Windows-Store-Apps mit HTML5, CSS3 und JavaScript entwickeln: So gelingt der Einstieg

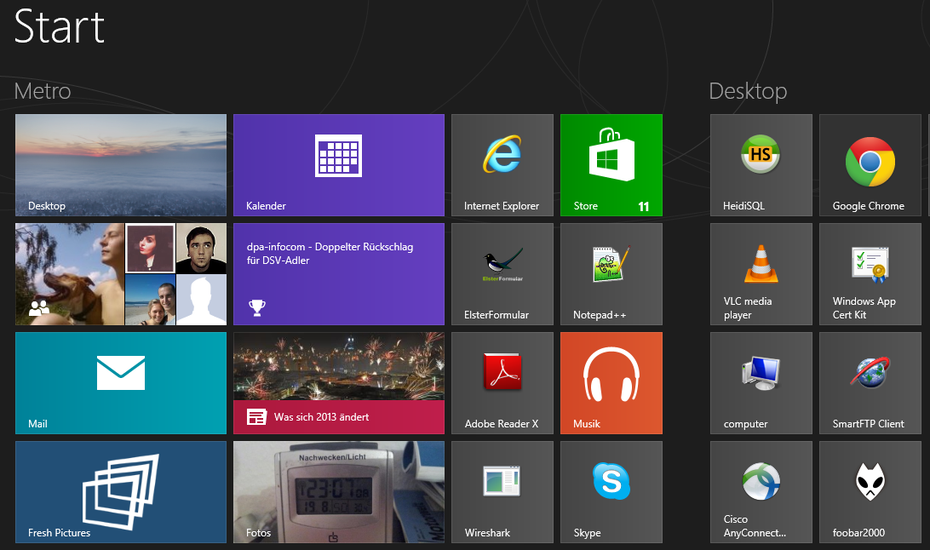
Für Windows entwickeln, das hieß bislang so viel wie „Programme für den Desktop entwickeln“. Dies ändert sich nun mit Windows 8. Der bekannte Desktop ist zwar immer noch verteten – allerdings wurde er zu einer App in der neuen UI degradiert. Diese ehemals „Metro“ getaufte Oberfläche kommt mit ihren bunten, großen Kacheln für den Desktop wie auch für Tablets daher und präsentiert sich besonders touchfreundlich.
Nachdem die Metro AG eine Klage androhte, heißt „Metro“ offiziell Windows 8 Modern UI – oder kurz auch: Modern UI. Die entsprechenden Apps heißen Windows Store Apps. Auf Microsofts Entwicklerportal herrscht zum Teil noch Uneinigkeit über die neue Nomenklatur, sodass dort vereinzelt auch alte Bezeichnungen zu finden sind. Doch Achtung: Apps, die den Begriff „Metro“ im Name tragen, werden nicht für den Windows Store zugelassen.
Windows 8 und Windows RT
Richtig Spaß macht die Modern UI erst auf touch-fähigen Geräten. Zwar kommen mit Windows 8 auch immer mehr Laptops und Monitore mit Touch-Unterstützung auf den Markt, primäres Ziel der neuen Oberfläche sind aber dennoch Tablets. Diese sind in der Regel nicht mit dem vollwertigen Windows 8, sondern mit Windows RT ausgestattet. Im Gegensatz zu Windows 8 ist Windows RT auf die Modern UI reduziert – der Desktop ist zwar vorhanden, man kann aber nur vorinstallierte Anwendungen wie Word, Excel oder Powerpoint benutzten. Außerdem lassen sich Apps unter Windows RT nur aus dem Windows Store beziehen. Im Gegensatz zu einer .exe Datei lässt sich die .appx Datei einer App nicht direkt ausführen. Zwar ist es zum Beispiel möglich, seinen Kunden eine Testversion einer App zukommen zu lassen, dieser muss sie aber umständlich mit Konsolenkommandos installieren.
Die Koexistenz von Windows Store Apps und Desktop-Anwendungen ermöglicht das „Snap In“ getaufte Feature: Der Bildschirm wird in vorgegebene Größenverhältnisse aufgeteilt, sodass man zum Beispiel neben Word auch noch einen Terminplaner oder eine To-do-Liste aus der Modern UI–Welt auf dem Desktop verwenden kann.
Drei Entwicklungsmöglichkeiten für Windows-Store-Apps
Windows-Store-Apps kann man auf unterschiedliche Arten und Weisen entwickeln: Entweder, indem man Webtechniken nutzt, die dieser Artikel noch genauer beschreibt und erläutert. Oder mit Hilfe von C#, C++ oder VB.net unter Verwendung der Extensible Application Markup Language (XAML) für die Gestaltung der Oberflächen.
Wer mit Webtechniken entwickelt, nutzt für die Oberflächengestaltung CSS. Dabei können sich Webentwickler, die bislang von veralteten Browsern und unterschiedlichsten Konfigurationen der Endanwender geplagt wurden, freuen: Windows 8 liegt die Rendering Engine des Internet Explorer 10 zugrunde, die CSS3 und entsprechend Technologien wie Farbverläufe, Box-Shadows oder Grid-Layouts unterstützt. Das heißt auch, dass man die reichhaltige Palette der HTML5-Features bedenkenlos nutzen kann, etwa Canvas-Element oder localStorage.

Interaktive, große und bunte Kacheln anstatt der bekannten Verknüpfungen: Windows 8 verlangt Bereitschaft zum Umdenken.
Die Arbeitsumgebung
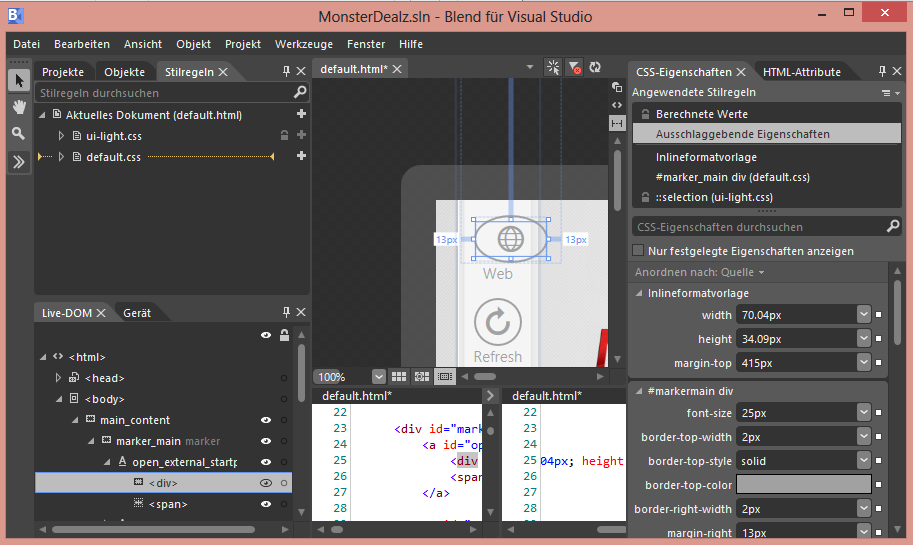
Verständlicherweise möchte Microsoft viele Entwickler für die Windows 8 App-Welt begeistern, weshalb die Toolsuite der Modern UI gut funktioniert und kostenlos ist. Windows Store Apps entwickelt man (natürlich unter Windows 8) mit Visual Studio. Microsoft bietet zu diesem Zweck ein vorkonfiguriertes Komplettpaket Dieses enthält neben Visual Studio 2012 in der Express Variante auch noch das Interface-Designwerkzeug Expression Blend. Nach dem Start zeigt eine Vorschau die App-Oberfläche – und schon kann man in bester WYSIWYG-Manier Steuerelemente auf die App ziehen, CSS-Eigenschaften manuell anpassen und Code editieren. Gerade pixelgenaue CSS-Positionierungen lassen sich mit Expression Blend problemlos umsetzen – und das beschleunigt den Workflow deutlich.

Expression Blend ist ein praktischer Helfer für das Interface Design von Windows-Store-Apps.
Um Anwendungen auf Tablets testen zu können, beinhaltet Visual Studio einen Tablet-Simulator (immerhin kostet ein Windows 8-Tablet wie das Microsoft Surface etwa 700 Euro). In diesem Simulator können Entwickler spezielle Eingabemöglichkeiten mit den Fingern nachahmen – etwa Wischgesten, Pinch und Zoom oder Touch-Events – sowie das App-Verhalten bei einer typischen Tablet-Auflösung von 1366×768 Pixel abschätzen. Wer allerdings das Verhalten seiner App bei mobiler Datenverbindung oder für ortsbezogene Dienste testen möchte, kommt um die Anschaffung eines Tablets nicht herum.
Sprechen Sie Metro?
Die Charm-Bar: Hier sind alle Einstellungen von Apps hinterlegt.
Metro ist auch der Name der hauseigenen Designsprache von Microsoft. Diese nahm mit Encarta 95 bereits zaghaft Fahrt auf und gipfelte mit den Zwischenstationen Windows Phone 7 sowie Zune letztlich in der Modern UI von Windows 8. Microsoft selbst legt viel Wert auf die Einhaltung der Designrichtlinien – eine App, die nicht den UI-Vorgaben entspricht, bekommt schlicht keine Zulassung zum Windows Store. Wie sich unschwer erkennen lässt, ist großzügiger Freiraum das zentrale Designelement der Metro-Designsprache. Gequetschter Text oder überladene Apps sind nicht zulässig. Wenige Informationen pro Seite, große und fingerfreundliche Schaltflächen sowie klare Farben und der konsequente Verzicht auf abgerundete Ecken gehören ebenfalls zu den Kernelemente des Designs.
Entwickler sollten zudem von den neuen Windows-Features Gebrauch machen: Eine Wischgeste von der rechten Seite zur Bildschirmmitte bringt die sogenannte Charm-Bar ins Bild. In ihr müssen die App-Einstellungen – sofern es sie gibt – untergebracht sein. Auch das Teilen von Inhalten – etwa per E-Mail versenden oder in anderen Apps zur Verfügung stellen – erfolgt über die Charm-Bar. Umgewöhnen muss man sich auch beim Rechtsklick, der sich logischerweise nicht auf Tablets ausführen lässt: Anstelle des bisher üblichen Kontextmenüs fährt nun die App Bar vom unterem Rand herein und bietet kontextspezifische Optionen. Hier lassen sich zum Beispiel eine Aktualisieren-Funktion oder ein Home-Button gut unterbringen. Auch eine Live-Kachel ist in der Modern UI gern gesehen, sofern die App dafür geeignete Inhalte bietet. Damit kann man einem User in einem bestimmten Intervall Bild- und Textnachrichten präsentieren, auch wenn sich dieser nicht in der App aufhält.
Der Lebenszyklus von Windows-Store-Apps
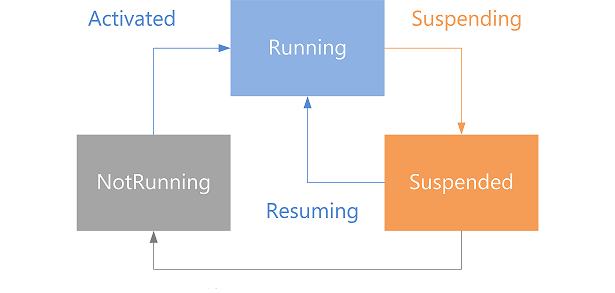
Um die Batterie auf Touch-Geräten zu schonen, legt Windows 8 den Windows Store Apps einen strikten Lebenszyklus auf: Nach dem Start befindet sich die App im Zustand „Running“. In diesem verharrt sie, solange der Benutzer die App bedient. Da Windows Store Apps (vom Snap-In-Feature abgesehen) ausschließlich im Vollbild laufen, kann auch immer nur eine App zur Zeit aktiv sein. Sobald der Benutzer die App verlässt und eine andere App startet oder auf den Desktop wechselt, versetzt Windows die App in den Zustand „Suspended“. In diesem Schwebestadium wird die App deaktiviert, kann aber noch temporäre Daten in einer Sitzung abspeichern.
Diese Sitzung wird wiederhergestellt, wenn der Nutzer die App erneut aufruft. So entsteht der Eindruck, die App wäre die gesamte Zeit über aktiv. Ist der Arbeitsspeicher voll oder benötigt eine App mehr als die von Windows 8 vorgesehene Zeit, um in den Suspended-Zustand zu gehen, kann Windows 8 eine App auch in den Zustand „NotRunning“ versetzen.
Dem Entwickler wird es somit nicht einfach gemacht, Aufgaben im Hintergrund durchzuführen – die App kann bei zu langer Inaktivität jederzeit suspendiert werden. Es gibt zwar Ausnahmen von dieser Regel, aber nur für spezielle Programmgruppen wie Mediaplayer. Allerdings kann man in einem definierten Intervall von mindestens 15 Minuten ein Hintergrund-Timer aktivieren, der der Applikation dann wieder Rechenzeit verschafft. Eine App darf sich zudem nicht selbst beenden – dieses Privileg obliegt dem Nutzer oder Windows selbst.

Die Übergänge zwischen den Applikationszuständen von Windows-Store-Apps.
Die Zulassung für den Windows Store
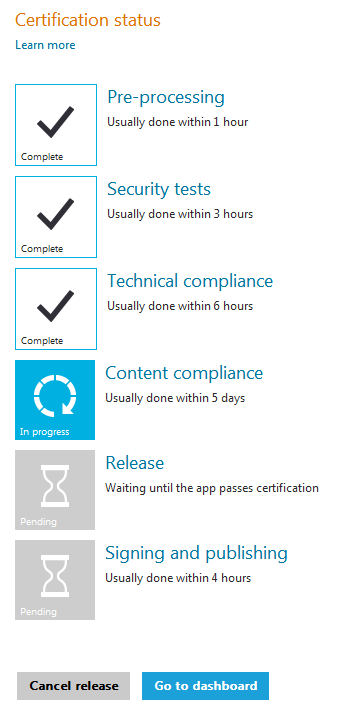
Um einen Wildwuchs (wie im Android-Universum) zu vermeiden, hat sich Microsoft für einen strengen Zertifizierungsprozess entschieden. In mehreren Stufen wird beispielsweise geprüft, ob die eingereichte App den Designprinzipien und Qualitätsanforderungen genügt und die richtige Alterseinstufung hat. Hilfreich ist dabei das Windows Application Certification Kit (WACK) in Visual Studio: Es prüft die App vor der Einreichung vollautomatisch auf verschiedene Kriterien – etwa ob ein bestimmter Kontrast zwischen Hintergrund- und Schriftfarbe besteht oder ob alle Dateien im UTF8-Encoding vorliegen. Erst wenn die WACK-Prüfung erfolgreich war, kann man die App zur Zertifizierung einreichen.
| Tipps für eine erfolgreiche Zertifizierung |
|
Mit bekannten Technologien einfach loslegen
Der Start in die Windows-Store-App-Entwicklung ist gar nicht so schwer, wie man vielleicht denken mag. Am leichtesten erschließt sich die Sache mit Hilfe des Beispielpakets, das Microsoft zur Verfügung stellt. Es enthält neben Szenarien für
viele Anwendungsfälle auch komplette Apps und eignet sich zum Einstieg wesentlich besser als das teils schlecht strukturierte und unübersichtliche Entwicklerportal MSDN.

Die mehrstufige Zertifizierung einer Windows-Store-App.
Also: Startpaket herunterladen, Beispiel-Apps inspizieren, ein Grundgerüst mit Expression Blend erstellen und seine Web-Entwickler-Kenntnisse in App-Form gießen. Die gesamte Struktur einer App ist identisch mit dem gewohnten Arbeitsumfeld im Browser. Selbst die liebgewonnene JavaScript-Library jQuery, mit der sich DOM-Operationen vereinfachen lassen, kann man mit kleinen Anpassungen nutzen. Vorsicht ist allerdings nicht nur bei dem anfangs verwirrenden App-Lebenszyklus angebracht. Auch die Sicherheitsauflagen der Apps, die der Sandbox geschuldetet sind, sind ein Stolperstein für Einsteiger: Die Einbettung externer Inhalte erfordert etwas Gewöhnung. Dafür ist die Integration der Windows API in JavaScript nahtlos. Auch nach vielen Malen sorgt die Datei-Erstellung mit dem – für solche Zwecke sonst ungeeigneten – JavaScript für Freude. Der Einstieg ist insgesamt leicht, da sich bekannte Techniken in einem neuen Umfeld einsetzen lassen und es ein reichhaltiges Sortiment an guten Beispielen sowie eine gute API-Dokumentation gibt. Besonders empfehlenswert ist darüber hinaus auch die Lektüre des kostenlosen eBooks „Programming Windows 8 Apps with HTML, CSS and JavaScript“ von Kraig Brockschmidt.

 David Müller ist Softwareentwickler bei der
David Müller ist Softwareentwickler bei der 