10 Beispiele für effektive Call to Action Buttons
Call to Action Buttons: Größen, Position, Farbe, Schrift
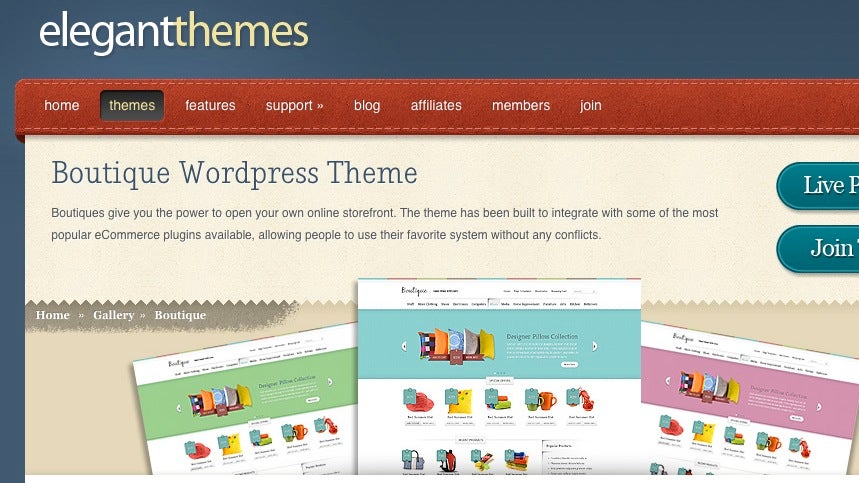
Call to Action Buttons sollten eine unmissverständliche Botschaft, gekleidet in so wenig Text wie möglich, auf den Punkt bringen. Die Schrift sollte daher groß genug und fett gedruckt ausfallen. Die Größe und die Position des Buttons signalisiert dem Käufer wie wichtig es ist darauf zu klicken. Ein in der Ecke versteckter kleiner Button regt niemanden dazu an zu klicken. Farben sollten möglichst hell gewählt werden und einen deutlichen Kontrast zum Hintergrund und zur verwendeten Schrift aufweisen. In der folgenden Galerie zeigen wir euch zehn Websites, in die Call to Action Buttons auf gelungene Art und Weise eingebunden sind.
Weiterführende Links:
- 60 Effective Examples of Call to Action Buttons – designmodo.com
- Landing-Page-Optimierung: Wo gehört der „Kaufen“-Button hin?- t3n News
Bildnachweis für die Newsübersicht: Foto: barockschloss / flickr.com, Lizenz: CC-BY-SA



Wollte nur mal darauf hinweisen, dass ich es etwas verwirrend finde, dass das erste Bild in Eurer Auflistung immer das letzte Bild in der Galerie ist. Wenn das so gewollt ist, ok. Aber sinnvoll erscheint mir das nicht.
Danke für den Hinweis. Das ist durchaus verwirrend und auch keine Absicht. Habe es umgestellt.
Hallo,
danke für deine Zusammenfassung von Call-to-Actions. Dachte der Inhalt einer Call-to-Action ist egal, aber je kürzer, desto besser. Ist eigentlich einleuchtend :-)
Vielen Dank.
Liebe Grüße.
man findet echt gute Tipps auf dieser Seite.
Super