

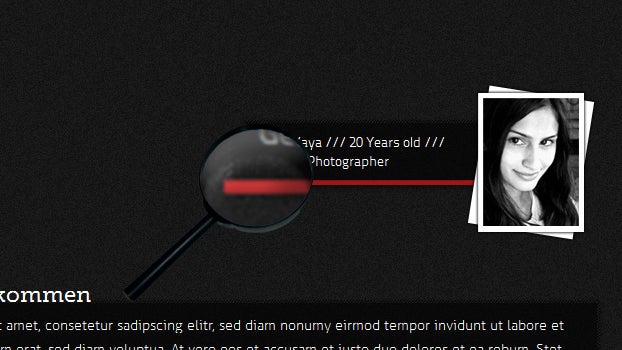
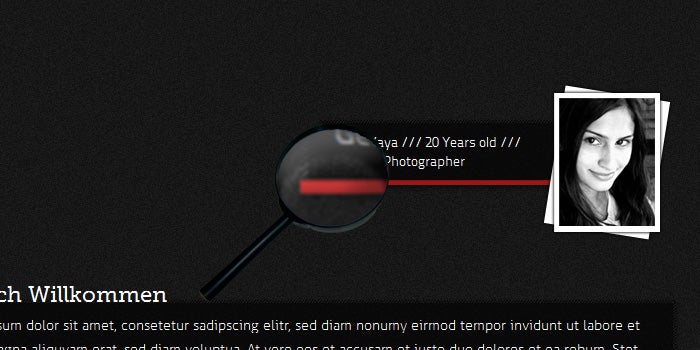
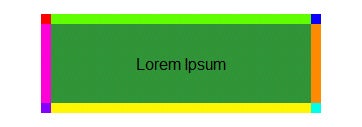
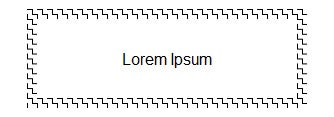
Der Rand der Textbox ist oben und an den Seiten schraffiert und hat unten einen roten Balken. Das ist allein per border-image mit CSS3 umgesetzt.
Ein einfaches Beispiel
Um euch zu zeigen, was mit border-image alles möglich ist, werde ich jetzt einige Beispiele anhand eines einfachen HTML-Markups präsentieren.
<div class="borderBox"> Lorem Ipsum </div>
Dazu definiere ich jetzt erst einmal eine CSS-Grundlage:
.borderBox
{
margin: 100px;
width: 200px;
padding: 30px;
text-align: center;
border: 1px solid black;
}

Wie man sieht, erhalten wir durch unsere Basis-Markup und das Stylesheet eine Box mit schwarzem Rahmen.
Aus einem Bild wird ein Rahmen
Bis jetzt ist unser CSS-Code noch ziemlich unspektakulär, aber das wird sich jetzt ändern. Zunächst öffnen wir das Grafikbearbeitungsprogramm unseres Vertrauens, also in meinem Fall Photoshop, und erstellen eine neue Datei mit einer Größe von 30×30 Pixeln. Dann laden wir uns diese Pixelmuster herunter und importieren sie in Photoshop. Anschließend füllen wir die Ebene mit dem letzten Muster des Downloads.

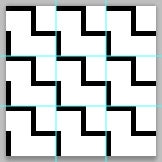
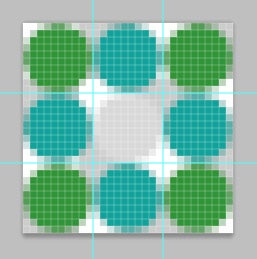
Die Fläche wurde mit dem Muster gefüllt und mit vier Hilfslinien aufgeteilt.
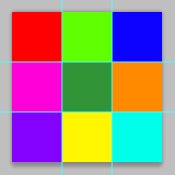
Wie man sieht, habe ich mir vier Hilfslinien gezogen und damit das Bild in neun Quadrate eingeteilt. Jedes dieser Quadrate wird später für einen anderen Teil des Rahmens benötigt. Die obere linke Ecke des Rahmens wird zum Beispiel durch das Quadrat oben links repräsentiert, die untere rechte Ecke durch das untere rechte Quadrat und so weiter. Um dies nochmal zu verdeutlichen, werde ich jetzt jedes Quadrat mit einer anderen Farbe füllen und als Rahmen benutzen.

Diese neun Quadrate haben alle verschiedene Farben, anhand derer wir sie gleich im Resultat identifizieren können.

Wie man sieht, wird jedem Quadrat des Musters für einen eigenen Teil des Rahmens benutzt.
Nun aber zurück zu unserem eigentlichen Muster: Wie man sieht, wird also das mittlere Quadrat für den Inhalt benutzt. Damit hier nichts beeinflusst wird, löschen wir einfach das mittlere Quadrat, denn Transparenz ist bei border-image auch möglich.
Jetzt speichern wir das Resultat als border.png und können es in unserem CSS-Code verwenden. Zunächst löschen wir den alten Rahmen und fügen dann zwei neue Zeilen hinzu.
.borderBox
{
margin: 100px;
width: 200px;
padding: 30px;
text-align: center;
border-width: 10px;
border-image: url(border.png) 10 10 10 10 round;
}
Wie bei den meisten CSS3-Eigenschaften müssen wir auch hier mit Präfixen arbeiten, damit alle Browser (bis auf den Internet Explorer) die neue Eigenschaft verstehen.

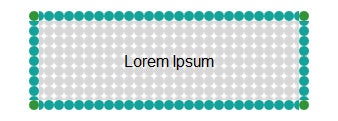
Wie man sieht, wird der Rahmen mit dem Muster erstellt.
Was passiert eigentlich in unserem Stylesheet? Zunächst legen wir fest, dass der Rahmen auf allen Seiten 10 Pixel breit sein soll. Danach verwenden wir border-image. Mit url(border.png) geben wir das Bild an, das wir gerade erstellt haben. Die vier Zahlen repräsentieren, einfach ausgedrückt, die Stellen der Grafik, an denen das Bild aufgeteilt wird. In Photoshop waren das unsere Hilfslinien. Man übergibt border-image also den Abstand der Hilfslinien vom Rand im Uhrzeigersinn. Vergleichbar mit den Angaben von margin kann man hier ein bis vier Zahlen übergeben.
Aus klein mach groß
Die letzte Angabe definiert das Wiederholungsverhalten der Ränder. Hier wird definiert, wie die Fläche gefüllt werden soll, da das Muster ja meist kleiner ist als der zu füllende Bereich. Hier können ein oder zwei Angaben gemacht werden, entweder vertikales und horizontales Verhalten gleichzeitig oder getrennt. Mögliche Angaben sind repeat, stretch und round.
Zur Verdeutlichung hier ein weiteres Beispiel:

An diesem Muster wird der Unterschied zwischen repeat, stretch und round erläutert.

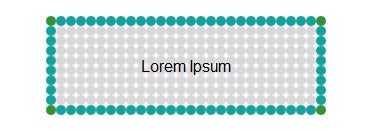
Das Muster wird einfach wiederholt. Wie man sieht, wird am Rand das Muster abgeschnitten.

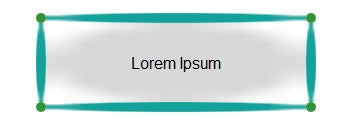
Durch stretch wird das Muster gestreckt.

Mit round wird das Muster wiederholt und so gestaucht, dass das Muster am Rand nicht abgeschnitten werden muss.
Auf der nächsten Seite seht ihr noch zwei Beispiele: einen Rahmen im Lineallook und einen mit Schraffur. Zudem ziehe ich mein Fazit und bin gespannt auf eure Meinung!
Beispiel 2: Rahmen im Lineal-Look
Im zweiten Beispiel dient folgende Datei als Rahmen:
![]()
Nun passen wir unseren CSS-Code noch etwas an.
.borderBox
{
margin: 100px;
width: 200px;
padding: 30px;
text-align: center;
color: #ffffff;
text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.5);
border-width: 10px;
border-image: url(border.png) 10 10 10 10 repeat; -moz-border-image: url(border3.png) 10 10 10 10 repeat; -webkit-border-image: url(border3.png) 10 10 10 10 repeat;
}

Durch das Muster der Datei befindet sich auf dem Rahmen eine Messskala.
Einen ähnlichen Effekt kann man auf Line25 bestaunen, auch hier eine CSS3-Lösung!
Fazit
Durch CSS3 geht die Tendenz deutlich in eine Richtung – unkompliziert muss es sein. Schlagschatten brauchen keine eigenen Grafiken mehr, Rahmen lassen sich auch ohne zusätzliche Grafiken abrunden und selbst komplexe Rahmen lassen sich jetzt ohne zusätzliches Markup verwirklichen. Wieder einmal wird uns im Zuge von CSS3 eine sehr nützliche Eigenschaft mit einem riesigen Anwendungsgebiet an die Hand geliefert.
Was sagt ihr?
Wie beurteilt ihr den Trend, weg von Workarounds, hin zu unkomplizierten Lösungen? Wie steht ihr zu CSS3-Eigenschaften? Setzt ihr sie schon ein? So viele Fragen – antwortet mir doch in einem Kommentar!
Über den Autor
Autor dieses Gastbeitrages ist Lars Ebert. Er ist ein junger Webdesigner & Programmierer aus Iserlohn und bloggt auf Advitum.de über Webdesign, PHP und Co.

Ich kann den Rahmen auf der Sema Kaya-Seite gar nicht erkennen :(
Wie auch immer, ich finde diese Effekte mehr als unnötig, das erinnert mich grafisch doch sehr ans letzte Jahrtausend…
@Christian Baer: In welchem Browser funktioniert der Rahmen denn nicht?
Ich halte border-image nicht für unnötig, meiner Meinung nach hat Line25 auf ihrer Seite border-image gut eingesetzt und es gibt bestimmt sehr viele sinnvolle Anwendungsmöglichkeiten dafür. Ich finde, solche kleinen, subtilen Effekte sind nicht unnötig, sondern wichtig. Den besten Webdesignern liegt sehr viel an kleinen Details, da sind CSS3-Eigenschaften wie border-image, border-radius, text-shadow und box-shadow wirklich sinnvoll und nützlich.
Ich glaube nicht, dass wichtig ist, an was die Beispiele grafisch erinnern, sondern wofür man das einsetzen kann… Zum Beispiel für FLEXIBLE Boxen mit einem speziellen Rahmen/Schatten/…, den man per CSS nicht (ohne weiteres) erzeugen kann.
Ich habe die Seite auf nem Safari/ iMac angeschaut, ich glaube es ist eher der geringe Kontrast des Bildes.
Das Tolle an den neuen CSS-Styles wie border-shadow etc. ist doch, dass man jetzt nicht mehr irgendwelche BG-Sprites photoshoppen muss, sondern alles per CSS machen kann. Von daher ist es in zweierlei Hinsicht ein Rückschritt: Technisch wie grafisch.
Vielleicht hast du aber einfach nur schlechte Bsp gewählt.
Warum „Rückschritt“?
@Christian Baer: Ich denke nicht, dass border-image ein Rückschritt ist. Klar, mit box-shadow etc. werden viele Grafiken unnötig, aber wie willst du solche Rahmen wie bei Sema Kaya mit reinem CSS ohne Grafiken verwirklichen?
Also ich seh darin auch kein „Rückschritt“, wenn man das so sieht dass Grafiker in der Umsetzung eines Layouts unwichtiger werden ist es zwar blöd, für diese Art von Arbeit, aber der Webgestalter ist deutlich schneller im Umsetzen eines grafschen Konzeptes als vorher…
Und ich denke es nicht zeit für komplizierte Wege nur um eine Berufsgruppe mit Arbeit zu unterhalten…
Also border-image und auch die rounded-corners sind jetzt endlich da. Weiß sowieso nicht, wieso das erst im Jahr 2011 kommt, speziell die Rundungen wurden ja schon seit 10 Jahren mit Hilfsmitteln gemacht. Nur hat man halt momentan noch das Problem, dass viele User mit Nicht-CSS3-Browsern unterwegs sind.
Weiß wer die die alten Browser das interpretieren? Oder wird es einfach ignoriert und kein Rahmen bzw. ein eckiger Rahmen angezeigt?
@Rainer Fischinger: Ja, die CSS3-Eigenschaften werden dann einfach ignoriert, In meinen Beispielen würde also gar kein Rahmen angezeigt werden. Aber ich denke, dass die Verbreitung neuerer Browser immer weiter voranschreitet, es gibt also noch Hoffnung.
Leider bekommt man hier nur Screenshots zu sehen. Besser wäre ein Referenz-Bild und ein echtes Beispiel, damit man sich auch ansehen kann, wie die Browser das Beispiel darstellen. Ich finde die Effekte gut und hätte sie gerne auch in „echt“ gesehen.