10 kostenfreie CSS-Editoren im Überblick


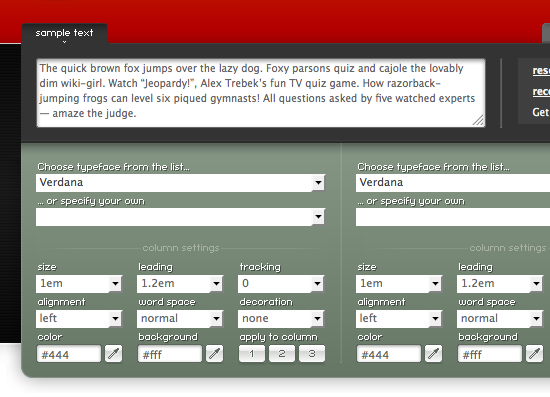
CSS-Editor Typetester
CSS-Editoren für jede Plattform
Es gibt zahlreiche mächtige aber auch kostenpflichtige CSS-Editoren wie Style Master oder Style Studio als Shareware. Auf zehn kostenfreie Alternativen für unterschiedliche Plattformen werfen wir jetzt mal einen Blick.
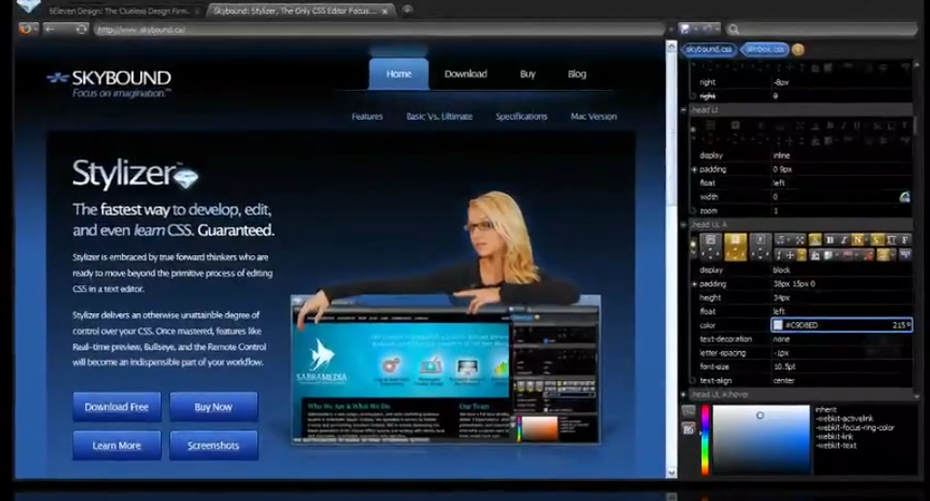
1. Stylizer (Windows)
Als Basisversion ist Stylizer kostenlos und ein ziemlich mächtiges CSS-Werkzeug. Ultimate-Funktionalitäten kann man 14 Tage lang nutzen bis sie abgeschaltet werden, wenn man nichts bezahlen möchte. Stylizer verfolgt den intuitiven Mechanismus der auch Firebug zu Grunde liegt: Man öffnet anstelle einer CSS-Datei eine Website lokal oder über FTP und kann gleichzeitig analysieren und editieren. Styles kann man entweder über Eingabe von Werten oder über Schieberegler verändern.
Hier noch ein Tutorial wie der Workflow von Stylizer funktioniert:
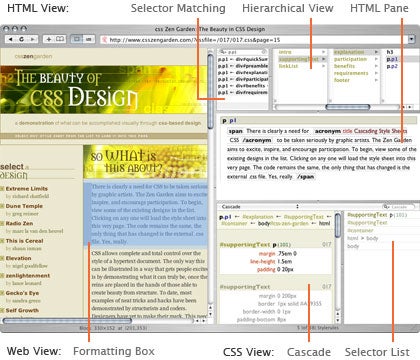
2. Xyle Scope (Mac)
Xyle Scope ist als freier Download für Mac OS X 10.4 und höher verfügbar. Auch Xyle Scope bietet direkte Vorschau von CSS-Files nach dem Firebug-Prinzip und man kann zusätzlich veränderte CSS-Eigenschaften über einen Editor bearbeiten und speichern. Neben Volltextsuche erleichtern erweiterte Such- und Filtermöglichkeiten das Auflisten bestimmter HTML-Elemente und CSS-Regeln. Auch der Wechsel zwischen flacher und hierarchischer Codeansicht ist nützlich. Ein Wermutstropfen bei Xyle Scope ist die Anmerkung auf der Entwicklerwebsite, dass Cultured Code es nicht mehr weiterentwickelt.
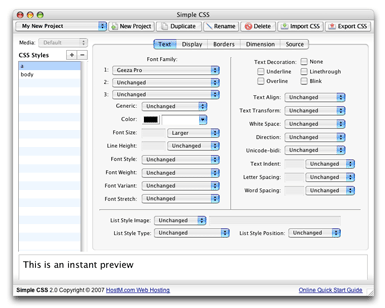
3. Simple CSS (Windows, Mac)
Simple CSS ist ein einfacher, freier CSS-Editor mit klassischem Vorschaufenster. Einzelne Elemente kann man gruppiert oder einzeln mit CSS stylen. Zum Schluss exportiert man das fertigen CSS-File für weitere Projekte.
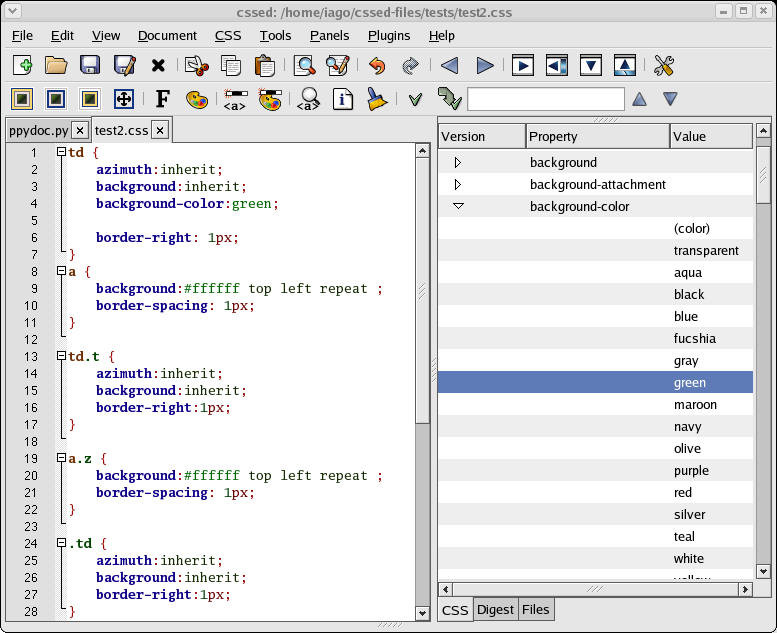
4. CSSED (Cross-Plattform)
CSSED ist ein Open Source CSS-Editor aus der Unix-Ecke mit Basisfunktionalitäten wie Syntaxhighlighting, Syntaxvalidierug, Autocompletion und Dialog-basierter Eingabe von CSS-Werten. Das Besondere an CSSED ist die gute Erweiterbarkeit über zahlreiche Plugins für z.B. Suchfunktionalitäten oder File-Browser.
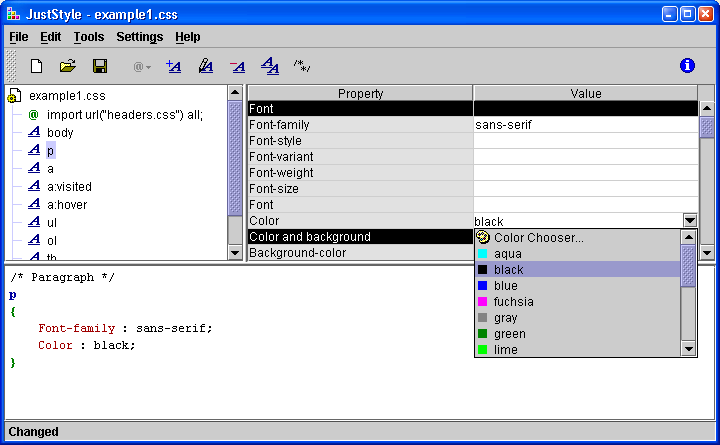
5. JustStyle CSS-Editor (Cross-Plattform)
JustStyle ist ein Java-basierter frei downloadbarer CSS-Editor von UCWare mit minimalem Funktionsumfang. Als schnelles und einfaches Tool zum Editieren von CSS-Files außerhalb der persönlichen Entwicklungsumgebung ist JustStyle sicher hilfreich, aber für große Projekte reicht es eher nicht.
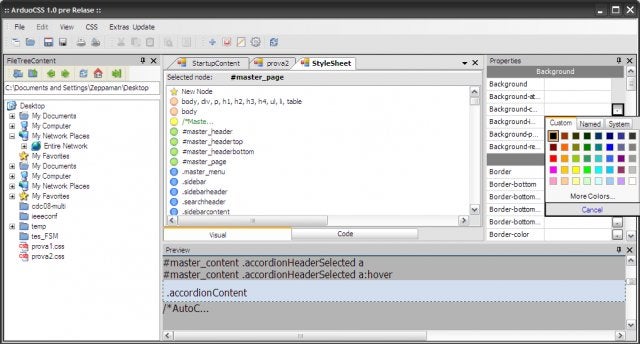
6. Arduo CSS-Editor (Windows)
Arduo CSS ist ein noch recht neuer, frei verfügbarer CSS-Editor mit einfach anmutender Oberfläche. Neben Standardfeatures wie klassischem Texteditor mit Syntaxhighlighting kann man mit Arduo über CSSTidy seinen CSS-Code aufräumen. Für Arduo muss das .NET Framework 2.0 installiert sein.
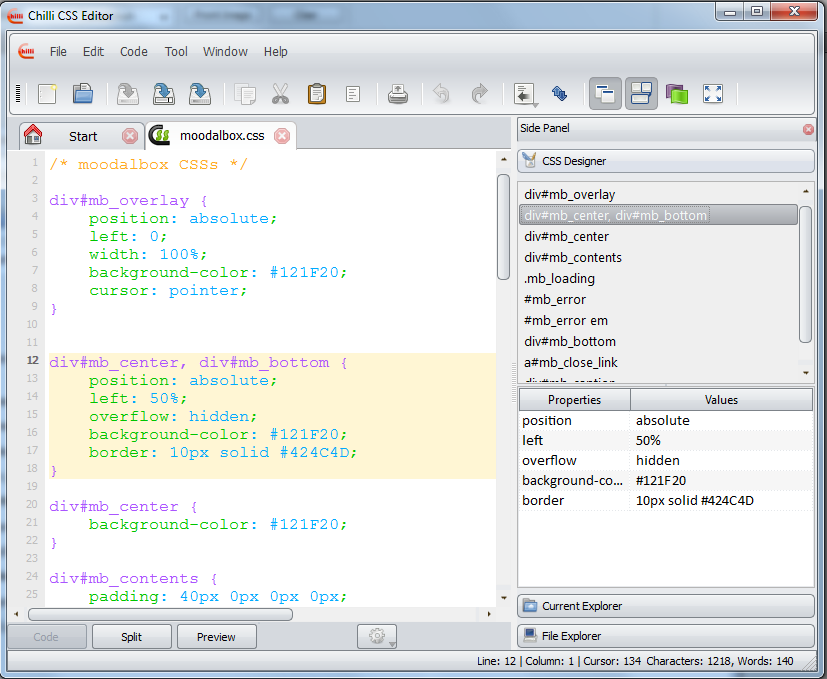
7. Chilli CSS-Editor (Beta, Windows)
Chilli CSS-Editor basiert auf dem Qt framework von Nokia. Der Chilli CSS-Editor enthält zwar viele Features, aber die meisten befinden sich noch in Entwicklung. Der Einsatz bei Live-Seiten und -Projekten wird laut der Anbieterwebsite noch nicht empfohlen. Bislang ist Chilli CSS nur für Windows verfügbar, aber für Linux, Mac und mobile Endgeräte ausgelegte Releases sind in Arbeit. Die Oberfläche wirkt simpel und aufgeräumt.
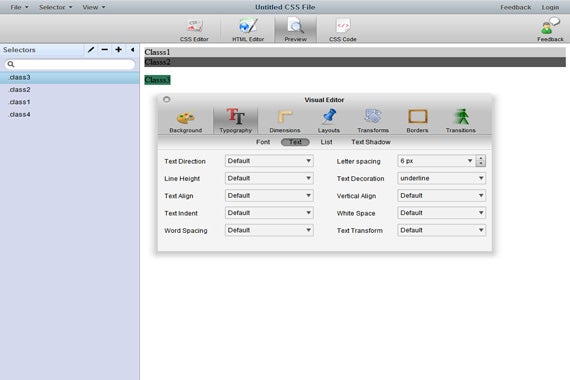
8. Xeo CSS (Beta, Web-basiert)
Mit Xeo CSS, das sich auch noch im Beta-Stadium befindet, hat man ohne lokale Installation die Möglichkeit webbasiert eigene Styles auch mit CSS3 zu erstellen.
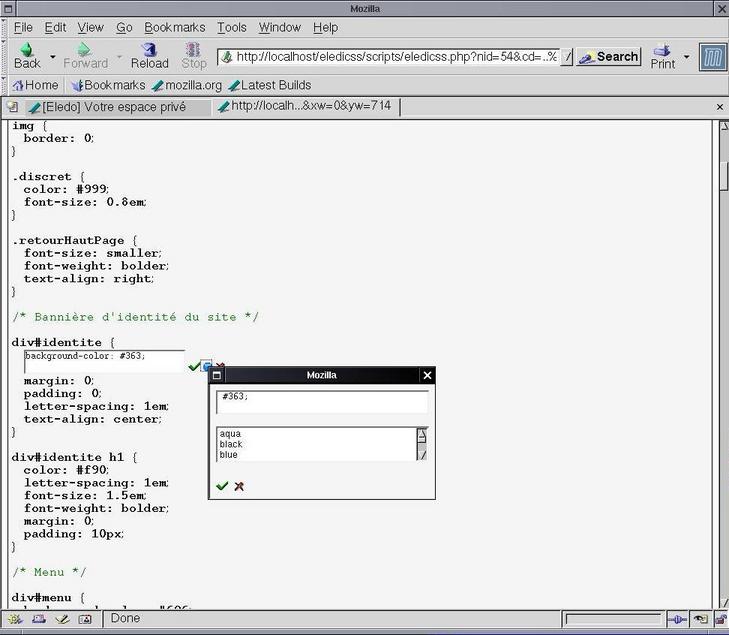
9. Eledicss (PHP-Skript)
Eledicss von Eledo ist ein freier CSS-Editor nach GPL-Lizenz, der aber leider nur für CSS2 ausgelegt ist. Eledicss arbeitet als serverseitiges PHP-Skript und man kann seine CSS-Files im Browser editieren.
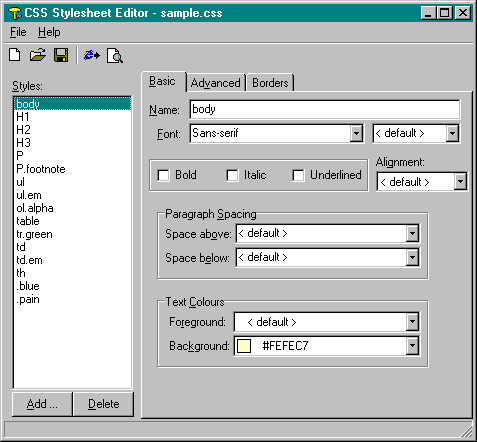
10. Causeway CSS Editor (Windows)
Der Causeway CSS Editor ist ein Urgestein unter den CSS-Editoren. Er ist einer der ersten CSS-Editoren überhaupt. Deshalb erwähnen wir ihn hier der Vollständigkeit halber – auch wenn er inzwischen etwas „out of date“ ist.
Und sonst so?
Firebug müssen wir hier erwähnen, wenn es um kostenfreie CSS-Tools geht – obwohl es eine Erweiterung für Firefox und kein wirklicher CSS-Editor ist. Mit Firebug kann man neben HTML-Elementen und JavaScript-Ereignissen auch wunderbar den CSS-Code von Websites für Fehlersuche bzw. Monitoring untersuchen sowie ihn „on the fly“ verändern. Firebug ist als ergänzendes Tool quasi unerlässlich für Webworker.
Wer sich lokal lieber keinen separaten CSS-Editor installieren möchte, kann für seine Styles auch weitere freie Online CSS Editoren wie Typetester oder CSSMate nutzen.
Komplexe Entwicklungsumgebungen wie Netbeans oder Eclipse sowie Allround-Texteditoren wie z.B. Notepad++ oder PSPad, mit denen man auch super CSS editieren kann, haben wir bewusst weggelassen und uns hier auf reine CSS-Editoren beschränkt.
Wenn es etwas mehr speziell für CSS sein darf, findet ihr hier eine gute Übersicht zu größtenteils kostenpflichtigen und mächtigen CSS-Editoren wie Rapid CSS Editor oder Jellyfish CSS. Die meisten kommerziellen CSS-Editoren liegen preislich zwischen 20 und 100 Euro und sind als Shareware zum Austesten verfügbar.
Was haltet Ihr von extra CSS-Editoren? Bleibt Ihr lieber in eurer gewohnten Umgebung und macht CSS nebenbei „all in one“ mit oder lohnt sich ein reiner CSS-Editor für euch?
Weiterführende Links:
- 10 Professional Free CSS Editors – Designmodo
- CSS Editors Reviewed – Smashing Magazine
- 8 Free & Best CSS Editors For Web Designers – Graficalerts
- Top 10 Best Free Online CSS Editors For Web Designers – Savedelete
Bildnachweis für die Newsübersicht: ASurroca / flickr.com, Lizenz: CC-BY












Der Abschnitt „Und sonst so?“ sollte am Anfang stehen.
Mir kommt es so vor, als hättet Ihr auf Krampf 10 Tools gesucht, wovon ich nicht eins in der Lage sehe, damit sinnvoll zu arbeiten. Entweder weil es nicht Not tut für Textdateien mit der Endung CSS sich in ein weiteres Programm einzuarbeiten (siehe Notepad++) oder weil die Programme ein Bedienkonzept von vor über 10 Jahren haben und womöglich kaum jünger sind.
IMHO: Richtig grusselig wird es, wenn die Tools auch noch Anforderungen wie Java, Qt oder .Net haben (CSS sind auch nur Textdateien – aufwendige CSS sollte man eventuell zur IDE greifen) oder nicht den vollen CSS Umfang beherrschen
@nachtgold Schönen guten Abend,
Danke für Deine Meinung. Du bleibts also eher bei Deinen gewohnten Werkzeugen.
Da es sich hier eben nur um reine CSS-Editoren handelt, ist der Einsatzbereich auch auf Styles beschränkt – es wird natürlich nicht das ganze Webentwicklungspaket abgedeckt wie bei IDEs. Mit Fokus auf Design halte ich die ersten 8 auf jeden Fall für nützlich – kommt natürlich immer darauf an, was man vor hat. Für jemanden, der sich überwiegend mit CSS befasst, ist der Einarbeitungsaufwand viel geringer und die Lernkurve steiler. Es gibt ja auch Leute, die noch keine IDEs oder Texteditoren installiert haben – auch wenn ich selbst auch eher IDE-Fan bin ;)
Das Bedienkonzept von z.B. Stylizer halte ich nicht für veraltet – ist quasi ein gepimptes Firebug. Die anderen arbeiten einfach wie klassiche Editoren.
Viele Grüße
Moni
Schöner Artikel, das ein oder andere Programm werde ich mir mal näher anschauen. Was ich leider vermisse ist eine Erwähnung von Firefile, es ist zwar kein Editor im eigentlichen Sinne, aber hat durch seine Integration in Firebug und dem serverseitigen Abspeichern passt es gut zu den oben erwähnten Programmen.
Es gbt CSS Editoren?
OK…
=) WTF. Arbeite seit 5 Jahren mit CSS, und habe noch nie davon gehört.
Grüße
Marius – Lv99.de
Unter Windows ist Notepad++ zu empfehlen. In einer Linux Umgebung nutze ich gerne Geany. Via SSH Terminal auf einem Linux System ist vi genial.
Ich fand ja damals als ich mich zum ertsen mal mit css beschäftigt habe „topstyle“ ganz gut. Das Ding gab’s auch in einer Lite Version k.A. was daraus geworden ist.
Ich vermisse den TOP-Style-Light von Newsgator.com
demeter grüsst
Gibts in Notepad++ auch Code-Vervollständigung, Color-Picker etc.? On-Board oder als Plug-Ins?
Klar kann ich damit CSS schreiben, aber effizient scheint mir das nicht. Ich nutze Dreamweaver, was das Notwendigste mitbingt. Für Cross-Browser-kompatiblen CSS3-Code benutze ich diverse Online-Generatoren, zum Nachjustieren Firebug.
Den Stylizer aus dieser Liste werde ich mir mal näher anschauen.
Ich vermisse in der Liste weaverslave…
Da ich mich genau mit dieser Frage in den letzten Wochen intensiv beschäftige, hat mich dieser Artikel sehr interessiert. Aber leider finde ich so gut wie alle vorgestellten CSS-Editoren so gut wie unbrauchbar. Ausserdem fehlen tatsächlich die Light-Versionen von den Bezahl-Softwares. Da wäre z.B.: TopStyle 4, unterstützt aber im Moment noch nicht CSS3.
Da irgendwie keine der Freeware oder Light-Versionen mich wirklich befriedigt haben, habe ich mich dazu entschlossen, HTMLPad2011 zu kaufen. Kostet ca. 35 EUR. Dieser Editor bringt alles mit, was das Coder-Herz begehrt. Vor allem für das schnelle und einfache Editing von CSS und HTML-Code. Syntax-Highlighting, Autovervollständigen, Autoergänzen, Pulldown-Eingabe-Menü, Strukturbaum, Code-Watcher, Datei-Explorer, Code Explorer etc. pepe UND es ist mehrspraching, also auch in Deutsch verfügbar! Ich sehe einen CSS-Editor nämlich nur als Werkzeug, um Codes schneller erzeugen zu können und nicht alles mit der Hand tippen zu müssen. Das Wissen muss ich selber mitbringen oder mir mit Hilfe von einschlägiger Lektüre im Internet und als Hard-Copy erarbeiten. (SelfHTML, HTM% Handbuch etc.)
Als Freeware Alternative kann ich den CoffeCup Free HTML Editor empfehlen, der auch ein CSS-Editor hat, auch sehr schick mit Code-Snippets etc. Aber nur in Englisch.
Also meiner Meinung, wer intensiv mit CSS und HTML-Code zu tun hat braucht folgende Werkzeuge:
– Firefox mit Firebug und Web-Developer
– CSS- und HTML-Editor
– Zum Testen: IE-Tester (zum Testen von IE 5.5 bis IE10), Chrome, Safari und Opera
Und natürlich die Literatur!
Danke an die Autorin für die tolle Aufstellung und auch den Kommentatoren für die vielen Hinweise. Ich mach mich ans testen!
I like to use Codelobster: http://www.codelobster.com
It works best for my web projects.