Der neue TYPO3-Editor im Praxiseinsatz: Workshop: htmlArea
In TYPO3 4.0 hat htmlArea-RTE die bis
dahin mitgelieferte Active-X-Editor-Komponente „Rich Text Editor“
(RTE) abgelöst. Anders als sein Vorgänger ist der neue Editor
nicht mehr auf ein Windows-System mit Internet Explorer angewiesen.
Dieser Artikel soll dem Einsteiger die Grundlagen des htmlArea-RTE
aufzeigen und so auch auf einen möglichen Umstieg vorbereiten.
Teil 1: Die Installation
Benutzer
von TYPO3 Version 4.0 müssen sich um die Installation der Extension
keine Gedanken mehr machen, da der htmlArea-RTE zum „Lieferumfang“
gehört. Bei Verwendung einer älteren TYPO3-Version kann der
htmlArea-RTE installiert werden, indem die folgenden Schritte befolgt
werden. Eine konkurrierende Installation des alten RTE kann dazu führen, dass dieser im Internet
Explorer statt htmlArea-RTE
angezeigt wird. Es ist daher ratsam, die alte RTE-Extension vor
dem Einspielen von htmlArea-RTE zu deinstallieren.
Installiert
wird der neue Editor im Backend-Modul Extension Manager. Dazu wird in
der Auswahlliste „Menü“ der Punkt „Import extensions from online
repository“ gewählt. Anschließend wird im Formularfeld „Look up“ der
Extension Key „rtehtmlarea“ eingetragen. Um die Abfrage zu senden, wird
auf „Connect to online repository“ geklickt.
Anschließend
wird die Erweiterung mit dem Extension-Key „rtehtmlarea“ ausgewählt.
Nach der Wahl der Version (z. B. 1.1.3) wird der Installationstyp
„Local“ gewählt und durch Klicken auf „Import/Update“ bestätigt. Im
folgenden Fenster kann die zu installierende Extension noch einmal
überprüft und mit einem Klick auf „Install extension“ installiert
werden.
Teil 2: Die Grundkonfiguration
Im
folgenden
Fenster werden zunächst mögliche Änderungen an der Datenbank
vorgeschlagen, die für den reibungslosen Betrieb der Extension notwendig sind und
bedenkenlos übernommen werden können. Ebenfalls auf dieser Seite kann die
Grundkonfiguration der Extension angepasst
werden. Diese ist in drei Bereiche eingeteilt: „Plugins“,
„Enable features“ und „Others“. Unter „Plugins“ lässt sich im Besonderen die im Folgenden behandelte
Rechtschreibprüfung einrichten. Außerdem kann die Liste
der zu ladenden htmlArea-Plugins im Feld „List of htmlArea RTE plugins“
festgelegt werden. Die Grundausstattung des Editors kann im
Bereich „Enable features“ in der Auswahlliste „Default configuration settings“ eingestellt werden. Um alle Features des Editors
einzuschalten, wählen Sie hier „Demo“ aus. Einzelne Features können
auch über die Page TSconfig eingestellt werden. Die Optionen finden
sich im Handbuch zum htmlArea-RTE [1].
Um
eventuelle Unstimmigkeiten bei der Arbeit mit der Extension zu
analysieren, können durch Einschalten der Option „Enable
troubleshooting mode“ Statusmeldungen ausgegeben werden. Mit den
Optionen „Maximum width of plain images“ und „Maximum height of plain
images“ kann die maximale Größe von Bildern, die im Editor eingefügt
werden können, begrenzt werden. Diese Option ist zum Beispiel sehr
nützlich, wenn dem Inhaltsbereich auf der Webseite eine feste Breite in
Pixeln zugewiesen ist. Die Konfiguration des
Editors wird mit einem Klick auf den Button „Update“ gespeichert.
Teil 3: htmlArea benutzen
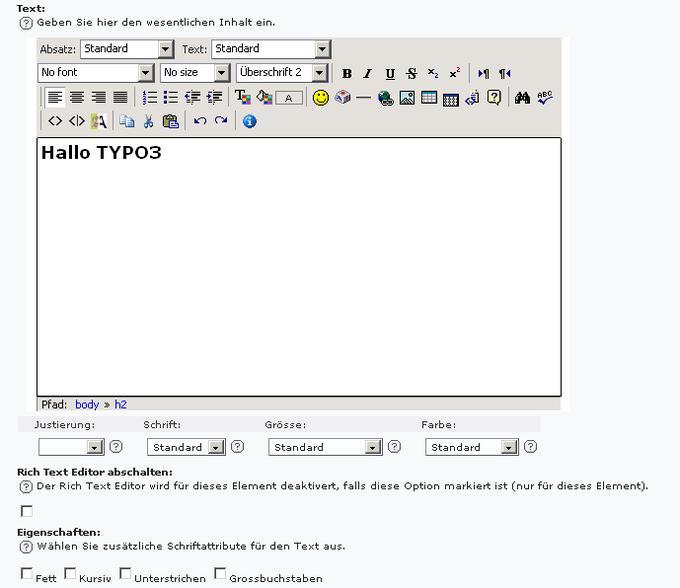
Um den htmlArea-RTE zu testen, kann auf einer beliebigen Seite ein neues
Inhaltselement vom Typ „Normaler Text“ erstellt werden. Beim Anlegen eines
neuen Texts erscheinen die gewohnten Formulare für die
Inhaltserzeugung, die eigentliche Eingabebox enthält jedoch den
neu installierten htmlArea-RTE.
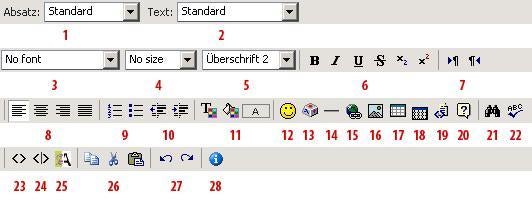
| 1 CSS-Stil: aktueller Absatz | 2 Link einfügen |
| 3 CSS-Stil: markierter Text | 4 Bild einfügen |
| 5 Schriftart | 6 Tabelle einfügen |
| 7 Schriftgrad | 8 Tabellenränder anzeigen |
| 9 Texttyp (z. B. Überschrift) | 10 eigenes HTML-Element einfügen |
| 11 Schriftschnitt | 12 Abkürzung einfügen |
| 13 Schreibrichtung | 14 Suchen und Ersetzen |
| 15 Textausrichtung | 16 Rechtschreibprüfung |
| 17 Nummerierung, Punktlisten | 18 HTML-Bearbeiten-Modus |
| 19 Texteinzug verkleinern/vergrößern | 20 Quick TAG Editor |
| 21 Text- und Hintergrundfarbe, Formatierungsvorschau | 22 Formatierungen enfernen |
| 23 Smilies einfügen | 24 Einfügen, Ausschneiden und Zwischenablage |
| 25 Sonderzeichen einfügen | 26 Undo und Redo |
| 27 Horizontale Trennlinie | 28 Informationen zum Editor |
Gerade
um die Funktionsweise des Editors zu verstehen, spielt der HTML-Modus
(23) eine große Rolle, da in der
HTML-Quellcode-Ansicht das Verhalten der verschiedenen Funktionen
nachvollzogen werden kann. Beim Drücken der
Enter-Taste wird beispielsweise deutlich, dass nicht ein Zeilenumbruch (<br/>),
sondern ein <p>-Tag eingesetzt wird. Ein Zeilenumbruch wird mit
Shift+Enter eingesetzt.
Links
Um
einen Link im Text zu
erzeugen, wird ein Wort markiert und nach einem Klick auf den
Link-Button (15) kann in dem sich öffnenden Fenster die Art des Links
definiert
werden. Dazu gehört die Entscheidung zwischen seiteninternen und externen Links. Außerdem können CSS-Stile und das target-Attribut
gesetzt
werden.
| TIPP |
| Bei aktivierter Option „SimulateStaticDocuments“ kann das Einsetzen eines Link-Titels im Link-Fenster zu einem fehlerhaften Link führen. |
Bilder
Ein Bild wird durch Klick auf den Bild-Button (16) an der Cursorposition eingefügt.
Durch
Rechtsklick auf das Bild erscheint ein Kontextmenü und durch Klick auf
„Bildeigenschaften“ öffnet sich das Fenster für die Bildkonfiguration.
Ähnlich wie bei Links lassen sich hier die Details wie Rand, Titel und
Alternativtext eingeben.
Durch die Wahl eines „Zauberbilds“ werden
die Bildbearbeitungs-Features von TYPO3 eingeschaltet, mit denen es
möglich ist, die Bildgröße zu ändern.
Tabellen
Auch bei
Tabellen wiederholt sich das eben beschriebene Muster: Durch Klick auf
den Tabellen-Button (17) wird an der Cursorposition
eine Tabelle eingefügt. Es erscheint ein Fenster mit den Proportionen der Tabelle.
Durch Klick auf den „Tabellenrand-anzeigen“-Button (18) können die
einzelnen Tabellenzellen optisch hervorgehoben werden.
CSS-Stile
Ein
Ansatz, um die CSS-Stile des Editors mit denen der Frontend-Seiten zu
verknüpfen, ist das Stylesheet des Editors mit in die Frontendseite zu
laden. Damit können die im Editor benutzbaren Stile auch den
Inhalt der Webseitendarstellung formatieren. Dazu zählen im Besonderen
die Textausrichtungs-Stile des Editors (z. B. linksbündiger Text).
Nachdem die
CSS-Datei des Editors für das Frontend und den Editor benutzt wird,
wird im zweiten Schritt die CSS-Datei so angepasst, dass der Inhalt im
Editor genauso aussieht wie auf den Frontend-Seiten.
Die
CSS-Stile für den Editor lädt die Extension aus der CSS-Datei
typo3conf/ext/rtehtmlarea/htmlarea/plugins/DynamicCSS/dynamiccss.css.
Diese kann zum Beispiel über TypoScript in die Webseite eingebunden werden.
page.includeCSS{
file1 = fileadmin/mystylesheet.css
file2 = typo3conf/ext/rtehtmlarea/htmlarea/plugins/DynamicCSS/dynamiccss.css
}
Listing 1
Jetzt
können die Stile des Editors im Frontend benutzt werden. Durch Einfügen der folgenden
CSS-Zeilen in die dynamiccss.css-Datei können eigene Stile erzeugt werden.
p.meinabsatz{ color:#00FF00; border:solid 1px black; }
img.bildmitrand{ border:1px solid silver }
span.gruenertext{ color:green; }
a.blau { color:blue; }
.silber{ color:silver; }
Listing 2
Die neuen Stile müssen jedoch noch zusätzlich freigeschaltet werden.
Dazu wird im Seitenheader der Root-Seite unter TSconfig Folgendes
eingegeben:
# Freischalten der Absätze im Editor RTE.default.classesParagraph = meinabsatz # Freischalten der Textformatierungen im Editor RTE.default.classesCharacter = gruenertext # Freischalten der Linkformatierungen im Editor RTE.default.classesAnchor = blau # Freischalten der Bildformatierungen im Editor RTE.default.classesImage = bildmitrand # Freischalten von Taglosen Klassen RTE.default.showTagFreeClasses = 1 #Freischalten der Klassen im Frontend RTE.config.tt_content.bodytext.proc.allowedClasses = meinabsatz,gruenertext,blau,bildmitrand
Listing 3
Ein mit der Maus markierter Absatz kann nun mit dem neuen Stil
formatiert werden. Dazu wird in der Absatz-Auswahlbox (1) der neu
erschienene Stil <meinabsatz> gewählt. Jetzt ist der Text des
Absatzes rot gefärbt. Da die CSS-Datei des Editors auch auf der
Frontendseite eingebunden ist, wird der so markierte Text auch im
Frontend rot angezeigt. Der Stil für Text kann
über die Textauswahlliste (2) ausgewählt werden. Um einen Link zu
formatieren, wird mit der rechten Maustaste darauf geklickt und im
Kontextmenü das Feld „Link ändern“ ausgewählt. Im folgenden Fenster
kann unter „Stil“ die gewünschte CSS-Klasse gewählt werden. Nun sind
jedoch die
Standardstile vom Editor nicht mehr in der Absatz-Auswahlbox (1)
verfügbar. Um diese wieder zu aktivieren, muss die TSconfig noch einmal angepasst werden:
# Stile für Absätze RTE.default.classesParagraph = meinabsatz,align-left,align-right,align-center RTE.config.tt_content.bodytext.proc.allowedClasses = meinabsatz,gruenertext,blau,bildmitrand,align-left,align-right,align-center
Listing 4
Indem Sie die „dynamiccss.css“ anpassen, können Sie die Ansicht
im
Editorfenster dem Look & Feel der Frontendseiten anpassen. Dadurch
bekommen Redakteure eine optimierte Vorschau des Texts und können
seinen Inhalt noch besser auf die grafische Darstellung abstimmen.
Abkürzungen und Akronyme
Eine weitere interessante Funktion ist das Kennzeichnen von
Abkürzungen und Akronymen. In (X)HTML werden diese mit den Tags
<abbr> und <acronym> gekennzeichnet und so mit Tooltips versehen, welche ihre Bedeutung wiedergeben. Um Abkürzungen
über den Editor
einzufügen ist eine Änderung der parseFunc_RTE über TypoScript nötig.
Diese steuert unter anderem, welche HTML-Tags im RTE
zugelassen sind und welche nicht. Nicht zugelassene Tags werden nicht
übernommen.
lib.parseFunc_RTE.allowTags = b,i,u,a,img,br,div,center,pre,font,hr,sub,sup,p,strong,em,li,ul,ol,blockquote,strike,span,h1,h2,h3,h4,h5,h6,abbr,acronym
Listing 5
Die Liste der erlaubten HTML-Tags wird erweitert. Nun können über
den Abkürzungsbutton (20) im htmlArea-RTE Abkürzungen eingefügt werden.
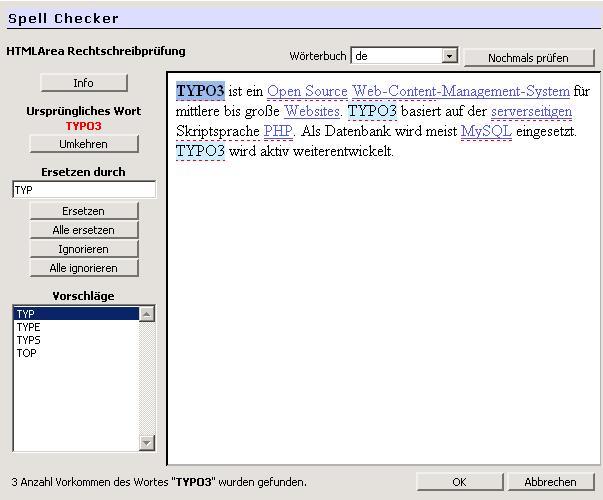
Rechtschreibprüfung
Ein weiteres nützliches Feature des htmlArea-RTE ist die Möglichkeit,
eine Rechtschreibprüfung durchzführen. Um die eingebauten Prüfungsroutinen zu benutzen, sind einige Vorarbeiten zu
leisten. Zunächst muss sichergestellt werden, dass auf dem Webserver
das Programm aspell [2] mit den dazugehörigen Wörterbüchern installiert
ist.
Alternativ kann PHP mit aspell-Unterstützung kompiliert werden. Dies sollte jedoch erfahrenen Linux-Anwendern vorbehalten bleiben. In
der Grundkonfiguration der htmlArea-RTE-Extension müssen daraufhin der
Dateipfad von aspell sowie die Standardsprache und die Wörterbücher der
Rechtschreibprüfung eingestellt werden. Bei Problemen mit aspell kann
es hilfreich sein, die Option „Force Aspell command mode“ einzuschalten.