10 JavaScript Anwendungen für mehr als Websites

Webserver, Lichtsteuerung und mehr mit JavaScript
Seit JavaScript 1995 erfunden wurde, hat sich viel getan. Neben der altbekannten Verwendung von JavaScript als clientseitige Skriptsprache für dynamisches HTML bei Websites gibt es inzwischen einige ausgefallenere Anwendungsfälle. In einem Netmagazine-Artikel werden 10 Beispiele für Anwendungen vorgestellt, die weit über die übliche In-Browser Verwendung von JavaScript hinausgehen.
Videochats ohne Plugin
Um z.B. Videochats zu realisieren und Endgeräte wie Mikrofone oder Kameras direkt aus dem Browser ohne Plugin anzusprechen, kann man die getUserMedia API für Chrome und Opera nutzen. Mit Node.js wird es möglich, das Videosignal zu einem oder mehreren Clients zu transportieren. Ein andere Lösung für eine saubere Zwei-Wege-Kommunikation mittels Peers für eine direkte Client-Client-Verbindung ist WebRTC, dass allerdings nur mit Chrome funktioniert. PhotoBooth ist eine interessante Beispielimplementierung für einen Videochat mit nur 121 Bytes.
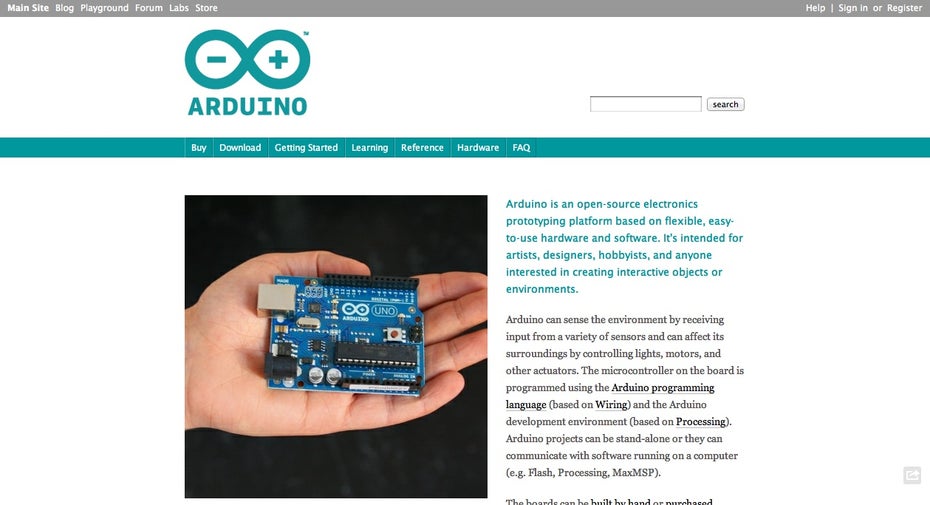
Licht und Temperatur über JavaScript steuern mit Arduino
Arduino ist eine Microcontroller Plattform für JavaScript-basiertes Elektronik-Prototyping, mit der die Einbindung von Hardware in Form von z.B. verschiedenen Umgebungssensoren für Temperatur- und Lichtsteuerung oder Gewichtserfassung in Anwendungen möglich wird. In Verbindung mit Zusatzbibliotheken wie node-arduino und duino können serielle Ports direkt über JavaScript angesprochen werden. Jonny-five ist laut Sebastian Golasch die zurzeit spannendste JavaScript-Erweiterung für Arduino-Anwendungen. Was nur mit HTML, JavaScript und CSS an Schnittstellen möglich ist, um Hardware anzusprechen, zeigt ein beeindruckendes Video zu Robotic JavaScript von Nicolai Onken und Jörn Zaefferer auf der JSConf.
Gestenbasierte Interaktion in Webanwendungen mit KinectJS
KinectJS erlaubt das Einbinden von Microsoft Kinect im Browser für gestenbasierte Interaktion über JavaScript. Zusätzlich muss dafür bisher leider noch ein WebSocket Serverprogramm im Hintergrund laufen. Aber ein paar MIT-Studenten arbeiten an einem Browser-Plugin für Chrome und Safari namens DepthJS, das die Kinect-C#-JavaScript Hürde besser lösen soll, als das WebSocket Programm. Hier ein Video mit einem KinectJS Demo-Spiel:
Plattformunabhängige Desktop-Anwendungen mit HTML, CSS und JavaScript
Mit der Open-Source JavaScript-Bibliothek App.js, die auf Node.js basiert, lassen sich Desktop-Anwendungen nur mit HTML, CSS und JavaScript erstellen. Dabei sind Zugriff auf das Dateisystem, Interface-Komponenten und mehr für Windows und Linux möglich. Eine Mac-Version ist in Arbeit.
Was noch geht mit JavaScript
Wer z.B. seinen Xbox-Controller für 3D-Browserspiele verwenden will, kann die Gamepad API nutzen, um mehr als Tastatursteuerung in eigenen Spieleanwendungen zu ermöglichen. Um Flash auf dem iPad abzuspielen, stehen JavaScript-Bibliotheken wie Gordon oder bald das Animation Framework Bikeshed zur Verfügung. Mit Apache Cordoba, dass auch als PhoneGap bekannt ist, wird die JavaScript-gesteuerte Erstellung von mobilen, nativen Apps für Smartphones möglich. Um Programmiersprachen wie z.B. Ruby oder Python mittels JavaScript im Browser auszuführen, gibt es Tools wie Emscripten oder repl.it.
Mit Node.js als serverseitigem JavaScript-Framework kann man auch mit wenigen Codezeilen einen Webserver zum Laufen bekommen. PhantomJS ist ein Webkit-basierter Browser für die Kommandozeile mit JavaScript API. Neben dem Testen von JavaScript und DOM-Elementen kann man mit PhantomJS Websites in verschiedenen Formaten ausgeben, Screenshots erstellen und diese dabei vorher über jQuery verändern.
Weitere Einzelheiten zu den 10 besonderen Anwendungsfällen für JavaScript findet ihr im Originalartikel von Sebastian Golasch bei Netmagazine.
Kennt ihr noch andere interessante JavaScript Anwendungen, die über das Erstellen von normalen Websites hinausgehen?
Weiterführende Links:
- 10 things you didn’t know JavaScript could do – Netmagazine