BEM: 3 Tipps für bessere CSS-Architektur

Mit BEM machst du deine Frontend-Architektur skalierbar. (Grafik: BEM)
Crashkurs zu Block, Element, Modifier
BEM dient dazu, eine skaliebare CSS-Architektur aufbauen zu können und ist vergleichbar mit SMACSS oder OOCSS. Dabei werden einzelne Strukturen im DOM nur mit Klassennamen nach einem bestimmten Muster benannt, um den Code leichter lesbar und skalierbarer zu machen. Das Muster beziehungsweise die Naming-Convention dazu ist: .block__elment--modifier{} oder .block--modifier{}.

Mit BEM machst du deine Frontend-Architektur skalierbar. (Grafik: BEM)
Praktisch angewendet wäre folgendes Beispiel denkbar: .sidebar__advertisment-square. Damit ist es sofort erkennbar, dass es sich um ein Element handelt, dass sich in der Sidebar befindet und Werbung im quadratisches Format enthält. Um das noch genauer zu verdeutlichen, möchte ich euch mehrere Beispiele zeigen:
.sidebar__form{}
.sidebar__advertisement{}
.sidear__navigation{}Im Sinne der Code-Convention ist jetzt zu erwähnen, dass es von einem bestimmten Code-Block Varianten geben kann. Ein Beispiel um das zu verdeutlichen:
.sidebar__form--newsletter {}
.sidebar__advertisement--125x125{}
.sidebar__navigation--secondary{}Wie oben bereits angesprochen, erlaubt BAM aber auch eine Variation von „Blocks“. Somit ist .navigation--secondary durchaus möglich, um eine Sub-Navigation kennzeichnen zu können.
Höheres UX für Entwickler: BEM anpassen
Simurai hat in seinem Blog erläutert wie er BEM adaptiert hat, um damit im Team besser arbeiten zu können:
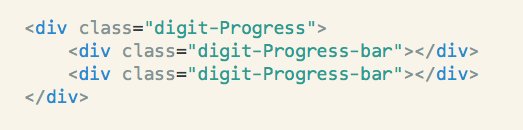
.digit-Progress{} /* org-Component */
.digit-Progress-bar{} /* org-Component-childElement */
.digit-Progress--small{} /* org-Component--variation */Dabei ist digit ein klassischer Namespace, um Konflikte zwischen einzelnen Projekten zu vermeiden. Wie ihr seht, gibt es kleinere Unterschiede zum klassischen BEM:
1. BEM-Adaption: Bindestrich vs. Unterstrich

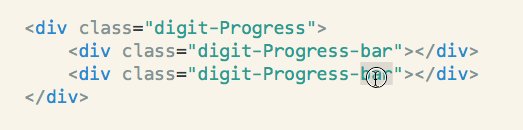
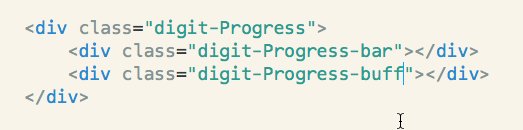
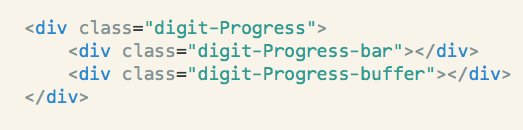
Text-Markierung mit angepassten BEM. (Animation: Simurai)
Der Hauptgrund warum hier von Unterschrich auf Bindestrich gewechselt wurde, ist ganz einfach: Somit lässt sich der Text besser markieren.
Wenn Wörter mit Unterstrichen verbunden werden, dann wird bei einem Doppelklick das gesamte Konstrukt markiert. Wenn allerdings ein Bindestrich genutzt wird, könnt ihr nur einzelne Wörter per Doppelklick markieren. Das erleichtert etwas den Workflow.
2. BEM-Adaption: CamelCase
Ein kleines Problem gibt es, wenn der Block oder das Element aus mehreren Wörtern besteht. Ein möglicher Ansatz wäre, dass man einen weiteren Bindestrich einsetzt, allerdings würde das den Lesefluss erheblich stören – Wörter könnten aber trotzdem mit einem Doppelklick selektiert werden. CamelCase ist hier eine Alternative: Der Lesefluss wird nicht verschlechtert und es kann trotzdem noch via Doppelklick markiert werden.
3. BEM-Adaption: MainComponent
In diesem speziellen Workflow werden die Haupt-Komponenten, also „Blocks“ mit einem großen Buchstaben am Anfang geschrieben, um sie leichter von „Elementen“ unterscheiden zu können. Sollte, wie am Anfang des Artikels erwähnt, Namespacing zum Einsatz kommen, ist es auch hier leichter den Komponentennamen beziehungsweise, den des „Blocks“, zu erfassen.
–variation
Die Trennung durch zwei Bindestriche bei unterschiedlichen Varianten wurde beibehalten, weil sich die Varianten dadurch besser von Elementen unterscheiden lassen.
Fazit: BEM in Projekten
Ich finde den Ansatz den Simurai dahinter verfolgt gut und sinnig. Desweiteren macht es Sinn, auf das Anwendererlebnis der Entwickler zu achten, denn diese sind in diesem Use-Case auch die Hauptnutzer.
Mehr zum Thema BEM findet ihr auf der offiziellen Website.
Wie sieht eure Naming-Convention aus?
Vielleicht auch interessant: Ihr wollt Dropdown-Menüs mit CSS erstellen?? Hier findet ihr Tutorials und Demos, die euch weiterhelfen.
via simurai.com


Nur eine kleine Verständnisfrage: Was spricht bei dem in der Animation genannten Beispiel gegen den Code:
Es ist kompakter, übersichtlicher, weniger Tipp-Arbeit, Attribute werden „vererbt“, da die CSS kaskadiert, man kann die Gültigkeitsbereiche besser steuern („–small“ ist immer 90% font-size, anstatt es 40 mal für verschiedene Konstellationen zu hinterlegen). Wer will kann mittels „.digit-Progress .small“ immer noch nachjustieren, mit „.digit-Progress>small“ sogar punktgenau landen. Und mittels lessCSS kann man den ganzen Spaß auch leicht programmieren und abstrahieren.
Wieso sollte man also auf all die Features von Kontext-Selektoren, Kaskadierung und Spezifität verzichten und stattdessen den Quellcode unnötig vergrößern?
Durch Spezifität und Kaskadierung bringst du unnötige Komplexität hinein. Da es in CSS kein Mittel gibt die Kaskade zu unterbrechen, kann man nur durch höhere Spezifität das Vorherige Überschreiten wodurch ein Teufelskreis entsteht.
Zu starkes Nesting ist auch problematisch, da dadurch die Wiederverwendbarkeit leidet und die die CSS-Struktur zu DOM-zentriert wird.
+1
Interessant, aber wie oben schon geschrieben auch mehr Quellcode. Kommt auf die größe des Teams und Projekts an denk ich.
@Mario
Sind ein paar Rechtschreibfehler noch im Text. Auch einmal „BAM“ statt „BEM“. Gruß.
Hm. An manchen Stellen macht das vielleicht Sinn, ja. Aber die Form oder sogar genaue Angaben wie z.B. „125×125“ in die Benennung der Klasse einzuführen finde ich eine ->ziemlich<- schlechte Idee.
CSS ist dazu da das Design von der Struktur des Codes zu trennen. Wenn man die CSS-Klassen schon mit "125px" benennt, dann kann man ja gleich den style direkt ins HTML-Tag reinschreiben. "Liest sich ja auch schnell.."
Man macht ja den ganzen Spaß, sodass man die CSS-Dateien einfach austauschen kann und die Webseite, trotz gleichem DOM ein komplett anderes Design hat. Wenn man aber die Klassennamen schon mit der Form, z.B. "square" versieht, dann muss der Designer entweder die box quadratisch lassen (wozu dann redesign), oder die Klasse heißt halt square, ist sie aber später nicht mehr. Ich hatte mal sowas auf einigen Websites.. das macht echt keinen Spaß das zu fixen..
Dem stimme ich zu.
Allerdings denke ich nicht, dass es viele Anwendungsfälle in der Praxis gibt, in denen man wirklich das Layout mittels CSS-Austausch verändern will.