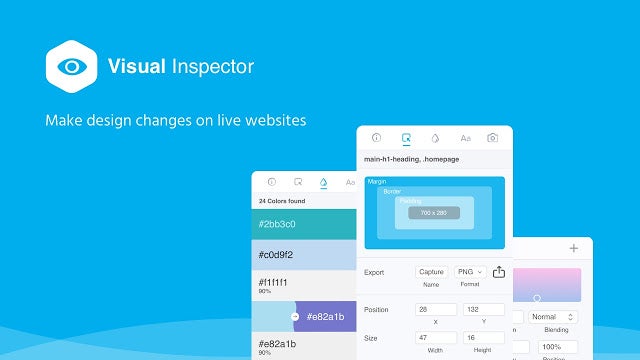
Mit dieser Chrome-Erweiterung wird das Editieren deiner Website zum Kinderspiel

(Screenshot: canvasflip.com)
Googles Chrome ist für die meisten Webentwickler die erste Wahl. Was besonders an der guten Performance liegt, den großartigen Dev-Tools sowie der nahezu unüberschaubaren Flut an Erweiterungen – die den Funktionsumfang des Browsers erweitern und ihn so zu einem noch mächtigeren Werkzeug machen.
Jede noch so kleine Änderung im Code live zu schieben wäre ein enormer Aufwand. Und das schlimmste: Die Änderung wäre live, es kann also jeder sehen, dass der Button jetzt nicht mehr blau sondern grün ist. Auch das Screendesign für solche Änderungen anzupassen lohnt sich nicht. Und hier kommen Browser-Erweiterungen ins Spiel! Visual Inspector ist eine davon und will das Editieren zum Kinderspiel machen.
Visual Inspector: Kinderleichtes editieren
Visual Inspector ist eine kostenlose Chrome-Erweiterung und ein Live-Editor, mit dem CSS-Änderungen im Browser schnell umgesetzt werden können. Zum Ändern der Styles werden keine Coding-Skills benötigt, denn der Quellcode wird gar nicht erst geöffnet.
Die Erweiterung öffnet sich als schickes und selbsterklärendes Overlay, das besonders Designern gefallen könnte. Visual Inspector bietet unter anderem Möglichkeiten zum Inspizieren und Messen, auch von Farbe und Typografie. Außerdem lassen sich Design und Text editieren. Besonders praktisch ist das Exportieren der Änderung als PNG-Datei, so können Anpassungen schnell untereinander abgestimmt werden.

(Screenshot: t3n.de)
In Visual Inspector wird außerdem die gesamte Farbpalette sowie Font-Sammlung ersichtlich. Unter Assets sind zusätzlich alle sich auf der Seite befindenden Bild-Dateien zum Download verfügbar.
Ganz ohne Coding-Skills kommen Anwender leider nicht davon, zumindest nicht, wenn sie die Änderungen am Ende live schieben müssen. Um sich allerdings ein temporäres Bild von einer möglichen Anpassung zu machen, ist Visual Inspector eine schnelle Möglichkeit zur Visualisierung.
Außerdem interessant:

Ich weiß ja nicht,
mir reichen die Chrome eigenen Dev-Tools, ein Color-Picker und
was zum Pixel messen.
Aber für „Laien“ bestimmt ganz interessant,
Visual Inspector muss man wirklich ausprobieren.
Ich bin Laie. Wie Tobias bereits geschrieben, für mich ist das Tool sehr interessant.
Coding, ganz ohne Coding-Skills, toll! Wenn man einfach grundlegend lerne würde was man anbietet, dann wäre man ohne visuelle Tools schneller und exakter unterwegs und wüsste womöglich sogar noch was man tut.