Bilder richtig für’s Web speichern mit Photoshop? So geht’s!

Wenn es um das Speichern von Bildern für das Web geht, sind wir ziemlich verwöhnt. Bekannte und oft genutzte Plattformen wie Facebook, Twitter, XING oder Google bieten dir die Möglichkeit, dein Bild in irgendeinem Format und meistens unabhängig von Auflösung und Dateigröße hochzuladen.
Da es ja nicht dein Server und deine Rechenleistung sind, die da verbraucht werden, kann dir das völlig zu recht vollkommen egal sein. Anders ist es jedoch, wenn du Bilder für deine eigene Website, dein Blog oder die Website eines Kunden speicherst. Gestaltungsraster sehen immer auch ein optimales Bildformat vor – und neben den Proportionen des Bildes sollte auch die Dateigröße möglichst gering sein, um kurze Ladezeiten zu erzielen und die Absprungrate zu verringern.
Da selbst viele Grafiker aus der Branche sehr wohl wissen, wie man ein Bild für den Druck optimiert, aber beim Speichern für’s Web noch Fragen haben, zeigen wir dir hier, wie du Bilder optimal für den Webeinsatz aus Photoshop speicherst.
Deshalb ist das richtige Format so wichtig

Das richtige Format für das Bild auswählen.
Oft wird der Fehler begangen und das vorhandene Bild einfach geöffnet, etwas skaliert oder bearbeitet und dann wieder im selben, willkürlichen Format gespeichert. Das führt langfristig zu sehr vielen unterschiedlichen Bildgrößen, die einem stringenten Gestaltungsraster schnell Probleme bereiten können.
Aber was ist das richtige Format? Das kann ganz von deinem Webdesign oder zum Beispiel deinem WordPress-Theme abhängen. Am besten, du suchst dir ein großes Bild aus deiner bestehenden Seite raus, speicherst es und schaust nach den Maßen.
Diese Bildformate machen für deine Webseite Sinn
Falls du noch am Anfang deiner Webseite stehst, bietet sich ein Format im Verhältnis 9:6 an. Das ist ein gängiges Format für Online-Medien und passt von den Proportionen gut in die meisten Layouts. Auch beim Teilen auf Sozialen Netzwerken machst du mit diesem Format nichts falsch.
Aus den Proportionen 9:6 ergeben sich unterschiedliche Möglichkeiten. Wenn du weißt, dass du eher kleine Bilder zur Verfügung hast, empfiehlt es sich, 750 x 500 Pixel als Standard-Format zu verwenden. Der Trend geht jedoch in allen Medien aufgrund von immer schnelleren Internetverbindungen und besser auflösenden Retina-Displays zu eher größeren Bildformaten.
Wenn du mit imposanten Bildern überzeugen willst, wählst du ein Format von 900 x 600 oder 1200 x 800 Pixeln. Aber aufgepasst: Wenn du nicht gerade ein Fotografie-Portfolio veröffentlichst, solltest du das als Richtwert für deine Maximalgröße sehen. Alles andere wäre verschwendete Ladezeit.
Die ersten Schritte in Photoshop

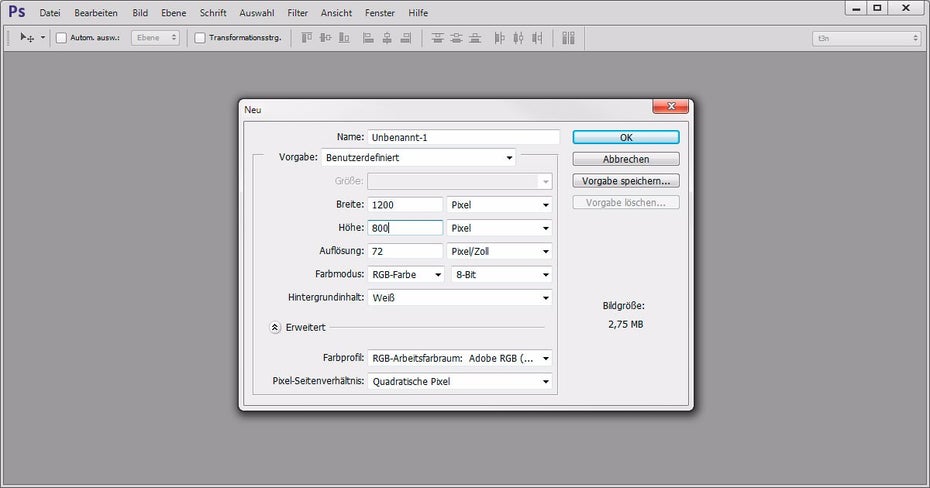
Neue Arbeitsfläche in Photoshop definieren.
Fangen wir an: Du öffnest Photoshop und wählst im Menü oben links „Datei“ und klickst dann auf „Neu“. In dem darauf folgenden Pop-up ist es wichtig, dass du dein Format in Pixeln hinterlegst und als Auflösung 72 Pixel/Zoll einstellst. Du kannst die Maße aus dem hier aufgeführten Screenshot entnehmen.
Wenn du danach auf „Ok“ klickst, werden deine Werte übernommen und eine neue Arbeitsfläche erstellt. Sie dient dir jetzt als Basis für alle Bilder, die du in den nächsten Minuten speichern wirst.
Bilder in Photoshop platzieren

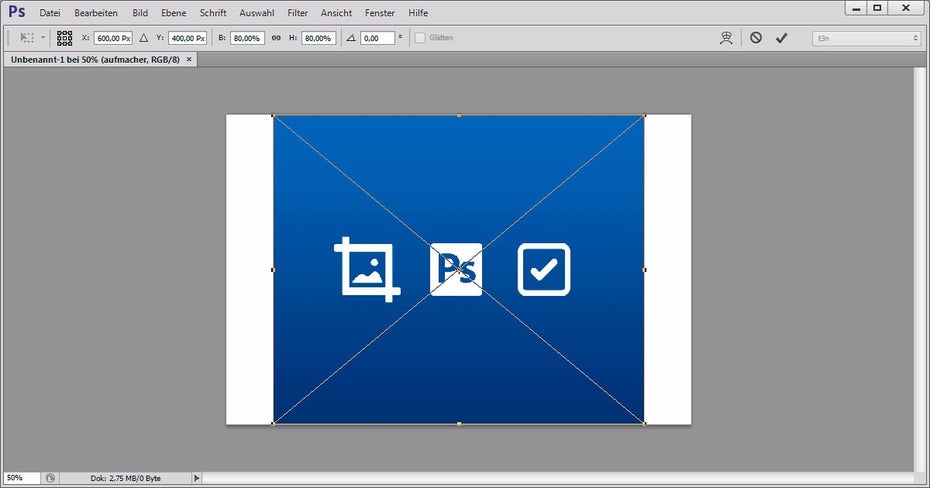
Bilder per Drag & Drop in Photoshop platzieren.
Um deine Bilder im richtigen Format zu speichern, musst du es jetzt per Drag & Drop auf deiner Arbeitsfläche platzieren. Das heißt, du ziehst das Bild mit der Maus direkt auf den Photoshop-Hintergrund und lässt die Maus wieder los.
Wenn du das getan hast, bietet dir Photoshop direkt die Möglichkeit, das Bild zu transformieren. Dafür kannst du in der oberen Leiste die Eingabefelder nutzen oder du ziehst direkt mit der Maus an den seitlichen Kanten des Bildes.

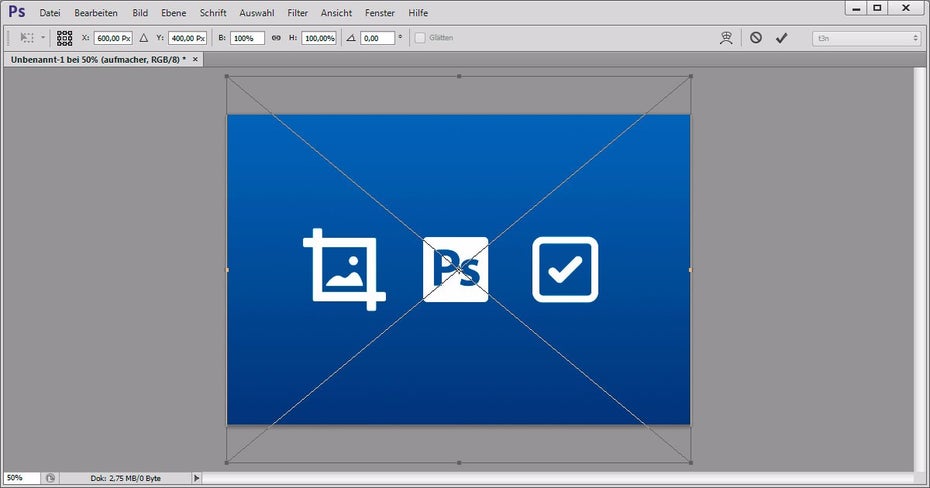
Bilder solltest du immer proportional skalieren.
Egal welche Variante du nutzt: Wichtig ist dabei immer, dass die Proportionen des Bildes erhalten bleiben. Beim Skalieren mit Eingabefeld stellst du das sicher, indem du das kleine Schloss anhakst. Beim Skalieren mit der Maus solltest du die Shift-Taste gedrückt halten. Wenn du deinen Bildausschnitt passend gewählt hast, drückst du die Enter-Taste.
Auf diese Weise kannst du nun noch weitere Bilder platzieren oder direkt mit dem Speichern beginnen.
Mit Photoshop richtig für’s Web speichern

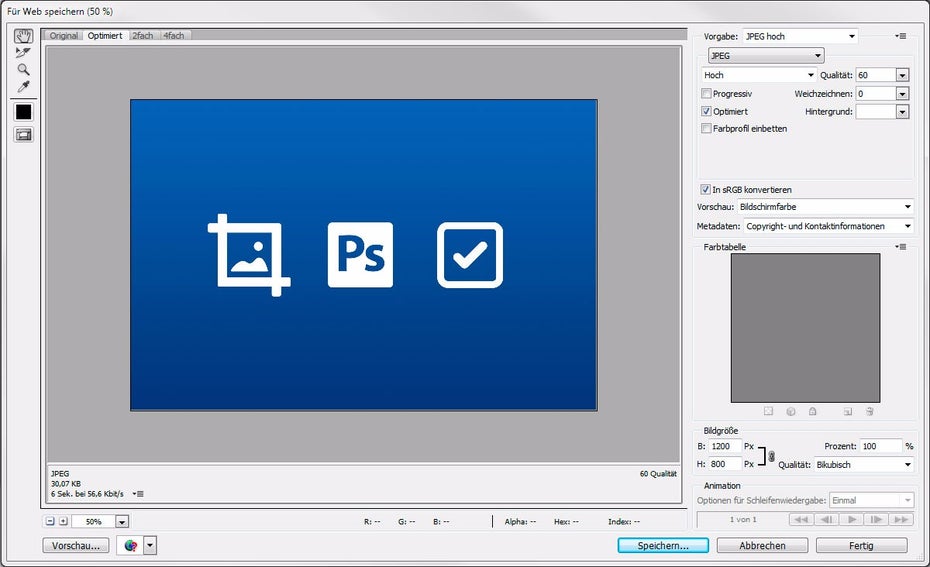
Optionen, um Bilder in Photoshop für Webseiten zu speichern.
Im Gegensatz zum normalen „Speichern-unter“-Prozess, wie man ihn von vielen Programmen kennt, bietet Photoshop die Möglichkeit, Bilder für das Web zu speichern. Den Befehl dazu findest du unter dem Menüpunkt „Datei“ und „Für Web speichern“.
Sobald du darauf klickst, wird das Bild für das Speichern für’s Web vorbereitet. Es erscheint ein Dialog-Fenster mit einer Vielfalt an Informationen. Für dich sind drei Dateiarten interessant:
- JPEG: Für die meisten deiner Bilder wird dieses Dateiformat die optimale Wahl sein. JPEG überzeugt durch eine sehr gute Komprimierung, Ladezeit und Bildqualität im Verhältnis zur Dateigröße.
- PNG: Dieses Format wählst du ausschließlich, wenn du transparente Bereiche in deinem Bild erhalten willst, wie zum Beispiel bei einem Freisteller oder einem Screenshot, der filigranen Text enthält.
- GIF: Auch dieses Dateiformat unterstützt Transparenzen, liegt in der Darstellung, was Schärfe und Farbechtheit angeht, aber deutlich hinter dem PNG. GIFs sind besonders für Animationen und kleine Grafiken in Newslettern geeignet.
Wenn du ein Bild speicherst, kannst du gerne die Vorgaben von Photoshop nutzen. „JPEG hoch“ ist für das Web zum Beispiel gut geeignet. Bei Qualität solltest du „Hoch“ und „60“ wählen. Die weiteren Einstellungen kannst du aus der Grafik entnehmen.
Einen passenden Dateinamen vergeben
Dateien richtig für das Web zu speichern, bedeutet auch, die Datei webkonform zu benennen. Das bedeutet konkret:
- keine Umlaute wie ä,ö,ü
- keine Sonderzeichen wie ß,‘,?
- keine Leerzeichen
Am besten, du schreibst klein, so können keine Verknüpfungsfehler entstehen. Ein optimaler Dateiname sieht zum Beispiel so aus: ein-schoener-dateiname.jpg.
Noch ein Tipp zum Schluss
Gestalter und Fotografen legen oft Wert auf Feinheiten und drehen die Qualität dann schnell mal unbewusst hoch. Hierbei darf man nicht vergessen, dass die Webseite kein Buch ist, in dem man einfach weiterblättern kann.
Jeder Klick und selbst jedes Preview-Bild bedeutet Ladezeit – und die mag niemand. Ein für den Laien marginaler und fast nicht erkennbarer Unterschied in der Bildqualität kann die Dateigröße und somit die Ladezeit der kompletten Webseite fast halbieren.
Vielleicht auch interessant: Hier findet ihr eine Auswahl von Tools für den perfekten Screenshot auf eurem Mac.

Eine schöne Übersicht. Allerdings ist die Auflösung im Web völlig egal. Entscheidend sind die Pixel.
Hallo Katharina,
das stimmt so nicht: Die Auflösung beeinflusst die Dateigröße und damit auch die Ladezeit des Bildes sowie der Internetseite. Beim Speichern für Web und Geräte wird die Auflösung jedoch generell schon einmal auf 72 ppi heruntergerechnet. Das erleichtert das richtige Speichern.
Danke für dein Feedback.
Äh, nein! Ein Bild mit festen (!) Pixelmaßen z.B. 100×100 Pixel ist mit 1 dpi genauso groß wie mit 1000 dpi. Einfach mal ausprobieren ;-)
Problem ist der Haken bei Photoshop mit der Interpolation. Wenn der gesetzt ist, werden natürlich Pixel dazugerechnet oder runtergerechnet. Haken weg, Pixel fest, Dateigröße unverändert.
Hier gibt es nen guten Artikel dazu ;)
https://t3n.de/news/72-dpi-mythos-luege-518017/
So ist es. 300 Pixel sind 300 Pixel egal ob mit 1200 ppi oder mit 72 ppi.
Es geht aber noch einfacher ;)
1. Nimm ein 3000 Pixelbild.
2. Gehe auf Datei > Für Web (Tastenkürzel: Alt+Umsch+Strg+S)
3. Wähle z. B. bei JPEG die Quali auf 40 bis 60%
4. Gib die gewünschte Pixelgröße an.
5. Vergib einen „schoenen-dateinamen.jpg“ – genau wie du sagst – und Fertig. :)
Hallo,
interessanter Artikel – allerdings auch sehr oberflächlich. Wenn bei mir ein JPG für das Web gespeichert wird, wähle ich in Photoshop nicht „optimized“, sondern „Progressive“. Dabei wird das Bild beim Ladevorgang im Browser (Desktop oder Mobil) bereits Schritt für Schritt geladen.
Des weiteren könnte man noch unterstützende Tools wie ImageOptim für Komprimierung und Optimierung der Bildformate JPG und PNG empfehlen. Für den Anwendungsbereich Web auch nicht ganz uninteressant.
Grüße,
Dennis
Hallo Dennis,
danke für deinen Hinweis. Hier scheiden sich wahrscheinlich die Geister. Die Datei wird beim Speichern mit „Progressive“ etwas größer und fordert mehr Kapazitäten. Adobe meint dazu:
Progressiv erstellt ein Bild, das allmählich während des Herunterladens in einem Webbrowser angezeigt wird. Progressive JPEG-Dateien sind etwas größer und erfordern mehr Arbeitsspeicher für die Anzeige. Außerdem werden sie nicht von allen Anwendungen und Webbrowsern unterstützt.
Ich denke die Unterschiede sind hier marginal.
Hi Pierre,
ich hätte – ähnlich wie Dennis – auch einen Verweis auf das Reduzieren der Dateigröße u.a. mit Tools wie tinypng (https://tinypng.com/) sehr nützlich gefunden; da die Größe ja häufig entscheidend ist…
Cheers, Alex
PS: Die Bilder noch kleiner rechnen, geht schon in Richtung Suchmaschinenoptimierung, aber ist natürlich optimal.
Und was ist mit svg?
Photoshop ist ein Programm zur Bearbeitung und Erstellung von Pixel-Grafiken. Illustrator dient der Erstellung von Vektor-Grafiken.
SVG (Scalable Vector Graphic) gehört demnach nicht in das Repertoire von Photoshop (auch wenn hier Vektoren verwendet werden können)
Tolle Idee, aber mangels Realitätsbezug hab ich den Artikel nicht ganz gelesen.
Durfte erst neulich eine Joomla Website übernehmen, updaten und dabei das Design überarbeiten. Abgesehen davon, dass die vorherige Agentur dicke Fehler gemacht hat haben die Autoren immer ganz brav ihre vielen Bilder passend auf 700irgendwas Pixel vor dem Upload fürs Web optimiert. Und das schaut jetzt für jedes neue Design, das die alten (teils echt guten) Bilder prominent positionieren will, aus wie Arsch und Friedrich. Jahrelanger Betrieb der Seite ist dadurch für die Nutzer nur unnötig kompliziert gewesen, eine moderne Weiterverwendung der Daten praktisch ausgeschlossen. Aktuell würde ich nie und nimmer unter 1920×1080 speichern da selbst neue Handys höhere Auflösung haben. Der Speicherplatz hingegen kostet nichts mehr, Bandbreite je nach Seitenaufbau auch vernachlässigbar. Jedenfalls habe ich bei meinen Seiten absolut keine Probleme oder gar Beschwerden deswegen.
Davon abgesehen bieten diverse CMS bzw. deren Plugins an, dass Bilder in verschiedenen Auflösungen abgelegt werden. Immer noch besser als in 2 Jahren beim Dedignwechsel festzustellen, dass der eigene hart erarbeitete Content nur noch als Pixelbrei dargestellt werden kann.
Ich persönlich speichere maximal noch unter Lightroom als fürs Web optimiert nachgeschärft, dann auf 2048px Kantenlänge wenn die Bilder auf Facebook gepostet werden sollen.
Lediglich bei wenigen Bildern, die praktisch immer angezeigt werden bzw. Designelemente sind, macht es Sinn diese zu optimieren wenn die Seite entsprechend Traffic, natürlich mit einer hochauflösenden Quelle als Backup…
Hallo Tom,
oft ist das Problem einfach, dass Bilder gar nicht in einer so guten Qualität vorliegen. Aber ich verstehe natürlich deinen Ansatz, hier das Optimum für die Zukunft rauszuholen. Wenn du absoluter Profi bist und Top-Bilder zur Verfügung hast → go for it.
Das sind die normalen Probleme eines Webdesigners :) Wer weiß in 4 Jahren ist alles in 4K und dann schimpft der nächste über die 1080 ;)
Toller Beitrag! Was mich immer etwas „unsicher“ macht – Retina-Displays. Da diese mit der Zeit immer mehr auf den Markt kommen, interessiert mich, was der beste Kompromiss hier wäre?!
Hallo Kevin,
für Retina-Displays bietet sich eine höhere Auflösung an. Ansonsten sollte man bei Grafiken und Icons möglichst versuchen SVG, als Vektor-Dateien zu verwenden.
Zur Bildoptimierung existieren auch Onlinedienste wie https://kraken.io/.
Hier bekommt man bei transparenten PNGs oftmals eine um 50% oder mehr
verringerte Dateigröße.
Um das richtige Bildformat auf unterschiedlichsten Bildschirmgrößen und Auflösungen zu gewährleisten, wurden HTML Lösungen wie das Picture-Element und Srcset erfunden. Hier setzt sich gerade das Picture-Element durch und wird laut http://caniuse.com/#search=picture von Chrome und in Kürze auch Firefox unterstützt. Der IE zeigt leider seine übliche Zurückhaltung im Support von neuen Features. Zum Glück existieren auch für das Picture-Element Polyfills.
Nette Idee, dieser Artikel. Leider ist er viel zu oberflaechlich: Farbprofil Embedding und/oder sRGB Konvertierung wird voellig vernachlaessigt. Gerade im Bezug auf das interne Croppen von Thumbnails bei WordPress, gilt zu beachten, dass dabei die Farbprofile verloren gehen. Entsprechend sollte man vorher das Embedding sein lassen und direkt zu sRGB konvertieren. Am besten auch einfach mal selber mit den verschiedenen Optionen rumspielen und sich die Ergebnisse (wichtig) im Browser oeffnen.
Beim speichern fürs Web in Photoshop kann das Bild optional zu sRGB konvertiert werden. Diese Option ist standardmäßig aktiviert und sollte es im Normalfall auch bleiben.
Gerade bei Bildelementen (z. B Hintergrundbildern), welche Teil des Weblayouts sind, ist eine sRGB Konvertierung wichtig, um übereinstimmende Farbwerte mit denen aus CSS-Definitionen zu erhalten.
Danke noch einmal für die vielen Tipps und Meinungen. Man merkt wie viele Profis hier mitlesen und man merkt auch, dass es viele Wege gibt Bilder noch tiefgreifender zu optimieren.
Dieser Artikel ist ein kurzer Abriss um die Grundlagen zum Speichern von Bildern für das Web darzustellen – wir werden die Anregungen aufgreifen um weitere Themen, wie zum Beispiel die Wahl des richtigen Farbprofils, tiefgreifender zu beleuchten.
Ich würde abschließend noch erwähnen das man Grafiken für Facebook als .png abspeichern sollte und die Dateigröße dabei unter 1MB liegen sollte. Dies ist der einzige Weg um die Komprimierung in .jpg und den Qualitätsverlust in Facebook zu vermeiden.
Achja, der 72 PPI Mythos wird echt nie aussterben. Traurig, dass viele Mediengestalter-Lehrer den Azubis dieses falsche Wissen noch immer vermitteln. Alle die es besser wissen, sollten den PPI-Wert provokant auf 42 stellen ;)
Photoshop ist für mich nach wie vor das einzige Tool, das optimale Ergebnisse liefert! Nichtsdestotrotz vielen Dank für den Artikel!