Browser als Code-Editor: Online-Editoren und was sie leisten

Wenn es an die technische Umsetzung eines Webprojekts geht, stehen dem Entwickler etliche kostenlose Werkzeuge zur Verfügung. Texteditoren mit Syntaxhervorhebung sind in einer großen Zahl vertreten und bieten viele nützliche Funktionen, die das Bearbeiten von Quelltexten komfortabel machen. Je nach Projektumfang eignen sich neben einfachen Editoren wie Notepad++ oder TextMate auch komplette Entwicklungsumgebungen, etwa Aptana oder Eclipse, für die Arbeit mit Skriptsprachen. Doch während der Gedanke eines Online-Code-Editors vor einigen Jahren noch außer Frage stand, gibt es heute viele interessante Alternativen, Quelltexte direkt im Browser zu bearbeiten. Dennoch scheint der Bedarf an Editoren, die im Browser gestartet werden und keiner Installation bedürfen, gering zu sein.
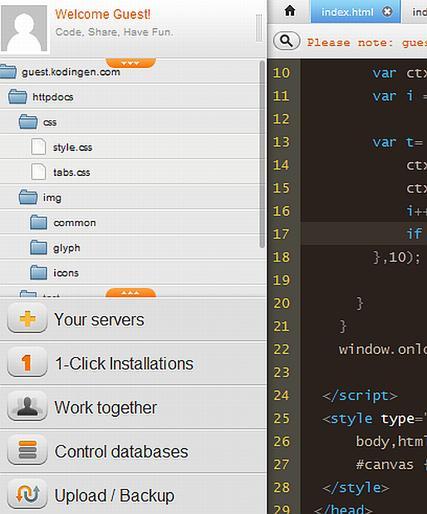
Neben der Syntaxhervorhebung und Tabs bietet Kodingen auch einen FTP-Zugriff, Shell-Zugang und sogar Kollaborationsfunktionen.
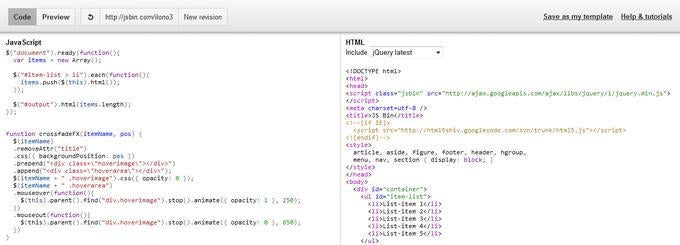
Doch wie sieht es aus, wenn CSS-Bausteine auf Herz und Nieren untersucht werden müssen? Wie experimentiert man mit neuen Funktionen eines JavaScript-Frameworks, ohne dauernd das Fenster wechseln und den Browser neu laden zu müssen? In diesen Bereichen liegen die Vorteile eines Online-Editors klar auf der Hand: Lästiges Hochladen ist überflüssig; ein ständiges Wechseln zwischen Editor und Browser entfällt, da man bei Projekten wie JS Bin [1] oder MooShell [2] direkt zur Browserausgabe springt. Bei den genannten Online-Editoren ist eine Echtzeit-Syntaxhervorhebung
für HTML, JavaScript und CSS integriert, sodass Entwickler beim
Erscheinungsbild keine Abstriche machen müssen. Lediglich
Einrückungen durch Tabulatoren stellen ein Problem dar, da die
Editoren diese in Leerzeichen konvertieren. Web-Editoren eignen sich somit durchaus für das schnelle Testen von einfachen Skripten, da bei den Seiten keine Registrierung notwendig ist und zudem Basis-Templates mit Grundelementen geladen werden können.
Editor ist nicht gleich Editor
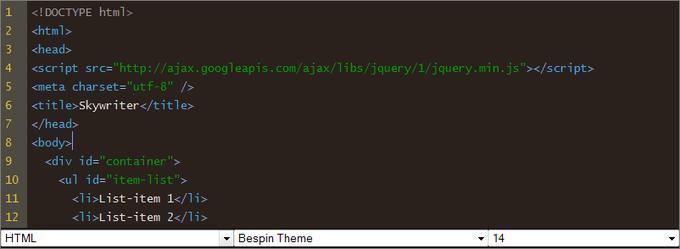
Wenn von einem Browser-Editor die Rede ist, muss nicht gleich eine ganze Online-Anwendung gemeint sein: Diverse Online-Editoren werden dank JavaScript ganz einfach auf ein Textfeld angewendet. Mozillas Skywriter [3], der vorher unter dem Namen Bespin entwickelt wurde, ist wohl das bekannteste Projekt dieser Art. Mittels HTML5 und Canvas-Technologie ist ein Editor entstanden, der mit gängigen Bearbeitungsfunktionen ausgestattet ist und als Code-Paket auf einer Seite eingebunden wird. Durch die unkomplizierte Integration eignen sich solche Editoren ideal für den Administrationsbereich von Content-Management-Systemen.
Der Skywriter von Mozilla unterstützt verschiedene Sprachen und kann per Bookmarklet auf Textfelder einer Webseite angewendet werden.
Darüber hinaus steht der Skywriter als Bookmarklet, eine Art Applikation, die per Browser-Lesezeichen geladen wird, auf der Projektseite zur Verfügung [3]. Per JavaScript lädt das Lesezeichen den Skywriter-Code nach und wandelt so Textfelder beliebiger Webseiten in Editoren um.
Kommunikation durch Kollaboration
Ein weiterer Pluspunkt der Online-Code-Editoren ist die Möglichkeit der Kollaboration: Wird ein Projekt von unterschiedlichen Personen bearbeitet, bietet sich eine vernetzte Zusammenarbeit an. Doch nicht immer steht ein Server zur Versionsverwaltung (CVS, SVN, TFS etc.) zur Verfügung. An dieser Stelle springen viele Browser-Editoren in die Bresche und erstellen auf Knopfdruck beständige Links, die an die gewünschten Personen weitergeleitet werden. Diese permanenten Links verweisen auf die entsprechenden Code-Versionen. Geänderte Dateien erkennen die Editoren und erzeugen neue Links. Versionsverwaltung 2.0 sozusagen. Eine Kollaboration über den Browser bietet sich aber nicht nur für Entwicklerteams an, sondern eignet sich auch für Fehlerdiagnosen und Fernwartung.
Dynamische Browser-Editoren
Für die browsergestützte Entwicklung komplexer PHP-Anwendungen stehen auch komplette Entwicklungsumgebungen online zur Verfügung. Ein interessanter Kandidat ist PHPanywhere [4]. Nach der erforderlichen Registrierung präsentiert sich PHPanywhere als moderne Entwicklungsumgebung, die neben grundlegenden Editor-Funktionen auch Code-Folding und einen FTP-Explorer beinhaltet. Benutzer können mit der Online-IDE also direkt auf dem Server arbeiten und sind nicht an einen bestimmten Arbeitsplatz gebunden. PHPanywhere bietet neben Tabs auch die Möglichkeit, Schritte unbegrenzt rückgängig zu machen, wodurch auch ältere Änderungen wiederhergestellt werden können. Der einzige Wermutstropfen ist die fehlende Unterstützung von Internet Explorer und Safari; PHPanywhere setzt einen Webbrowser mit Gecko-Engine voraus.
Direkt loslegen kann der Benutzer auch beim Amy Editor [5]. Die einer Mac-Oberfläche nachempfundene Entwicklungsumgebung reagiert überraschend schnell und beherrscht neben der Syntaxhervorhebung von PHP, JavaScript, HTML und CSS auch Ruby, C, C++ und C#. Dateien organisiert Amy in Projekten, die entweder leer gestartet oder von bestehenden Quellen übernommen werden können. Als bestehende Quellen akzeptiert der Editor Dateien und Ordner von der eigenen Festplatte sowie Projekte auf anderen Servern, die er via FTP oder WebDav kontaktiert. Um Projekte verwalten zu können, ist aber eine Registrierung notwendig.
Das wohl vielversprechendste Projekt, das eine komplette Arbeitsumgebung für größere Projekte zur Verfügung stellt, ist Kodingen [6]. Hier finden sich neben komfortablen Bearbeitungsmöglichkeiten ebenfalls ein Dateibrowser und FTP-Zugriff. Außerdem stehen eine Datenbankverwaltung, ein Shell-Zugang, Teamfunktionen und die Möglichkeit zur Verfügung, Versionierungssysteme wie SVN oder Git einzubinden. Der Code-Editor selbst kann bei Kodingen frei gewählt werden: Zur Auswahl stehen etwa Mozillas Skywriter, CodeMirror [7] und Ymacs [8]. Das Kodingen-Projekt wird aktiv entwickelt und weist eine sehr große
Community auf. Es ist somit der derzeit wohl aufwendigste Ansatz, komfortable Webentwicklung in das Browserfenster zu bringen.
Fazit
Online-Code-Editoren brauchen sich nicht mehr hinter ihren Desktop-Geschwistern zu verstecken. Ihre volle Stärke spielen sie aus, wenn es darum geht, Projekte gemeinsam oder von mehreren Arbeitsplätzen aus umzusetzen. Zudem eignen sich browserbasierte Werkzeuge besonders für das schnelle Experimentieren mit JavaScript- oder CSS-Bausteinen, da die Ausgabe direkt betrachtet werden kann. Der Idee, komplexe Projekte gänzlich im Internet zu entwickeln, tragen Projekte wie PHPanywhere, der Amy Editor oder Kodingen Rechnung.
Während der Großteil der beschriebenen Editoren für Webskriptsprachen ausgelegt ist, gibt es inzwischen auch Online-Editoren für klassische Software-Entwicklung. Hier stehen Compiler und Interpreter für Sprachen wie C++, Java, Haskell oder Lua bereit, welche die Code-Ausgabe im Browser darstellen. Dazu zählen etwa Projekte wie Ideone [9] und Codepad [10].
In der Praxis stellen Offline-Editoren in vielen Fällen dennoch die bessere Wahl dar, denn bestimmte Funktionen und Eigenschaften bleiben nach wie vor den nativen Anwendungen vorenthalten; etwa anpassbare Tastaturkürzel, reguläre Ausdrücke in Suchfunktionen und Dateivergleiche. Darüber hinaus sind lokal gewartete Projekte häufig bereits in einen Sicherungszyklus eingebunden, während online gewartete Projekte stets explizit lokal gesichert werden müssen, um möglichen Verlusten vorzubeugen. Im Übrigen beherrschen auch einige Desktop-Editoren Kollaborationsfunktionen. Mit Notepad++ etwa können mehrere Personen gleichzeitig an einer Datei arbeiten.
Bildnachweis für die Newsübersicht: HARO Flooring – Parkett & Laminat / flickr.com, Lizenz: CC-BY-SA




 Matthias Schütz ist als freiberuflicher Webdesigner tätig und entwickelt Onlineauftritte in HTML, CSS, Flash oder TYPO3. In seiner freien Zeit beschäftigt er sich mit visuellen Effekten und Animationen. Auf seiner Webseite
Matthias Schütz ist als freiberuflicher Webdesigner tätig und entwickelt Onlineauftritte in HTML, CSS, Flash oder TYPO3. In seiner freien Zeit beschäftigt er sich mit visuellen Effekten und Animationen. Auf seiner Webseite 