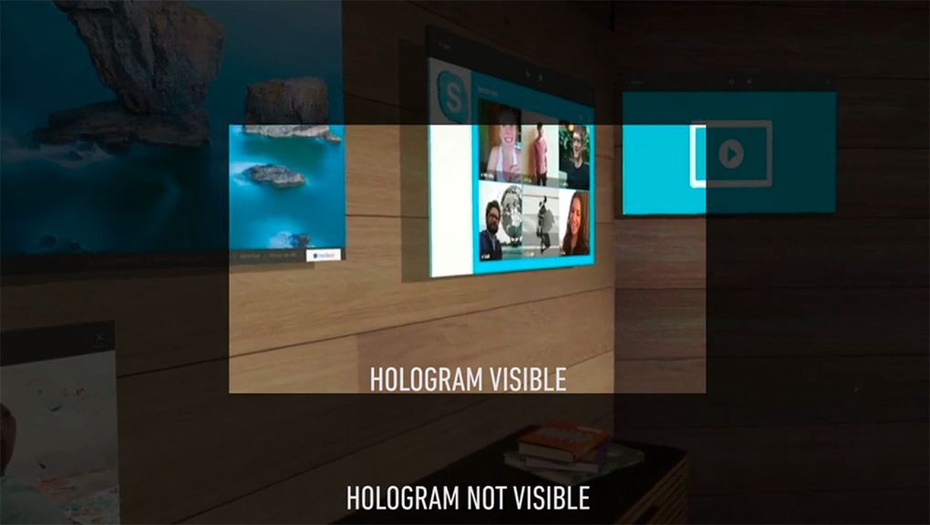
Rechts: Noch ist das Sichtfeld von AR-Headsets relativ klein. Die Abbildung zeigt die Sicht eines Nutzers auf die reale Umwelt – und den kleinen Ausschnitt, über den das AR-Headset virtuelle Informationen legen kann. Der Ausschnitt ist querformatig, was auch das AR-Design beeinflusst. (Abbildung: Medium.com / Jan Marek)
Zudem ist Sound eine sehr gute Möglichkeit, um eine AR-Anwendung zu verbessern. Buttons und interaktive Elemente sollten immer auch hörbares und gleichzeitig animiertes Feedback geben, um die fehlende Haptik durch ein entsprechendes Geräusch und eine Bewegung zu ersetzen. Weil räumlicher Sound und die Bewegung den immersiven Eindruck realer erscheinen lassen, sollten sie eingesetzt werden, wann immer es geht.
Eine besondere Herausforderung sind Anwendungen für AR-Headsets wie die Magic Leap oder die Hololens. Weil es hier kein Display mehr gibt, auf dem Menüpunkte ausgewählt werden könnten – Menüs, Objekte und Auswahltasten befinden sich „in der Luft“ – müssen Designer vor allem auf Farbgebung und Sichtfeld achten.
AR-Headsets geben Farben anders als Displays wieder, weil sie Hologramme auf die Umgebung projizieren und so Licht zum Licht der natürlichen Umgebung addieren. Weiß wirkt dann sehr hell und Schwarz ist transparent. Deshalb sollten alle Farben ausgiebig getestet werden, weil sie in der Anwendung anders aussehen als in den Simulationsprogrammen. Designer sollten in der Simulation auf sehr auffällige Farben zurückgreifen, um die Objekte der App gut sichtbar zu machen – in der Anwendung nehmen die Nutzer die Farben dann als normal wahr.
Das Sichtfeld ist bei vielen AR-Headsets momentan noch sehr klein – bei der Magic Leap sind es 50 Grad, bei der Hololens 52 Grad in der Diagonalen. Hologramme sollten also mit horizontalem Design im Fokus angepasst werden und querformatig sein.
Fazit
Die Konsequenzen von schlechtem Design sind bei mobilen AR-Anwendungen gravierender als in klassischen mobilen Apps. Wenn Benutzern kein attraktiver Anreiz zum Scannen und Eingreifen geboten wird, führt eine nicht intuitive Benutzeroberfläche letztendlich zu Frust bei den Benutzern und damit zum Scheitern der Anwendung. An einem Smartphone-Spiel halten Nutzer womöglich länger fest, da das Wertversprechen offensichtlicher, bekannter und begreifbarer ist. Wenn aber eine noch neue und nicht verstandene AR-Anwendung schwerer zu bedienen ist, werden Anwender schnell aufgeben und lieber eine andere App herunterladen.
In allen Augmented-Reality-Anwendungen sollten deshalb das Prototyping und das Testen höchste Priorität haben. Viele App-Designer fragen Freunde, Kollegen und Familie um Feedback, um möglichst unterschiedliche Umgebungen und User-Mindsets auszuprobieren und in das Design mit einfließen zu lassen. Wichtige Faktoren wie Sounds, Farben, Animationen, Skalierung und auch die Ungeduld der Nutzer sollten Designer in jedem Fall berücksichtigen. Die Chancen stehen nicht schlecht, dass sich diese Aspekte auch in neuen Designstandards für die Nutzererfahrung von AR niederschlagen werden.

