„Above-the-Fold“-Design: Ja oder nein?

Hinter dem Konzept „Above the Fold“ verbirgt sich die Vorstellung, dass Nutzer Inhalte nicht zu Gesicht bekommen, die nicht sofort innerhalb des initialen Viewports sichtbar sind. Daher werden und wurden Layouts so definiert, dass sie die wichtigsten Elemente des Webprojektes wie zum Beispiel Call-to-Action-Elemente und Werbebanner möglichst am Anfang präsentieren.
Die Gegenseite argumentiert, dass es „den Fold“ gar nicht gibt – nicht zuletzt wegen verschiedener Viewport-Größen und des Scrollverhaltens der Nutzer.
„Above the Fold“: Nutzer scrollen – fast immer
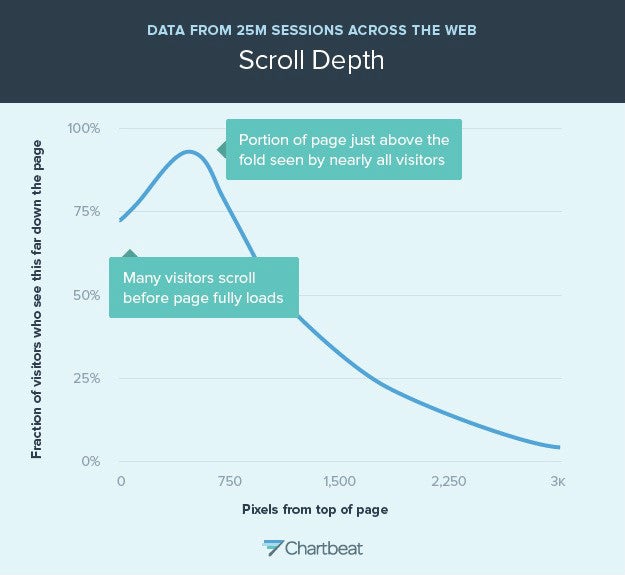
Der „Fold“ ist auch der Grund, warum sehr viele Webprojekte auf einen Indikator (zum Beispiel einen nach unten zeigenden Pfeil) setzen, der kennzeichnet, dass das Webprojekt mehr ist, als nur eine einzelne Splashpage. Dabei scrollen Nutzer beinahe immer – sogar schon, bevor die Website vollständig geladen ist. Zumindest hat das eine Studie von Chartbeat rausgefunden. Zusammenfassend kommt sie zu folgendem Ergebnis:
- Der Bereich am oberen Ende einer Website hat eine bis zu 20 Prozent geringere View-Rate als der restliche Inhalt. Der Grund dafür ist, dass viele Leser noch während des Ladevorgangs zu scrollen beginnen.
- Auf einer Höhe von circa 550 Pixel wird Inhalt durchschnittlich mit knapp über 80 Prozent am besten wahrgenommen. Das ist knapp überhalb des meist gemessenen „Folds“.
- Nutzer, die scrollen, verbringen viel mehr Zeit unterhalb des Folds als darüber.
Das bedeutet also, dass Elementen, die sich über dem „Fold“ befinden, nicht unbedingt mehr Aufmerksamkeit geschenkt wird, als Elementen, die sich irgendwo darunter befinden. Entscheidender ist, wann das Call-to-Action-Element erscheint: Es muss dann zur Verfügung stehen, wenn der Nutzer überzeugt wurde zu interagieren.
„Above the Fold“: Die goldene Mitte

„Above the Fold“: Nutzer scrollen teilweise bevor die Website vollständig geladen ist. (Grafik: Chartbeat)
Sichtbarkeit ist gerade für Werbeschaltungen essentiell. Wie eine Studie von Google zeigt, sind vertikale Banner erfolgreicher als horizontale, weil sie länger im sichtbaren Bereich eines Nutzers bleiben. Die Studie zeigt außerdem, dass im Median die Sichtbarkeit von Elementen oberhalb des „Folds“ bei 68 Prozent liegt – und unterhalb des „Folds“ bei 40 Prozent.
Allerdings befinden sich die sichtbarsten Elemente an der untersten Kante des Viewports – also knapp oberhalb des „Folds“.
Fazit zu „Above the Fold“: Jein
Es ist nicht förderlich, das Wichtigste im initialen Viewport – und vor allem ganz oben – zu zeigen. Entscheidender ist der Zeitpunkt, an dem CTA-Elemente angezeigt werden. Dabei sollte sich auf die untere Kante des Viewports konzentriert werden, denn: Nutzer scrollen immer – und manche noch bevor das Projekt vollständig geladen wurde. Einzige Ausnahme: Sieht der im initialen Viewport präsentierte Inhalt so aus, als wäre er die gesamte Website, verzichten die Nutzer auf das Scrollen.
Somit kann gesagt werden, dass zwar das Designen für „Above the Fold“ nicht wirklich optimal ist, aber auch nicht suboptimal. Gleichzeitig ist der „Fold“ selbst aber eine wichtige Größe, die im Webdesign nicht ignoriert werden darf. Angesichts der schieren Masse an verschiedenen Auflösungen ist Responsive Design mit fluiden, beziehungsweise adaptiven Implementierungen unabdingbar, um den Bereich in der unmittelbaren Umgebung von „Above the Fold“ optimal nutzen zu können.


Wir sind in der Zeit der One-Pager und endlos scrollbaren Seiten angelangt, nach unten scrollen ist für mich schon zu der natürlichsten Bewegung auf einer unbekannten Website geworden. Bilder, die nicht schnell genug geladen werden, übersehe so ich meist.
Aber sind wir mal ganz ehrlich, wer eine Seite/einen Service nicht eh schon kennt, der wird auf keiner Landingpage ganz oben direkt auf einen Button klicken wie z.B „Jetzt testen“ , „Kostenfrei testen“ etc. Man kauft ja auch bei keinem x-beliebigen Händler innerhalb von 10 Sekunden, nur weil der sagt sein Produkt ist das Beste.
„Above the Fold“ sollte einen überzeugenden ersten Eindruck geben, aber nicht im Mittelpunkt stehen.
Above-the-fold ist zur Zeit primär ein schönes Buzzword aus dem Marketing, mit dem man weniger versierte Kunden beeindrucken möchte.
„Über dem Falt“ ist absolut nichts neues, sondern war die ganze Zeit schon da – es ist genau so alt wie die ersten faltbaren Printmedien und es existiert zwangsweise seit Anbeginn der Internet-Ära bedingt durch nicht unendlich große Displays.
Vermutlich wurde auch schon ähnlich lange darüber bewusst oder unbewusst nachgedacht, was nun weiter oben auf einer Homepage stehen soll oder nicht und damit hat man letztendlich auch schon über above-the-fold diskutiert – auch ohne dass man nun einen hippen englischen Ausdruck dafür verwenden musste.
@Julian: Irgendwie witzig, dass trotz deiner Aussage „wer eine Seite/einen Service nicht eh schon kennt, der wird auf keiner Landingpage ganz oben direkt auf einen Button klicken“ auf deiner Homepage ein dicker CTA-Button „Jetzt Auftrag anfragen!“ above-the-fold prangert ;-)
Da ich auf die Seite keine Neukunden über Werbung oder Banner ziehe, kommen die meisten Besucher auf meine Seite wenn sie bereits von mir „gehört haben.
Aber, du hast Recht, hier wiederspreche ich mir (dummerweise) selbst, das sollte ich mal korrigieren ;-)
Definitiv ist der FOLD ein Buzzword. Haben wir schon immer gewusst: https://www.pagemachine.de/blog/internetbuzzwords-der-fold-was-ist-denn-das-und-wie-beeindrucke-ich-damit-in-meetings/
„Above the Fold“ ist kein Buzzword. Es wird leider nur zu einem, wenn Menschen darüber sprechen die keine Ahnung davon haben. Und glauben, sie sollten Begriffe, die seit Ewigkeiten existieren und bereits eine Rolle gespielt haben, ins Lächerliche ziehen.
Schon richtig. Der Fold war und ist wichtig. Nur, in Zeiten von RWD kann man da nichts eindeutiges mehr zu sagen. Trotzdem kriegt man den Begriff – gerade von Leuten, die wenig von der Thematik verstehen – oft einfach hingeknallt. Nur darüber wollten wir uns etwas amüsieren…
;-)
„(…) dass viele Leser noch während des Ladevorgangs zu scrollen beginnen.“
Wen wundert’s?
Auf gefühlten 9 von 10 Webseiten grinsen mich ATF gutgelaunte StockPhoto Lackel an. Irgendeiner zeigt auf irgendetwas das irgendwie wichtig zu sein scheint – gerne auch mindestens im Sechserpack als Diashow (nivo.slider.js sei Dank).
Ich hoffe nur, dass Google diesen ganzen ATF Mist recht bald dorthin tritt, wo er hingehört, nämlich in die Tonne.
Jahrelang hiess es (zurecht) Trennung von Layout (CSS), Programmierung (JS) und Inhalten (HTML).
Nun wird schwammig „optimiert“ auf einen Bildschirmbereich, der sich so gar nicht festlegen lässt und sich daher an Werten orientiert, die Google einfach festlegt (als ATF Maßstab 320×480 Pixel für die Mobile-Version bzw. 1.024×768 für Desktop zu verwenden, gehört nun wirklich in die Mottenkiste).
Und was wird letztendlich dadurch eingespart „blockierende Ressourcen“ zurückzuziehen ins HTML? Ein paar wenige KB grosses .css.
So gut wie jede Homepage Vorlage von themeforest.net o.ä. überspringt locker die 5 Sekunden Marke.
Frank Hübner
(Senior Programmer)
http://www.binary-garden.com