Gestaltung mit Karten: Das sind die Vorzüge des Card-Design

Ob Pinterest, Google, Twitter, Tinder oder Spotify – Inhalte über visuelle „Karten“ schnell und einfach zugänglich zu machen, ist schon seit Jahren ein beliebter Designansatz. Card-Design gehört somit zu den langfristigen Gestaltungstrends. Webdesigner sollten daher wissen, worauf es dabei ankommt.
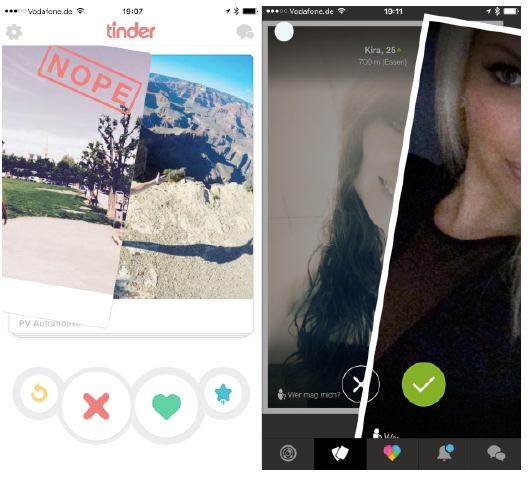
Der Einsatz von gutem Bildmaterial ist für ein ansprechendes und funktionales Card-Design extrem wichtig. Ohne Bilder finden sich Nutzer in dieser Layoutform nur schwer zurecht, da diese wichtige Fixpunkte für das Auge liefern. Meist entscheiden sich Besucher aufgrund eines Bildes – und noch bevor sie die Überschrift gelesen haben –, ob sie eine Card anklicken. Das gilt übrigens nicht nur für Desktop-Designs, wo sich Nutzer aufgrund des größeren Bildschirms bei mehr Informationen gut orientieren können müssen. Auch bei mobilen Apps spielen im Card-Design Bilder die entscheidende Rolle für die Nutzerführung, wie etwa die mobilen Dating-Apps Tinder oder Lovoo zeigen: Die Mitglieder der Dating-Apps sind jeweils auf einer Card zu sehen. Mit einem Swipe nach Links zeigt der Nutzer, dass ein Foto nicht seinen Vorstellungen entspricht – mit einem Swipe nach rechts das Gegenteil. Buttons im unteren Bereich liefern eine alternative Navigation und einige zusätzliche Funktionen. Das ist Card-Design in seiner simpelsten, aber wohl auch intuitivsten Form. Auch Videos lassen sich übrigens in Cards einsetzen, wie etwa die digitale Produktionsfirma Silktricky mit ihrer Homepage beweist.

Die Dating-Netzwerke Tinder und Lovoo nutzen Card Design für ein komfortables und schnelles Matching zwischen den Benutzern.
Anordnung und Gewichtung
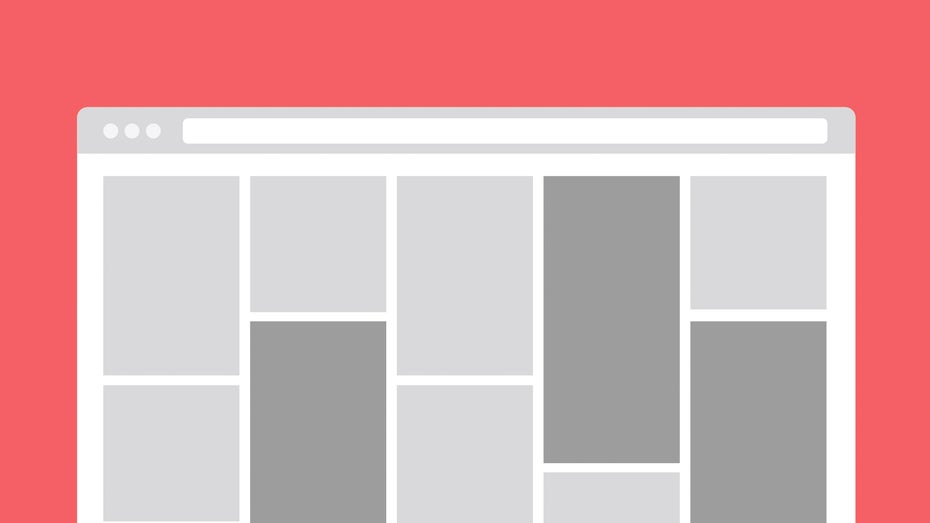
Bei der Anordnung der Cards haben Webdesigner die Wahl zwischen einem Grid-System und einem Masonry-Layout. Der Unterschied: Während beim Grid die Breite der Cards feststeht – also lediglich in deren Höhe variiert – sind im Masonry-Layout sowohl Höhe als auch Breite der Cards flexibel.
Während Webdesigner in einem gleichmäßigen Grid-System lediglich auf die Reihenfolge der Cards Einfluss nehmen können, spielt im Masonry-Layout auch die Größe der Cards eine wichtige Rolle, was mehr Spielraum für die Gewichtung einzelner Cards bietet. Die Parallelen zwischen Card-Design und Material Design sind hierbei nicht von der Hand zu weisen – schließlich beruhen viele Grundsätze des Material Designs auf den einfachen Regeln des Card-Designs.

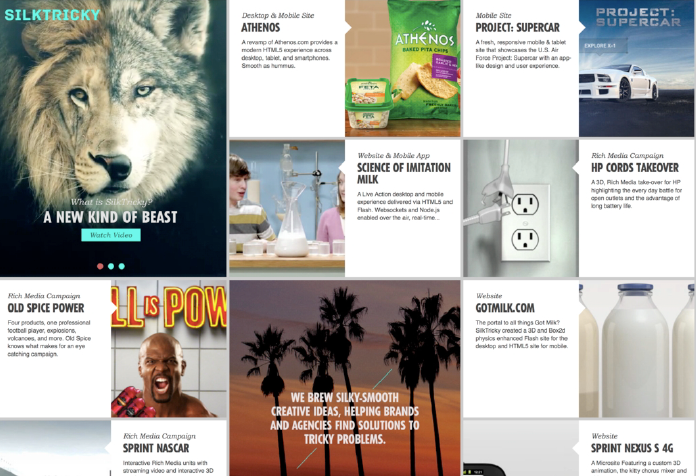
Die Agentur Silktricky setzt neben Bildern und Texten auch Animationen und Videos in dem Masonry-Layout auf ihrer Website ein. (Screenshot: t3n)
Card-Design: pur oder gemixt?
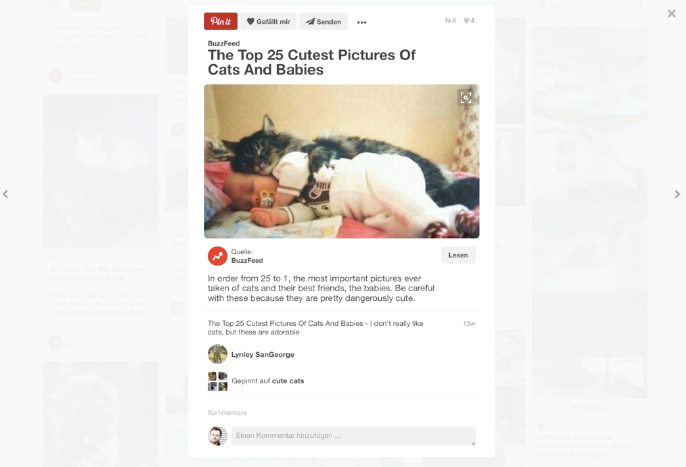
Einer der bekanntesten Vorreiter des Card Designs ist im Desktop-Bereich Pinterest. Etliche Websites sowie WordPress-Themes haben den Pinterest-Look mittlerweile übernommen, wenden ihn aber nicht konsequent an. Oftmals kommt Card-Design nur auf der Übersichtsseite und als Link-Hub zu Unterseiten zum Einsatz, die mit Card-Design dann wiederum relativ wenig zu tun haben.
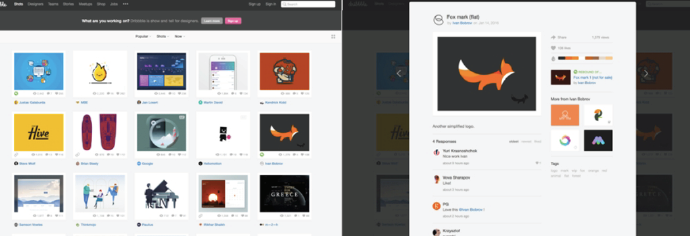
Dribbble, das soziale Netzwerk für Kreative, verfolgt mittlerweile ebenfalls den nahtlosen Ansatz von Pinterest: Die Übersichtsseiten sind in einem simplen Grid-Layout aufgebaut, alle weiterführenden Inhalte gibt es in einem bildschirmfüllenden Overlay mit einer weiteren, größeren Card in der Länge des jeweiligen Inhalts. Ist ein Text länger als die Card, kann der Nutzer einfach scrollen.

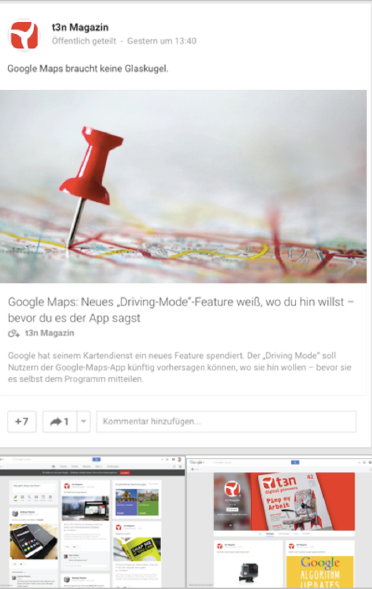
Google+ setzt Card Design für eine nahtlose User-Experience ein und bietet zusätzliche Interaktionsmöglichkeiten wie Kommentare und +1-Angaben direkt innerhalb der Card. (Screenshot: t3n)
Auch Google+ setzt für den Social Stream konsequent auf Cards. Das Design beschränkt sich hier also nicht nur auf Inhalte wie Bilder, Headlines, Texte und Links, die Cards enthalten auch zusätzliche Interaktionsmöglichkeiten wie das Vergeben von +1, Sharing-Optionen und Kommentarfunktionen. Auch auf Unterseiten von Google+ finden Nutzer das Card Design wieder – etwa bei den Profilseiten. Google vermeidet so Stilbrüche.
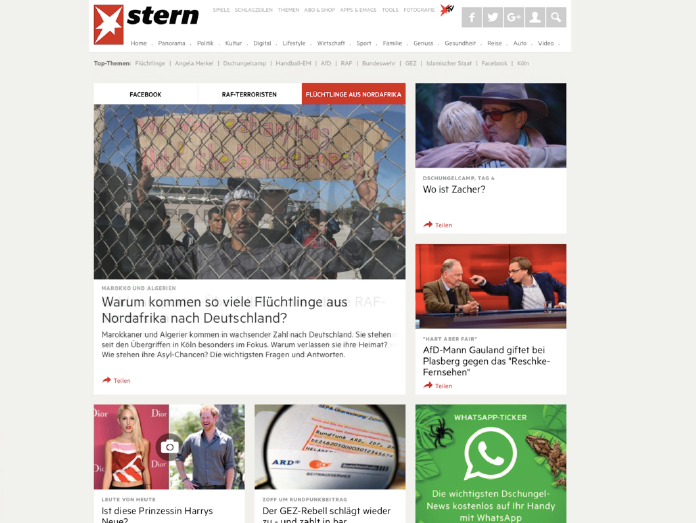
Doch so nahtlos ist Card-Design nicht immer möglich. Vor allem für Websites mit vielen Textinhalten für den Desktop ist das schwieriger. Während Nutzer auf dem Smartphone keine Wahl haben, als bei längeren Inhalten in der Card zu scrollen, bricht so ein Layout die Konventionen im Desktop-Bereich: Viele, sehr lange Cards wirken hier auf einer Seite eher störend. News-Portale wie etwa stern.de setzen daher nicht auf ein konsequentes Card-Design. Sie gestalten zwar die Startseite komplett in einem Card-Design mit Masonry-Layout. Die tiefergehenden Inhaltsseiten mit Artikeln sind jedoch wie eine „normale“ Website aufgebaut.

stern.de hat vor Kurzem auf Card-Design umgestellt und zeigt, dass sich auch Magazine mit Einschränkungen im Card-Design gestalten lassen. (Screenshot: t3n)
Einfache mobile Adaption
Einer der größten Vorteile des Card-Designs ist, dass es die Adaption von Websites an die mobile Nutzung vereinfacht. Webdesigner müssen üblicherweise sehr viel Zeit und Mühe für die Planung des Responsive Designs einkalkulieren, um möglichst jedem Nutzer denselben Inhalt anzubieten und dennoch eine gute User Experience zu garantieren. Ein Card-Design lässt sich dagegen fast grenzenlos nach unten und oben skalieren.

Die Bild-Plattform Pinterest war eine der ersten Websites, die das Card-Design bekannt machte. Seitdem gibt es viele Nachahmer, doch nicht alle setzen den Designtyp so konsequent um wie Pinterest. Alles, auch die weiterführenden Informationen, bekommen Nutzer hier per Cards. (Screenshot: t3n)
Designer können dabei jede Card von den Proportionen her wie das Ebenbild eines Smartphone-Displays betrachten. Das lässt sich zwar nicht verallgemeinern, da die Vielfalt an Geräten und Displays einfach zu groß ist. Aber die grundlegenden Eigenschaften für eine mobile Website bildet eine Card schon sehr gut ab. Jede Card lässt sich sehr leicht abwandeln und auf ein Smartphone oder Tablet-Display bringen. Das macht die Skalierung – von Mobile bis Desktop – deutlich einfacher und flexibler. Auch der Mobile-First-Ansatz lässt sich mit Card-Design in Kombination mit beispielsweise Infinite Scroll sehr leicht umsetzen.
Card-Design CSS Frameworks
Um ein Card-Design umzusetzen, brauchen Web-Entwickler kein spezielles Framework – sie können fast jedes Design-Framework dafür nutzen. Da Card-Design jedoch viele Gemeinsamkeiten mit Material Design hat, eignen sich solche Frameworks besonders gut, die für Googles Designsprache ausgelegt sind.
So bieten Frameworks wie Material Design Lite, Materialize, Angular Material und Material UI alles, was für die Erstellung eines optisch ansprechenden und funktionalen Card Designs nötig ist. Freunde des Bootstrap Frameworks können dieses außerdem mit Erweiterungen wie Bootcards für das Card-Design fit machen.

Die soziale Plattform für Kreative Dribbble setzt das Card Design – wie Pinterest – konsequent um. Um längere Inhalte zu sehen, können Nutzer scrollen. (Screenshot: t3n)
Fazit
Pinterest machte schon vor einer gefühlten Ewigkeit vor, wie Card-Design im Web funktioniert. Den Designansatz wie einen alten Hut in einer Schublade verstauben zu lassen, ist dennoch nicht angebracht. Webdesigner müssen Interfaces immer einfacher gestalten, um eine intuitive Bedienung zu ermöglichen. Flat Design und Material Design zeigen, wie schön Simplizität sein kann – und wie wichtig zeitgleich eine einheitliche Oberfläche über alle Geräte hinweg ist.
Die stetig wachsende Gerätevielfalt im mobilen Bereich tut ihr Übriges dazu, um eine Lanze für vereinfachende Konzepte wie Card-Design zu brechen, bei der sich Webdesigner nicht mehr um unzählige Fallback-Optionen kümmern müssen. Somit ist sicher: Card-Design wird nicht so schnell von der Bildfläche verschwinden, sondern noch viele weitere Anwendungsfälle finden, um die Informationsflut im komplizierter werdenden Device-Dschungel übersichtlich und leicht zugänglich zu machen.

 Ilja Zaglov ist Gründer der Kommunikationsagentur imbaa Kreativagentur. Mit seinem Team realisiert er Kommunikationsmaßnahmen für kleine und mittelständische Unternehmen. Zu seinem Spezialgebiet gehören Front- und Backend Entwicklung von Websites und Mobile Applications.
Ilja Zaglov ist Gründer der Kommunikationsagentur imbaa Kreativagentur. Mit seinem Team realisiert er Kommunikationsmaßnahmen für kleine und mittelständische Unternehmen. Zu seinem Spezialgebiet gehören Front- und Backend Entwicklung von Websites und Mobile Applications.