Wege zur eigenen Rich Desktop Applikation: Workshop: Einstieg in die AIR-Entwicklung
AIR-Anwendungen lassen sich in verschiedenen IDEs entwickeln. Adobe selbst bietet Flexbuilder 3, Flash CS3, Dreamweaver CS3 und ein kostenloses AIR SDK an. Beta-Plugins für Flash CS3 und Dreamweaver CS3 sowie eine Prerelease-Version des Flexbuilder 3 und des AIR SDK lassen sich in den Adobe Labs [1] herunterladen. Darüber hinaus steht Webentwicklern mit Aptana Studio [2] eine umfangreiche Open-Source-IDE zur Verfügung, die in den letzten Monaten enorm erweitert wurde und mittlerweile auch eine Unterstzützung für die Entwicklung von AIR-Applikationen besitzt.
Application Descriptor File
AIR-Anwendungen benötigen ein Application Descriptor File im XML-Format. Neben allgemeinen Informationen über die Anwendung wie einer ID, einem Anwendungsnamen sowie einer Beschreibung und einem Copyright, enthält die Datei eine Referenz zur sogenannten NativeApplication – der Hauptapplikation. Die NativeApplication selbst kann ein HTML-Dokument oder eine Flash-Datei sein.
Die Adobe-Applikationen erstellen ein umfangreiches Descriptor File, aber im Prinzip reicht eine gekürzte Fassung wie im Listing 1 bereits aus. Flash und Dreamweaver besitzen ebenfalls einen Assistenten zum Erstellen und Bearbeiten dieser Datei. Der Application Namespace ist derzeit auf „ns.adobe.com/air/application/1.0.M6“ gesetzt und verweist auf die Beta 3 der AIR-Runtime.
Für den <id>-Eintrag wird ein rekursiver URL-Eintrag empfohlen. <filename> bestimmt den Dateinamen des AIR-Files und <name> den angezeigten Namen bei der Installation. Das <version>-Tag hingegen verweist auf die Version des Builds. AIR verfolgt zwar keine Logik bei der Vergabe der Versionsnummer, aber über eine Update-API kann eine eigene Routine geschrieben werden. Wichtig für ein automatisches Update ist, dass die Anwendungs-ID identisch mit der bereits installierten Version ist. Die Einträge unter <name> und <description> werden nach der Bestätigung der Sicherheitshinweise im Installationsvorgang angezeigt. Die Einträge unter <initialWindow> beziehen sich auf das erste NativeWindow, das die Applikation zum Start darstellt.
Das in jedem Fall benötigte <content>-Tag verweist auf die Hauptapplikation und kann auf eine SWF- oder HTML-Datei zeigen. <title> wird in der Windows-Taskbar und in der Titelleiste der Applikation angezeigt, sofern diese vorhanden ist. Ob die Applikation im Look des Betriebssystems oder mit einem individuellen Interface gestaltet wird, bestimmt der Wert des Tags <systemchrome>. Zur Auswahl stehen die Werte „none“ und „standard“. Letzteres stellt ein typisches Betriebssystemfenster mit Basisfunktionen zum Minimieren, Maximieren, Schließen und Verschieben zur Verfügung. Die Eigenschaft „none“ besitzt kein eigenes UI. Die Eigenschaft <transparent> kann nur auf „true“ gesetzt werden, wenn „systemchrome“ auf „none“ steht und sorgt dafür, dass man der Applikation eine völlig freie Form geben kann, die auch transparente Bereiche unterstützt.
<?xml version="1.0" encoding="UTF-8"?> <application xmlns="http://ns.adobe.com/air/application/1.0.M6"> <id>de.inlite.kicker.newswidget</id> <filename>kicker News Widget</filename> <name>kicker News Widget</name> <version>1.1</version> <description>AIR based News Widget for kicker News</description> <copyright>2008 - www.kicker.de</copyright> <initialWindow> <content>kickerRSS.swf</content> <title>kicker News Widget</title> <systemChrome>none</systemChrome> <transparent>true</transparent> <visible>true</visible> </initialWindow> <!-- <installFolder></installFolder> --> <programMenuFolder>kicker News Widget</programMenuFolder> <icon> <image16x16>assets/icons/icon_kicker16_16.png</image16x16> <image32x32>assets/icons/icon_kicker32_32.png</image32x32> <image48x48>assets/icons/icon_kicker48_48.png</image48x48> <image128x128>assets/icons/icon_kicker128_128.png</image128x128> </icon> <!-- <customUpdateUI></customUpdateUI> --> <!-- <fileTypes> --> <!-- <fileType> --> <!-- <name></name> --> <!-- <extension></extension> --> <!-- <description></description> --> <!-- <contentType></contentType> --> <!-- <icon> <image16x16></image16x16> <image32x32></image32x32> <image48x48></image48x48> <image128x128></image128x128> </icon> --> <!-- </fileType> --> <!-- </fileTypes> --> </application>
Listing 1
In den Tags <installFolder> und <programmMenuFolder> lässt sich definieren, ob die Applikation in einem Unterverzeichnis des im
Installationsvorgangs ausgewählten Verzeichnisses installiert wird.
Automatisch wird immer ein Unterverzeichnis mit dem Namen der
Applikation erstellt. Mit <programmMenuFolder> kann analog dazu
ein Unterverzeichnis im Windows-Startmenü erstellt werden.
Derzeit kann eine Applikation mit Icons in vier verschiedenen Größen
repräsentiert werden. Als Format wird PNG empfohlen, die Größen sind auf 16×16, 32×32, 48×48 und 128×128 Pixel festgelegt. Die PNG-Bilder dürfen
transparente Bereiche, aber keine Ebenen enthalten. In den Tag-Werten stehen nur die
Pfade, damit der Compiler die Bilder importieren kann.
Da AIR-Anwendungen auch Dateien öffnen und speichern können, kann
man Dateitypen für die Anwendung registrieren und diesen Typen
ebenfalls Icons zuweisen. Dafür sorgen die letzten Felder in unserer
Application-Description-Datei unter <fileType>. Soll die
Applikation keine eigenen Dateizuordnungen haben, können die
Felder einfach leer gelassen oder wie im Beispiel in Listing 1 auskommentiert werden.
Flash oder HTML
Zu Beginn stellt sich die Frage, auf welcher der beiden möglichen Technologien die neue Anwendung basieren soll. Eine auf Flash basierende AIR-Anwendung hat als <content>-Tag eine SWF-Datei zugewiesen. In diese können weitere Flash-Inhalte geladen werden. Ein spezielles HTMLControl innerhalb der AIR-API erlaubt es auch, HTML, JavaScript, CSS oder PDF-Inhalte in diesen Flash-Container zu laden. AIR unterstützt alle Funktionen des Standalone Flash-Players zuzüglich der eigenen API-Erweiterungen. Auf Flash basierende AIR-Anwendungen können mit ActionScript 3 und MXML, dem Flex-Applikationsframework, entwickelt werden.
Eine auf HTML, CSS und JavaScript basierende Anwendung hat als Default Application eine HTML-Seite. In diese können Flash oder PDF-Dokumente integriert werden. In die AIR-Runtime ist die Browser-Engine Webkit bereits integriert, die sowohl innerhalb des HTMLControls in Flash-Inhalten, wie auch bei der Darstellung von auf HTML-basierten Anwendungen zum Einsatz kommt. Die AIR-API wird bei HTML-Anwendungen über erweiterte JavaScript-Befehle angesteuert.
AIR-Anwendungen mit Adobe Flexbuilder 3
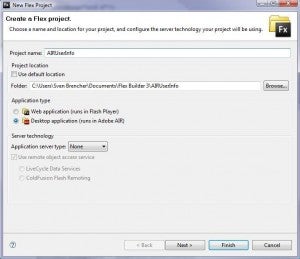
Eine der neuen Kernfunktionen des Flexbuilder 3 von Adobe ist die Entwicklung von AIR-Applikationen. Dies beginnt mit dem Erstellen eines neuen Flex-Projekts unter „File > New Flex Project“. Hier kann der Entwickler entscheiden, ob er wie bisher als Applikationstyp eine Webapplikation erstellen möchte, die im Flash Player läuft, oder eine Desktop-Anwendung für die AIR-Runtime bevorzugt. Erstellen Sie ein Projekt mit dem Namen „AIRUserInfo“. Flex erstellt dabei eine MXML-Datei für die Main Application, das Application Descriptor File sowie die Ordnerstruktur für das Projekt. Alle Dateien und Klassen, die in das spätere AIR-File gehören, sollten im Source-Verzeichnis „src“ abgelegt werden. Flex bindet diese Daten automatisch beim Export der Release-Version ein. Mit dem Flex-Komponenten-Plugin für Flash ist das Zusammenspiel zwischen Flex und Flash sehr leicht, denn exportierte SWC-Komponenten müssen nur in den Ordner „libs“ gelegt werden, damit Flex darauf zugreifen kann. Flex erstellt automatisch den folgenden Code in der Hauptapplikationsdatei:
<?xml version="1.0" encoding="utf-8"?> <mx:WindowedApplication xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute"> </mx:WindowedApplication>
Listing 2
Im Gegensatz zu einer Flex Internet Applikation, die mit dem Tag <mx:Application> beginnt, verwendet eine AIR-Applikation in Flex das Tag <mx:WindowedApplication>.
WindowedApplication erweitert die Application-Klasse um interessante AIR-Methoden und Eigenschaften, wie die Verwaltung von NativeWindows, Title- und Taskbar sowie Dock und SystemTray. Um eine vollständige Liste der Eigenschaften, Methoden und Ereignisse zu erhalten, kann man die WindowedApplication-Klasse im Quellcode markieren und dann über Shift+F2 den entsprechenden Eintrag in der Flex 3 Language Reference aufrufen. Fügen Sie der WindowedApplication folgende Eigenschaften hinzu, um die Höhe und Breite der Applikation zu bestimmen:
<mx:WindowedApplication width="400" height="300" ...
Listing 3
Die Beispielanwendung soll dem Anwender zunächst nur die Möglichkeit geben, Benutzerdaten einzugeben und zu speichern, damit sie beim nächsten Start der Applikation wieder ausgelesen werden können. Anhand dieses Beispiels wird die AIR-File-Klasse beschrieben, mit der man auf lokale Dateiressourcen zugreifen kann. Die Oberfläche hat Ansichten sowohl zum Eingeben und Speichern der Daten als auch zum Auslesen. Flexbuilder hat neben der Codeansicht einen Design View, in dem man Applikationen mit den Flex-Komponenten zusammenstellen kann. Im Components View findet man auch die erweiterten AIR-UI-Komponenten. Zunächst aber konzentrieren Sie sich auf die Erstellung eines Eingabeformulars. Ziehen Sie einen TabNavigator aus dem Components View auf die Design-Oberfläche und stellen Sie folgende Werte im Properties-Panel ein: Width: 100%, Height: 100%, X:0 und Y:0.
Klicken Sie auf den Tab 1 und benennen Sie die Label-Funktion mit „Edit User Profile“. Erstellen Sie mit der „+“-Schaltfläche einen zweiten Tab und nennen ihn „View User Profile“. Im Source View sollte das ganze so aussehen:
<?xml version="1.0" encoding="utf-8"?> <mx:WindowedApplication width="400" height="400" xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute"> <mx:TabNavigator x="0" y="0" width="100%" height="100%" id="views"> <mx:Canvas label="Edit User Profile" width="100%" height="100%"> </mx:Canvas> <mx:Canvas label="View User Profile" width="100%" height="100%"> </mx:Canvas> </mx:TabNavigator> </mx:WindowedApplication>
Listing 4
Im Design View geben Sie dem Tab „Edit User Profile“ eine FormHeading-Komponente mit dem Label „Edit your user profile:“ und eine Form-Komponente. In die Form-Komponente kommen zwei TextInput-Controls mit den Labels „First Name“ und „Last Name“. Danach, ebenfalls innerhalb der Form, wird aus den Adobe-AIR-Komponenten eine FileSystemTree-Komponente mit dem Label „Select Image“ platziert. Die Eigenschaft „Show Icons“ kann auf „true“ und „Show hidden files“ auf „false“ gesetzt werden. Wählen Sie die beiden TextInput-Controls an – nicht die FormItems – und stellen Sie die ID auf „firstName“ und „lastName“. Die FileSystemTree-Komponente bekommt schließlich die ID „imagePath“, als letztes fehlt nur noch ein Button mit dem Label „Save Data“.
Im View User Profile werden lediglich zwei Labels mit den IDs „showFirstName“ und „showLastName“ sowie eine Image-Komponente mit der ID „showImage“ und einer Höhe von 250 und einer Breite von 180 Pixeln benötigt:
<?xml version="1.0" encoding="utf-8"?> <mx:WindowedApplication width="400" height="400" xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute"> <mx:TabNavigator x="0" y="0" width="100%" height="100%" id="views"> <mx:Canvas label="Edit User Profile" width="100%" height="100%"> <mx:FormHeading x="10" y="10" label="Edit your user profile:"/> <mx:Form x="10" y="38"> <mx:FormItem label="First Name"> <mx:TextInput id="firstName"/> </mx:FormItem> <mx:FormItem label="Last Name"> <mx:TextInput id="lastName" /> </mx:FormItem> <mx:FormItem label="Select Image"> <mx:FileSystemTree id="imagePath" showHidden="false" showIcons="true" width="260"/> </mx:FormItem> <mx:FormItem> <mx:Button id="saveDate" label="Save Data"/> </mx:FormItem> </mx:Form> </mx:Canvas> <mx:Canvas label="View User Profile" width="100%" height="100%"> <mx:Label x="10" y="10" text="Label" id="showFirstName"/> <mx:Label x="10" y="36" text="Label" id="showLastName"/> <mx:Image x="13" y="62" width="180" height="250" id="showImage"/> </mx:Canvas> </mx:TabNavigator> </mx:WindowedApplication>
Listing 5
Damit Flex die Daten aus den Textfeldern auch in den Labels anzeigt, wird Databinding verwendet. In den Labelkomponenten wird dazu die Eigenschaft „text“ geändert, sodass sie den dargestellten Text mit dem Text aus dem TextInput-Feld verbindet:
<mx:Label x="10" y="10" text="{firstName.text}" id="showFirstName"/>
<mx:Label x="10" y="36" text="{lastName.text}" id="showLastName"/>
<mx:Image source="{imagePath.selectedPath}" x="13" y="62"
width="180" height="250" id="showImage"/>
Listing 6
Der FileSystemTree-Komponente lässt sich über die extensions-Eigenschaft ein Array mit Dateitypen zuweisen. Über die directory-Eigenschaft wird in diesem Zusammenhang ein entsprechendes Verzeichnis als Basisverzeichnis ausgewählt. Zum Erstellen eines Arrays für die Dateitypen fügt man zunächst der Applikation nach dem WindowedApplication-Tag einen <mx:Script>-Block hinzu, in den dann ActionScript eingefügt werden kann:
<mx:WindowedApplication width="400" height="400" xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute"> <mx:Script> <![CDATA[ //Place Actionscript here ]]> </mx:Script>
Listing 7
Diesem Block wird daraufhin das Array für die Dateiendungen hinzugefügt. Kennzeichnen Sie es außerdem durch das [Bindable]-Attribut, damit in Flex über Databinding auf dieses Array zugegriffen werden kann:
[Bindable]
private var fileFilter:Array = new Array("png", "jpg", "bmp");
Listing 8
Damit die FileSystemTree-Komponente zu Beginn auf ein bestimmtes Verzeichnis zeigt, wird die AIR-File-Klasse verwendet. Fügen Sie eine neue directory-Variable vom Typ „File“ hinzu und sorgen Sie auch hier dafür, dass das Databinding funktioniert. AIR kennt verschiedene vordefinierte Verzeichnisse wie desktopDirectory, userDirectory, documentsDirectory, applicationDirectory und applicationStorageDirectory. Mit Databinding fügen Sie der FileSystemTree-Komponente die Eigenschaft directory="{directory}“ hinzu.
import flash.filesystem.File; [Bindable] private var directory:File = File.userDirectory;
Listing 9
Jetzt sollen die Daten auch speicherbar sein, damit die Informationen beim nächsten Start der Applikation wiederhergestellt werden können. Erstellen Sie hierzu drei weitere Objekte: ein FileStream-Objekt, das Daten lesen und schreiben kann, ein XML-Objekt und ein File-Objekt, in dem die XML-Daten gespeichert werden können.
[Bindable] private var prefsXML:XML; private var prefsFile:File; private var stream:FileStream;
Listing 10
Eine createXML()-Funktion erstellt das XML-Datenobjekt, wenn der SaveButton gedrückt wird. Die Funktion kann über die click-Event-Eigenschaft click="createXML()" im Button aufgerufen werden. Die Funktion holt sich ihre Informationen aus den TextInput-Controls und speichert sie im XML-Objekt ab. Das XML-Objekt wird in einen XML-String konvertiert, das an die Funktion „saveData()“ übergeben werden sollte. Da die Speicherorte aber bisher noch nicht festgelegt sind, ist der Funktionsaufruf vorerst auskommentiert.
private function createXML():void{
prefsXML = <preferences/>;
prefsXML.@firstName = firstName.text;
prefsXML.@lastName = lastName.text;
prefsXML.@imagePath = imagePath.selectedPath;
var outputString:String = '<?xml version="1.0" encoding="utf-8"?>n';
outputString += prefsXML.toXMLString();
//saveData(outputstring);
}
Listing 11
Beim Start der Applikation soll die XML-Datei ausgelesen werden. Um dies zu ermöglichen, können Sie das <mx:WindowedApplication>-Tag mit der Eigenschaft applicationComplete="init()" veranlassen, dass es nach Fertigstellung aller visuellen Elemente eine init()-Funktion aufruft. Diese legt den Speicherort für die Datei im applicationStorageDirectory an und definiert außerdem den Dateinamen.
Als nächstes soll die Funktion readXML() ausgeführt werden, die einerseits versucht, eine bereits bestehende XML-Datei auszulesen und andererseits, die entsprechenden Felder zu füllen. Da Sie diese Funktion erst noch erstellen müssen, ist der Aufruf ebenfalls auskommentiert.
private function init():void{
prefsFile = File.applicationStorageDirectory;
prefsFile = prefsFile.resolvePath("preferences.xml");
//readXML();
}
Listing 12
Erstellen Sie nun die Funktionen zum Speichern der XML-Datei. An die Funktion übergeben Sie den XML-String. Es wird ein neuer FileStream geöffnet, dem der Pfad aus der prefFile-Eigenschaft mitgegeben wird. Die open-Methode der FileStream-Klasse benötigt noch einen zweiten Parameter, der definiert, ob aus der Datei gelesen oder geschrieben wird. Der FileStream sollte danach wieder geschlossen werden. Löschen Sie die Kommentare in der createXML()-Funktion, da die saveData()-Funktion ja jetzt verfügbar ist.
private function saveData(outputString:String):void{
stream = new FileStream();
stream.open(prefsFile, FileMode.WRITE);
stream.writeUTFBytes(outputString);
stream.close();
}
Listing 13
Sobald die Applikation die XML-Datei erzeugt hat, soll diese beim nächsten Start auch wieder ausgelesen werden. Dazu erstellen Sie im nächsten Schritt die readXML()-Funktion. Die Kommentare vor dem Aufruf in der init()-Funktion können ebenfalls gelöscht werden, wenn Sie diesen Arbeitsschritt hinter sich haben.
private function readXML():void
{
stream = new FileStream();
if (prefsFile.exists) {
stream.open(prefsFile, FileMode.READ);
prefsXML = XML(stream.readUTFBytes(stream.bytesAvailable));
stream.close();
firstName.text = prefsXML.@firstName;
lastName.text = prefsXML.@lastName;
}
}
Listing 14
Jetzt soll auch das zuletzt angewählte Bild in der Image-Komponente angezeigt werden. Auch hierfür ist es erneut möglich, Databinding zu verwenden. Erstellen Sie, um dies zu erreichen, zunächst eine neue Variable, die Sie mit dem Namen „imageSource“ versehen. Ihre neue Variable ist vom Typ String, bindable und kann zudem den Pfad aufnehmen. „imageSource“ wird dann per Databinding dem source-Attribut der Image-Komponente zugewiesen. Beim Lesen der XML-Datei in der readXML()-Funktion belegen Sie den Variablenwert mit „prefsXML.@imagePath“. Ergänzen Sie vor dem Ende der if-Abfrage zudem noch den folgenden Code: „imageSource = prefsXML.@imagePath“. Dieser Code bewirkt, dass das zuletzt angezeigte Bild beim erneuten Start der Applikation auch wirklich angezeigt wird.
Zur Laufzeit der Applikation muss die Variable selbstverständlich aktualisiert werden, sobald der Benutzer ein anderes Bild in der FileSystemTree-Komponente auswählt. Um diese Funktion gewährleisten zu können, wird eine neue Funktion erstellt, die durch ein change-Ereignis in der FileSystemTree-Komponente aufgerufen wird: <mx:FileSystemTree change="updateImageSource()"… Folgende Ergänzungen sind im Actionscript-Block zu machen:
[Bindable]
private var imageSource:String;
private function updateImageSource():void
{
imageSource = imagePath.selectedPath;
}
Listing 15
Bevor die Applikation vollständig ist, muss in einem letzten Schritt noch in der Image-Komponente das source-Attribut zu {imageSource} geändert werden. Die fertige Applikation kann daraufhin schließlich über „Project > Export Release Build“ als AIR-File kompiliert werden.
Nach der Bestätigung von Dateiname und Speicherort muss man lediglich noch ein digitales Zertifikat auswählen oder über den Create-Button ein neues erstellen. Danach kann die AIR-Datei endgültig kompiliert werden.
AIR-Applikationen mit Flash
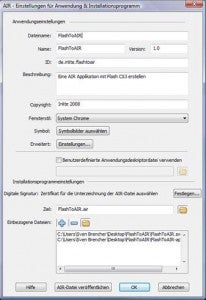
Auch mit Flash CS3 lassen sich AIR-Applikationen erstellen. Nach der Installation des AIR-Plugins für Flash CS3 steht im Willkommensbildschirm die Funktion Flash-Datei (Adobe AIR) unter „Neu erstellen“ zur Verfügung. Nachdem Sie diese Funktion ausgwählt haben, weist ein Infofenster Sie auf die wichtigsten Schritte hin. Im Menü unter „Befehle“ findet man die Möglichkeit, AIR-Applikations- und Installationseinstellungen zu bearbeiten. Mit Hilfe des Dialogfelds lassen sich sowohl die einzelnen Eigenschaften des Application Descriptors definieren als auch die fertige AIR-Anwendung veröffentlichen.
Über die erweiterten Einstellungen haben Sie darüber hinaus noch die Möglichkeit, die Größen- und Positionierungsangaben für das Native Window zu definieren, während Sie unter „Symbole“ eine Auswahl von verschiedenen Icons vorfinden, die Sie nach Belieben verwenden können.
Ebenso wie in Flex auch, müssen Sie als Erstes ein digitales Zertifikat angeben, bevor Sie das AIR-File erstellen können. AIR-Anwendungen werden auch in Flash in ActionScript 3 entwickelt. Eine Beschreibung der Actionscript 3 AIR-API findet man auf der Adobe-Website [3].
HTML-basierte AIR-Anwendungen
Auch für Dreamweaver gibt es ein spezielles AIR-Plugin. Damit man die AIR-Funktionen nutzen kann, muss eine Java Runtime installiert sein. Zunächst legt man in Dreamweaver ein Website-Projekt an und erstellt Dokumente auf Basis von HTML-Seiten, CSS und JavaScript. Im Hilfe-Menü findet man den Eintrag „Adobe AIR Help“. Dort gibt es zahlreiche Informationen zu den erweiterten JavaScript-Befehlen für die AIR-Runtime. Gut geeignet ist auch das in Dreamweaver integrierte Ajax-Framework Spry.
Im Site-Menü findet man nun die Möglichkeit, AIR Application Settings auszuwählen. Wie auch bei Flash kann man im Dialog die verschiedenen Einstellungen für die Applikation und den Installer auswählen. Wichtig ist der Eintrag unter „Initial Content“, hier wählt man eine HTML-Seite für die AIR-Hauptapplikation aus. Die letzte Falle besteht dann lediglich darin, dass man wirklich alle benötigten Dateien oder Verzeichnisse zur Liste der „Included Files“ hinzufügt, da diese sonst nicht in das AIR-File aufgenommen werden. Es bietet sich daher an, alle von der Applikation benötigten Dateien mit Ausnahme der Hauptapplikationsdatei in einem Unterverzeichnis abzulegen.
Mit der plattformunabhängigen Open-Source-IDE Aptana Studio steht Entwicklern seit kurzem eine weitere Anwendung zum Erstellen von HTML-basierten AIR-Applikationen zur Verfügung. Ursprünglich als IDE für Ajax/JavaScript, HTML und CSS angetreten, integriert Apatana Studio über ein Plugin mittlerweile auch das Adobe AIR SDK. Entwickler unterstützt Aptana Studio mit einem Export-Wizard zum Packen von AIR-Applikationen, einer Funktion zum Importieren diverser Ajax-Librarys in AIR-Projekte sowie einer kontextsensitiven Hilfe.
Mix it up
Da die AIR-Runtime sowohl einen Flashplayer als auch den Webkit-Browser mitbringt, können Inhalte einfach miteinander vermischt werden. In Flash- und Flex-Projekten steht dafür ein HTMLControl beziehungsweise eine <mx:HTML>-Komponente zur Verfügung. In diese können HTML- oder PDF-Dokumente direkt geladen werden. Umgekehrt können in eine HTML-Seite wie gewohnt Flash-Dateien eingebettet werden. Mit AIR ist es so sehr einfach, Content vom Web auf den Desktop zu bringen und über die AIR-APIs mit echten Desktopfunktionen zu erweitern.