Zugängliche Webseiten mit TYPO3 sind kein Problem: Barrierefreiheit mit TYPO3
Bis zum 27. April 2002 hat es gedauert, bis der Gesetzgeber das „Gesetz zur Gleichstellung behinderter Menschen“ (Behindertengleichstellungsgesetz, BGG) erließ und damit den Grundstein dafür legte, dass Menschen mit Behinderungen die gleichberechtigte Teilhabe am Leben in der Gesellschaft gewährleistet wird.
Barrierefreie Informationstechnik
Als Ergänzung zu diesem Gesetz gilt die Barrierefreie-Informationstechnik-Verordnung (BITV) [1] für alle Internetauftritte sowie alle öffentlich zugänglichen Intranetangebote von Behörden der Bundesverwaltung. Seit dem 31. Dezember 2005 müssen beispielsweise sämtliche öffentlich zugänglichen Webauftritte des Bundes barrierefrei sein.
Inzwischen werden auch private und kommerzielle Internet-Informationsangebote nach den Kriterien der BITV beurteilt und bewertet, wenn auch nicht gesetzlich geregelt. Allerdings kann es sich heute kein Seitenbetreiber mehr leisten, seinen Auftritt ausdrücklich nicht zugänglich zu konzipieren.
Die Bestimmungen der BITV basieren grundsätzlich auf den Zugänglichkeitsrichtlinien für Webinhalte (Web Content Accessibility Guidelines, WCAG 1.0) [2] der Web-Accessibility-Initiative (WAI) [3] des W3C.
Zunächst einmal gibt die WAI in den WCAG 14 Zugänglichkeitsrichtlinien für Webinhalte vor:
- Stellen Sie äquivalente Alternativen für Audio- und visuellen Inhalt bereit.
- Verlassen Sie sich nicht auf Farbe allein.
- Verwenden Sie Markup und Stylesheets und tun Sie dies auf korrekte Weise.
- Verdeutlichen Sie die Verwendung natürlicher Sprache.
- Erstellen Sie Tabellen, die geschmeidig transformieren.
- Sorgen Sie dafür, dass Seiten, die neue Technologien verwenden, geschmeidig transformieren.
- Sorgen Sie für eine Kontrolle des Benutzers über zeitgesteuerte Änderungen des Inhalts.
- Sorgen Sie für direkte Zugänglichkeit eingebetteter Benutzerschnittstellen.
- Wählen Sie ein geräteunabhängiges Design.
- Verwenden Sie Interim-Lösungen.
- Verwenden Sie W3C-Technologien und -Richtlinien.
- Stellen Sie Informationen zum Kontext und zur Orientierung bereit.
- Stellen Sie klare Navigationsmechanismen bereit.
- Sorgen Sie dafür, dass Dokumente klar und einfach gehalten sind.
Ende 2008 erschien eine überarbeitete Version der WCAG, die als Standard-Richtlinien für barrierefreie Internetangebote zu verstehen ist. Zusammenfassend sollten barrierefreie Webseiten grundsätzlich wahrnehmbar, bedienbar, verständlich und robust sein. Informationen und Bestandteile der Benutzerschnittstelle müssen wahrnehmbar präsentiert werden sowie bedienbar und verständlich sein. Die Inhalte selbst müssen robust genug sein, damit sie zuverlässig von einer großen
Auswahl an Benutzeragenten einschließlich assistierender Techniken
interpretiert werden können. Diese Richtlinien sind den WCAG 2.0 [4] entnommen und grundsätzlich für alle Menschen hilfreich:
- Suchmaschinen können barrierefreie Webseiten besser durchsuchen und indexieren.
- Es wird eine größere Nutzergruppe erreicht.
- Alle Nutzer profitieren von einer übersichtlichen Gliederung.
- Der Pflegeaufwand ist durch übersichtliche Gliederung und Trennung von Design und Inhalt geringer.
- Die strikte Trennung von Design und Inhalt ermöglicht Templates für unterschiedliche Ausgabemedien.
- Das CSS-basierte Design führt zu schnelleren Ladezeiten.
- Das Image verbessert sich.
Semantisch und syntaktisch korrekter Code
Basis eines modernen, semantischen und syntaktisch korrekten Codes ist der richtige Document-Type. Am besten eignet sich hier XHTML-Transitional, da dieser die meisten Freiheiten erlaubt.
config {
// Doctype setzen
doctype = xhtml_trans
// Doctype mit <xml>-Tag tauschen (für IE), besser: Condition die nur IE abprüft
doctypeSwitch = 1
// XML-Prologue nicht ausgeben
xmlprologue = none
// Bereinigung des generierten Quellcodes, um valides XHTML zu erhalten
xhtml_cleaning = all
// Language-Attribut des HTML-Tags setzen
htmlTag_langKey = de
// Sprachschlüssel setzen
language = de
// DIV-Tags um Überschriften entfernen
lib.stdheader.stdWrap.dataWrap =
// <address> Tag zur Liste der Tags hinzufügen, die nicht automatisch
// mit einem <p> umgeben werden
lib.parseFunc_RTE.nonTypoTagStdWrap. encapsLines.encapsTagList := addToList(address)
// class=“bodytext“ bei allen <p>-Tags entfernen
lib.parseFunc_RTE.nonTypoTagStdWrap.encapsL ines.addAttributes.P >
// Keine HTML-Kommentare vor Inhaltselementen
# entfernen der HTML-Kommentare vor Inhaltselementen
tt_content.text.20.prefixComment =
tt_content.stdWrap.prefixComment =
tt_content.table.20.stdWrap.prefixComment =
tt_content.image.20.stdWrap.prefixComment =
tt_content.html.prefixComment =
lib.stdheader.stdWrap.prefixComment =
// Default JS entfernen
page.config.removeDefaultJS = 1
}
Listing 1
Eine der Hauptforderungen von zugänglichen Webseiten ist es, eine Navigation zu haben, die man sowohl per Tastatur als auch mit Screenreadern optimal bedienen kann. Einzige Möglichkeit bieten hier semantisch korrekte, verschachtelte ungeordnete Listen, denen man prinzipiell mit CSS jegliches Layout geben kann.
Aus diesem Grund bietet sich eine Erstellung der Navigation mit TypoScript und die Verwendung der Extensions „cron_accessiblemenus“ [5] (erzeugt automatisch Access-Keys und zusätzlich eine <dfn>-Kennzeichnung, um die Hierarchie zu kennzeichnen) und „gov_accesskey“ [6] (um die Access-Keys und Tabindexe beliebig per Seite selbst zu definieren) an. Hierzu installiert man zunächst beide Extensions über den Extension-Manager. Anschließend definiert man die Überschrift als TypoScript-Code:
lib.menu = HMENU
lib.menu {
1 = TMENU
1 {
wrap = <ul> | </ul>
noBlur = 0
IProcFunc = user_cronaccessiblemenus->makeAccessible
IProcFunc {
accessKeys = 1
appendWrap = <span class="accesskey"> (alt-|)</span>
dfn = 1
// Die Taste „H“ nicht als AccessKey zulassen (da diese oft als Hilfe verwendet wird)
forbiddenKeys = S,H
}
NO = 1
NO {
wrapItemAndSub = <li> | </li>
stdWrap.htmlSpecialChars = 1
}
ACT < .NO
ACT {
wrapItemAndSub = <li class="act"> | </li>
}
RO = 0
}
2 < .1
3 < .2
}
Listing 2
Ganz bewusst wurde hier auch das Attribut „noBlur“ deaktiviert, damit es eine Kennzeichnung des Links gibt – dies ist unentbehrlich, damit immer sichergestellt ist, dass man weiß, wo man sich in der Navigation befindet.
Zugängliche grafische Überschriften
Grafiken sind prinzipiell eine schlechte Idee, wenn es um Barrierefreiheit oder Suchmaschinenoptimierung geht, daher muss man hier etwas komplizierter vorgehen, um das Beste aus beiden Welten zu erreichen. Sehr beliebt sind grafische Überschriften (beispielsweise in der CI-Schriftart), da diese die Seite grafisch aufwerten. Hierzu geht man wie folgt vor:
tempHeadline = COA
tempHeadline {
10 = IMG_RESOURCE
10.stdWrap.wrap = <h2 class="imgheadline" style="background-image: url('|')">
10.file = GIFBUILDER
10.file {
10 = TEXT
10 {
text.current = 1
fontSize = 24
fontFile = fileadmin/fonts/Arial.ttf
offset = 1,20
fontColor = #cc0000
niceText = 1
}
XY = [10.w]+2,26
transparentColor = #ffffff
backColor = #ffffff
}
20 = TEXT
20.current = 1
20.wrap = |</h2>
}
lib.stdheader.10.2 < tempHeadline
Listing 3
Der obige Code erzeugt prinzipiell einen <h2>-Tag, der einerseits den Text der Überschrift und andererseits ein durch den GIFBUILDER erzeugtes Bild mit dem selben Text enthält, dafür aber mit beliebig einstellbarer Schriftart, Größe und Farbe. Zusätzlich benötigt man noch etwas CSS:
h2.imgheadline {
overflow: hidden;
text-indent: 999em;
white-space: nowrap;
height: 26px;
background-repeat: no-repeat;
padding: 0;
margin: 0;
}
Listing 4
Durch Auswahl des Content-Elements „Überschrift“ und Auswahl des Typs „Layout1“ wird nun die barrierefreie Überschrift eingesetzt. Selbstverständlich ist durch Anpassung des TypoScript-Codes jede andere Verwendung möglich.
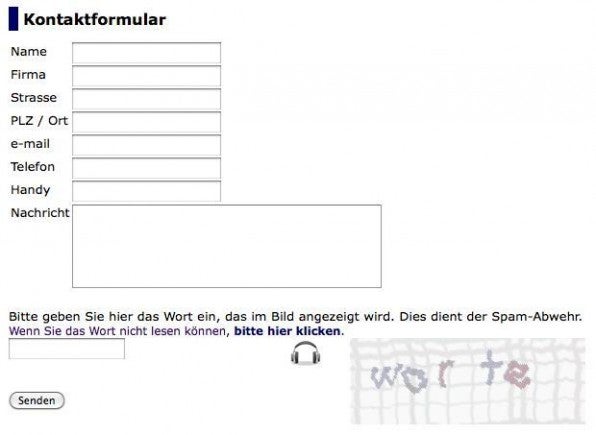
Zugängliches Captcha
Eine der Stolperfallen im Sinne der Barrierefreiheit sind Captchas. Diese (mittlerweile leider) unverzichtbare Technik zum Schutz gegen Spam-Robots können die meisten User oft nicht vernünftig entziffern. Ein Sehschwacher oder gar ein Blinder kann damit überhaupt nichts anfangen – daher muss man eine Alternative bereitstellen. In Form von normalen Texten ist dies aber nicht möglich, da ein Spam-Robot den Text entdecken und auswerten könnte.
Einzige Alternative bleibt da die Audioausgabe. Tatsächlich gibt es eine TYPO3-Captcha-Extension, die genau dies bietet – nämlich „sr_freecap“ [7]. Deren Konfiguration ist denkbar einfach – ein beherztes „plugin.tx_srfreecap.accessibleOutput = 1“ reicht, und schon wird ein Audio-Button direkt neben dem Captcha angezeigt. Dies funktioniert sowohl mit dem klassischen Mailformular als auch mit Powermail.
Zugängliche Volltextsuche
Die Extension „indexed_search“ ist wohl die momentan am meisten eingesetzte Volltextsuche für TYPO3. Auch wenn diese einige Schwächen hat, sind der Funktionsumfang und das einfache Handling Kriterien, warum sie ihren Weg auf jede komplexere Website findet. Dagegen ist auch überhaupt nichts einzuwenden – gegen die Präsentation der Ergebnisse aus Sicht der Zugänglichkeit allerdings schon.
Schaut man sich nämlich die Ergebnisseite einmal genauer an, so wird beispielsweise der Page-Browser nicht über normale Links bedient, sondern über Onclick-Anweisungen in JavaScript.
<a href="#" onclick="document.tx_indexedsearch['tx_indexedsearch[pointer]'].value='0';document.tx_indexedsearch['tx_indexedsearch[_freeIndexUid]'].value='-1';document.tx_indexedsearch.submit();return false;">Seite 1</a>
Listing 5
Die Extension „accessible_is_browse_results“ [8] hat sich diesem Problem angenommen und stellt eine in allen Belangen zugängliche Suche zur Verfügung. So werden die Links nun ohne JavaScript umgeschrieben, die Indexed-Search-Parameter werden via GET übermittelt und die Links selbst bekommen nun endlich alt-Attribute.
Barrierearmer Content
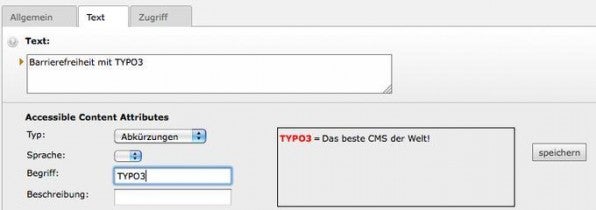
Oft baut aber auch schon der Inhalt selbst Barrieren auf, weil dieser nicht verstanden wird. Zu viele Abkürzungen oder Akronyme werden nicht von allen Besuchern gleichermaßen verstanden. Daher tut eine zugängliche Website gut daran, diese zu erklären und damit dem Besucher zugänglicher zu machen.
Es gibt für diesen Zweck einige Akronym-Manager in TYPO3, aber einer ist besonders hervorzuheben: „fb_accessiblecontentattribute“ [9]. Mit diesem ist es möglich, seinen Inhalt mit zusätzlichen Attributen zu versehen. So kann beispielsweise ein Begriff in einer anderen Sprache schlicht ausgetauscht werden („Januar“ heißt im Österreichischen schlicht „Jänner“ – kein Grund, ein komplett neues Content-Element dafür anzulegen), außerdem können Abkürzungen und schließlich Akronyme definiert und erklärt werden.
Zusammenfassung
Der vorliegende Artikel versucht, einige der notwendigen Schritte zur barrierefreien Website zu behandeln – selbstverständlich kann dies nur ein kleiner Ausschnitt aus den dafür möglichen Tätigkeiten sein. Diese Beispiele zeigen allerdings anschaulich, dass man eine zugängliche Website ohne Probleme mit TYPO3 realisieren kann – entweder mit Bordmitteln oder mit speziell dafür geeigneten Extensions.