Modernes Metro-Design: Website-Gestaltung mit flexiblen Rastern

Metro-Design. (Screenshot: „The Kings of Summer“)
Eigentlich müsste dieser Beitrag damit beginnen, dass es so etwas wie Metro-Design gar nicht gibt. Der Begriff „Metro“ wurde von Microsoft mit Windows Phone 7 als Code-Name für die neuen Designprinzipien eingeführt, später jedoch in „Microsoft Modern UI“ umbenannt. In einigen Artikeln zum Thema vermuteten Autoren Schwierigkeiten mit der Metro AG als Grund für die Änderung. So richtig durchgesetzt hat sich die Bezeichnung „Modern UI“ unter Webdesignern jedoch nicht, daher bleibt es in diesem Beitrag bei dem eingebürgerten Begriff „Metro“.

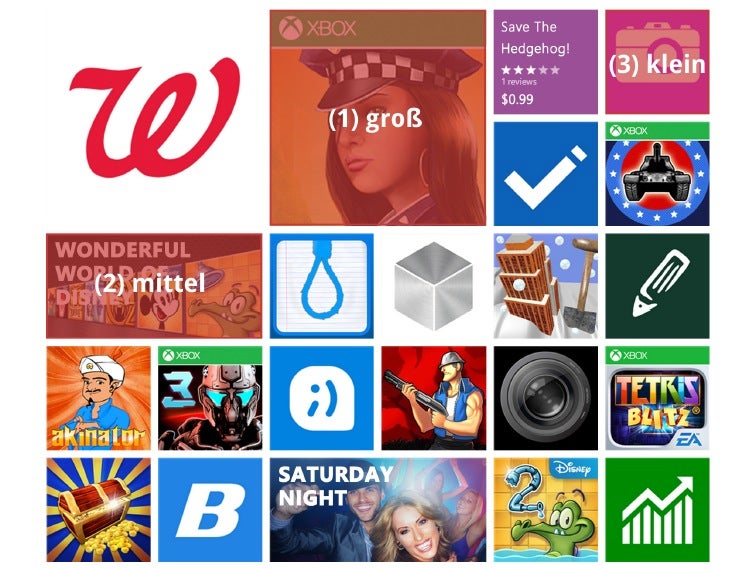
Microsofts Windows-Phone-Store verwendet ein Metro-Raster mit Content-Bereichen in drei verschiedenen Größen.
Mehr als nur Flat Design
Microsofts Metro-Designsprache steht in letzter Zeit häufig in Verbindung mit einem der zentralen Design-Trends 2013: Flat Design. Es verzichtet auf dreidimensional wirkende Gestaltungsmittel wie Schlagschatten oder Texturen, die eine materielle Oberfläche nachbilden möchten. „Authentically digital“ nennt Microsoft das – warum sollte ein digitales User Interface auch so tun, als wäre es analog?
Was bei der Reduzierung auf Flat Design häufig vergessen wird: Metro-Design lebt auch von anderen Stilelementen, wie beispielsweise von einer klaren Typografie und reduzierten Icons. Typisch ist auch das strenge Raster, das den Nutzer bei Windows 8 begrüßt – eine inspirierende Grundlage für die Gestaltung von Websites.
Die Grundlagen
Regelmäßige Kästen mit klar umgrenzten Kanten und Ecken sowie relativ geringen Abständen prägen das Metro-Raster. Microsoft unterteilt das Design in 20 mal 20 Pixel große Einheiten, die wiederum in 16 Subeinheiten von je 5 mal 5 Pixel unterteilt sind. In der Praxis findet sich ein Aufbau der Content-Bereiche aus mehreren Metro-Kästen oder Subeinheiten. Als Zwischenraum empfiehlt Microsoft 10 Pixel innerhalb zusammenhängender Gruppen. Detailinformationen liefern die Metro-Richtlinien.
Webdesigner müssen sich nicht sklavisch an diese Werte halten. Nichts spricht gegen andere Abstufungen oder sogar ein flexibles Raster. Wichtig ist eher die Grundidee: Das Metro-Design lebt von seiner gleichmäßigen Geometrie und basiert damit auf der modernen Design-Tradition, insbesondere dem Weimarer Bauhaus und dessen reduziertem, funktionalem Design.

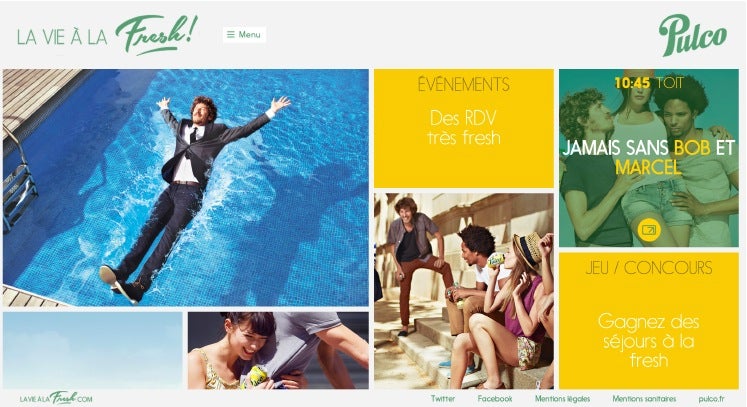
Pulco nutzt kräftige Farben, auffällige Bilder sowie flexibel angeordnete Elemente, um das strenge Metro-Raster aufzulockern.
Flexibilität in geordneten Bahnen
Bei aller Strenge ermöglichen Metro-Raster bemerkenswerte Flexibilität. Mit Hilfe der regelmäßigen, geometrischen Werte lassen sich recht einfach visuelle Hierarchien aufbauen. Dazu kombiniert man einfach die Kästchen verschiedener Größe miteinander – der Windows-Phone-Store arbeitet etwa mit drei unterschiedlich großen Kacheln.
Der Windows-Phone-Store soll mit seinen unterschiedlichen Icons die Vielfalt der Apps unterstreichen – und dieses wild zusammengewürfelte Aussehen passt gut zu der Aussage, die der Store vermitteln möchte. Geht es jedoch eher um ein einheitliches Erscheinungsbild, dürfte dies zu bunt sein. In sich stimmiger wirkt das Metro-Design mit kräftigen Farben und aussagestarken, aber stilistisch ähnlichen Bildern, wie bei der Website von Pulco, einer französischen Fruchtsaft-Marke.

Freie Kacheln und überraschender Weißraum geben dem Metro-Raster von „Future of Web Design“ eine interessante Optik.
Ein farbenfrohes Overlay über den Bildern gibt den Kacheln zusätzlich eine spielerisch-interaktive Navigationsfunktion. Schließlich führen die Rechtecke in verschiedenen Höhen dazu, dass die einzelnen Spalten nicht so regelmäßig aussehen. Pulco möchte einen frischen, leichten, unbeschwerten Eindruck hinterlassen – dazu passt ein etwas lockerer Umgang mit dem Metro-Raster besser als die strengere Variante aus dem Windows-Phone-Store.
Um ein Metro-Raster visuell aufzulockern, können Designer auch einzelne Kacheln frei lassen oder nicht jede Kachel vollflächig umranden – der unerwartete Weißraum kann ein interessantes Spiel mit den Inhalten erlauben. Beide Ideen zeigt die Website der Konferenz „Future of Web Design“. Die Seite zeigt auch, wie sich die Usability optimieren lässt, wenn mehrere Kacheln ein Thema behandeln: Die einheitliche Farbgebung der Zahlen 20 und 13 macht deutlich, dass diese beiden Kacheln zusammengehören.

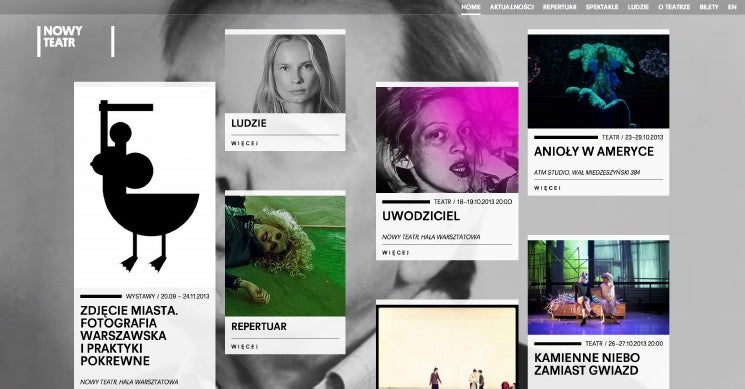
Durch den Versatz der Raster-Kästchen bricht die Website des Nowy Theaters das strenge Metro-Raster auf.
Inspirierende Metro-Varianten
Metro ist ein Designstil, der hervorragend zu modernen Themen passt. Er lässt sich aber auch als Inspirationsquelle für andere Zwecke anpassen. Mut ist gefragt, denn Designstile sind schließlich kein Selbstzweck.
Wem der geometrisch-funktionale Aufbau des Rasters zu streng ist, der kann zum Beispiel die Spalten oder auch einzelne Kacheln verschieben, wie dies etwa auf der Website des polnischen Nowy-Theaters aus Warschau geschehen ist. Diese Gestaltung wirkt schon wesentlich freier als das klassische Metro-Raster – das überdeckte Gesicht im Hintergrund ist allerdings gewöhnungsbedürftig und wirkt ungewollt.

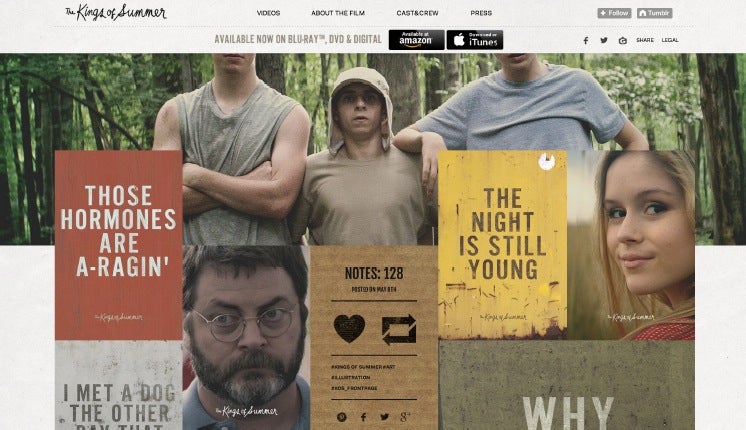
Mit klar abgegrenzten Kacheln liefert die Film-Seite „The Kings of Summer“ eine abwechslungsreiche Gestaltung.
Eine weitere Variante verzichtet komplett auf die Zwischenabstände, wie es die Website zum Film „The Kings of Summer“ vormacht. Dabei sollten sich die einzelnen Kacheln gut unterscheiden, damit die Grenzen deutlich bleiben – dann können einzelne Elemente sogar bedenkenlos andere Bereiche überlappen, ohne dass das Design unordentlich wirkt.
Eine weitere Variante arbeitet mit Comic-Assoziationen. Die Gestalter der United Pixel Workers (unitedpixelworkers.com liefert aktuell einen 503-Fehler) setzen auf Sprechblasen-Kacheln: Ein einfaches Dreieck genügt, um die Zuordnung von Text- zu Bildkacheln klarzustellen.
Kleine Sprechblasen-Nasen zeigen auf einen Blick, welche Content-Kästchen auf der Seite der United Pixel Workers zusammengehören.
Responsive Metro-Design
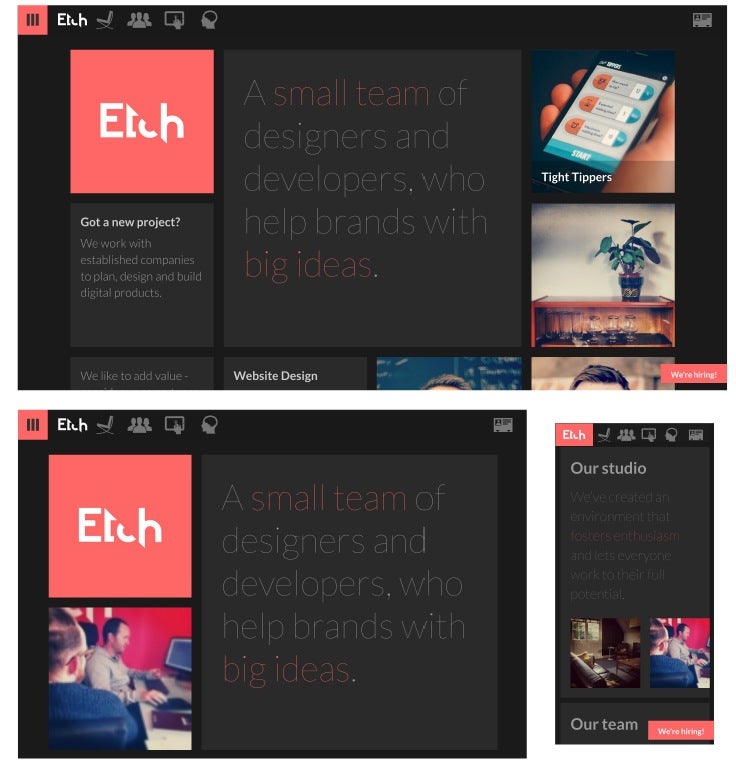
Responsive Webdesign ist mit Recht einer der wichtigsten Trends der letzten Jahre und das Metro-Design ist darauf gut vorbereitet. Kacheln lassen sich leicht neu arrangieren, sobald sich die Bildschirmgröße ändert – die Nutzererfahrung und die Gestaltung bleiben dabei gleich. Ein gutes Beispiel dafür ist die Website der App-Entwickler von Etch Apps. Je nach Display-Größe wird die Anordnung, Position und Größe der Kacheln verändert, ohne dass der Gesamteindruck leidet. Unnötige Kacheln können dabei auch wegfallen: Etch Apps macht das beispielsweise bei der großen farbig hinterlegten Kachel mit dem Logo, auf die sie auf Handy-Displays komplett verzichten – das Logo bleibt in der linken oberen Ecke der Navigation erhalten und ist daher als eigene Kachel nicht zwingend notwendig.

Die Kachel mit dem Logo verschwindet auf Smartphone-Bildschirmen, so dass nur ein kleines Logo am linken oberen Bildschrimrand verbleibt.
Fazit
Metro-Raster sind ein flexibles Gestaltungsmittel für Websites, die einen modernen Look brauchen. Bisweilen können Metro-Designs jedoch auch etwas streng wirken. Dann schaffen Varianten Abhilfe, die freier mit dem Grundraster umgehen, etwa indem sie mit unterschiedlichen Höhen oder mehreren Kacheln für einen Inhalt spielen und somit interessante Effekte erzielen. Nicht zuletzt spielen Metro-Raster ihre Stärken im Responsive Webdesign aus, denn die Inhalte lassen sich relativ einfach neu anordnen.

 Björn Rohles ist Medienwissenschaftler, Web-Designer und Berater für digitale Strategien. Daneben ist er Projektmanager für das digitale Marketing der Firma alwitra. Sein Buch „Grundkurs Gutes Webdesign“ aus dem Galileo-Verlag erläutert Grundlagen nutzerfreundlicher Website-Gestaltung. Privat findet man ihn unter
Björn Rohles ist Medienwissenschaftler, Web-Designer und Berater für digitale Strategien. Daneben ist er Projektmanager für das digitale Marketing der Firma alwitra. Sein Buch „Grundkurs Gutes Webdesign“ aus dem Galileo-Verlag erläutert Grundlagen nutzerfreundlicher Website-Gestaltung. Privat findet man ihn unter 
Ich möchte ja nicht den Besserwisser spielen, aber heißt das nicht „Modern UI“? Microsoft hat es doch umbenannt nachdem es Probleme mit dem Namen „Metro“ gab.
Ok -.- Ignoriert den Kommentar. Habe nur den Teaser gelesen und nicht weiter gelesen. Mein Fehler ^^
Wir habens auch versucht einzusetzen. Freu mich auf Feedback :-).
http://www.towa.at
Gefällt mir sehr gut. Aufgeräumt, übersichtlich, auf den Punkt gebracht. So muss das sein.
Sieht toll aus! Daumen hoch!
gefällt mir sehr!
Würde fast behaupten Modern UI in perfektion :)
Ich arbeite auch grade dran, falls mal jemand vorbeischauen möchte:
http://www.aptex.de
Ist allerdings noch etwas stark bootstrappig.