Codepen Top 10 2019: Die besten Code-Beispiele des Schnipseldienstes

Das sind die beliebtesten Pens auf dem Entwicklerdienst Codepen 2019. (Screenshot: t3n)
Codepen ist für Entwickler zu einer zentralen Anlaufstelle geworden. So könnte Codepen durchaus als das Dribbble für Entwickler bezeichnet werden. Allerdings ist die Qualität auf Codepen im Schnitt höher.
Als Rückblick auf das Jahr 2019 haben die Betreiber nun eine Top 100 der Best Practices zusammengestellt. Für das Ranking haben sie die Zahl der vergebenen Favoritenpunkte, auf Codepen Herzen genannt, und die Zahl der Herzengeber einbezogen. Das ist insofern relevant als jeder Herzengeber bis zu drei Herzen an ein Projekt heften kann.
Die Top 100 findest du hier. Mit der Top 10 befassen wir uns folgend näher:
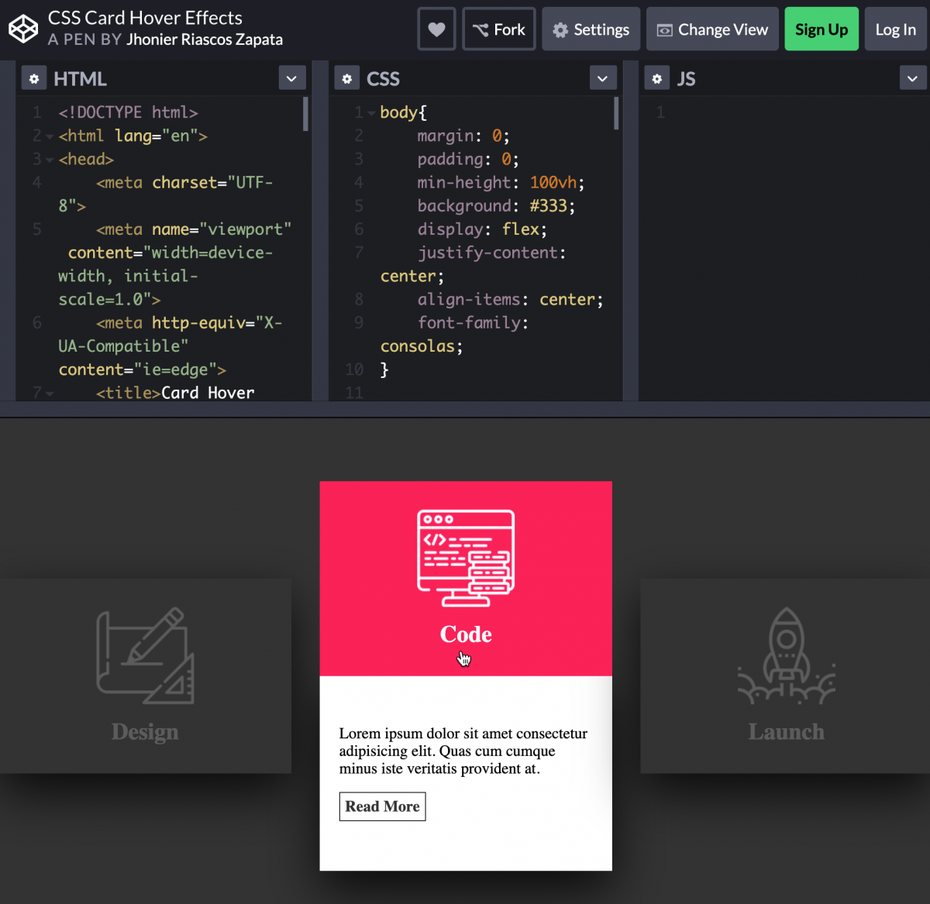
Platz 10: CSS Card Hover Effects

CSS Card Hover Effects. (Screenshot: t3n)
Entwickler Jhonier Riascos Zapata belegt Platz 10 mit seinem Hover-Effekt für kartenbasierte Designs, den er in reinem CSS umgesetzt hat. Dabei wird eine Karte zunächst monochrom abgeblendet dargestellt, um dann on Hover farbig zu werden und weitere Inhalte zu zeigen.
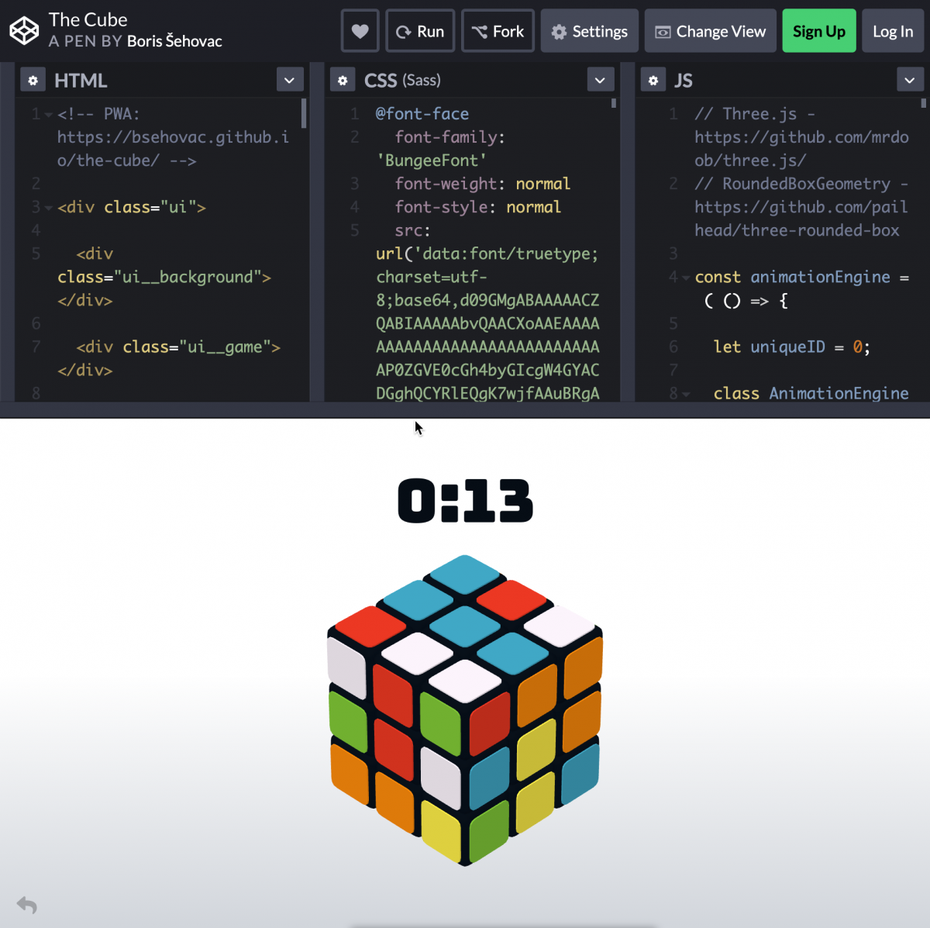
Platz 9: The Cube

The Cube. (Screenshot: t3n)
Dieser Pen ist beeindruckend. Boris Šehovac hat mit HTML, CSS und Javascript den berühmten Zauberwürfel (Rubik’s Cube) nachgebaut. Nach einem Doppelklick auf den Würfel mischt sich dieser durch. Danach kann per Mauszug oder Push-Tap auf mobilen Geräten versucht werden, den Würfel zu lösen. Dabei wird die Zeit gezählt. The Cube ist auch optisch überaus ansprechend.
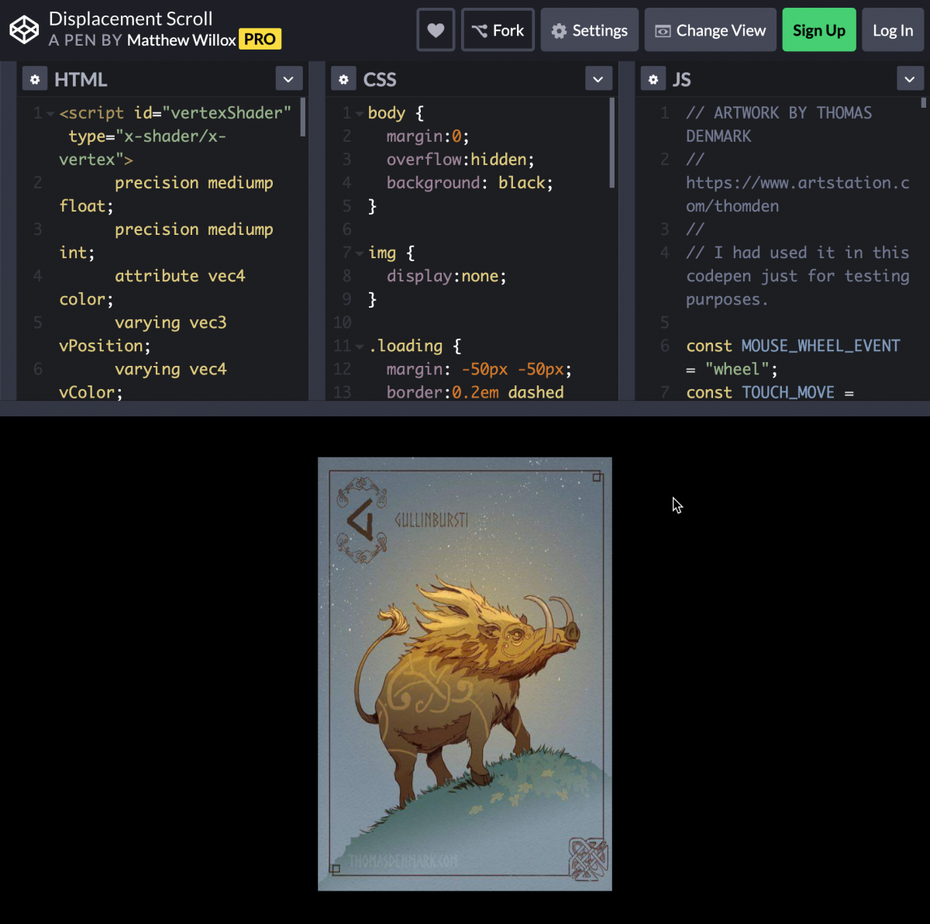
Platz 8: Displacement Scroll

Displacement Scroll. (Screenshot: t3n)
Dieser Pen von Matthew Willox implementiert einen Scroller, der Bilder durchblättert und dabei den Übergang als eine Art Morphing gestaltet. Die Bilder scheinen beim Scrollen ineinander zu verfließen. Wilcox bringt dafür HTML, CSS und Javascript zum Einsatz.
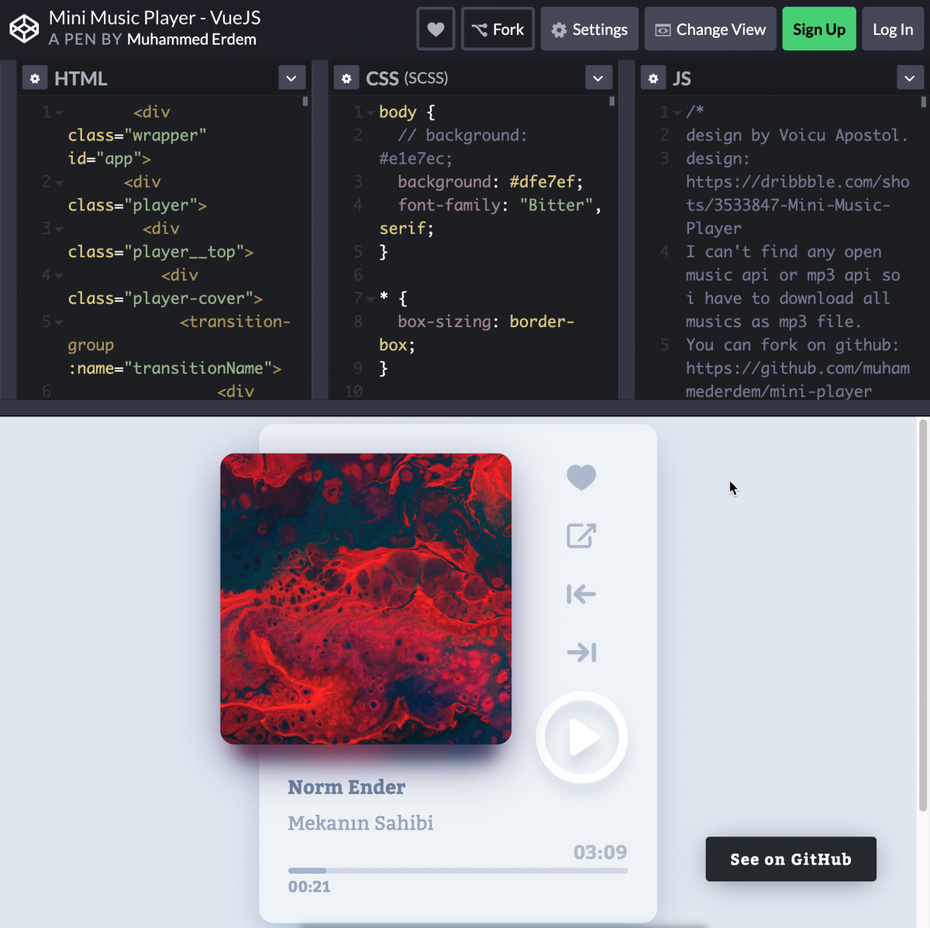
Platz 7: Mini Music Player – Vue.js

Mini Music Player – Vue.js. (Screenshot: t3n)
Muhammed Erden überzeugt mit seinem optisch ansprechenden Music Player auf Basis von Vue.js. Funktional könnte seine Lösung noch von einer API-Anbindung profitieren, damit nicht jeder Song erst heruntergeladen werden müsste.
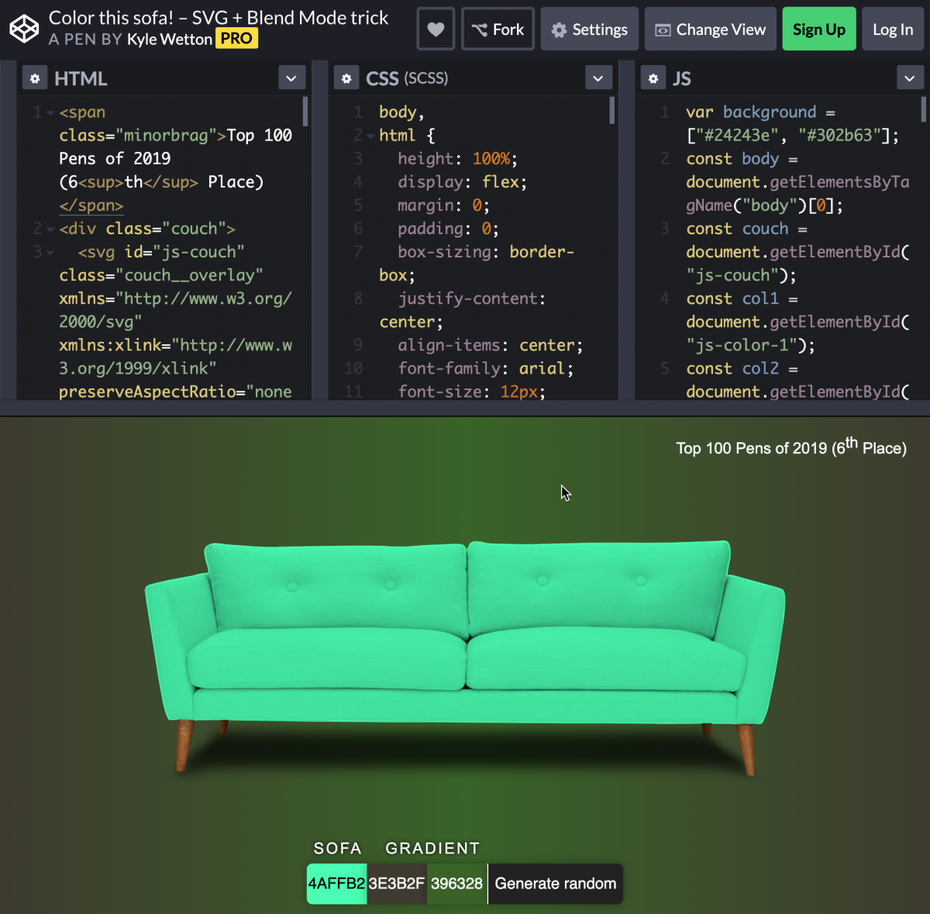
Platz 6: Color This Sofa!

Color this Sofa. (Screenshot: t3n)
Kyle Wetton liefert ein Beispiel dafür, wie eine SVG-Grafik nebst Hintergrund per CSS Blend Mode frei eingefärbt werden kann. Dafür benötigt er neben HTML und CSS auch Javascript.
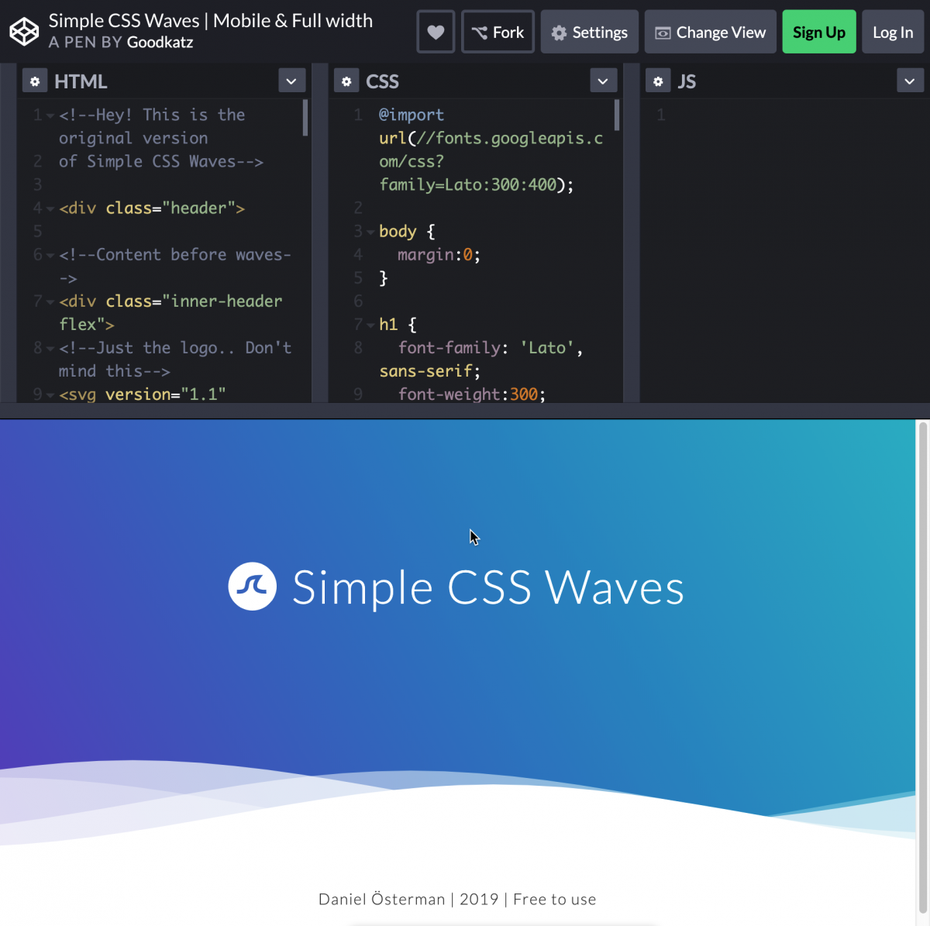
Platz 5: Simple CSS Waves

Simple CSS Waves. (Screenshot: t3n)
Daniel Österman, als Goodkatz auf Codepen, präsentiert eine einfache Möglichkeit, Websites mit animierten Wellenbewegungen auf reiner CSS-Basis zu versehen. Die Wellen bewegen sich über die volle Breite und funktionieren auch in Mobilbrowsern.
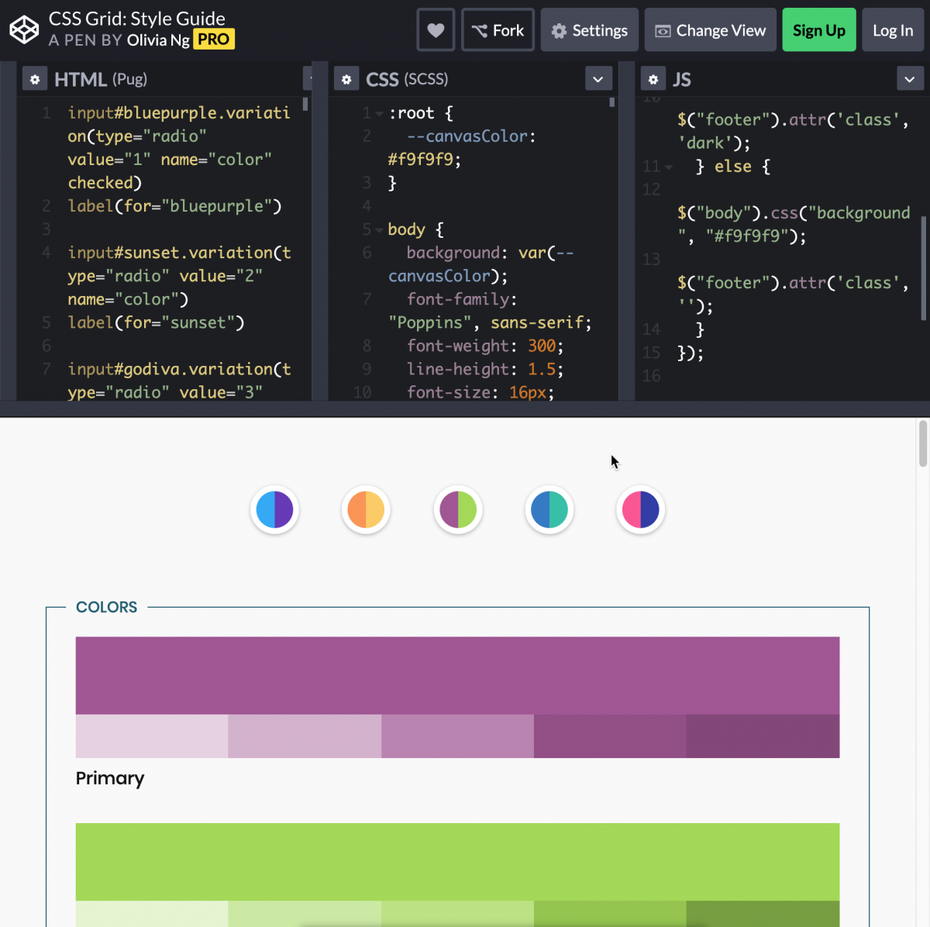
Platz 4: CSS Grid: Style Guide

CSS Grid: Style Guide. (Screenshot: t3n)
Olivia Ng zeigt auf Codepen einen Teil ihrer CSS Grid Collection und kann sich mit dem Style Guide aus der Kollektion den vierten Platz sichern. Per einfachem Klick ändert ihr einen kompletten Design-Stil, der nicht nur die Farbgebung, sondern auch die Typografie, Buttons, Links und Alerts betrifft. Das ist wirklich gut gemacht.
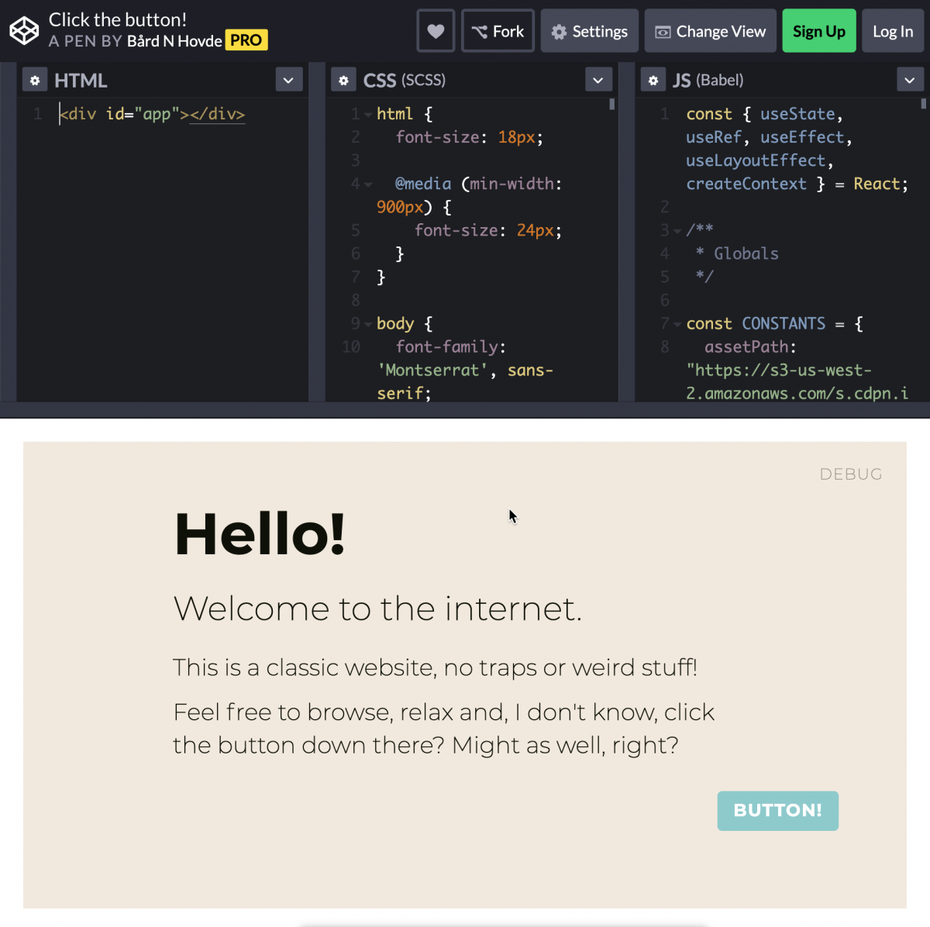
Platz 3: Click the Button!

Click the Button. (Screenshot: t3n)
Der Nutzwert dieses Pen ist beschränkt. Dennoch ist der Effekt aus CSS und Javascript sehenswert und bringt Bård N Hovde den dritten Platz ein. Versucht einfach mal, den einzigen Button dieses Pen zu klicken. Ihr werdet euch wundern.
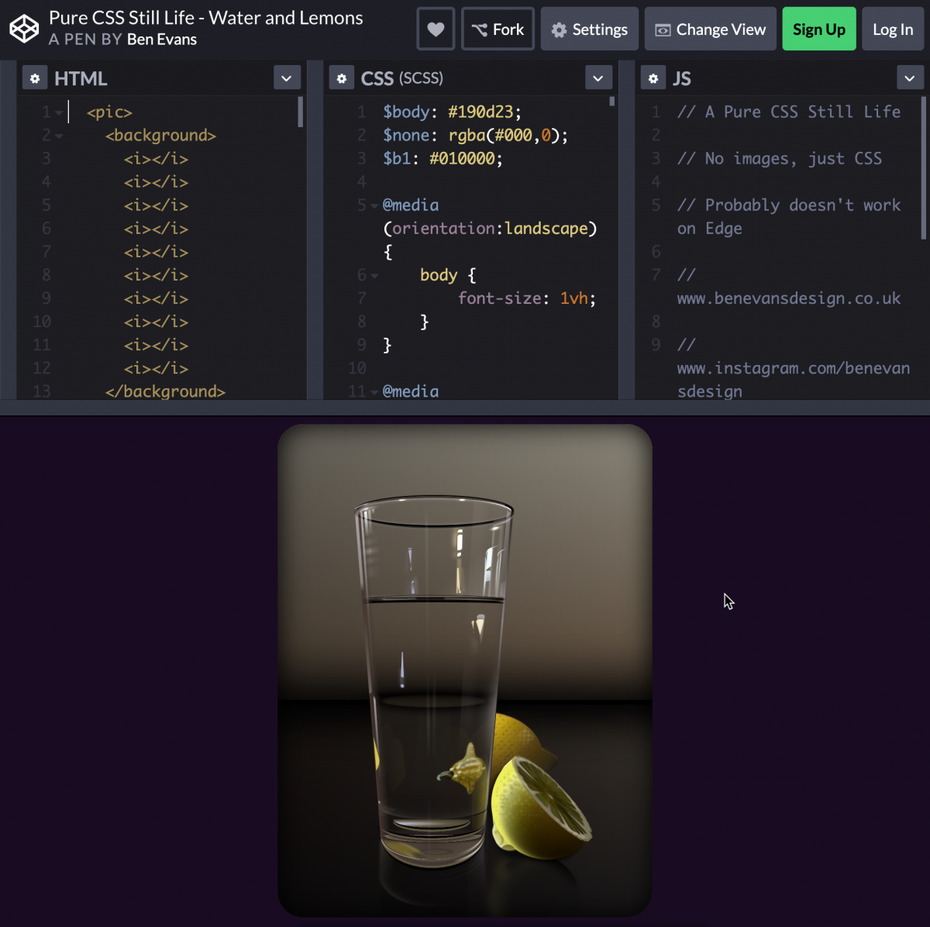
Platz 2: Pure CSS Still Life – Water and Lemons

Pure CSS Still Life – Water and Lemons. (Screenshot: t3n)
Ben Evans zeigt uns, was mit purem CSS möglich ist. Das Bild dieses Pen zeigt ein Wasserglas und zwei Zitronenteile, basiert aber nicht auf einem oder mehreren Fotos. Vielmehr generiert Evans die Darstellung vollständig aus CSS.
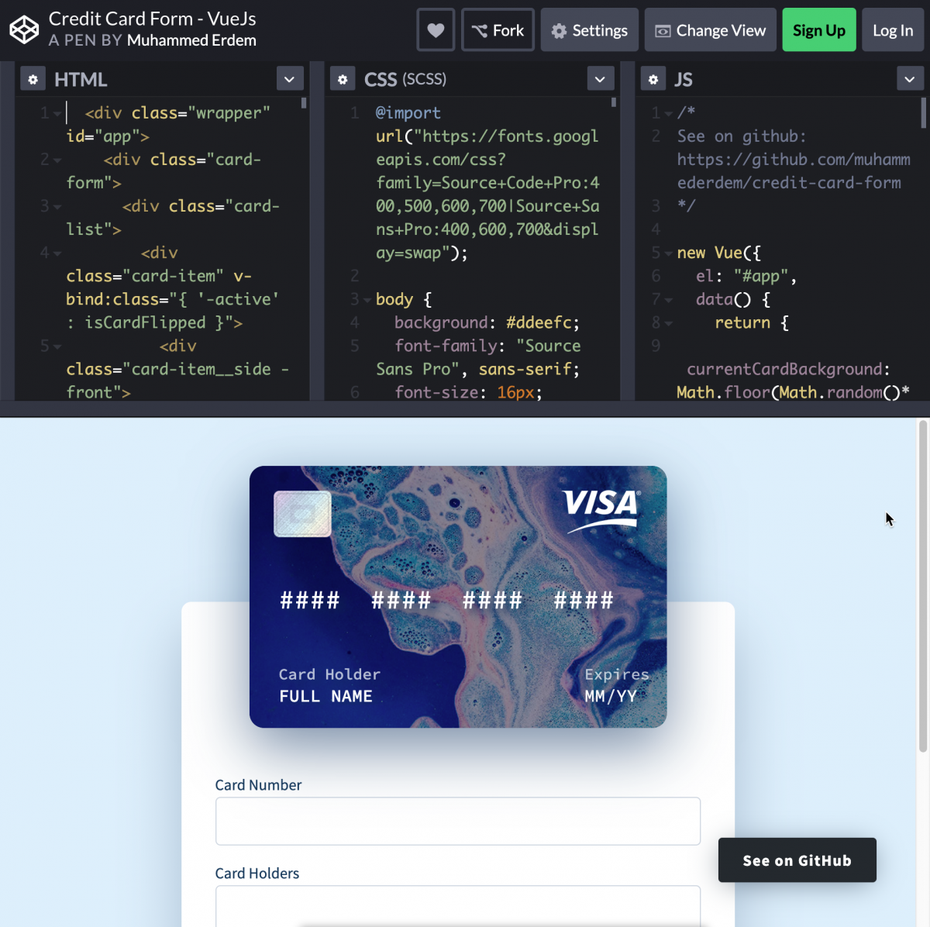
Platz 1: Credit Card Form – Vue.js

Credit Card Form – Vue.js. (Screenshot: t3n)
Den Entwickler des visuellen Kreditkartenformulars auf Basis von Vue.js haben wir auf Platz 7 bereits kennengelernt. Mit seiner optisch ansprechenden „Credit Card Form“ sichert sich der Javascript-Experte auch den ersten Platz.
Passend dazu: Das sind die 100 beliebtesten Code-Snippets auf Codepen

„So könnte Codepen durchaus als das Dribbble für Entwickler bezeichnet werden. Allerdings ist die Qualität auf Codepen im Schnitt höher.“
Sie vergleichen hier Äpfel mit Birnen und sagen dann, dass Äpfel besser sind …
Es ist zudem zwar schön zu sehen, was alles mit moderner Webtechnologie möglich ist, doch die meisten Beispiele sind im Grunde nur Spielereien.