5 Beispiele für Responsive Webdesign im E-Commerce
Hintergrund: Responsive Webdesign im E-Commerce
Damit eine E-Commerce-Website erfolgreich ist, muss man die Nutzer umsorgen und begleiten, ihnen den roten Teppich ausrollen und zusehen, dass sie nirgends in Stolpern geraten. Jede Hürde, jede Unklarheit, jedes Missverständnis kostet Umsatz. Und das bedeutet heutezutage auch: darauf eingestellt sein, dass Nutzer mit einem Tablet oder einem Smartphone die eigene Seite besuchen. Dazu müssen sie gar nicht unterwegs sein, denn Mobilgeräte werden ebenfalls in den heimischen vier Wänden genutzt – einfach weil man sie schneller zur Hand hat oder vielleicht nach Feierabend nichts (mehr) mit einem PC zu tun haben will.
Moderne Mobilbrowser können dabei in der Regel so ziemlich alles (außer Flash), nur sollte das den Websitebetreiber nicht dazu verleiten, deshalb allen Nutzern dasselbe Design anzubieten. Inhalte erst heranzoomen zu müssen ist umständlich. Winzige Menüpunkte lassen sich vielleicht noch mit dem Mauszeiger treffen, aber nicht unbedingt mit dem Finger. Und was auf einem großen Display schön aussieht, ist auf einem Tablet oder Smartphone vielleicht zu kleinteilig und unübersichtlich.
Responsive Webdesign verfolgt dabei den Ansatz, auf jeder Plattform dieselbe Website in einem anderen Outfit zu präsentieren. Das Ziel: Es soll schön aussehen und sich leicht bedienen lassen. Vielfach sieht man dazu ein Version für Smartphones, eine für Tablets und dann mindestens eine für den PC-Bildschirm. Gelegentlich gibt es für den PC zwei Varianten, denn die Seite soll schließlich sowohl auf einem 13-Zoll-Laptop perfekt passen als auch am 30-Zoll-Desktop-Monitor nicht plötzlich ein verlorener Streifen in der Weite sein…
Entscheidende Fragen beim Entwurf des Responsive Webdesign sind dabei:
- Wie wird die Navigation umgesetzt und wo wird sie platziert?
- Welche Inhalte werden gezeigt und wie sind sie angeordnet?
- Welche Funktionen sind auf welcher Plattform wichtig?
Die folgenden fünf Beispiele geben dazu ein paar Eindrücke. Wer mit Responsive Webdesign nicht so vertraut ist: Den Effekt kann man am PC sehen, wenn man das Browserfenster verkleinert. Sobald ein bestimmter Wert unterschritten wird, wechselt das Layout. Die Screenshots der Beispiele sind mit Am I Responsive? entstanden.
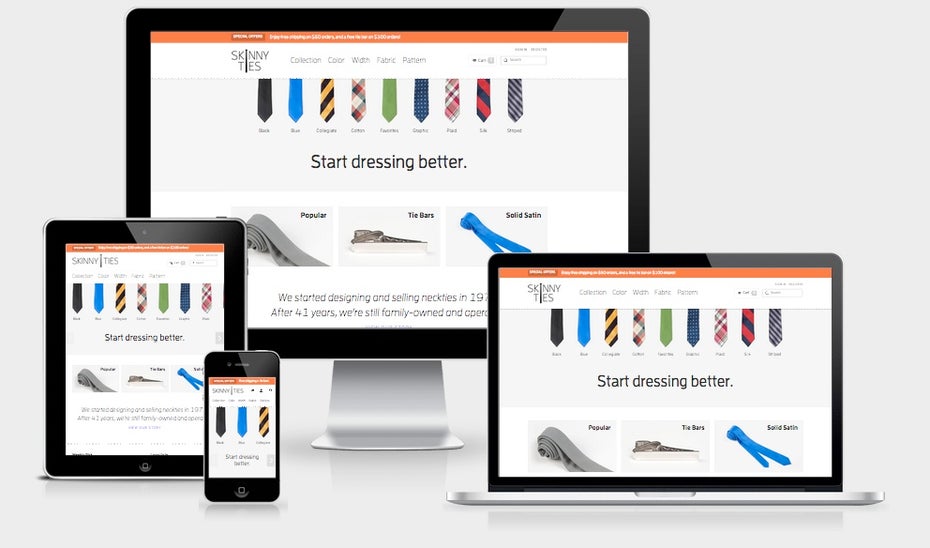
Skinny Ties

Skinny Ties verändert die Seite nur in Details, wenn der Platz geringer wird. Namentlich schrumpft die Navigation und ändert schließlich den Platz. Eher ungewöhnlich: Es gibt zwei Logovarianten. Der Einkaufswagen und die Suche bleiben immer erhalten, sie sind in der Smartphone-Version aber auf Symbole reduziert.
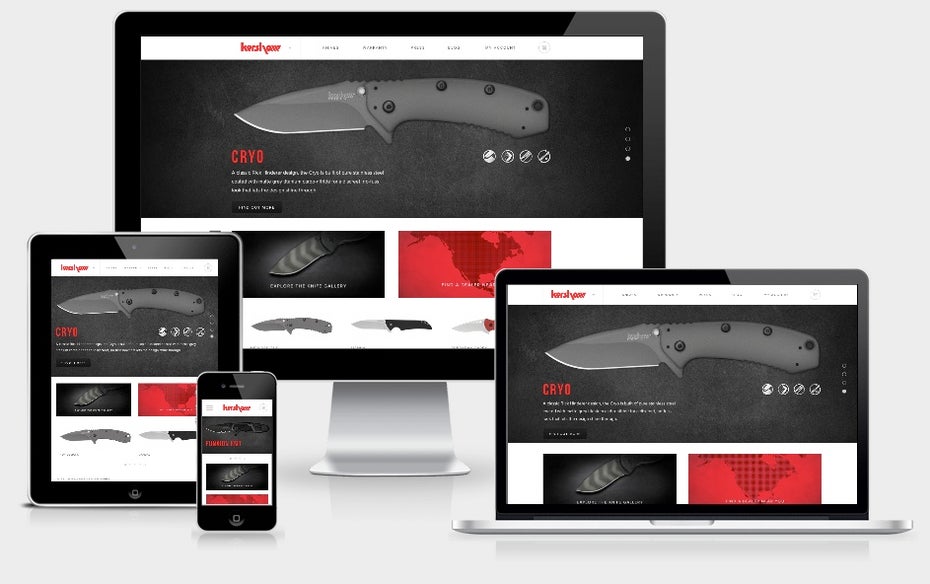
Kershaw

Kershaw hat im Prinzip zwei Varianten: eine für Desktop, Laptop und Tablet, bei der sich die Größe der Bilder und die Abstände in der Navigation oben anpassen. Eine zweite für Smartphones, bei der aus den zwei Spalten eine wird und die Navigation über einen Menüpunkt oben links hervorgeholt wird, wie es die Nutzer von vielen Apps bereits kennen dürften. Der sehr wichtige Einkaufswagen bleibt stets oben rechts erhalten.
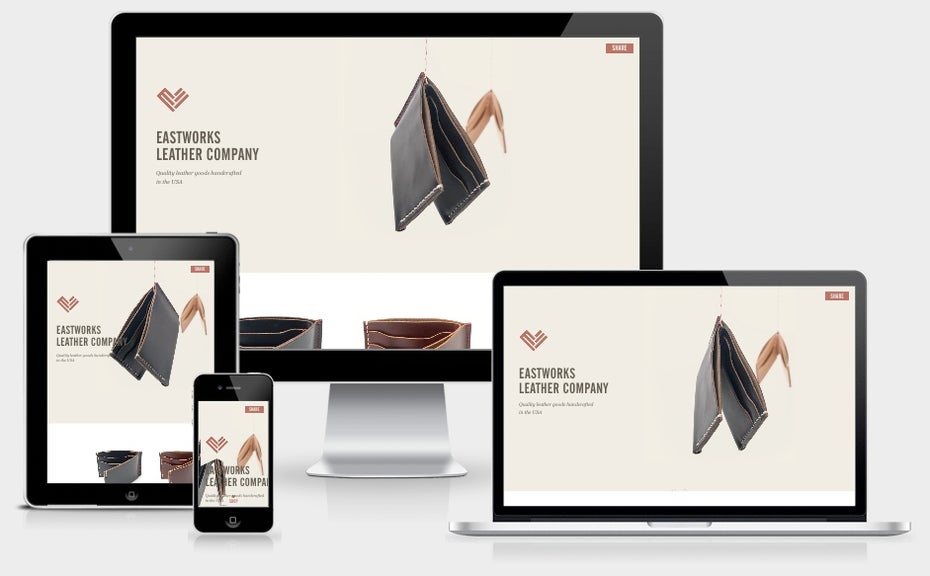
Eastworks

Der Shop von Eastworks ist auf jedem Display schön anzusehen. Hier werden die Produkte wie in einer Schaufensterauslage präsentiert. Steht viel Platz zur Verfügung, sind die Bilder größer und bis zu drei Spalten stehen für die Produktabbildungen zur Verfügung. Wird der Platz knapper, schrumpfen erst die Bilder, dann reduziert sich die Zahl der Spalten bis hinunter zur Smartphone-Variante. Die Schrift ist je nach Display aber teilweise zu klein geraten.
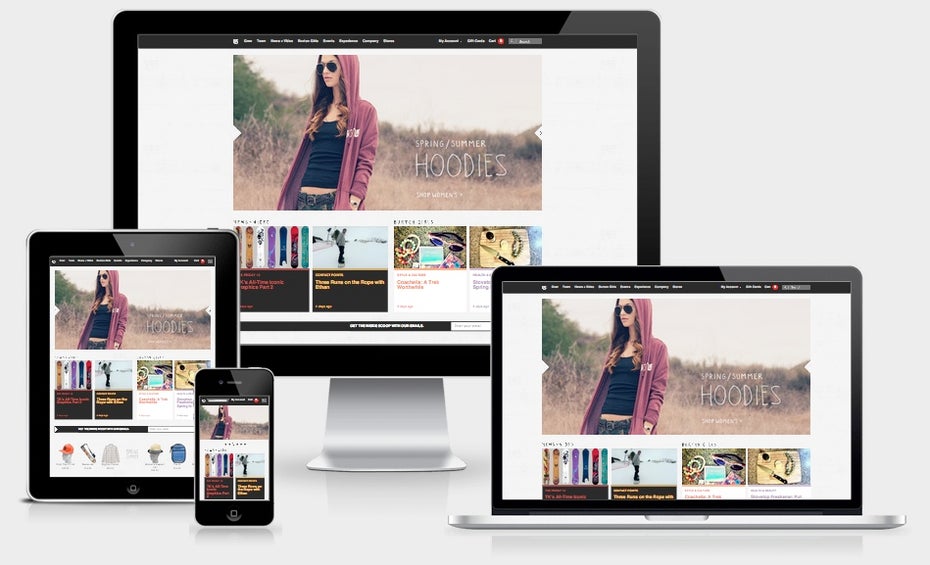
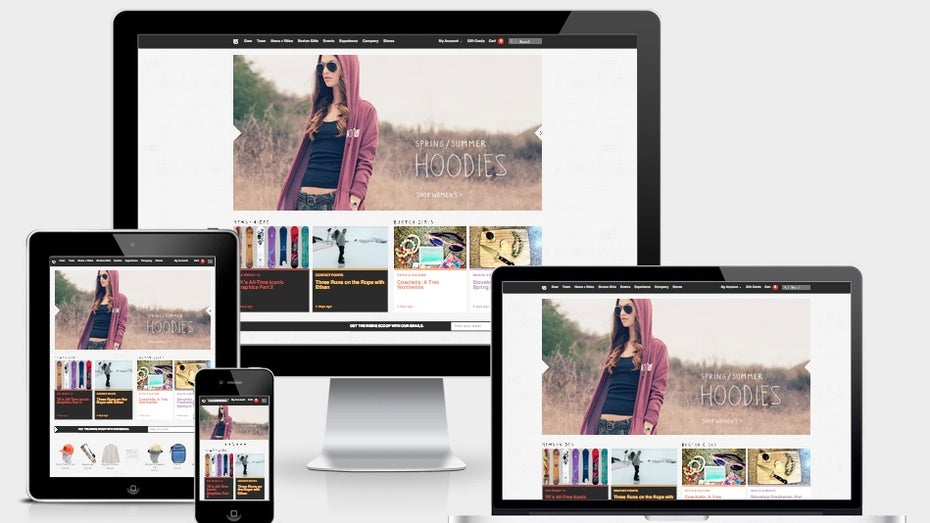
Burton

Burton schafft es, die Optik und Atmosphäre seiner Produkt- und Markenwelt auf alle Displays zu übertragen. Wobei die Seite nach meinem Geschmack auf Mobilgeräten am besten aussieht. Auf größeren Bildschirmen wird der Platz nicht immer konsequent genutzt. Dafür reduziert sich die Seite aber auch auf dem Smartphone nicht zu einem öden langen Streifen.
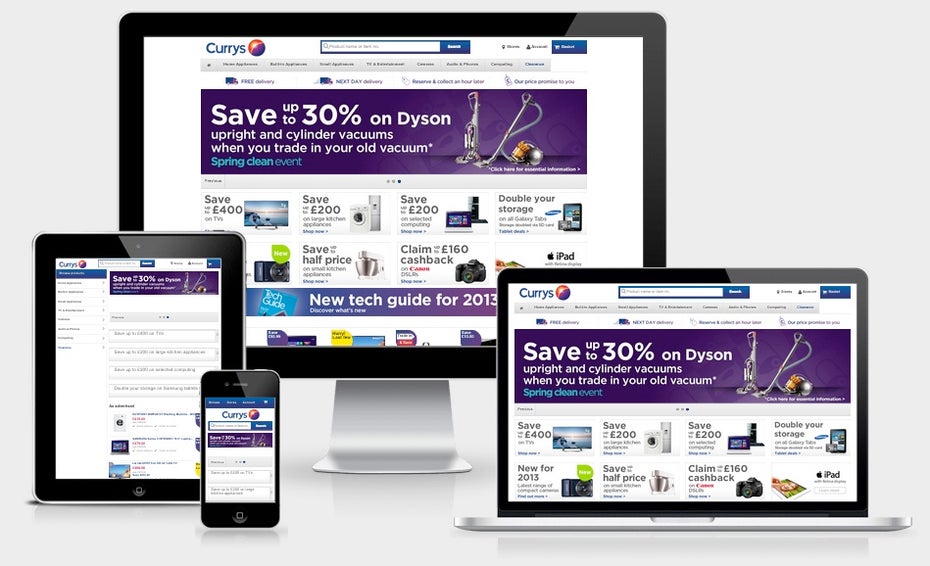
Currys

Die Website von Currys ist nicht gerade die ansehnlichste, aber sie ist aus einem andern Grund interessant: Sie zeigt, wie man mit einem sehr umfangreichen Angebot umgehen kann. Die Seite hat vier Varianten: Smartphone, Tablet, Laptop und Desktop. Die beiden Touchvarianten präsentieren sich dabei grundlegend anders und stellen die Navigation mit großen Buttons in den Vordergrund. Die Tablet-Version ist dabei zweispaltig mit Navigation links, die Smartphone-Version einspaltig. Man sieht das recht gut auf einer Kategorie-Unterseite wie dieser.
Weitere Beispiele für Responsive Webdesign im E-Commerce findet Ihr in unserer Bildergalerie:
Weiterführende Links
- 10 Awesome Examples of Ecommerce Sites Using Responsive Web Design – business2community.com
- Responsive online stores – inspirationalshops.com
- 10 brilliant examples of responsive design in ecommerce – econsultancy.com
- 10 more examples of responsive design in ecommerce – econsultancy.com
- 10 brilliantly responsive ecommerce sites – creativebloq.com
- Responsive Webdesign: Worauf es beim Einsatz reaktionsfähiger Typografie ankommt – t3n Magazin
- Mediaqueri.es: Inspiration zu Responsive Webdesign mit CSS3 – t3n News
- Responsive Webdesign mit HTML5 und CSS3 – Grundlagen – t3n News



Der Vollständigkeit halber sollte man noch erwähnen, dass die Aussage: „Welche Inhalte werden gezeigt “ leichter gesagt als getan ist.
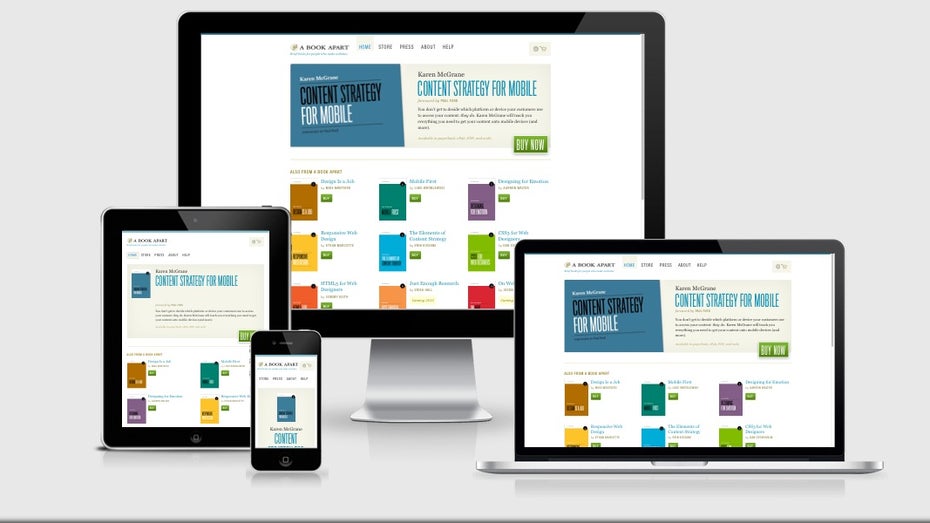
Tatsächlich ist responsive Webdesign mehr als nur das Größer- oder Kleinerwerden des Layouts. Es setzt spezifische Anforderungen an die Verwaltung des Content. Dazu hat sich die US-Autorin Ann Rockley in ihrem sehr lesenswerten Buch „Managing Enterprise Content“ viele Gedanken aus der Sicht einer Content Strategie gemacht:
http://www.content-driven-ecommerce.de/managing-enterprise-content-oder-responsive-webdesign-mal-anders/
Das fünfte Beispiel von Currys ist nicht wirklich „responsive“ umgesetzt. Hier wurde ein adaptives Layout zugrundegelegt, welches den Viewport entsprechend anpasst und im Layout den linken sowie rechten Rand mit Weisraum füllt.
Ansonsten sind die übrigen Layouts schick anzusehen.
Leider lösen aber auch responsive design Lösungen nicht immer alle Probleme von Onlineshops bei mobilen Besuchern und es ist in der Regel sehr teuer eine Agentur damit zu beauftragen.
Hier ein paar Punkte die nicht ideal sind bei responsive für Shops: Hohe Kosten, langsame Ladezeiten, kein App-Feeling, keine Gestensteuerung, wenig Unterscheidungsmöglichkeit zwischen Tablet & Smartphone, viel Scrollen, hoher Testaufwand, zu große Bilder für mobile.
Dazu hier auch ein guter Artikel: http://econsultancy.com/de/blog/61870-seven-potential-downsides-from-using-responsive-design
Wenn das Budget nicht ausreicht für eine individuelle responsive design Lösung und Web-App Technologie gewollt ist, kann ich unser Angebot bei http://www.couchcommerce.com empfehlen. Das gibt es dann schon ab 19€ im Monat und man ist bestens optimiert für alle relevanten Smartphones und Tablets.
Es ist schon eine sehr große Herausforderung an den Entwickler alle seiten optimal zugestallten. Meiner Meinung nach ist es schon fast ein muss jede Seite in responsives zugestallten, die Anzahl der Benutzer die mit mobilen Endgeräten unterwegs sind steigt und steigt. Hier meine Seite die sich momentan noch im Aufbau befindet. http://www.imagooo.de
Die Kershaw ist schon sehr gut in Sachen E-commerce und Responsive Design.