Social-Media-Sharing: So optimierst du deine Seite für Google+ und Facebook

Im Prinzip sind Maschinen, und damit auch soziale Netzwerke, dumm. Schon ein Blick in den dortigen Nachrichtenstream offenbart: Die Webseiten werden mal mit, mal ohne Beschreibungstext gezeigt, mit zu kleinem, falschen oder ganz ohne Bild – obwohl diese scheinbar alle Informationen enthalten.
Der Grund ist einfach: Die Maschinen schnappen sich jene Informationen, die sie als erstes im Quelltext einer Webseite finden. Und das kann unter Umständen auch ein Werbebanner sein, das sicher kein Nutzer anklicken würde, hat es doch mit der eigentlichen Seite nichts zu tun.

Doch es gibt einen Ausweg aus dem Dilemma, um seine Seite ins rechte Licht zu rücken: das Open-Graph-Protokoll (OPG). Dies wurde ursprünglich von Facebook entwickelt und lehnt sich an Dublin-Core, Mikroformate und RFDa an. Das Prinzip dahinter ist ganz einfach: Aus der jeweiligen Seite macht der Betreiber durch Meta-Elemente (Meta-Tags) im HTML-Kopf <head> einfach ein soziales Objekt, das alle wichtigen Informationen in maschinenlesbarer Form enthält.
Wenig bis gar nicht dokumentiert unterstützen die großen Netzwerke diese bereitgestellten Informationen schon längst. Insbesondere Google+, aber auch Facebook verwenden diese noch vor dem eigentlichen Seitentitel oder Description-Element der Seite. So lässt sich dem Netzwerk quasi diktieren, wie es die Seite darzustellen hat.
Bevor aus der Seite über Meta-Elemente ein soziales Informationsobjekt wird, müssen die benötigten Daten bereitgestellt werden. Dabei gilt es, festzulegen, was auf der Seite empfohlen werden soll: die Website als solches, ein einzelner (Blog-)Artikel, das Autorenprofil oder etwa die Rezension eines Kinofilms. Diese Einteilung bezeichnet man als Inhaltstyp; sie kann unter Umständen die Platzierung und Darstellung der Seite innerhalb des Netzwerks beeinflussen.

Der Titel lässt sich am Beispiel WordPress mit $post->post_title beziehungsweise the_title() recht einfach auslesen; andere Dinge wie das Bild in der richtigen Thumbnail-Größe müssten zunächst noch angelegt werden. Im Idealfall passiert das automatisch im CMS oder Blog; das WordPress-Plugin „SocialMediaEnhancer“ bietet dafür ein gutes Beispiel.
Das soziale Objekt
Die aufzubereitende Seite sollte folgende Merkmale enthalten: einen Titel, eine Kurzbeschreibung, einen Inhaltstyp, ein Bild und andere Informationen wie die „canonical URL“. Nach dem Schema des Open-Graph-Protokolls wird daraus dann ein soziales Objekt, mit dem die Netzwerke umgehen können. Den Titel etwa definiert das Meta-Element og:title im Head-Bereich des HTML-Quelltexts.
<meta property="og:title" content="Titel des Artikels">Das Attribut „content“ definiert den Inhalt, und „property“ (beginnt beim OGP mit „og:“) gibt Auskunft über die Art der Information. Dabei stellt das Open-Graph-Protokoll folgende Inhaltstypen für „property“ zur Verfügung:
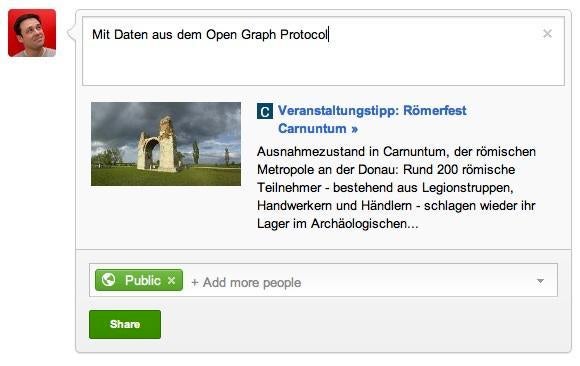
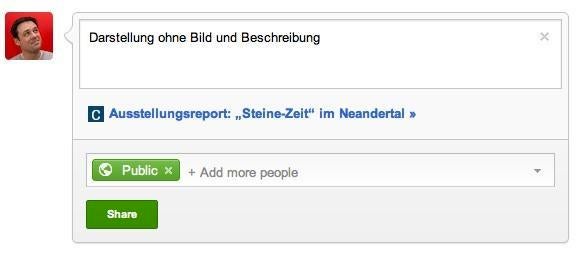
„og:type“gibt Auskunft über das Objekt. Ein regulärer Blogartikel wird mit „article“ gekennzeichnet, eine Buchbesprechung mit „book“, ein Film mit „movie“, ein Autorenprofil mit „profile“ und die Website als Ganzes mit „website“.„og:title“und„og:description“definieren Titel und Beschreibung des Objekts. Dies sind genau jene Informationen, die die sozialen Netzwerke später hauptsächlich anzeigen.„og:image“definiert das Thumbnail, das wohl wichtigste Merkmal, um beim Nutzer Aufmerksamkeit zu erzeugen. Dieses Bild sollte in ausreichender Größe vorliegen und – falls möglich – auch im idealen Seitenverhältnis (je nach Netzwerk quadratisch, 4:3 oder 16:9), da sonst ein zu kleines Bild angezeigt wird. Definiert werden sollte es immer – auch wenn zum Beispiel der Artikel gar kein Bild enthält. In diesem Fall ist das Logo der Website als Fallback zu empfehlen. Denn im Vergleich zum Eintrag ohne Bild wirkt das Logo besser.

Die optionalen Parameter „og:image:width“ und „og:image:height“ spendieren der Maschine darüber hinaus Informationen, wie groß ein Bild ist. Dies ist nützlich, will man von einem Bild mehrere Größen oder unterschiedliche Seitenverhältnisse bereitstellen. Als Fallback für andere Suchmaschinen und Dienste wird das Link-Element „image_src“ definiert.
<meta property="og:title" content="Titel des Artikel">
<meta property="og:type" content="article">
<meta property="og:url" content="http://url-des-artikels.de">
<meta property="og:site_name" content="Name der Website">
<meta property="og:description" content="Aussagekräftige Kurzzusammenfassung des Artikels.">
<meta property="og:image" content="http://url-des-artikels.de/artikelbild.jpg">
<meta property="og:image:width" content="283">
<meta property="og:image:height" content="159">
<link rel="image_src" href="http://url-des-artikels.de/artikelbild.jpg">
Grundsätzlich gilt: Je mehr Informationen angeboten werden, desto genauer können die sozialen Netzwerke das Objekt darstellen. Die Startseite einer Website mit dem Typ „website“ könnte allgemeine Informationen bereitstellen, während ein Artikel („article“) die jeweiligen Inhalte wiedergibt. Doch die Informationen sollten prägnant sein. Zwar werden diese in erster Linie von Maschinen erfasst, doch es sind Nutzer, die die Inhalte lesen. Ein mit Keywords bestückter SEO-Text wird sicher niemanden zum Klick auf den Link animieren, geschweige denn eine Suchmaschine beeindrucken.
Technische Einbindung in die Website
Eine statische Website kann mit den Meta-Elementen leicht zu einem sozialen Objekt gemacht werden. Da reicht das Kopieren des genannten Quelltexts im Grunde schon aus.
In einem CMS oder Blog wie WordPress wird es etwas schwieriger. Dort könnte man in der Theme-Datei functions.php einen Hook einrichten – eine Methode, die jedem Artikel die benötigen Meta-Elemente hinzufügt. In jedem Fall sollte die Funktion „Artikelbild / Post Thumbnail“ genutzt werden, um einem Artikel ein Hauptbild hinzuzufügen (Artikel bearbeiten > „Optionen einblenden“). Neue Thumbnail-Größen sind hier empfehlenswert.
Alternativ übernimmt das WordPress-Plugin „SocialMediaEnhancer“ die Arbeit, das sich explizit um die Nutzung des Open-Graph-Protokolls kümmert. Es bindet die entsprechenden Meta-Elemente ein, definiert eine neue Thumbnail-Größe und verwendet als Fallback das erste Bild aus dem Artikel, falls das Hauptbild nicht genutzt wird. Darüber hinaus bindet es die Share-Buttons von Google+, Facebook und Twitter ein, die nicht über externes JavaScript geladen werden, um Ressourcen zu sparen. Es ermittelt die Nutzer-Empfehlungen im Vorfeld und speichert diese zur Anzeige im Artikel. Forks und explizite CMS-Anpassungen des Plugins sind übrigens ausdrücklich erwünscht.
Ausblick
Zwar extrahieren die sozialen Netzwerke auch ohne das Open-Graph-Protokoll Inhalte aus der Seite, doch mit dem Protokoll können Entwickler die Darstellung direkt beeinflussen. Wer das OGP in seine Seite einbinden möchte, kann auf Snippet-Tools von Google und Facebook zurückgreifen, um zu überprüfen, welche Informationen am Ende ausgelesen werden.



Hi,
der 2.Link geht ebenso wie der 3. auf Facebook ;)
Danke Peter, der Link ist hier nun korrigiert.
Für den Großteil der Aufgaben gibt es standardisierte Meta-Elemente. Proprietäre Erweiterungen haben im Netz nichts zu suchen. Wir haben doch lange genug darauf gewartet, dass das Web überall einigermaßen funktioniert. Ist jedenfalls meine Meinung.
http://sgaul.de/2012/06/21/optimiert-fur-internet-explorer-und-facebook/
@Sebastian Man kann seine Webseite mit Metainformationen anreichern und so den Maschinen klar machen, was sie vor sich haben, oder man lässt es, weil einem die Art nicht passt. Letzteres ist nicht zielführend und kontraproduktiv. Zudem tun Metainformationen niemanden weh, machen nichts kaputt und lassen deine Webseite weiterhin validieren.
Reicht nicht eigentlich das ‚All in One SEO Pack‘? Ich hatte noch keine Probleme bzgl. Social Media.
Schlussendlich bedarf es keines einzigen Plugins. Der Artikel erklärt ja, wie man es auch händisch allgemein umsetzen kann. Und damit richtig er sich auch an Nicht-WordPress-User. Dies war hier nur als Beispiel erwähnt.
@David: Es geht hier nicht um allgemeine Metainformationen (ich begrüße jede Bestrebung hin zum semantischen Web), sondern darum, ob man proprietäre Protokolle einzelner Anbieter unterstützen oder gar verbreiten sollte. Neben bei den W3C-Metaelementen und Dublin Core brauchen wir sicher nicht noch weiteren Datenmüll für Dienst a, b und c. Du magst das jetzt als zielführend betrachten, das ist aber leider recht kurzsichtig: Wenn man sich all das bieten lässt, werden die großen Player stets eigene Technologien aufdrücken, statt sich an Standards zu orientieren.
Und natürlich macht unnützer Datenmüll sogar ziemlich viel kaputt: Das Internet wird langsamer, mehr Durchsatz kostet mehr Geld, verbraucht mehr Strom, schädigt mehr die Umwelt usw. Es wäre sicher ein leichtes, das Internet um 10% Ballast zu befreien, indem man einfach nur auf derartigen Blödsinn verzichtet. Da geht es nicht nur um ein paar Millionen…
Das Thumbnail kann man auch mit
definieren, oder?
Ups :D falscher Kommentar.
Ich meinte, kann man das Thumbnail auch mit:
definieren :) ?
Ich nenne das : „Nicht SEO sondern FAO – Die Kunst der Facebook-Optimierung für Webseiten“
http://www.new-pixel.de/index.php/blog/item/48-nicht-seo-sondern-fao-die-kunst-der-facebook-optimierung-fuer-webseiten
Für WordPress gibt es da ein schönes Plugin. Ich nutze es schon lange. Dabei kann explicit festgelegt werden ob es sich um einen Beitrag, ein Profil, ein Produkt oder Video handelt. Die passenden Titel, Beschreibungen und Meta Tags können leicht ohne Kenntnisse von html oder php eingetragen werden. Sogar ein Rating für den entsprechenden Review kann aktiviert werden. Das Plugin heist SEO Ultimate und neben einem 404 Monitor, Nofollow Manager bietet es auch noch einen Link Mask Generator. Ich kann diese Plugin mit seinen vielen Modulen nur empfehlen und bin sehr zufrieden damit.
Das Plugin ist unfertig (wie auch im Artikel erwähnt). Finde es zu früh, darüber zu berichten, wenn in der Installationsanleitung drin steht, man solle eine functions.php des Themes ändern. Das würde ja heissen, man muss ein Child Theme erstellen, obwohl man zufrieden ist mit dem Theme und keine manuellen Anpassungen vornehmen will.
(Auch hätte man transparenterweise deklarieren sollen, dass das Plugin vom Artikelschreiber selbst stammt)
Die Idee ist gut, habs aber deaktivieren müssen aus obigen Gründen.
@sam.steiner
Das Plugin habe ich inzwischen gründlich überarbeitet. Es ist nicht mehr nötig, die function.php zu nutzen. Dies enthält nun selbst eine Optionsseite, mit der du alles einstellen kannst.
Einfach installieren und Gas geben!
@David: Bin gerade über Technikwürze auf diesen Artikel gestoßen. Fände es irgendwie mal praktisch zu erfahren was der SocialMediaEnhancer im Vergleich zu WordPress SEO von Yoast kann. WordPress SEO von Yoast ist klar dokumentiert mit Screenshots usw.. Beim SocialMedieEnhancer ist das jetzt nicht wirklich gegeben…
Das stimmt, Benjamin. Ich hatte bisher keine Zeit, die Doku zu machen oder das Plugin bei WordPress hochzuladen. Der SocialMediaEnhancer stellt zwei neue Thumbnailgrößen für jeden Post bereit, der nur für die Verteilung an Google+, Facebook und Twitter bestimmt ist. Diese Netzwerke erhalten auch Metainformationen für genau diesen Zweck – und nichts anderes.
Darüber hinaus sammelt der SME die Anzahl der Shares und Likes aller Portale und cacht die – im Gegensatz zu den nativen Buttons der Netzwerke, die alles bei jedem Post via JavaScript nachladen. Zudem gibt es performante Sharing-Buttons ohne JavaScript.
Ich werde demnächst mal Zeit in die Doku stecken. Wenn du noch Fragen hast, melde dich doch einfach persönlich bei mir.
Klingt gut. Wird der SME dann auch ins WP-Plugin-Repo eingepflegt, damit man so automatisch Updates beziehen kann?