Workshop – Eigene Inhaltselemente erstellen: Flexibler Content mit TemplaVoilà
Voraussetzung für dieses Tutorial ist, dass TemplaVoilà als Erweiterung installiert ist. Außerdem lassen sich die im Tutorial entwickelten Flexible-Content-Elements (FCE) nur in Seiten nutzen, die eine TemplaVoilà-Vorlage verwenden. Für dieses Tutorial wurde TemplaVoilà in Version 1.3.7, die aktuellen Beta von TYPO3 4.3 sowie eine XAMPP-Installation in Version 1.7.2 eingesetzt. Sämtliche Dateien und Quelltexte finden Sie über den Softlink am Ende des Artikels,
den Sie lediglich unter t3n.de/magazin/softlinks/ eingeben müssen.
Zielsetzung
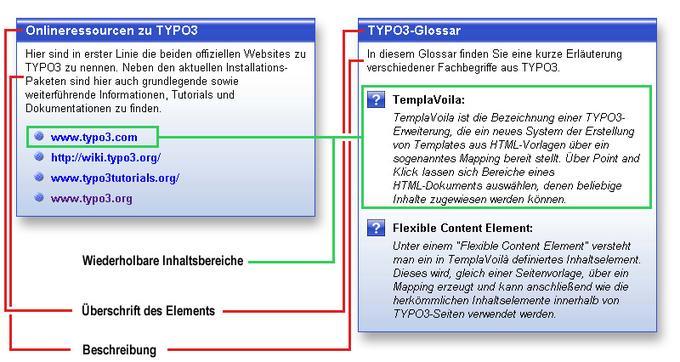
Ziel des Tutorials ist es, zwei FCEs zu erstellen, wie sie in der Kontextspalte einer Website benötigt werden könnten. Das erste FCE soll eine Quellenliste darstellen, die aus einer Überschrift, einer Beschreibung und einer beliebigen Anzahl von Verweisen besteht. Das zweite FCE hat die Form einer Glossarliste. Es besitzt ebenfalls eine Überschrift und eine Beschreibung. Anschließend folgt eine beliebige Anzahl von Definitionen, die aus einem Definitionsterm und dessen Erläuterung bestehen.
Hierfür werden zunächst zwei HTML-Vorlagen geschrieben. Die erforderlichen CSS-Stile werden innerhalb der Vorlagen als Dokumentstile definiert und zusätzlich in einer externen CSS-Datei zusammengefasst, um sie später einfacher dem Seiten-Template hinzufügen zu können. Alle beteiligen Dateien (HTML, CSS und eingesetzte Hintergrundgrafiken) werden im Fileadmin im Ordner „templates“ abgelegt.

Abbildung 1: Screenshots der beiden erstellten Content-Elemente. Links die Quellenliste, rechts die Glossarliste.
Beginn des Mappingprozesses
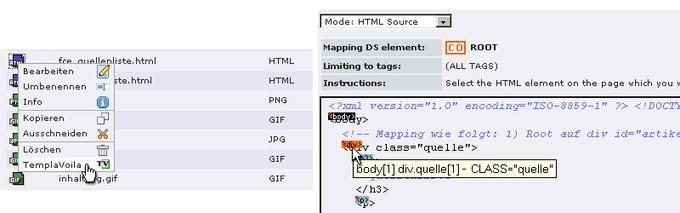
Als erstes soll das Quellenlisten-FCE gemappt werden. Dies beginnt direkt im Fileadmin. Klicken Sie auf das Icon der HTML-Vorlage „fce_quellenliste.html“ und wählen Sie den Kontextbefehl „TemplaVoilà” (Abb.2, links). Als erstes müssen Sie den Root-Container des FCE mappen. Dies ist jedoch nicht, wie für eine Seitenvorlage erforderlich, das BODY-Element, sondern der DIV-Container, der den Inhaltsblock umgrenzt.
Am besten arbeiten Sie in der Quelltextansicht des Mappers (Mode: HTML Source). Wählen Sie das Element „<div class=“quelle“>“ (Abb.2, rechts). Wählen Sie den Mapping-Mode „OUTER“ für das Element. Dies bewirkt, dass der DIV-Container später als Teil des FCEs ins Dokument ausgegeben wird. Klicken Sie auf Set, um das erste Mapping zu bestätigen.
Nun soll ein Feld für die Überschrift erzeugt werden. Dies wird ein sogenanntes „Element“ sein, das für einen auszugebenden Inhalt des FCE steht. Nennen Sie es „field_thema“. Seinen Inhalt soll der Bereich über ein einfaches Texteingabefeld erhalten, das beim Einsetzen des FCEs in die Seite vom Redakteur gefüllt wird. Als „Editing Type“ wird daher „Plain Input Field“ gewählt. Das Zielelement „H3“ wird über die „Advanced Mapping Rules“ mitgeteilt.
Mappen Sie nun den H3-Container und wählen diesmal „INNER“ als Mapping Modus. Dies bewirkt, dass bei der Ausgabe das Innere des gemappten HTML-Elements durch die Inhalte ersetzt wird, der Tag selbst jedoch, wie in der Vorlage, erhalten bleibt (man mappt für Inhaltsausgabe auf INNER, wenn die gemappte Struktur erhalten bleiben soll, auf OUTER, wenn sie durch die Inhalte ersetzt werden soll. Beim Root-Container ist es genau umgekehrt).
Der zweite Mappingpunkt gilt der Beschreibung der Quellenliste – diese soll in einen P-Container ausgegeben werden. Benennen Sie das folgende Feld mit „field_beschreibung“. Da hier mehr Text eingegeben werden soll, wählen Sie als „Editing Type“ „Text Area for Bodytext“ – dies erzeugt im Backendformular ein Textarea-Eingabefeld. Mappen Sie den P-Container der Vorlage auf „INNER (Exclude Tag)“. Der folgende Schritt wird interessanter, weil es nun darum geht, im FCE eine wiederholbare Struktur zu definieren.
Wiederholbare Strukturen
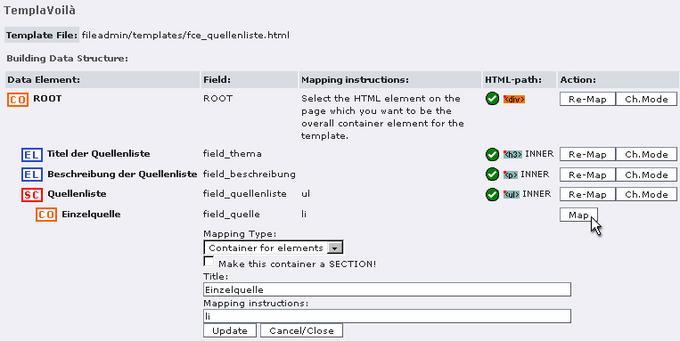
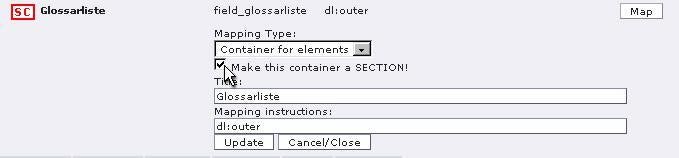
Der Root-Container bildet eine äußere Hierarchieebene, dem die Element-Felder („Elements“) untergeordet sind. Sie müssen nun, um im FCE einen wiederholbaren Bereich zu erzeugen, eine weitere Hierarchiestufe in Ihr Mapping einführen. Ein wiederholbarer Bereich wird beim Mapping als Sektion („Section“) bezeichnet. Gemappt wird auf einen passenden Container, der den gewünschten Bereich enthält – hier der UL-Tag. Erzeugen Sie ein neues Feld „field_quellenliste“ mit dem Titel „Quellenliste“. Setzen Sie den Mapping-Type auf „Container for Elements“ und klicken Sie auf den Button „Add“. Das Formular zeigt nun eine Checkbox „Make this container a SECTION!“, die Sie bestätigen müssen. Klicken Sie anschließend auf „Update“. Mappen Sie nun den UL-Tag in der Vorlage und wählen Sie den Modus „INNER“. Bevor Sie daran gehen, die Bereiche für Linktext und URL zu definieren, muss ein weiterer Container auf den LI-Tag erzeugt werden. Erzeugen Sie ein neues Feld „field_quelle“ (mit Titel „Einzelquelle“) und setzen Sie dessen Mapping-Type erneut auf „Container for Elements“. Die Checkbox darf diesmal nicht angewählt werden. Mappen Sie nun den LI-Tag auf den Modus „OUTER“. Dieser wird dann samt der enthaltenen Element-Felder ausgegeben.
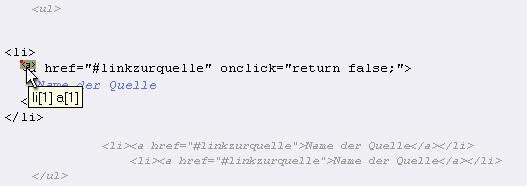
Das Mappen des Bereichs für den Linktext ist simpel – beachten Sie, dass in der Quelltextansicht des Mappers alle Bereiche außerhalb des Containers ausgegraut, also nicht für weitere Mappings zugänglich sind (Abb. 4). Der LI-Container ist auf „OUTER“ gemappt, daher wäre er selbst ebenfalls wählbar. Erzeugen Sie ein Feld „field_quellenname“ als Elementmapping und mappen Sie den <a>-Tag als „Plain Input Field“ auf „INNER“. Bestätigen Sie dies und legen Sie ein weiteres Feld „field_quellenlink“ für die URL an. Diesmal kann allerdings kein Elementfeld verwendet werden, da ein Attribut Ziel des Mappings sein soll.
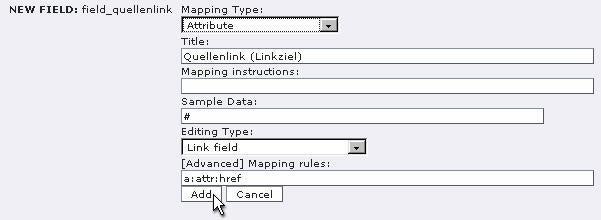
Den Mapping Type dieses Felds müssen Sie also auf „Attribute“ umstellen. Vergeben Sie den Titel „Quellenlink“ und setzen Sie die Raute „#“ als „Sample Data“ ein. Für den „Editing Type“ wählen Sie als passenden Typ „Link field“ aus.
Beim eigentlichen Mapping sollten Sie jedoch nicht das Attribut anwählen, sondern erneut den Tag selbst. Um im Vorfeld festzulegen, welches Attribut dieses Elements gemeint ist, wird dies bei den „Advanced Mapping Rules“ bekannt gegeben. Setzen Sie hier „a:attr:href“ ein. Klicken Sie auf „Add“ und mappen Sie erneut den <a>-Container.
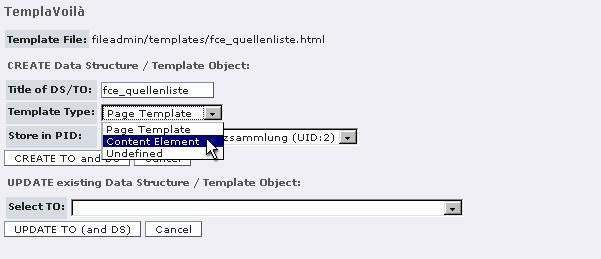
Der Mappingprozess dieses FCE ist damit abgeschlossen, muss allerdings noch gespeichert werden. Dies geschieht über den Button „Save As“. Beim folgenden Dialog müssen Sie einen Datensatznamen festlegen – wählen Sie einen sprechenden Bezeichner (als Präfixe empfehlen sich „fce_“ für FCE-Datensätze und „tpl_“ für Seitenvorlagen). Achten Sie darauf, dass Sie im Pulldownmenü als „Template Type“ den Typ „Content Element“ gewählt haben (siehe Abb. 6). Den gespeicherten Datensatz finden Sie anschließend in der „Allgemeinen Datensatzsammlung“ (zum Betrachten eignet sich das List-Modul).
Eine Glossarliste als zweites Content-Element
Als zweites Beispiel soll eine Glossarliste angelegt werden. Verwenden Sie hierfür die Datei „fce_glossarliste.html“. Das Vorgehen ist bis zu einem bestimmten Punkt identisch. Mappen Sie zunächst also das „<div class=“glossar“>“ als Root-Container auf „OUTER“ und anschließend, analog zum ersten Beispiel, den H3 und den P-Container als Elementmappings.
Es liegt auf der Hand, dass nun eine Section erzeugt werden muss, innerhalb derer das DT- und das DD-Element wiederholbar sein soll. Zwar könnten Sie die hierfür erforderlichen Element-Mappings auch direkt in der Section vornehmen, dies hätte jedoch zur Folge, dass ein Redakteur, der mit dem Element arbeitet, nicht weiter reglementiert wäre, in welcher Anzahl und Folge DD- und DT-Elemente angelegt werden. Es soll aber stets jeweils ein DT und dazu genau ein DD erzeugt werden. Hierfür ist es erforderlich, dass Sie diese beiden Elementmappings erneut durch einen Container umschließen.
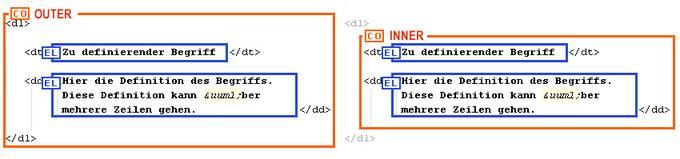
Mappen Sie zunächst die Section auf den DL-Tag und wiederum auf „OUTER“. Für den Container benötigen Sie ebenfalls einen HTML-Tag, der die beiden Tags der folgenden Elementmappings umschließt. Hierfür kommt wieder nur der DL-Tag in Frage, der also für das jetzt erforderliche Container-Mapping ein zweites Mal verwendet wird. Es stellt sich die Frage, ob der Tag bei diesem Mapping auf „INNER“ oder auf „OUTER“ zu mappen ist (Abb. 8).
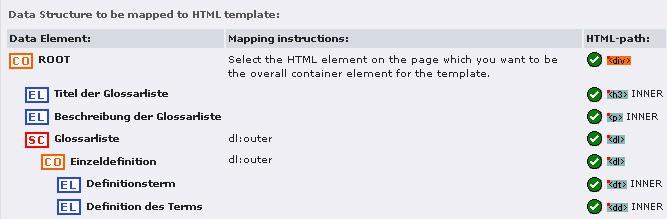
Beide Modi ließen ein Elementmapping im Inneren zu. Beim Modus „INNER“ würde jedoch der DL-Tag nicht in die Ausgabe gelangen. Sie müssen also (auch wenn dies wenig intuitiv ist) den DL-Tag für das Container-Mapping erneut auf „OUTER“ mappen (Abb. 8, links). Mappen Sie abschließend die Tags „DT“ und „DD“ als Element-Mappings auf „INNER“ und speichern sie das FCE als „fce_glossarliste“. Sie haben nun eine Datenstruktur wie in Abbildung 9.
Die beiden FCEs stehen nun im Backend als Seiteninhalte zur Verfügung.
Sie können sie prinzipiell noch mit einem individuellen Icon versehen, entsprechende Grafiken befinden sich in den Dateien zu diesem
Artikel. Falls Sie Spaß an diesem Projekt gehabt haben, finden Sie
in den Dateien noch eine dritte HTML-Vorlage, die, als Synthese beider
behandelter FCE, die Erstellung einer kommentierten Linkliste
ermöglicht. Viel Vergnügen.











Ausgezeichneter Artikel und dazu noch leicht verständlich. Ich würde die FCE´s gerne nachbauen, kann aber leider die Softlink-ID nicht finden?
Hallo Lutz, danke für Dein positives Feedback. Der Softlink ist 2473. Der direkte Download-Link: https://t3n.de/magazin/fileadmin/listings/t3n_listings_2473.zip Viel Spaß beim nachbauen…
Hi,
im Beitrag steht:
Wählen Sie den Mapping-Mode „OUTER“ für das Element. Dies bewirkt, dass der DIV-Container später als Teil des FCEs ins Dokument ausgegeben wird.
Ist doch so nicht richtig. Es wird alles ersetzt inklusive des umgebenden div-Containers, d.h. er wird nicht mit ausgegeben.
Sorry, ich hatte wohl nicht bis zu Ende gelesen :-) Ist alles richtig :-)